| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 파일 업로드
- 로그아웃 기능 구현
- 이미지 출력
- BCrypt 적용
- spring 프로젝트
- 로그인 기능
- 스프링 프로젝트
- spring 쇼핑몰
- 스프링 게시판 구현
- 스프링 쇼핑몰 프로젝트
- 스프링 쇼핑몰
- 회원가입 기능
- ResponseEntity
- 스프링 파일 삭제
- 스프링 HikariCP
- oracle 설치방법
- 인증번호 전송
- 스프링 업로드
- 스프링 게시판
- 삭제 구현
- 정규표현식
- 스프링 프로젝트 설정
- 쇼핑몰 포트폴리오
- Bcrypt
- arraylist
- 쇼핑몰 프로젝트
- 스프링 메일 전송
- 스프링 프로젝트 기본 설정
- 스프링 포트폴리오
- 스프링 이미지
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][37] 장바구니 기능(장바구니 페이지) -1 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
장바구니 페이지 구현
이번 포스팅부터 장바구니 페이지 구현을 목표로 합니다.
순서
1. 개요
2. 포인트 정보 추가
3. CartService.java
4. CartController.java
5. cart.jsp
1. 개요
장바구니 페이지는 로그인한 사용자의 화면 오른쪽 상단의 링크를 통해서 들어갈 수 있도록 할 것입니다.

화면의 구성은 알라딘 장바구니의 구성을 대략적으로 따라 갈 것입니다.

장바구니 페이지는 큰 범주 4가지로 나누어서 구현을 진행할 것입니다.
첫 번째, 사용자의 장바구니 정보의 출력입니다.

두 번째, 사용자의 장바구니 정보를 종합한 정보를 출력하는 것입니다.

세 번째, 사용자가 취사 선택을 할 수 있도록 checkbox를 가 동작하도록 하고, 그에 따라 종합정보가 변경되도록 만들 것입니다.

네 번째, 각 상품의 이미지 출력입니다. (앞서 search.jsp, goodsDetail.jsp에서의 구현과 동일 합니다.)

