| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 회원가입 기능
- 스프링 HikariCP
- 스프링 게시판 구현
- 스프링 쇼핑몰 프로젝트
- BCrypt 적용
- 스프링 업로드
- 이미지 출력
- 로그아웃 기능 구현
- 쇼핑몰 프로젝트
- 스프링 쇼핑몰
- 로그인 기능
- 인증번호 전송
- 스프링 메일 전송
- arraylist
- 스프링 파일 삭제
- oracle 설치방법
- ResponseEntity
- 쇼핑몰 포트폴리오
- 스프링 게시판
- 삭제 구현
- spring 프로젝트
- 스프링 프로젝트
- 스프링 포트폴리오
- 스프링 프로젝트 기본 설정
- 스프링 이미지
- spring 쇼핑몰
- Bcrypt
- 정규표현식
- 스프링 프로젝트 설정
- 파일 업로드
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][37] 장바구니 기능(장바구니 페이지) -4 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
장바구니 페이지 구현
장바구니 페이지 각 상품 칸에 이미지를 넣겠습니다. 이 작업은 앞선 포스팅들에서 작업한 이미지 넣기와 동일합니다.
순서
1. 개요
2. CartDTO.java
3. CartServiceImpl.java
4. cart.jsp
1. 개요
각 상품란의 <td>태그 내부에 <img> 태그를 추가하고 src 속성을 부여하여 속성 값으로 우리가 이전에 이미지 파일을 반환해주는 URL을 부여하여 이미지가 출력되도록 할 것입니다.

그런데 속성값으로 부여한 URL은 각 상품의 이미지 정보(파일 이름, 파일 경로, UUID)가 필요로 합니다. 따라서 '장바구니 페이지 이동' 작업을 수행하는 Controller의 URL 매핑 메서드가 '장바구니 뷰'로 각 상품의 이미지 정보를 전달해주어야 합니다.
이미지 정보를 전달하기 위해서 이미지 정보를 가지는 객체 따로 생성해주는 것이 아니라 기존 장바구니 정보를 넘기는 CartDTO에 이미지 정보를 함께 담도록 해줄 것입니다. 그리고 각 이미지 정보를 담는 작업은 Service 단계에서 이루어지도록 할 것인데, 그에 앞서서 이미지 정보를 호출해주는 Mapper 메서드가 필요로 합니다. 그런데 이미지 정보를 호출해주는 Mapper 메서드는 이미지 AttachMapper 클래스의 getAttachList() 메서드가 있기 때문에 이를 그대로 활용해 줄 것입니다.
2. CartDTO.java
이미지 정보 또한 담길 수 있도록 CartDTO에 속성을 추가해주겠습니다. 이미지 정보를 호출 해주는 AttachMapper의 getAttachList() 메서드를 그대로 사용하여 반환받은 값을 우리가 추가해줄 변수에 담을 것이기 때문에 타입은 List<AttachImageVO>으로 하여 변수를 선언하였습니다.
/* 상품 이미지 */
private List<AttachImageVO> imageList;

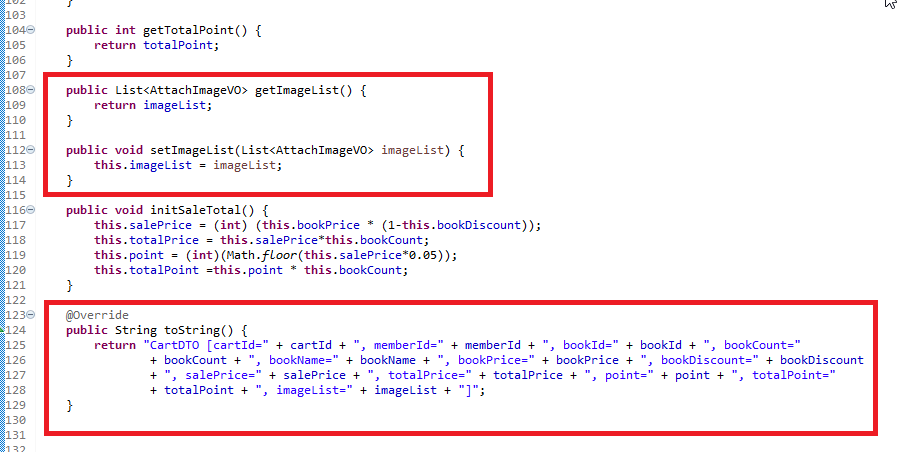
추가한 변수에 getter/setter 메서드를 추가해주고 toString 메서드 또한 수정해주었습니다.
public List<AttachImageVO> getImageList() {
return imageList;
}
public void setImageList(List<AttachImageVO> imageList) {
this.imageList = imageList;
}
@Override
public String toString() {
return "CartDTO [cartId=" + cartId + ", memberId=" + memberId + ", bookId=" + bookId + ", bookCount="
+ bookCount + ", bookName=" + bookName + ", bookPrice=" + bookPrice + ", bookDiscount=" + bookDiscount
+ ", salePrice=" + salePrice + ", totalPrice=" + totalPrice + ", point=" + point + ", totalPoint="
+ totalPoint + ", imageList=" + imageList + "]";
}

