| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 스프링 메일 전송
- 스프링 쇼핑몰 프로젝트
- 스프링 HikariCP
- 이미지 출력
- 로그아웃 기능 구현
- 스프링 파일 삭제
- 스프링 이미지
- 스프링 포트폴리오
- ResponseEntity
- spring 프로젝트
- 쇼핑몰 포트폴리오
- 스프링 프로젝트 기본 설정
- oracle 설치방법
- Bcrypt
- 회원가입 기능
- spring 쇼핑몰
- 스프링 게시판
- 삭제 구현
- 쇼핑몰 프로젝트
- 스프링 쇼핑몰
- 스프링 업로드
- 스프링 프로젝트
- 스프링 프로젝트 설정
- 파일 업로드
- 스프링 게시판 구현
- 정규표현식
- 로그인 기능
- 인증번호 전송
- BCrypt 적용
- arraylist
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][36] 장바구니 기능(장바구니 추가(뷰 구현)) - 5 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
장바구니 추가 기능 구현
저번 포스팅에 이어서 이번 포스팅에선 '장바구니 추가' 뷰 구현을 목표로 합니다.
순서
1. 개요
2. 수량 버튼
3. '장바구니 추가' 버튼
4. 테스트
1. 개요
이번 구현에서의 큰 흐름은 'goodsDetail.jsp' 페이지에서 'memberId', 'bookId', 'bookcount' 데이터 값을 세팅하고, "/cart/add" URL로 '장바구니 추가'를 요청하며 세팅한 값을 서버로 전송한 뒤, 서버가 반환해주는 값에 따라서 경고창을 띄우는 것이 목표입니다.
가장 먼저 해줄 것은 사용자가 자신이 원하는 수량을 셋팅 할 수 있도록 "+", "-"버튼이 동작하도록 하는 것입니다.
그 다음 'memberId', 'bookId', 'bookCount' 값을 Javascript 객체로 세팅하여 Ajax 호출할 때 같이 전송되도록 할 것입니다.
AJAX로 부터 '로그인 여부', '장바구니 성공 여부', '등록 데이터 여부'에 따른 값을 반환받게 되는데 그 값에 따라서 사용자가 자신의 요청에 대한 결과를 볼 수 있도록 경고창을 띄울 것입니다.
2. 수량 버튼
먼저 수량 <inpout>태그에 calss 속성을 추가해주겠습니다. 더불어 수량 조절 버튼 태그에도 class 속성을 추가해줍니다.

<script> 태그 내부에 작업을 진행하겠습니다.
각 수량 버튼을 클릭했을 때 수량 <input> 태그의 값이 변경 되어야 합니다. 먼저 "+" 버튼부터 구현하겠습니다. 시작 전 변수를 선언하여 수량 <input> 태그의 값을 대입해주겠습니다. 이 값을 기준으로 수량 연산을 하기 위해서입니다.
// 수량 버튼 조작
let quantity = $(".quantity_input").val();
"+" 버튼을 사용자가 클릭 했을 때 동작하는 메서드를 추가해줍니다.
// 수량 버튼 조작
let quantity = $(".quantity_input").val();
$(".plus_btn").on("click", function(){
});
구현부에는 수량 <input>태그의 값이 변수 quantity에 저장한 값에 +1을 해주는 코드를 추가해줍니다.
// 수량 버튼 조작
let quantity = $(".quantity_input").val();
$(".plus_btn").on("click", function(){
$(".quantity_input").val(++quantity);
});
그 다음 "-"버튼입니다. "-"버튼을 사용자가 클릭 했을 때 동작하는 메서드를 추가해줍니다.
// 수량 버튼 조작
let quantity = $(".quantity_input").val();
$(".plus_btn").on("click", function(){
$(".quantity_input").val(++quantity);
});
$(".minus_btn").on("click", function(){
});
구현부에는 quantity의 값에 -1을 해주는 코드를 작성합니다.
// 수량 버튼 조작
let quantity = $(".quantity_input").val();
$(".plus_btn").on("click", function(){
$(".quantity_input").val(++quantity);
});
$(".minus_btn").on("click", function(){
$(".quantity_input").val(--quantity);
});
그런데 "-"버튼의 경우 계속 동작시킬 경우 수량 값이 0 이하가 될 수 있습니다. 따라서 0 이하가 될 수 없도록 if문으로 감싸줍니다.
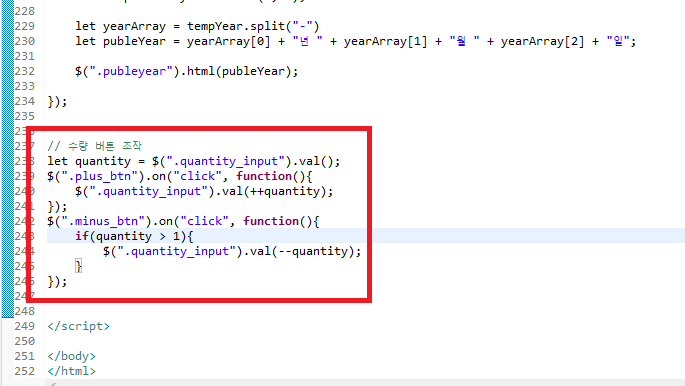
// 수량 버튼 조작
let quantity = $(".quantity_input").val();
$(".plus_btn").on("click", function(){
$(".quantity_input").val(++quantity);
});
$(".minus_btn").on("click", function(){
if(quantity > 1){
$(".quantity_input").val(--quantity);
}
});

