| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 스프링 프로젝트 기본 설정
- spring 프로젝트
- BCrypt 적용
- 스프링 쇼핑몰
- 스프링 프로젝트
- 스프링 게시판
- 스프링 쇼핑몰 프로젝트
- 삭제 구현
- Bcrypt
- spring 쇼핑몰
- 스프링 파일 삭제
- arraylist
- ResponseEntity
- 스프링 HikariCP
- 인증번호 전송
- 쇼핑몰 프로젝트
- 회원가입 기능
- 이미지 출력
- 정규표현식
- 로그아웃 기능 구현
- 스프링 업로드
- 파일 업로드
- 스프링 프로젝트 설정
- 스프링 이미지
- 스프링 게시판 구현
- 스프링 메일 전송
- oracle 설치방법
- 스프링 포트폴리오
- 쇼핑몰 포트폴리오
- 로그인 기능
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][6]회원가입 유효성 검사(1) 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
회원가입에 필요한 데이터 누락 확인하는 유효성 검사 기능 구현
이번엔 유효성 검사 기능 구현을 목표로 합니다. 앞선 포스팅으로도 회원가입 기능 수행이 가능합니다. 하지만 사용자가 입력해야 할 데이터를 잘못된 형식으로 입력하거나, 입력하지 않은 상태에서 가입하기 버튼을 눌렀을 땐 에러가 발생하게 됩니다. 따라서 개발자는 에러가 발생하지 않게 사용자가 애플리케이션을 사용하도록 유도해야 합니다. 개발자 의도대로 사용자가 사용하도록 하기 위한 수단으로써 유효성 검사를 사용합니다.
이번 포스팅에서 만들고자 하는 유효성 검사는 [가입하기] 버튼을 눌렀을때 가입 정보를 입력해야 할 항목란에 빈 곳이 없는지를 체크하는 것입니다. 만들고자 하는 유효성 검사를 임의로 '최종 유효성 검사'라고 하겠습니다. 가입하기 직전 제일 마지막에 체크 하는 유효성 검사이기 때문에 '최종 유효성 검사'라고 부르고자 합니다.
전체적인 진행과정은 먼저 각 항목(아이디, 비번, 이름 등)이 정상적으로 입력이 되었다면 true를, 입력되지 아니하거나 잘못 입력한 경우 false를 반환하는데 사용하기 위한 변수(이하 유효성 검사 변수)를 선언할 것입니다. 그리고 버튼을 눌렀을 때 if문을 통해 순차적으로 각각의 항목란이 어떠한 상황인지에 따라 유효성 검사 변수를 반환하도록 하고, 유효성 검사 변수 모두가 true일 때 가입하기 메서드를 서버에 요청하도록 만들 것입니다.
순서
1. 유효성 검사 통과 유무 변수 선언
2. form 전송 막기
3. 입력값 변수 선언
4. span 태그 추가
5. 아이디 유효성 검사
6. 아이디 중복검사 유효성 검사
1. 유효성 검사 통과 유무 변수 선언
스크립트문 상단 부분에 아래의 코드와 같이 변수를 선언한 뒤 false로 초기화합니다.
|
/* 유효성 검사 통과유무 변수 */
var idCheck = false; // 아이디
var idckCheck = false; // 아이디 중복 검사
var pwCheck = false; // 비번
var pwckCheck = false; // 비번 확인
var pwckcorCheck = false; // 비번 확인 일치 확인
var nameCheck = false; // 이름
var mailCheck = false; // 이메일
var mailnumCheck = false; // 이메일 인증번호 확인
var addressCheck = false // 주소
|

2. form 전송 막기
기존에 서버에 가입하기 메서드를 요청하던 코드를 주석처리합니다. 회원가입 버튼 작동 메서드는 사용할 것이기 때문에 주석 처리하지 않습니다.
|
//회원가입 버튼(회원가입 기능 작동)
$(".join_button").click(function(){
//$("#join_form").attr("action", "/member/join");
//$("#join_form").submit();
});
|

3. 입력값 변수 선언
각 항목에 입력된 값을 편하게 사용하기 위해 변수를 선언하여 각 항목의 입력값으로 초기화합니다. 해당 변수들은 회원가입 버튼 작동 메서드 내부에 선언합니다.
|
$(".join_button").click(function(){
/* 입력값 변수 */
var id = $('.id_input').val(); // id 입력란
var pw = $('.pw_input').val(); // 비밀번호 입력란
var pwck = $('.pwck_input').val(); // 비밀번호 확인 입력란
var name = $('.user_input').val(); // 이름 입력란
var mail = $('.mail_input').val(); // 이메일 입력란
var addr = $('.address_input_3').val(); // 주소 입력란
//$("#join_form").attr("action", "/member/join");
//$("#join_form").submit();
});
|

4. span 태그 추가
4.1 span 태그
각 항목 입력란에 맞는 span 태그를 추가합니다. 추가하고자 하는 span태그는 최종 유효성 검사에서 항목란이 빈공간이거나 잘못 입력했을 때 해당 항목에 대한 경고글 역할을 합니다.
span태그의 위치는 클래스 속성명이 '항목_wrap'인 div 태그 내부 제일 아래쪽에 삽입합니다.