3. CartServiceImpl.java
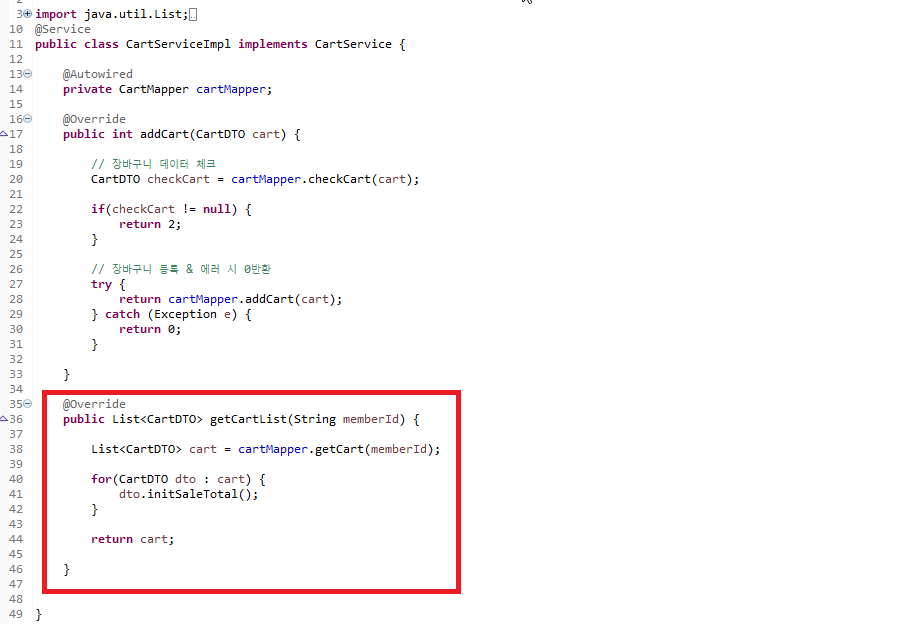
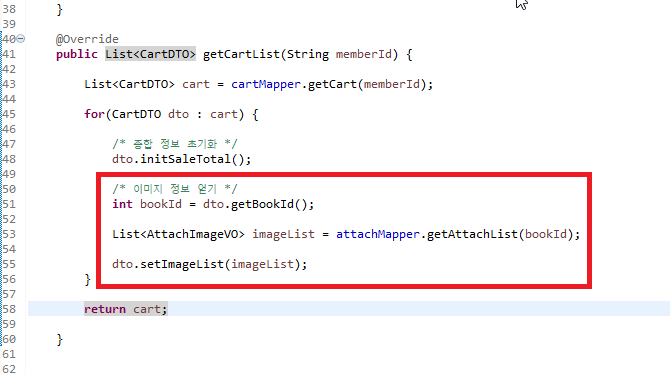
장바구니 정보를 반환해주는 getCartList 메서드에 이미지 정보 또한 추가되도록 작업해주겠습니다.

