| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 파일 업로드
- 스프링 프로젝트 기본 설정
- 삭제 구현
- ResponseEntity
- 스프링 게시판
- 스프링 업로드
- 스프링 HikariCP
- 정규표현식
- 스프링 포트폴리오
- 쇼핑몰 포트폴리오
- 스프링 쇼핑몰 프로젝트
- 스프링 프로젝트
- 스프링 파일 삭제
- 스프링 쇼핑몰
- 회원가입 기능
- spring 쇼핑몰
- arraylist
- 스프링 이미지
- oracle 설치방법
- 스프링 프로젝트 설정
- 쇼핑몰 프로젝트
- BCrypt 적용
- 로그아웃 기능 구현
- 스프링 메일 전송
- spring 프로젝트
- 로그인 기능
- Bcrypt
- 이미지 출력
- 스프링 게시판 구현
- 인증번호 전송
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][4] 인증번호 이메일 전송(3) 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
이번 포스팅에선 인증번호가 뷰와 이메일로 정상적으로 전송되었을 때 인증번호 입력란에 입력이 가능하게 변경되도록 할 것입니다. 그리고 인증번호 입력란에 입력된 인증번호와 이메일로 전송된 인증번호의 일치 여부에 따라서 그에 맞는 경고글이 뜨도록 하는 기능을 추가할 것입니다.
간단하게 기능 구현만을 목표로하기 때문에 사용자가 입력한 인증번호와 이메일로 전송된 인증번호를 비교하는 기능을 스크립트로 구현할 것입니다. 이러한 방식은 변수를 선언하여 할당하든 태그를 만들어 태그에 저장을 하든 이메일로 전송한 인증번호를 view에 저장하여 진행되게 됩니다. 이럴 경우 사용자가 html, script코드를 볼 수 있다면 인증번호가 노출되는 보안적 문제가 생기기됩니다. 따라서 서버와 송수신을 통해서 해당 기능을 사용하는 것이 좋다고 생각합니다. (해당 방식은 [Spring][쇼핑몰 프로젝트][3] 아이디 중복 검사 기능을 참고하면 된다고 생각합니다. )
순서
1. 인증번호 입력란 변환 기능
2. 인증번호 일치여부 검사 기능
3. 테스트
1. 인증번호 입력란 변환 기능
인증번호 입력란(mail_check_input)에 사용할 수 있도록 하기 위해 두 가지가 기능 실행되어야 합니다.
ㄱ. 인증번호 입력란 태그의 속성 disabled 속성 값이 변경.
ㄴ. 인증번호 입력란의 배경색 변경.
이 기능은 인증번호 전송이 정상적으로 작동하였을 때만 진행이 됩니다. 그렇기 때문에 앞서 말한 두 가지 기능을 수행하는 명령 코드는 ajax 내에 있는 success코드에 작성되어야 합니다. success 코드 자체가 ajax가 정상적으로 진행이 완료되었을 때 작동하는 코드이기 때문입니다.
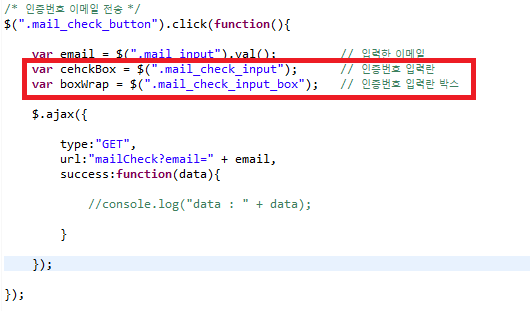
4-1 변경이 되어야 할 대상[$(".mail_check_input"), $(".mail_check_input_box")]을 쉽게 사용하기 위해서 checkBox, boxWrap변수를 선언 및 할당하였습니다.
|
/* 인증번호 이메일 전송 */
$(".mail_check_button").click(function(){
var email = $(".mail_input").val(); // 입력한 이메일
var cehckBox = $(".mail_check_input"); // 인증번호 입력란
var boxWrap = $(".mail_check_input_box"); // 인증번호 입력란 박스
$.ajax({
type:"GET",
url:"mailCheck?email=" + email,
success:function(data){
//console.log("data : " + data);
}
});
});
|

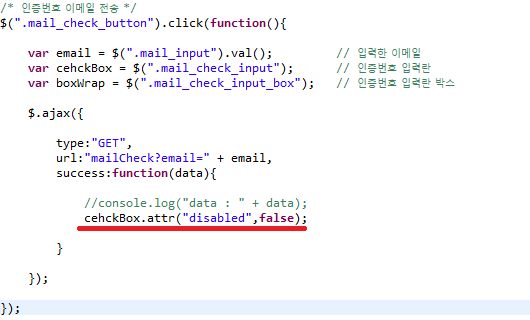
4-2 succes 코드 안에 이메일 인증 입력란[$(".mail_check_input")]이 입력이 가능하도록 속성을 변경해주는 코드를 추가해줍니다.
|
/* 인증번호 이메일 전송 */
$(".mail_check_button").click(function(){
var email = $(".mail_input").val(); // 입력한 이메일
var cehckBox = $(".mail_check_input"); // 인증번호 입력란
var boxWrap = $(".mail_check_input_box"); // 인증번호 입력란 박스
$.ajax({
type:"GET",
url:"mailCheck?email=" + email,
success:function(data){
//console.log("data : " + data);
cehckBox.attr("disabled",false);
}
});
});
|
1