각 span태그의 클래스 속성명과 내용은 다음과 같습니다.
|
<span class="final_id_ck">아이디를 입력해주세요.</span>
<span class="final_pw_ck">비밀번호를 입력해주세요.</span>
<span class="final_pwck_ck">비밀번호 확인을 입력해주세요.</span>
<span class="final_name_ck">이름을 입력해주세요.</span>
<span class="final_mail_ck">이메일을 입력해주세요.</span>
<span class="final_addr_ck">주소를 입력해주세요.</span>
|

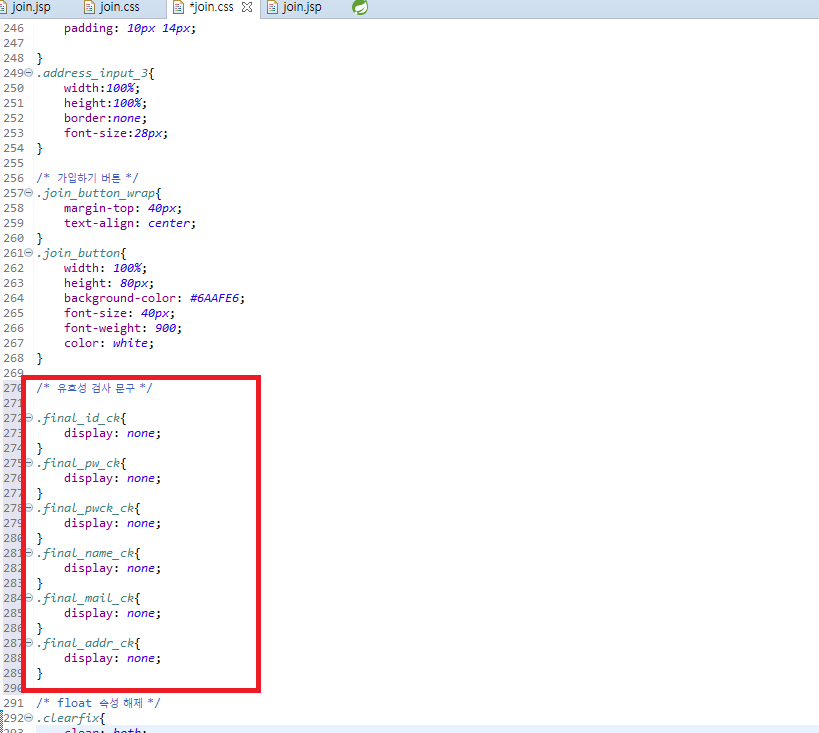
4.2 span 태그 css 설정
추가한 span태그를 보이지 않도록 join.css에 아래의 코드를 추가해줍니다.
|
/* 유효성 검사 문구 */
.final_id_ck{
display: none;
}
.final_pw_ck{
display: none;
}
.final_pwck_ck{
display: none;
}
.final_name_ck{
display: none;
}
.final_mail_ck{
display: none;
}
.final_addr_ck{
display: none;
}
|

5. 아이디 유효성 검사
회원가입 버튼 작동 메서드 내부에 아래의 코드를 추가합니다. 코드를 해석하면 id 입력란이 아무것도 입력이 되지 않았을때 span태그가 보이고 idCheck변수는 false가 됩니다. id 입력란에 입력이 되어있다면 span태그는 사라지고 idCheck는 true가 됩니다.
|
/* 아이디 유효성검사 */
if(id == ""){
$('.final_id_ck').css('display','block');
idCheck = false;
}else{
$('.final_id_ck').css('display', 'none');
idCheck = true;
}
|

6. 아이디 중복검사 유효성 검사
해당 부분은 아이디 유효성 검사와 같이 if문을 추가해주지 않고 기존에 아이디 중복검사를 판단하는 메서드에 있는 코드를 활용합니다. 기존 아이디 중복검사 메서드에 있는 if문에서 중복이 없는 경우 idckCheck 변수가 True가 되고, 중복되는 아이디가 있는 경우에는 idckCheck 변수가 false가 되도록 코드를 추가합니다.
|
// 아이디 중복이 없는 경우
idckCheck = true;
// 아이디 중복된 경우
idckCheck = false;
|

DATE
- 2020.12.02
- 2020.12.03 오타수정 : mainumCheck => mailnumCheck
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][6]회원가입 유효성 검사(3) (27) | 2020.12.06 |
|---|---|
| [Spring][쇼핑몰 프로젝트][6]회원가입 유효성 검사(2) (4) | 2020.12.04 |
| [Spring][쇼핑몰 프로젝트][5] 주소록 API 연동 (3) | 2020.11.18 |
| [Spring][쇼핑몰 프로젝트][4] 인증번호 이메일 전송(3) (28) | 2020.11.09 |
| [Spring][쇼핑몰 프로젝트][4] 인증번호 이메일 전송(2) (13) | 2020.11.03 |





