| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 쇼핑몰 포트폴리오
- 로그아웃 기능 구현
- 이미지 출력
- 쇼핑몰 프로젝트
- BCrypt 적용
- arraylist
- 스프링 업로드
- 스프링 HikariCP
- spring 쇼핑몰
- 회원가입 기능
- 스프링 이미지
- 로그인 기능
- 스프링 파일 삭제
- 스프링 쇼핑몰
- 파일 업로드
- 삭제 구현
- 스프링 프로젝트 기본 설정
- 스프링 게시판 구현
- ResponseEntity
- spring 프로젝트
- 스프링 메일 전송
- 스프링 프로젝트
- oracle 설치방법
- 스프링 포트폴리오
- 정규표현식
- 스프링 게시판
- 인증번호 전송
- 스프링 쇼핑몰 프로젝트
- Bcrypt
- 스프링 프로젝트 설정
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][4] 인증번호 이메일 전송(1) 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표

[그림 0]에서 보이는 것과 같이 [1번] 입력란에 이메일을 입력한 뒤 [인증번호 전송]을 클릭을 하면 [2번] 입력란이 흰색으로 변경됨과 동시에 입력이 가능하고, 인증번호가 입력한 이메일로 전송됩니다. 이메일로 전송된 인증번호를 [2번] 입력란에 입력을 해서 일치할 경우 '일치합니다.'란 초록색 글이 뜨고, 일치하지 않을 시 '일치하지 않는다'는 빨간색 글을 뜨도록 하는 것이 목표입니다.
이번 포스팅에선 다음의 두가지를 목표로 합니다.
첫째, 이메일 전송이 가능하도록 기본적인 환경을 세팅.
둘째, View(회원가입페이지)에서 입력한 데이터(이메일 주소)를 Controller(Member Controller)로 전송.
순서
1. 이메일 전송 환경 세팅
2. 인증번호 입력란 색상 변경 및 disabled 속성 추가
3. 이메일 전송 메서드 추가(자바스크립트)
4. Controller 메서드 추가
5. 테스트
0. 수정
- join.jsp에 있는 class 속성 명이 "mail_input_box_warn" div태그의 class 속성명을 "mail_check_wrap"으로 변경하겠습니다.


1. 이메일 전송 환경 세팅
이메일 전송 기능 구현은 아래의 포스팅을 기반으로 진행하겠습니다. 따라서 해당 기능과 관련된 자세한 것은 아래의 포스팅을 참고 부탁드립니다.
[Spring]메일서버(SMTP Server)를 이용한 메일 전송 1
[Spring]메일서버(SMTP Server)를 이용한 메일 전송 2
1-1 pom.xml 설정(라이브러리 추가)
pom.xml에 아래의 두개 라이브러리를 추가해줍니다.
|
<!-- https://mvnrepository.com/artifact/javax.mail/mail -->
<dependency>
<groupId>javax.mail</groupId>
<artifactId>mail</artifactId>
<version>1.4.7</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-context-support -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context-support</artifactId>
<version>${org.springframework-version}</version>
</dependency>
|

1-2 mailSender Bean 등록
저는 '메일 서버에 계정 인증 후 메일을 전송하는 방법'을 택하였고 이용한 이메일은 네이버 이메일입니다.
- root-context.xml에 아래의 코드를 추가해줍니다.
|
<!-- navermail설정 -->
<bean id="mailSender" class="org.springframework.mail.javamail.JavaMailSenderImpl">
<property name="host" value="smtp.naver.com"/> <!-- 메이서버 호스트 -->
<property name="port" value="465"/> <!-- 메이서버 포트번호 -->
<property name="username" value="your_email"/> <!-- 자신의 이메일 아이디 -->
<property name="password" value="your_password"/> <!-- 자신의 비밀번호 -->
<!-- 보안연결 SSL과 관련된 설정 -->
<property name="javaMailProperties">
<props>
<prop key="mail.smtp.auth">true</prop>
<prop key="mail.smtp.starttls.enable">true</prop>
<prop key="mail.smtps.checkserveridentity">true</prop>
<prop key="mail.smtps.ssl.trust">*</prop>
<prop key="mail.debug">true</prop>
<prop key="mail.smtp.socketFactory.class">javax.net.ssl.SSLSocketFactory</prop>
</props>
</property>
</bean>
|
cs |