3. 장바구니 추가 버튼
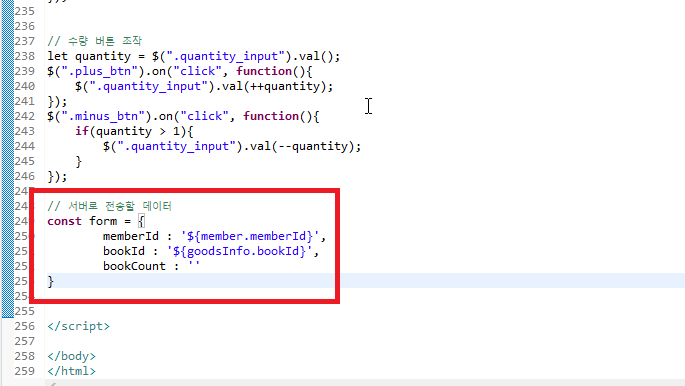
버튼 동작에 앞서서 변수를 선언하여 서버로 보낼 값들을 속성으로 가지는 객체를 대입해줍니다. 'memberId', 'bookId'의 경우 미리 세팅을 해도 되지만 수량('bookCount') 경우 '장바구니 버튼' 클릭 직전까지 변경할 수 있기 때문에 빈 값으로 두었습니다.
// 서버로 전송할 데이터
const form = {
memberId : '${member.memberId}',
bookId : '${goodsInfo.bookId}',
bookCount : ''
}

'장바구니 버튼'을 클릭했을 때 동작하는 메서드를 추가해줍니다.
// 장바구니 추가 버튼
$(".btn_cart").on("click", function(e){
});

