| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 스프링 쇼핑몰
- Bcrypt
- 파일 업로드
- BCrypt 적용
- oracle 설치방법
- arraylist
- 로그아웃 기능 구현
- ResponseEntity
- 이미지 출력
- 스프링 업로드
- 스프링 쇼핑몰 프로젝트
- 스프링 HikariCP
- 스프링 게시판 구현
- 회원가입 기능
- 스프링 프로젝트 기본 설정
- 스프링 포트폴리오
- 스프링 프로젝트 설정
- 쇼핑몰 포트폴리오
- spring 프로젝트
- 스프링 게시판
- 스프링 프로젝트
- 정규표현식
- spring 쇼핑몰
- 삭제 구현
- 스프링 파일 삭제
- 쇼핑몰 프로젝트
- 인증번호 전송
- 스프링 메일 전송
- 로그인 기능
- 스프링 이미지
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][37] 장바구니 기능(장바구니 페이지) -3 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
장바구니 페이지 구현
각 상품 칸 '체크 박스'의 체크 여부에 따라서 하단의 '종합 정보 섹션'의 데이터들이 변경이 되도록 구현하는 것이 목표입니다.
순서
1. 개요
2. 개별 체크박스
3. 전체 체크/해제 체크박스
1. 개요
교보문고 혹은 알라딘 홈페이지에서 장바구니를 사용해보시면 각 상품 란에 체크 박스가 있습니다.

체크박스의 유무에 따라서 크게 2가지 기능을 가지는데 첫 번째는 체크한 상태에서 "주문하기" 버튼을 누르게 되면 체크한 상품만 주문이 이루어질 수 있도록 데이터가 넘겨집니다. 두 번째는 장바구니 상품 페이지에서 '종합 정보(총 가격, 책 개수 등)'이 체크가 변경될 때마다 실시간으로 변경이 일어나는 점입니다.
첫 번째의 경우 차후에 진행할 "주문" 구현 포스팅에서 작업할 것이고, 이번 포스팅에선 두 번째 기능을 구현할 것입니다.
체크 박스 구현은 '개별 체크박스' 와 '전체 체크/해제 체크박스' 2 부분으로 나뉘어서 진행합니다.

구현 방향
상품의 체크 박스 변화에 따라서 '종합 정보 섹션'의 데이터가 업데이트 되어야 합니다. 다시 말해 변화가 있을 때마다 페이지의 렌더링 될 때 실행되도록 작성한 이전 포스팅의 자바스크립트 코드가 매번 실행되어야 한다는 말입니다. 단 이전 Js코드를 그대로 사용하는 것이 아니라 체크 유무에 조건에 따라서 종합될 정보가 변하도록 하는 것이 이번 구현의 핵심일 것입니다.
2. 개별 체크 박스
태그 추가
먼저 체크 박스를 추가하겠습니다. 각 상품의 정보가 저장된 <input>태그가 모인 <td> 태그에 체크박스 <input> 태그를 추가해줍니다. 기본적인 상태가 체크 상태이도록 checked 속성의 값을 'checked'으로 부여하였습니다.
<input type="checkbox" class="individual_cart_checkbox input_size_20" checked="checked">

