| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 스프링 프로젝트
- 삭제 구현
- spring 쇼핑몰
- 인증번호 전송
- 스프링 포트폴리오
- 로그인 기능
- oracle 설치방법
- ResponseEntity
- 스프링 메일 전송
- 스프링 업로드
- arraylist
- 스프링 이미지
- 파일 업로드
- 로그아웃 기능 구현
- 스프링 파일 삭제
- 스프링 게시판 구현
- 스프링 쇼핑몰 프로젝트
- spring 프로젝트
- 이미지 출력
- 스프링 프로젝트 설정
- BCrypt 적용
- 스프링 쇼핑몰
- 정규표현식
- 스프링 게시판
- 스프링 프로젝트 기본 설정
- 쇼핑몰 프로젝트
- 스프링 HikariCP
- 쇼핑몰 포트폴리오
- Bcrypt
- 회원가입 기능
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][5] 주소록 API 연동 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
주소 검색 API를 활용하여 주소를 검색하여 검색된 주소가 회원가입페이지의 주소 필드에 입력되는 것을 목표로 합니다. 기능이 동작하는 순서는 다음과 같습니다.
1. '주소 찾기' 버튼 클릭
2. 주소찾기 팝업창에서 자신이 찾고자 하는 주소 검색 및 선택
3. 선택된 주소 회원가입페이지 주소 필드에 입력
작업할 순서도 위의 동작 순서와 같습니다.

주소 검색 API는 다음에서 제공하는 주소록 API를 사용할 것입니다. 아래의 링크를 보시면 API를 사용하기 위한 자세한 방법이 있으니 참고하시기 바랍니다.
순서
0. 수정
1. 외부 스크립트 파일 연결 코드 추가
2. 주소 검색 기능 메서드 메서드 추가
3. 다음 주소 팝업창 코드 추가
4. [주소찾기]버튼과 메서드 연결
5. 테스트
6. 주소 입력 예제 코드 추가
7. 예제코드 수정
8. 테스트
0. 수정
주소 입력 필드에 사용자가 임의로 변경할 수 없도록 주소 입력 필드 3개 모두 disabled 속성을 추가합니다.
|
// 변경 전
<input class="address_input_1" name="memberAddr1">
<input class="address_input_2" name="memberAddr2">
<input class="address_input_3" name="memberAddr3">
// 변경 후
<input class="address_input_1" name="memberAddr1" disabled="disabled">
<input class="address_input_2" name="memberAddr2" disabled="disabled">
<input class="address_input_3" name="memberAddr3" disabled="disabled">
|

