| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- BCrypt 적용
- oracle 설치방법
- 스프링 프로젝트 기본 설정
- 스프링 쇼핑몰 프로젝트
- 스프링 HikariCP
- Bcrypt
- 이미지 출력
- 스프링 프로젝트
- 스프링 메일 전송
- 삭제 구현
- 스프링 게시판 구현
- 인증번호 전송
- spring 프로젝트
- 로그인 기능
- 스프링 이미지
- 스프링 게시판
- 스프링 파일 삭제
- 스프링 프로젝트 설정
- 스프링 쇼핑몰
- ResponseEntity
- 쇼핑몰 포트폴리오
- 로그아웃 기능 구현
- 파일 업로드
- arraylist
- 스프링 업로드
- 회원가입 기능
- 정규표현식
- 스프링 포트폴리오
- spring 쇼핑몰
- 쇼핑몰 프로젝트
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][4] 인증번호 이메일 전송(2) 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
저번에 이어서 이번 포스팅에선 인증번호 이메일 전송 기능을 완성하고자 합니다. (인증번호 일치 확인 기능은 다음 포스팅에서 이어갑니다.) 구체적인 목표는 다음 3가지입니다.
첫째, 인증번호(난수) 생성
둘째, 인증번호 이메일 전송
셋째, 인증번호 뷰(회원가입 페이지) 전송
순서
1. 인증번호(난수) 생성
2. 인증번호 이메일 전송
3. 인증번호 뷰(회원가입 페이지)로 전송
1. 인증번호(난수) 생성
인증번호로서 숫자 6자리를 사용할 것이고, 이를 위해서 JAVA에서 제공하는 Random객체를 사용할 것입니다. '자바 난수 생성'과 같은 키워드를 검색하시면 'for문을 이요한 난수 생성', '문자를 포함한 난수 생성'등 여러 가지 방법이 검색됩니다. 저는 단순히 기능을 구현하는 것이 목표이기 때문에 random 함수에서 생성하는 숫자를 바로 사용할 것입니다. 자신이 원하는 방식의 인증번호를 생성하는 방식을 선택하셔서 진행하시면 됩니다.
1-1 Random 클래스를 이용하여 객체변수 random을 선언합니다.
|
/* 인증번호(난수) 생성 */
Random random = new Random();
|

1-2 random.nextInt()함수를 통해서 난수를 생성합니다. checkNum 변수를 선언하고 난수 생성 결과값을 할당합니다.
- 111111 ~ 999999 범위의 숫자를 얻기 위해서 nextInt(888888) + 111111를 사용하였습니다.
|
/* 인증번호(난수) 생성 */
Random random = new Random();
int checkNum = random.nextInt(888888) + 111111;
|

1-3 인증번호가 정상적으로 생성되었는지 확인하기 위해서 logger 코드를 추가하였습니다.
|
/* 인증번호(난수) 생성 */
Random random = new Random();
int checkNum = random.nextInt(888888) + 111111;
logger.info("인증번호 " + checkNum);
|

2. 인증번호 이메일 전송
이메일 전송방법은 아래의 링크 포스팅이 있기 때문에 자세한 설명은 생략하여 진행하겠습니다.
링크[Spring]메일서버(SMTP Server)를 이용한 메일 전송 1
링크[Spring]메일서버(SMTP Server)를 이용한 메일 전송 2
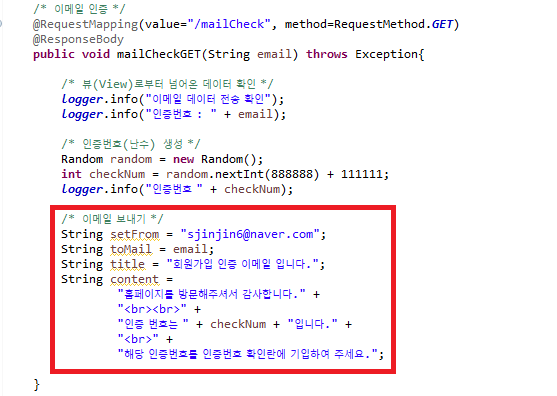
2-1 변수를 선언해서 이메일 전송에 필요로 한 데이터를 할당합니다.
|
/* 이메일 보내기 */
String setFrom = "sjinjin6@naver.com";
String toMail = email;
String title = "회원가입 인증 이메일 입니다.";
String content =
"홈페이지를 방문해주셔서 감사합니다." +
"<br><br>" +
"인증 번호는 " + checkNum + "입니다." +
"<br>" +
"해당 인증번호를 인증번호 확인란에 기입하여 주세요.";
|