○ username : 자신의 이메일 아이디 입력
○ password : 자신의 이메일 비밀번호 입력
이상으로 이메일 전송을 위한 기본적인 세팅은 완료되었습니다.
2. 인증번호 입력란 색상 변경 및 disabled 속성 추가
2-1 입력란 색상변경
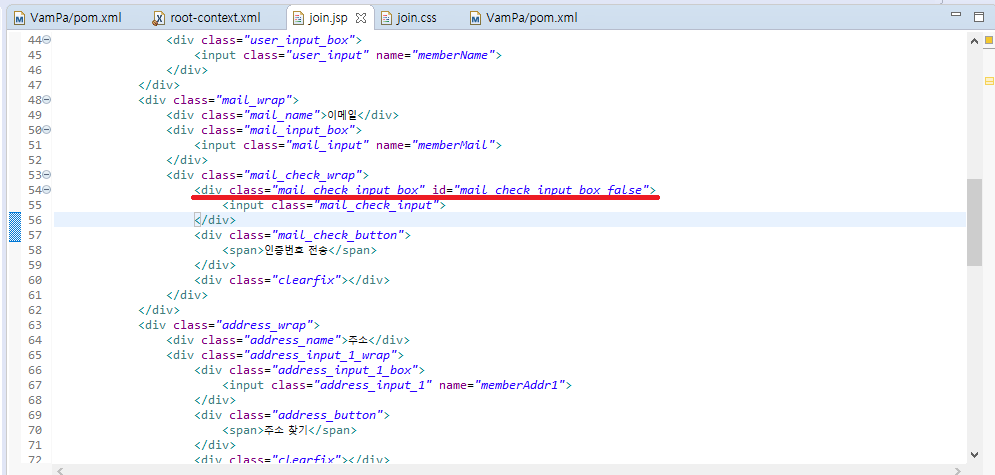
- class가 "mail_check_input_box"인 div태그에 id속성 "mail_check_input_box_false"을 추가해줍니다.
|
변경 전
<div class="mail_check_input_box">
변경 후
<div class="mail_check_input_box" id="mail_check_input_box_false">
|


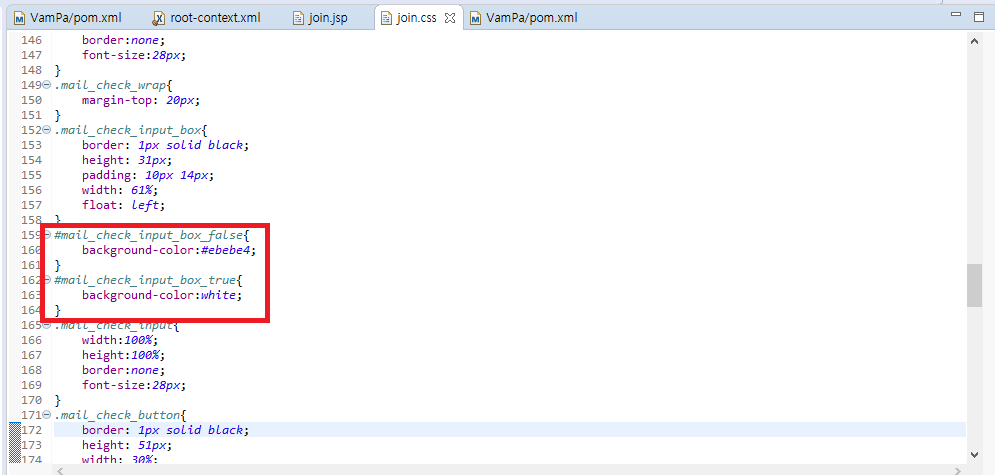
- join.jsp와 연결된 css에 "#mail_check_input_box_false"와 "#mail_check_input_box_true"을 추가해주고 false 에는 회색, true에는 투명 혹은 흰색을 설정해줍니다. 추후 이메일 전송이 완료되었을때 색상을 변경하기위해 "#mail_check_input_box_true" css를 추가하였습니다. 이렇게 설정 할 경우 색상을 변경할 시 해당 태그 id값만 변경하면 됩니다.
|
#mail_check_input_box_false{
background-color:#ebebe4;
}
#mail_check_input_box_true{
background-color:white;
}
|