이번 포스팅에선 장바구니 페이지의 기본적인 정보가 출력되도록 만들 것입니다.
본격적인 구현에 앞서서 제가 깜박하고 넣지 않은 정보를 추가하고자 합니다. 사용자가 제품을 구매할 경우 포인트(or마일리지)를 가지도록 할 예정인데, 상품 상세 페이지에 사용자가 구매 시 얼마의 포인트를 얻을 수 있는지 알 수 있도록 정보를 출력할 것입니다.
수정해 줄 것은 2가지입니다. 첫 번째는 '상품 상세 페이지(goodsDetail.jsp)'에서 구매 시 받을 수 있는 "포인트"에 대한 정보가 출력되도록 하는 것이고, 두 번째는 장바구니의 데이터를 전달해주는 역할을 하는 CartDTO 클래스에 "포인트"에 관한 속성을 추가해 줄 것입니다.
2. 포인트 정보 추가
goodsDetail.jsp
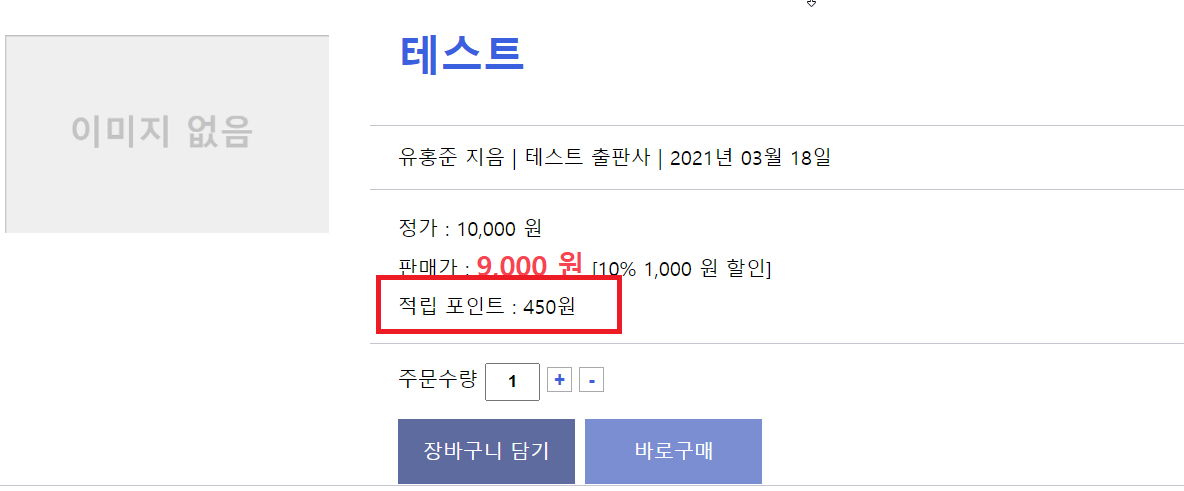
상품 상세 페이지(goodsDetail.jsp)에 마일리지 데이터를 만들어내서 출력시키겠습니다. 사용자가 받을 수 있는 "포인트"는 할인판매 가격의 5%를 받을 수 있도록 할 것입니다.
※ 뷰에서 만들어내는 것보다 CartDTO의 'salePrice', 'totalPrice'와 같이 서버에서 만들어내서 값을 전달하여 출력시키는 게 더 낫다고 생각하지만 이미 상품 상세 페이지에선 몇몇 데이터를 뷰에서 만들어 냈기 때문에 "포인트" 정보 또한 뷰에서 만들고자 합니다.
class 속성 값이 "discount_price"인 <div> 태그 바로 아래의 아래의 태그와 코드를 추가해줍니다.
<div>
적립 포인트 : <span class="point_span"></span>원
</div>

포인트 값이 출력되도록 Javascript 코드를 추가해주겠습니다. 화면에 만들어질 때 출력이 되어야 하기 때문에 $(doucment).read(function()) 메서드 구현부에 아래의 코드를 추가합니다.
/* 포인트 삽입 */
let salePrice = "${goodsInfo.bookPrice - (goodsInfo.bookPrice*goodsInfo.bookDiscount)}"
let point = salePrice*0.05;
point = Math.floor(point);
$(".point_span").text(point);

코드를 해석하면 먼저 salePrice에 할인 판매 가격을 계산하여 저장하였고, 계산한 값에 0.05를 곱해서 포인트 값을 얻어 point 변수에 저장하였습니다. 그리고 소수점 나머지가 생길 경우 버리도록 Math.floor() 메서드를 사용하였고, 최종적인 값을 <span> 태그에 삽입되도록 하였습니다.

CartDTO.java
두 개의 변수를 추가합니다. 하나의 변수는 상품 한 개의 받을 수 있는 포인트, 다른 한 개의 변수는 사용자가 구매하 가자 하는 수량까지 곱하여 받을 수 있는 포인트 정보입니다.
private int point;
private int totalPoint;

getter 메서드를 추가해줍니다.
public int getPoint() {
return point;
}
public int getTotalPoint() {
return totalPoint;
}

선언한 변수에 값이 초기화될 수 있도록 initSaleTotal() 메서드 구현부에 아래의 코드를 추가해 줍니다.
this.point = (int)(Math.floor(this.salePrice*0.05));
this.totalPoint =this.point * this.bookCount;

toString도 추가한 변수가 포함될 수 있도록 변경했습니다.

3. CartService.java
장바구니 페이지의 사용자 장바구니 정보를 반환해주는 Service 메서드를 만들어 주겠습니다.
CartService 인터페이스
CartSrevice 인터페이스에 메서드 선언부를 추가해줍니다.
/* 장바구니 정보 리스트 */
public List<CartDTO> getCartList(String memberId);

CartServiceImpl.java
인터페이스에서 선언한 메서드를 오버 라이딩해줍니다.