- setForm : root-context.xml에 삽입한 자신의 이메일 계정의 이메일 주소입니다. (아이디만 입력하는 것이 아니라 이메일 주소를 입력해야 합니다.)
- toMail : 수신받을 이메일입니다. 뷰로부터 받은 이메일 주소인 변수 email을 사용하였습니다.
- title : 자신이 보낼 이메일 제목을 작성합니다.
- content : 자신이 보낼 이메일 내용입니다.
* <br>은 줄 바꿈을 위해 삽입한 태그입니다.
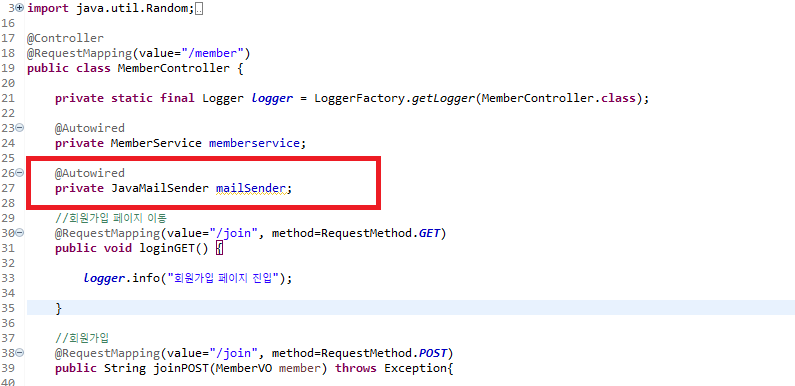
2-2 MemberController.java 상단에 JavaMailSender 객체 타입인 mailSender 변수를 선언합니다. 의존성 주입을 사용하기 위해서 @Autowired 어노테이션을 사용하였습니다.
|
@Autowired
private JavaMailSender mailSender;
|

2-3 이메일 전송을 위한 코드를 삽입합니다.
|
try {
MimeMessage message = mailSender.createMimeMessage();
MimeMessageHelper helper = new MimeMessageHelper(message, true, "utf-8");
helper.setFrom(setFrom);
helper.setTo(toMail);
helper.setSubject(title);
helper.setText(content,true);
mailSender.send(message);
}catch(Exception e) {
e.printStackTrace();
}
|

2-4 이메일이 정상적으로 전송되는지 테스트해봅니다.


3. 인증번호 뷰(회원가입 페이지)로 전송
이번 순서는 단순히 우리가 생성한 인증번호 변수를 뷰로 반환하기만 하면 됩니다. 하지만 제가 생성한 방식의 경우 int 타입입니다. ajax를 통한 요청으로 인해 뷰로 다시 반환할 때 데이터 타입은 String 타입만 가능합니다. 그렇기 때문에 String 타입으로 변환 후 반환해줍니다.
3-1 String 타입 변수 num을 선언하고 인증번호(checkNum)를 string으로 형 변환 한 값을 할당합니다.
|
String num = Integer.toString(checkNum);
|

3-2 mailCheckGET메서드의 변환 타입 void를 String으로 변경합니다.
|
/* 변경전 */
public void mailCheckGET(String email) throws Exception{
/* 변경후 */
public String mailCheckGET(String email) throws Exception{
|

3-3 mailCheckGET메서드의 return값으로 앞서 선언하였던 num을 사용합니다.
|
return num;
|

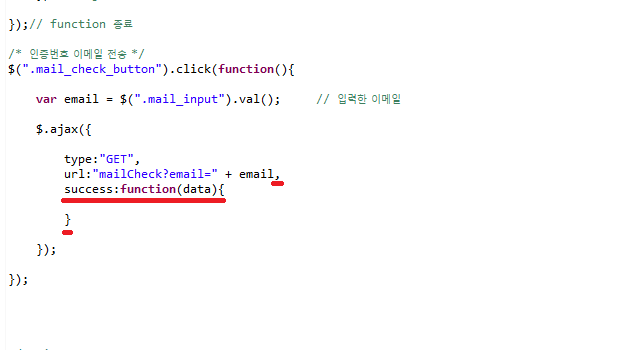
3-4 join.jsp에 이메일 인증번호 전송을 요청한 ajax에 succes 코드를 추가합니다.
|
$.ajax({
type:"GET",
url:"mailCheck?email=" + email,
success:function(data){
}
});
|

3-5 데이터 controller로 정상적으로 반환받았는지 확인하기 위해 console.log를 추가해주었습니다.( 정상적으로 들어왔는지 확인 후 지워주어야 합니다.)
|
$.ajax({
type:"GET",
url:"mailCheck?email=" + email,
success:function(data){
console.log("data : " + data);
}
});
|

3-6 테스트를 진행합니다. controller로부터 데이터가 정상적으로 반환되는지만 확인하면 되기 때문에 이메일을 전송하는 코드를 테스트를 위해 잠시 주석 처리하여 진행하였습니다.
- 테스트가 정상적으로 진행되었다면 주석처리를 다시 해제해주시면 됩니다.
- console.log()는 데이터가 정상적으로 넘어오는지 확인하기 위해서 작성한 것이기 때문에 지우거나 주석처리해주시면 됩니다.


DATE
- 2020.11.03 작성
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][5] 주소록 API 연동 (3) | 2020.11.18 |
|---|---|
| [Spring][쇼핑몰 프로젝트][4] 인증번호 이메일 전송(3) (28) | 2020.11.09 |
| [Spring][쇼핑몰 프로젝트][4] 인증번호 이메일 전송(1) (9) | 2020.10.30 |
| [Spring][쇼핑몰 프로젝트][3] 아이디 중복 검사 기능 (37) | 2020.08.25 |
| [Spring][쇼핑몰 프로젝트][2.2] 회원가입 기능 구현(Service / controller/ jsp) (48) | 2020.08.14 |