0-1. 코드 수정(2020.11.24)
0. 수정 에서 설정 해주었던 disabled 속성을 readonly 속성으로 변경해줍니다.
- 변경 이유 : 속성이 추가된 태그(요소)는 form태그에 쌓여서 Controller로 전송이 되어야합니다. 하지만 disabled를 설정할 경우 데이터 자체가 전송이 되지 않기때문에 변경해주었습니다.
|
// 변경 전
<input class="address_input_1" name="memberAddr1" disabled="disabled">
<input class="address_input_2" name="memberAddr2" disabled="disabled">
<input class="address_input_3" name="memberAddr3" disabled="disabled">
// 변경 후
<input class="address_input_1" name="memberAddr1" readonly="readonly">
<input class="address_input_2" name="memberAddr2" readonly="readonly">
<input class="address_input_3" name="memberAddr3" readonly="readonly">
|
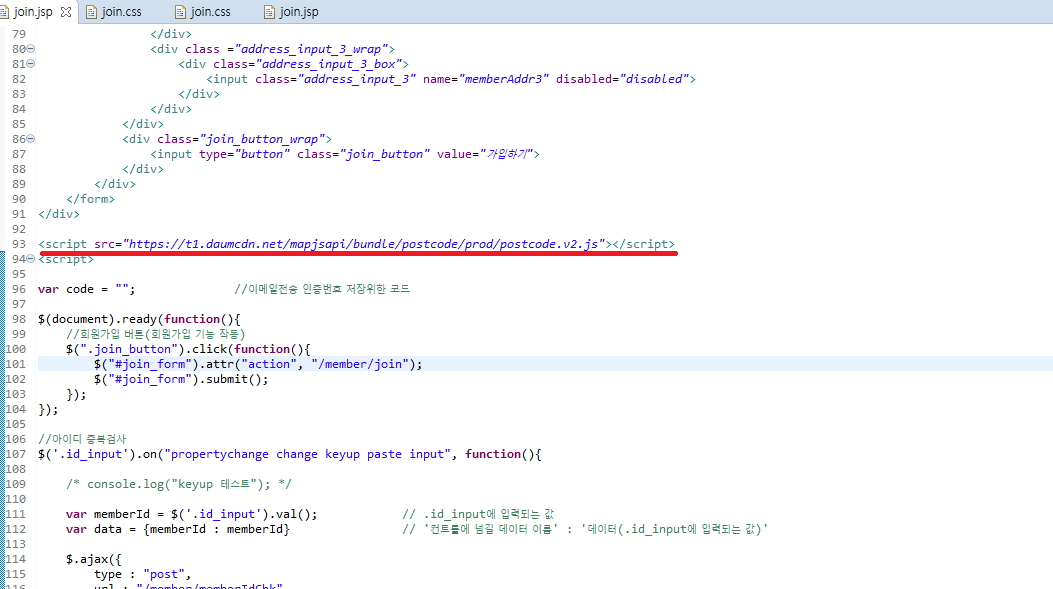
1. 외부 스크립트 파일 연결 코드 추가
다음 주소록 API를 사용하기 위해 join.jsp에 외부 스크립트 파일을 연결하는 코드를 추가합니다.
- 자바스크립트 메서드를 포함하는 스크립트 태그 바로 위에 추가해주었습니다.
- 다음 주소록 API 설명 홈페이지를 보시면 로딩 방식으로 '통합 로딩 방식' / '동적 로딩방식' / '정적 로딩 방식'이 있습니다. 저는 이중에 '통합 로딩 방식'을 사용하였습니다.
|
<script src="https://t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
|

2. 주소 검색 기능 메서드 추가
주소 API 기능을 사용하기 위한 메서드를 추가하였습니다. 이름은 execution_daum_adress로 정하였습니다.(이름은 자신이 원하는 이름을 쓰시면 됩니다.)
|
/* 다음 주소 연동 */
function execution_daum_address(){
}
|

3. 다음 주소 팝업창 코드 추가
메서드 내용에 주소를 검색하는 팝업창을 띄우는 코드를 추가합니다. (다음 주소 API 홈페이지에 있습니다. )
|
/* 다음 주소 연동 */
function execution_daum_address(){
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분입니다.
}
}).open();
}
|

4. [주소찾기]버튼과 메서드 연결
주소찾기 버튼(div태그)을 클릭할 시 추가한 메서드가 실행이 되도록 onclick속성을 추가하고 값을 앞에서 추가한 메서드[execution_daum_address()]를 넣습니다.
|
// 수정 전
<div class="address_button">
// 수정 후
<div class="address_button" onclick="execution_daum_address()">
|