List <CartDTO> 타입의 cart 변수를 선언하여 사용자의 장바구니 정보를 모두 가져오는 getCart() Mapper 메서드를 호출하여 반환받은 값을 대입해줍니다.
List<CartDTO> cart = cartMapper.getCart(memberId);
현 상태에서 List 요소에 있는 각각의 CartDTO객체의 'salePrice', 'totalPrice', 'point', 'totalPoint' 속성들은 값이 없습니다.
이 값들은 initSaleTotal() 메서드를 호출해주어야 값이 세팅됩니다. 따라서 향상된 for문을 사용하여 List 요소로 있는 모든 CartDTO의 4개 변수를 초기화해줍니다.
List<CartDTO> cart = cartMapper.getCart(memberId);
for(CartDTO dto : cart) {
dto.initSaleTotal();
}
값이 모두 세팅된 cart를 반환해줍니다.
List<CartDTO> cart = cartMapper.getCart(memberId);
for(CartDTO dto : cart) {
dto.initSaleTotal();
}
return cart;

4. CartController.java
장바구니 뷰 페이지 이동 요청을 수행하는 URL매핑 메서드를 추가해주겠습니다.
장바구니 조회를 위해 필요로 한 데이터 memberId를 얻기 위해 파라미터 추가와 PathVariable 패턴의 URL로 작성을 하였습니다. 조회한 장바구니 데이터를 뷰에 넘기기 위해 Model을 파라미터로 추가했습니다. 그리고 cart.jsp 페이지로 이동하도록 return값을 주었습니다.
@GetMapping("/cart/{memberId}")
public String cartPageGET(@PathVariable("memberId") String memberId, Model model) {
return "/cart";
}
Model 객체의 addAttribute를 활용하여 장바구니 데이터를 전송하는 코드를 작성해줍니다.
@GetMapping("/cart/{memberId}")
public String cartPageGET(@PathVariable("memberId") String memberId, Model model) {
model.addAttribute("cartInfo", cartService.getCartList(memberId));
return "/cart";
}

5. cart.jsp
뷰의 자세한 구성은 다음 포스팅에서 진행하고, 페이지가 정상적으로 이동되는지, 페이지에 정보가 정상적으로 출력되는지 확인해보겠습니다.
화면 이동 링크
장바구니로 이동하는 링크를 main.jsp, search.jsp, goodsDetail.jsp에 추가해주겠습니다.
<li> 태그 내에 작성된 '장바구니' 텍스트를 아래의 <a> 태그로 감싸줍니다.
<a href="/cart/${member.memberId}">장바구니</a>

cart.jsp
views 디렉토리에 cart.jsp 파일을 생성합니다.

데이터가 정상적으로 넘어오는지 확인하기 위해 Model로 넘겨받은 데이터를 출력하는 코드를 작성합니다.

테스트
페이지가 정상적으로 이동이 되는지, 데이터가 넘어오는지 확인합니다.


REFERENCE
DATE
- 2020.11.23
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][37] 장바구니 기능(장바구니 페이지) -3 (21) | 2021.11.25 |
|---|---|
| [Spring][쇼핑몰 프로젝트][37] 장바구니 기능(장바구니 페이지) -2 (0) | 2021.11.24 |
| [Spring][쇼핑몰 프로젝트][36] 장바구니 기능(장바구니 추가(뷰 구현)) - 5 (6) | 2021.11.19 |
| [Spring][쇼핑몰 프로젝트][36] 장바구니 기능(장바구니 추가(서버 구현)) - 4 (8) | 2021.11.18 |
| [Spring][쇼핑몰 프로젝트][36] 장바구니 기능(인터셉터 적용) - 3 (0) | 2021.11.17 |