4-3 succes 코드 안에 이메일 인증 입력란[$(".mail_check_input_box")]의 색상이 변경되도록(회색=> 흰색) 해당 태그 id속성 값을 변경해주는 코드를 추가합니다.
1
|
/* 인증번호 이메일 전송 */
$(".mail_check_button").click(function(){
var email = $(".mail_input").val(); // 입력한 이메일
var cehckBox = $(".mail_check_input"); // 인증번호 입력란
var boxWrap = $(".mail_check_input_box"); // 인증번호 입력란 박스
$.ajax({
type:"GET",
url:"mailCheck?email=" + email,
success:function(data){
//console.log("data : " + data);
cehckBox.attr("disabled",false);
boxWrap.attr("id", "mail_check_input_box_true");
}
});
});
|

2. 인증번호 일치 여부 검사 기능
입력된 인증번호와 이메일로 전송된 인증번호에 대한 비교는 Controller에서 진행되지 않고 뷰에서 진행되도록 만들 것입니다.
2-1 Controller로부터 전달받은 인증번호를 뷰에 저장하는 코드를 추가합니다. 사용자가 입력한 인증번호와 비교할 수 있도록 하기 위함입니다.
- 스크립트 문 제일 상단에 code 변수를 선언합니다.
|
var code = ""; //이메일전송 인증번호 저장위한 코드
|

- 인증번호 이메일 전송 메서드 내의 ajax success 코드에 Controller부터 전달받은 인증번호를 위에서 선언한 code에 저장시키는 코드를 추가합니다.
|
/* 인증번호 이메일 전송 */
$(".mail_check_button").click(function(){
var email = $(".mail_input").val(); // 입력한 이메일
var cehckBox = $(".mail_check_input"); // 인증번호 입력란
var boxWrap = $(".mail_check_input_box"); // 인증번호 입력란 박스
$.ajax({
type:"GET",
url:"mailCheck?email=" + email,
success:function(data){
//console.log("data : " + data);
cehckBox.attr("disabled",false);
boxWrap.attr("id", "mail_check_input_box_true");
code = data;
}
});
});
|

2-2 속성 class 값이 "mail_check_wrap"인 div태그 제일 아래에 span태그를 추가해줍니다. 그리고 class 속성을 추가해주고 값은 "mail_check_input_box_warn"으로 합니다. (추가해준 span 태그는 인증번호의 일치 여부를 알려주는 경고글 역할을 합니다. )
|
<div class="mail_check_wrap">
<div class="mail_check_input_box" id="mail_check_input_box_false">
<input class="mail_check_input" disabled="disabled">
</div>
<div class="mail_check_button">
<span>인증번호 전송</span>
</div>
<div class="clearfix"></div>
<span id="mail_check_input_box_warn"></span>
</div>
|

2-3 join.css에 correct와 incorrect 코드(class 속성)를 추가해줍니다. 추가해준 css 속성은 인증번호의 일치 여부에 따라 위에서 추가해준 span태그의 글 색상을 변경시킬 때 사용될 것입니다.
|
.correct{
color : green;
}
.incorrect{
color : red;
}
|

2-4 인증번호 비교를 위한 메서드를 추가합니다. 해당 메서드는 인증번호 입력란에 데이터를 입력한 뒤 마우스로 다른 곳을 클릭 시에 실행이 됩니다.
|
/* 인증번호 비교 */
$(".mail_check_input").blur(function(){
});
|

2-5 편의를 위해서 아래의 변수를 선언 및 할당하는 코드를 추가해줍니다.
- inpuCode : 사용자가 입력하는 인증번호입니다.
- checkResult : 2-2에서 추가한 span태그입니다.
|
/* 인증번호 비교 */
$(".mail_check_input").blur(function(){
var inputCode = $(".mail_check_input").val(); // 입력코드
var checkResult = $("#mail_check_input_box_warn"); // 비교 결과
});
|

2-6 인증번호 일치 여부에 따라 다른 코드가 실행되도록 if문을 추가합니다. 비교값은 inputCode == code로 하였습니다. (inputCode : 사용자 입력 번호 / code : 이메일로 전송된 인증번호)
- 일치할 경우(inpuCode == checkCode) span태그에 "인증번호가 입치합니다."라는 문구와 class속성이 correct(초록색)로 변경됩니다.
- 불일치할 경우(inpuCode!= checkCode) span태그에 "인증번호를 다시 확인해주세요."라는 문구와 class속성이 incorrect(빨간색)로 변경됩니다.
|
/* 인증번호 비교 */
$(".mail_check_input").blur(function(){
var inputCode = $(".mail_check_input").val(); // 입력코드
var checkResult = $("#mail_check_input_box_warn"); // 비교 결과
if(inputCode == code){ // 일치할 경우
checkResult.html("인증번호가 일치합니다.");
checkResult.attr("class", "correct");
} else { // 일치하지 않을 경우
checkResult.html("인증번호를 다시 확인해주세요.");
checkResult.attr("class", "incorrect");
}
});
|

3. 테스트
- 이메일로 전송된 인증번호

- 인증번호 일치하지 않을 경우

- 인증번호 일치할 경우

DATE
- 2020.11.09 작성
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][6]회원가입 유효성 검사(1) (0) | 2020.12.02 |
|---|---|
| [Spring][쇼핑몰 프로젝트][5] 주소록 API 연동 (3) | 2020.11.18 |
| [Spring][쇼핑몰 프로젝트][4] 인증번호 이메일 전송(2) (13) | 2020.11.03 |
| [Spring][쇼핑몰 프로젝트][4] 인증번호 이메일 전송(1) (9) | 2020.10.30 |
| [Spring][쇼핑몰 프로젝트][3] 아이디 중복 검사 기능 (37) | 2020.08.25 |