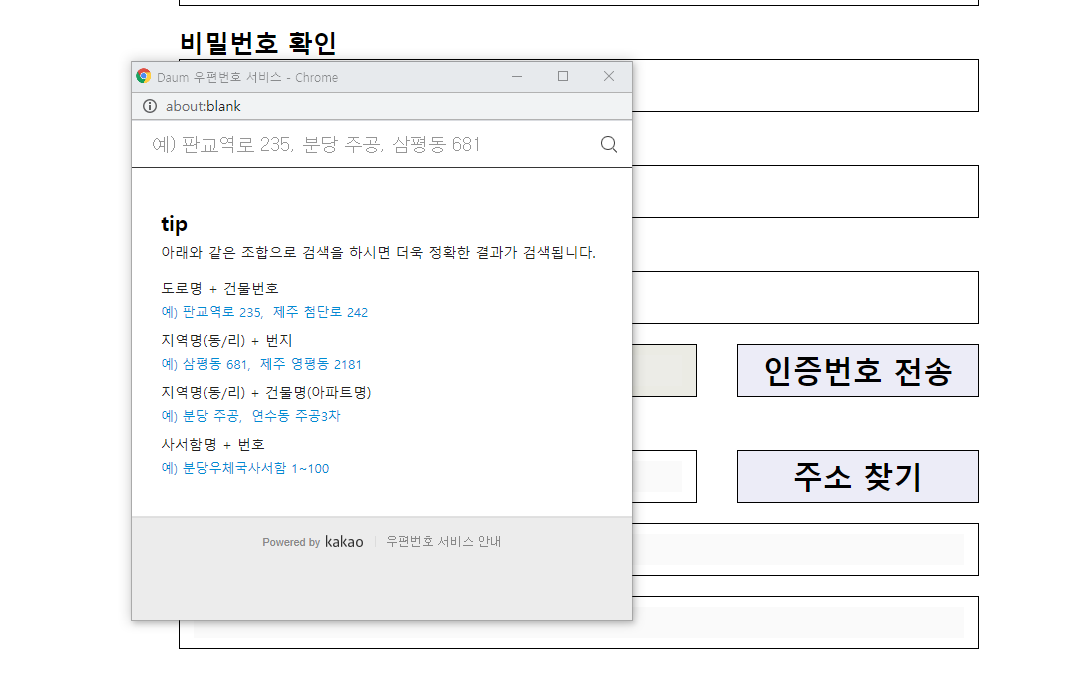
5. 테스트
- 주소찾기 클릭

- 팝업창 등장

6. 주소 입력 예제 코드 추가
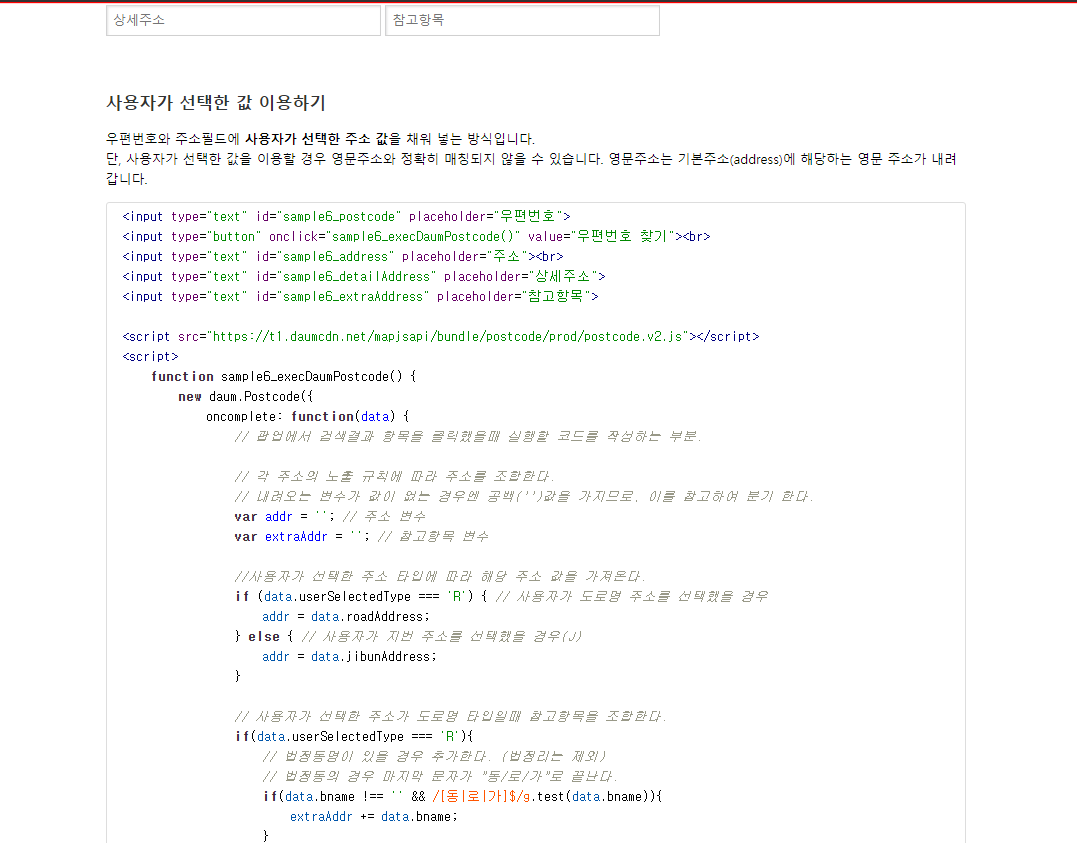
다음 주소 API 설명 홈페이지에 주소 팝업창을 선택하여 주소 필드에 입력을 하기 위한 예제 코드들이 있습니다. 자신에게 맞는 예제 코드를 복사하여 추가해줍니다.