Javascript 코드
체크 박스의 변환에 따라서 실행되는 메서드를 추가해주어야 하는데 그에 앞서서 '종합 종보 섹션'의 데이터를 만들어내도록 이전 포스팅에서 작성하였던 코드를 메서드로 추출해주겠습니다.
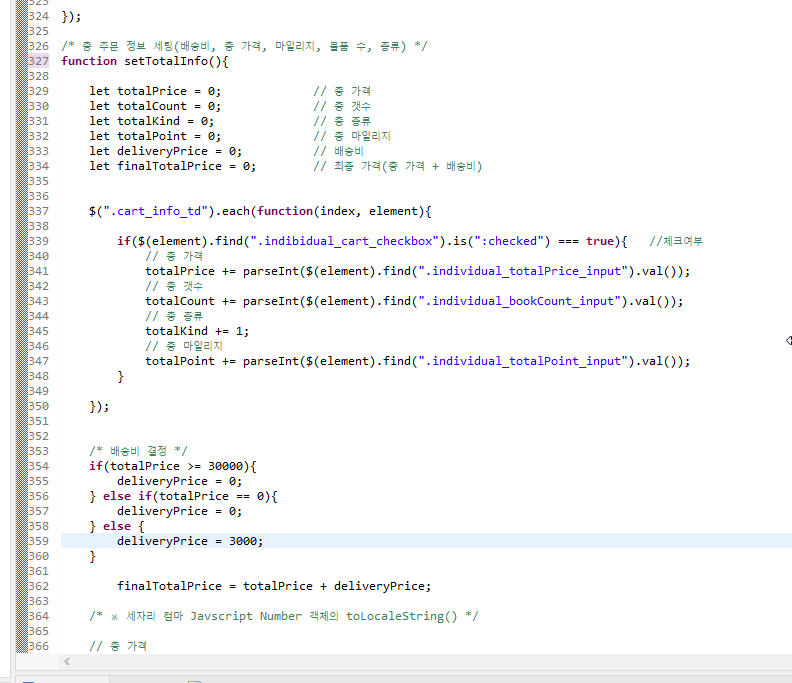
setTotalInfo 이름으로 메서드를 선언해주고 이전 포스팅에서 작성한 코드를 구현부에 작성해줍니다.
/* 총 주문 정보 세팅(배송비, 총 가격, 마일리지, 물품 수, 종류) */
function setTotalInfo(){
let totalPrice = 0; // 총 가격
let totalCount = 0; // 총 갯수
let totalKind = 0; // 총 종류
let totalPoint = 0; // 총 마일리지
let deliveryPrice = 0; // 배송비
let finalTotalPrice = 0; // 최종 가격(총 가격 + 배송비)
$(".cart_info_td").each(function(index, element){
// 총 가격
totalPrice += parseInt($(element).find(".individual_totalPrice_input").val());
// 총 갯수
totalCount += parseInt($(element).find(".individual_bookCount_input").val());
// 총 종류
totalKind += 1;
// 총 마일리지
totalPoint += parseInt($(element).find(".individual_totalPoint_input").val());
});
/* 배송비 결정 */
if(totalPrice >= 30000){
deliveryPrice = 0;
} else if(totalPrice == 0){
deliveryPrice = 0;
} else {
deliveryPrice = 3000;
}
finalTotalPrice = totalPrice + deliveryPrice;
/* ※ 세자리 컴마 Javscript Number 객체의 toLocaleString() */
// 총 가격
$(".totalPrice_span").text(totalPrice.toLocaleString());
// 총 갯수
$(".totalCount_span").text(totalCount);
// 총 종류
$(".totalKind_span").text(totalKind);
// 총 마일리지
$(".totalPoint_span").text(totalPoint.toLocaleString());
// 배송비
$(".delivery_price").text(deliveryPrice);
// 최종 가격(총 가격 + 배송비)
$(".finalTotalPrice_span").text(finalTotalPrice.toLocaleString());
}

그리고 document ready 메서드 구현부에 작성한 코드는 지워주고 setTotalInfo() 메서드를 호출해줍니다.

이젠 체크박스에 따라 동작해야 할 코드를 작성하겠습니다. 체크박스의 변환에 따라 동작하는 메서드를 추가합니다.
/* 체크여부에따른 종합 정보 변화 */
$(".individual_cart_checkbox").on("change", function(){
});
그리고 '종합 정보 섹션'의 정보들이 업데이트되도록 settotalInfo() 메서드를 호출해줍니다.
/* 체크여부에따른 종합 정보 변화 */
$(".individual_cart_checkbox").on("change", function(){
/* 총 주문 정보 세팅(배송비, 총 가격, 마일리지, 물품 수, 종류) */
setTotalInfo($(".cart_info_td"));
});