사용자가 버튼을 클릭했을 땐 'bookCount' 값이 확정이 되기 때문에 구현부에 가장 먼저 서버로 전송할 객체인 form의 'bookCount' 속성에 값을 부여해줍니다.
form.bookCount = $(".quantity_input").val();
그다음 '장바구니 추가'를 요청하는 ajax 코드를 작성합니다.
form.bookCount = $(".quantity_input").val();
$.ajax({
url: '/cart/add',
type: 'POST',
data: form,
success: function(result){
}
})
- url : 호출할 url
- url : 호출 할 방법(GET or POST or PATCH 등)
- data : 서버로 보낼 데이터
- success : 서버가 요청을 성공적으로 수행했을 때 수행될 메서드, 파라미터는 서버가 반환한 값
서버가 반환한 값에 따라 띄울 경고창을 if문을 통해서 작성해줍니다.
form.bookCount = $(".quantity_input").val();
$.ajax({
url: '/cart/add',
type: 'POST',
data: form,
success: function(result){
if(result == '0'){
alert("장바구니에 추가를 하지 못하였습니다.");
} else if(result == '1'){
alert("장바구니에 추가되었습니다.");
} else if(result == '2'){
alert("장바구니에 이미 추가되어져 있습니다.");
} else if(result == '5'){
alert("로그인이 필요합니다.");
}
}
})
경고창을 띄우는 if문이 가독성이 별로 좋지 않아서 해당 코드들을 메서드로 추출해주고 추출한 메서드를 호출하는 코드로 수정을 하였습니다.
$(".btn_cart").on("click", function(e){
form.bookCount = $(".quantity_input").val();
$.ajax({
url: '/cart/add',
type: 'POST',
data: form,
success: function(result){
cartAlert(result);
}
})
});
function cartAlert(result){
if(result == '0'){
alert("장바구니에 추가를 하지 못하였습니다.");
} else if(result == '1'){
alert("장바구니에 추가되었습니다.");
} else if(result == '2'){
alert("장바구니에 이미 추가되어져 있습니다.");
} else if(result == '5'){
alert("로그인이 필요합니다.");
}
}

4. 테스트
서버를 구동시켜서 정상적으로 동작하는지 확인해봅니다. 먼저 로그인을 하지 않은 상태에서 '장바구니 추가' 버튼을 클릭합니다.

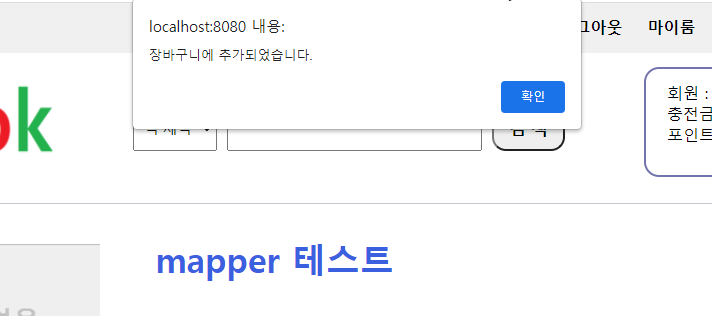
로그인한 상태에서 '장바구니 추가' 버튼을 클릭합니다.

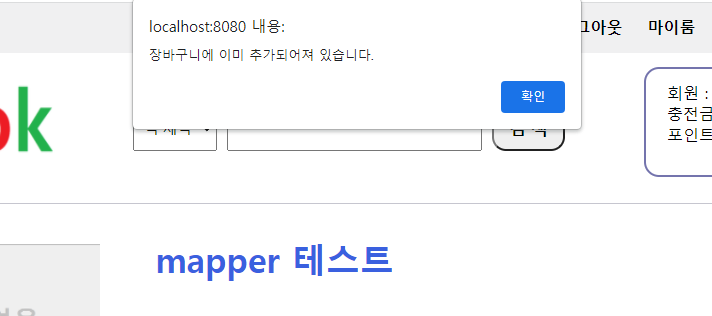
이미 추가가 된 상품의 '장바구니 추가' 버튼을 클릭해봅니다.

REFERENCE
DATE
- 2020.11.17
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][37] 장바구니 기능(장바구니 페이지) -2 (0) | 2021.11.24 |
|---|---|
| [Spring][쇼핑몰 프로젝트][37] 장바구니 기능(장바구니 페이지) -1 (10) | 2021.11.23 |
| [Spring][쇼핑몰 프로젝트][36] 장바구니 기능(장바구니 추가(서버 구현)) - 4 (8) | 2021.11.18 |
| [Spring][쇼핑몰 프로젝트][36] 장바구니 기능(인터셉터 적용) - 3 (0) | 2021.11.17 |
| [Spring][쇼핑몰 프로젝트][36] 장바구니 기능(Mapper메서드) - 2 (5) | 2021.11.16 |