저의 경우 [사용자가 선택한 값 이용하기]의 예제 코드를 복사하여 붙여 넣었습니다. 예제 코드에 주석처리로 자세히 설명이 되어있기 때문에 코드에 대한 설명은 생략합니다.
|
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var addr = ''; // 주소 변수
var extraAddr = ''; // 참고항목 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다.
if(data.userSelectedType === 'R'){
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraAddr !== ''){
extraAddr = ' (' + extraAddr + ')';
}
// 조합된 참고항목을 해당 필드에 넣는다.
document.getElementById("sample6_extraAddress").value = extraAddr;
} else {
document.getElementById("sample6_extraAddress").value = '';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample6_postcode').value = data.zonecode;
document.getElementById("sample6_address").value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("sample6_detailAddress").focus();
|

7. 예제코드 수정
예제 코드를 바로 사용할 수는 없습니다. 우리가 사용하고자 하는 의도와 환경에 맞게 수정해주어야 합니다.
※function(data)에서 data는 팝업창에서 선택한 주소에 대한 정보를 반환받는 객체 변수입니다. 객체에 어떠한 데이터(속성)가 있는지는 설명 홈페이지에서 아래의 스크린숏에서 보이는 구간에 있습니다.

7.1 주소 필드, 참고 항목 필드 합치기
현 예제 코드의 경우는 사용자가 도로명주소를 선택하였을 때 추가적으로 입력되어야 할 정보를 참고 항목 필드 입력되도록 되어 있습니다. 하지만 저는 참고항목 필드를 따로 만들어 놓지 않았습니다. 따라서 저는 주소가 입력되는 필드에 추가 항목 필드에 입력될 정보가 함께 입력되도록 만들 것입니다.
- 예제 코드 중 아래의 코드를 지우고 주소 데이터와 추가 항목 데이터가 합쳐지도록 코드를 추가해주었습니다.
|
// 제거해야할 코드
// 조합된 참고항목을 해당 필드에 넣는다.
document.getElementById("sample6_extraAddress").value = extraAddr;
// 추가해야할 코드
// 주소변수 문자열과 참고항목 문자열 합치기
addr += extraAddr;
|