2-2 disabled 속성 추가
속성 class가 "mail_check_input"인 input 태그에 disabled="disabled"속성을 추가해줍니다.
|
변경 전
<input class="mail_check_input">
변경 후
<input class="mail_check_input" disabled="disabled">
|
cs |

3. 이메일 전송 메서드 추가(자바스크립트)
이메일 입력란에 이메일을 입력 후 [인증번호 전송] 버튼을 클릭하면 작동하는 메서드를 추가하겠습니다. 해당 메서드는 controller로 작성한 이메일 주소를 보내고, 인증번호 생성하여 전달받은 이메일로 전송한 뒤 전송된 인증번호를 뷰(회원가입페이지)로 다시 반환되도록 합니다. controller에 요청할 때 화면이 전환되면 안 되기 때문에 ajax를 사용하겠습니다.
- 아래의 메서드 코드를 추가합니다. (해당 코드는 class명이 "mail_check_button" input 태그를 클릭하였을 때 실행됩니다.)
|
/* 인증번호 이메일 전송 */
$(".mail_check_button").click(function(){
});
|

- 이메일 입력란에 입력된 값[$(".mail_input").val()]을 사용하기 쉽도록 "email" 변수를 선언하였습니다.
|
/* 인증번호 이메일 전송 */
$(".mail_check_button").click(function(){
var email = $(".mail_input").val(); // 입력한 이메일
});
|

- ajax 코드를 추가합니다.
|
/* 인증번호 이메일 전송 */
$(".mail_check_button").click(function(){
var email = $(".mail_input").val(); // 입력한 이메일
$.ajax({
type:"GET",
url:"mailCheck?email=" + email
});
});
|

* url을 통해 데이터를 보낼 수 있도록 GET방식으로 하였고, url명을 "mailCheck"로 하였습니다.
4. Controller 메서드 추가
추가할 메서드는 인증번호(난수)를 생성하여, 이메일과 뷰로 보내는 기능을 수행할 것입니다.
4-1 ajax에서 요청을 실행하는 메서드(mailCheckGET)를 추가합니다.
- 반환 타입은 임시로 void로 하였습니다. 추후에 String으로 변경할 것입니다.
- 나중에 반환 타입을 String으로 변경할 경우 View(회원가입페이지)로 온전히 데이터를 전송하기 위해선 @ResponseBody 어노테이션이 필요합니다. 해당 Controller메서드를 ajax로 요청하였기 때문입니다. 지금 당장은 필요로 하지 않지만 미리 작성하였습니다.
- View(회원가입페이지)에서 전송한 데이터를 확인하기 위해서 logger를 추가하였습니다.
|
/* 이메일 인증 */
@RequestMapping(value="/mailCheck", method=RequestMethod.GET)
@ResponseBody
public void mailCheckGET(String email) throws Exception{
/* 뷰(View)로부터 넘어온 데이터 확인 */
logger.info("이메일 데이터 전송 확인");
logger.info("인증번호 : " + email);
}
|

5. 테스트
이메일 입력란에 테스트할 데이터를 입력한 후 [인증번호 전송]을 클릭하여 데이터가 정상적으로 Controller로 넘어가는지 확인해보겠습니다.
5-1 입력란에 테스트할 데이터를 입력 후 [인증번호 전송]을 클릭합니다.

5-2 Console에 정상적으로 데이터가 넘어왔는지 확인합니다.

DATE
- 2020.10.30 작성
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][4] 인증번호 이메일 전송(3) (28) | 2020.11.09 |
|---|---|
| [Spring][쇼핑몰 프로젝트][4] 인증번호 이메일 전송(2) (13) | 2020.11.03 |
| [Spring][쇼핑몰 프로젝트][3] 아이디 중복 검사 기능 (37) | 2020.08.25 |
| [Spring][쇼핑몰 프로젝트][2.2] 회원가입 기능 구현(Service / controller/ jsp) (48) | 2020.08.14 |
| [Spring][쇼핑몰 프로젝트][2.1] 회원가입 기능 구현(테이블 생성, vo 생성, Mapper 생성 및 테스트) (11) | 2020.08.13 |