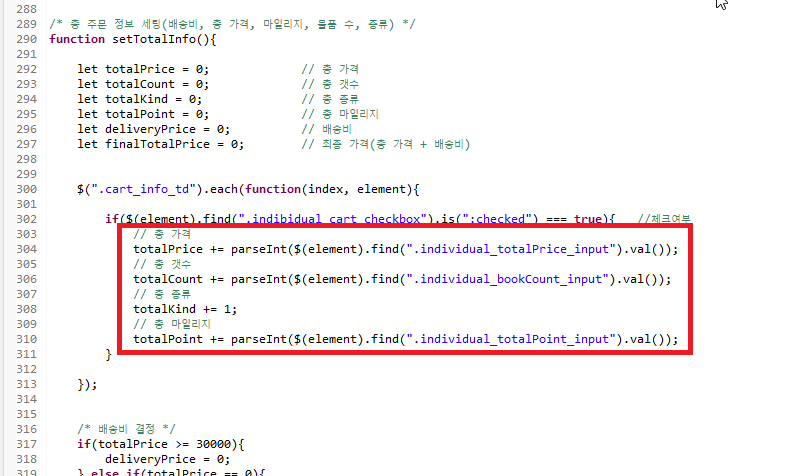
그런데 현 상태에서 체크박스를 클릭해보면 메서드는 동작하지만 '종합 정보 섹션'의 데이터가 업데이트되진 않습니다. 왜냐하면 체크 유무에 대한 조건에 따라 더해야 할 정보와 더하지 말아야 할 정보가 구분되지 않았기 때문입니다. 따라서 아래의 그림에 표시된 부분의 코드가 체크가 된 상품일 때 실행되도록 코드를 추가해주어야 합니다.

위의 그림에서 표시한 코드를 if로 감싸주고 아래의 코드와 같이 조건문을 추가해줍니다.
if($(element).find(".individual_cart_checkbox").is(":checked") === true){ //체크여부
}

조건문을 해석하면 element(<td> 객체)에 있는 체크박스('.individual_cart_checkbox' <input>)가 checked 상태일 때 ture이며 참이 된다는 의미입니다. 따라서 체크상태일 때 if 구현부의 코드가 실행 되게 됩니다.
※ is() 메서드는 해당 메서드를 호출하는 객체가 is() 메서드의 인자로 지정한 선택자를 가지고 있으면 true를 반환해줍니다.
※ is() 메서드에 대한 자세한 정보는 https://api.jquery.com/is/ 를 참고해주세요.
테스트
장바구니 페이지로 이동하여 체크 상태에 따라 정보가 달라지는지 확인해봅니다.


3. 전체 체크/해제 체크박스
상품 테이블 상단에 하나의 체크박스 <input>을 추가를 해 줄 것입니다. 이 체크박스를 체크하게 되면 모든 상품의 체크 박스가 체크가되고 해제를 하게되면 모든 상품의 체크박스가 해제되도록 해야 하고, 더불어서 '종합 정보 섹션'의 정보가 업데이트되도록 구현할 것입니다.
태그 추가
'subject_table' <table> 태그에 바로 윗 공간에 코드를 추가해줍니다.
<!-- 체크박스 전체 여부 -->
<div class="all_check_input_div">
<input type="checkbox" class="all_check_input input_size_20" checked="checked"><span class="all_chcek_span">전체선택</span>
</div>

css 추가
추가 해준 체크박스의 css 설정을 추가해주기 위해 cart.css 파일에 아래의 코드를 추가해줍니다.
.input_size_20{
width:20px;
height:20px;
}
.all_check_input{
margin: 18px 0 18px 18px;
}
.all_chcek_span{
padding-left: 8px;
font-size: 20px;
font-weight: bold;
}

Js 추가
추가해준 체크박스가 변화가 있을 때 동작하는 메서드를 작성해줍니다.
/* 체크박스 전체 선택 */
$(".all_check_input").on("click", function(){
});