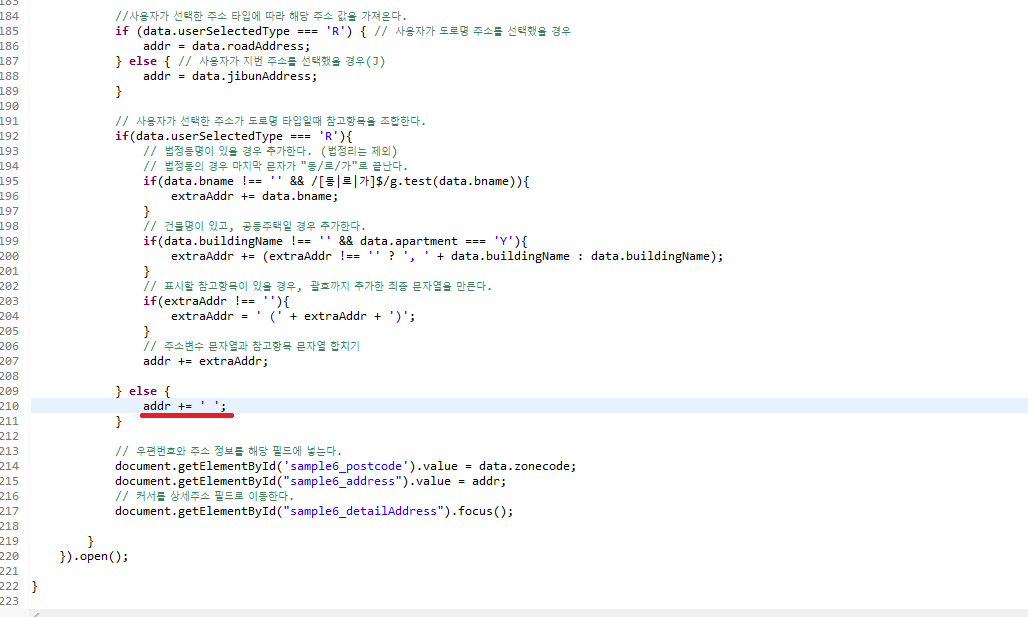
- 두 번째 if문 else 내부의 코드를 지우고 새로운 코드를 추가해줍니다. (기존의 코드는 추가 항목 필드에 아무것도 입력되지 않게 하기 위한 코드입니다. 하지만 저의경우 추가항목 필드가 따로 없기 때문에 제거하였습니다.)
|
// 제거해야할 코드
document.getElementById("sample6_extraAddress").value = '';
// 추가해야할 코드
addr += ' ';
|

7.2 우편번호와 주소 정보를 해당 필드에 넣어주는 코드를 수정해줍니다. (저는 제이쿼리를 사용 중이기 때문에 제이쿼리에 맞는 코드로 수정해주었습니다.)
|
// 제거해야할 코드
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample6_postcode').value = data.zonecode;
document.getElementById("sample6_address").value = addr;
// 추가해야할 코드
$(".address_input_1").val(data.zonecode);
//$("[name=memberAddr1]").val(data.zonecode); // 대체가능
$(".address_input_2").val(addr);
//$("[name=memberAddr2]").val(addr); // 대체가능
|

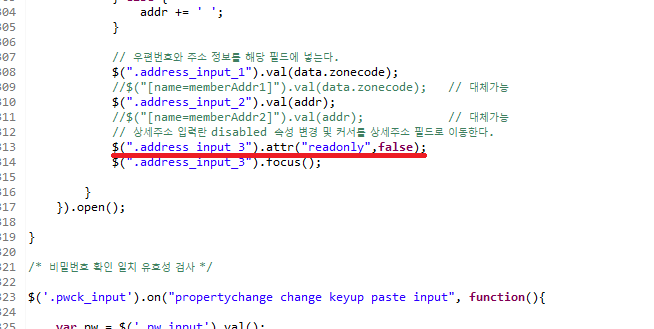
7.3 상세주소 필드를 사용할 수 있도록 변경해주는 코드를 추가해준 뒤, 커서를 상세주소 필드로 이동하는 코드를 수정해줍니다.
|
// 제거해야할 코드
// 커서를 상세주소 필드로 이동한다.
document.getElementById("sample6_detailAddress").focus();
// 추가해야할 코드
// 상세주소 입력란 disabled 속성 변경 및 커서를 상세주소 필드로 이동한다.
$(".address_input_3").attr("readonly",false);
$(".address_input_3").focus();
|

8. 테스트
- 주소 찾기 클릭

-찾고자 하는 주소 입력

- 주소 입력 및 커서 이동 확인

DATE
- 2020.11.18 작성
- 2020.11.24 수정(0-1.코드수정 추가)
- 2020.11.24 그림 15 변경
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][6]회원가입 유효성 검사(2) (4) | 2020.12.04 |
|---|---|
| [Spring][쇼핑몰 프로젝트][6]회원가입 유효성 검사(1) (0) | 2020.12.02 |
| [Spring][쇼핑몰 프로젝트][4] 인증번호 이메일 전송(3) (28) | 2020.11.09 |
| [Spring][쇼핑몰 프로젝트][4] 인증번호 이메일 전송(2) (13) | 2020.11.03 |
| [Spring][쇼핑몰 프로젝트][4] 인증번호 이메일 전송(1) (9) | 2020.10.30 |