구현부에 먼저 현재 동작하는 체크박스가 체크상태일 때는 모든 개별 상품의 체크박스가 체크되도록, 체크 상태가 아닐 경우 모든 개별 상품의 체크박스가 해제되도록 if문을 사용하여 로직을 작성했습니다.
/* 체크박스 전체 선택 */
$(".all_check_input").on("click", function(){
/* 체크박스 체크/해제 */
if($(".all_check_input").prop("checked")){
$(".individual_cart_checkbox").attr("checked", true);
} else{
$(".individual_cart_checkbox").attr("checked", false);
}
});
※ prop() 메서드는 인자가 하나일 경우 호출한 객체가 인자로 부여한 속성의 값 프로퍼티로 가져오게 됩니다.(attr() 메서드 또한 속성 값을 가져오지만 문자열의 형태로 가져오게 됩니다.)
※ 위의 코드의 경우 체크박스 <input> 태그의 checked 속성의 값이 'checked '일 경우 true를 반환합니다. (attr()로 호출을 하였다면 'checked'를 반환하게 됩니다.)
※ attr() 인자가 두 개인 경우 호출하는 객체를 대상으로 첫 번째 인자로 부여한 이름을 가진 속성의 값을 두 번째 인자 값으로 변경한다는 의미입니다.
※ attr(), prop() 제이쿼리 공식 문서
- attr() https://api.jquery.com/attr/
- prop() https://api.jquery.com/prop/
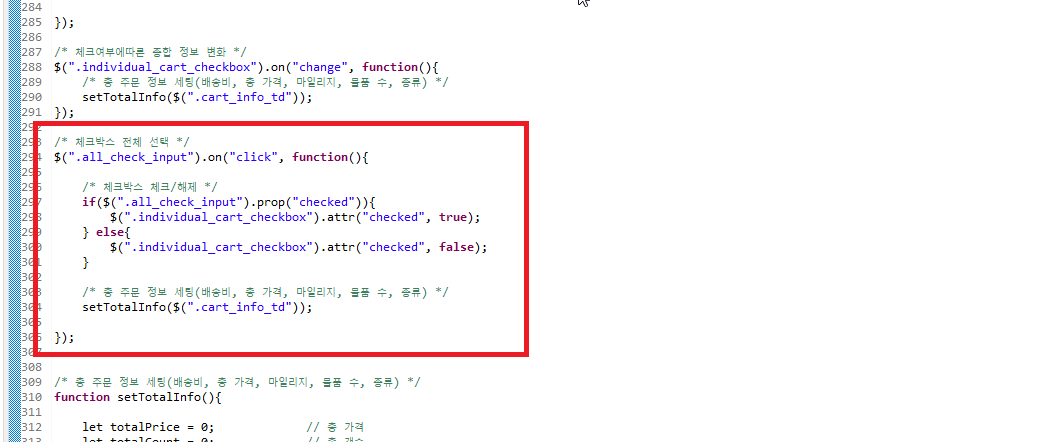
체크가 반영이 되었으니 '종합 정보 섹션'의 정보가 업데이트되어야 합니다. 따라서 setTotalInfo() 메서드를 호출합니다.
/* 체크박스 전체 선택 */
$(".all_check_input").on("click", function(){
/* 체크박스 체크/해제 */
if($(".all_check_input").prop("checked")){
$(".individual_cart_checkbox").attr("checked", true);
} else{
$(".individual_cart_checkbox").attr("checked", false);
}
/* 총 주문 정보 세팅(배송비, 총 가격, 마일리지, 물품 수, 종류) */
setTotalInfo($(".cart_info_td"));
});

테스트
체크박스에 따라서 데이터가 최신화되는지 확인해봅니다.


REFERENCE
DATE
- 2020.11.25
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][38] 장바구니 기능(수량 수정) (3) | 2021.11.30 |
|---|---|
| [Spring][쇼핑몰 프로젝트][37] 장바구니 기능(장바구니 페이지) -4 (0) | 2021.11.29 |
| [Spring][쇼핑몰 프로젝트][37] 장바구니 기능(장바구니 페이지) -2 (0) | 2021.11.24 |
| [Spring][쇼핑몰 프로젝트][37] 장바구니 기능(장바구니 페이지) -1 (10) | 2021.11.23 |
| [Spring][쇼핑몰 프로젝트][36] 장바구니 기능(장바구니 추가(뷰 구현)) - 5 (6) | 2021.11.19 |