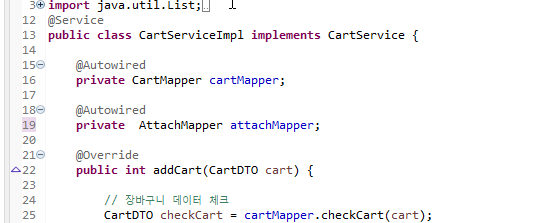
먼저 getAttachList() 메서드를 사용할 것이기 때문에 AttachMapper 객체를 의존성 주입해줍니다.

이제 이미지를 추가해줄 차례입니다. 현재 getCartList 메서드 구현부에는 회원의 장바구니 정보를 모두 호출해주고 이를 cart변수에 담은 다음, for문을 통해 cart의 각 요소에 담긴 장바구니 정보(CartDTO)의 판매정보(salePrice, totalPrice 등)를 세팅하도록 initSlaeTotal() 메서드를 호출해주고 있습니다.

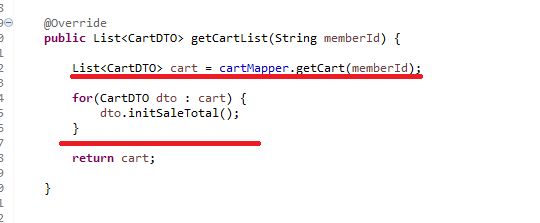
이미지 정보는 CartDTO 객체에 있는 imageList에 담아주어야 하기 때문에 initSaleTotal() 메서드가 호출되어 있는 for문안에 imageList에 이미지 정보가 세팅되도록 작업 해 줄 것입니다. for문 구현부에 아래의 코드를 추가해줍니다.
/* 이미지 정보 얻기 */
int bookId = dto.getBookId();
List<AttachImageVO> imageList = bookMapper.getAttachList(bookId);
dto.setImageList(imageList);

이로써 getCartList() 메서드는 상품의 이미지 정보도 함께 담긴 장바구니 정보를 반환하게 되었습니다.
4. cart.jsp
태그 추가
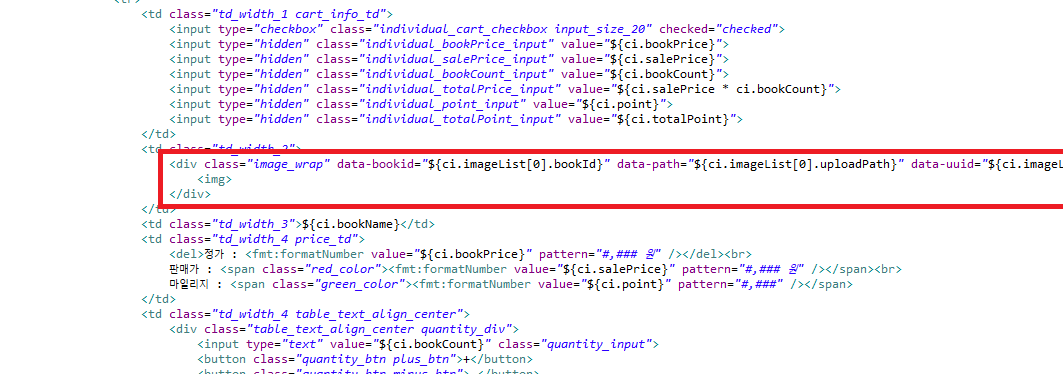
상품 이미지가 담겨야 할 <td> 태그(체크 박스 <td>태그 옆)에 아래의 태그 코드를 추가해줍니다.
<div class="image_wrap" data-bookid="${ci.imageList[0].bookId}" data-path="${ci.imageList[0].uploadPath}" data-uuid="${ci.imageList[0].uuid}" data-filename="${ci.imageList[0].fileName}">
<img>
</div>

위의 코드를 보시면 아무 속성이 추가되지 않은 <img> 태그가 있고 이름 감싸고 있는 'image_wrap <div>태그가 추가되어져 있습니다. 해당 <div>태그에는 data속성을 사용하여 이미지 정보가 담기도록 작성했습니다.
우리는 <div>태그에 담긴 이미지 정보를 Javascript를 사용해서 이미지를 호출하는 URL을 만들어낸 다음 <img>태그 src 속성 값으로 부여하여 이미지를 불러오도록 할 것입니다.
JS 코드 추가
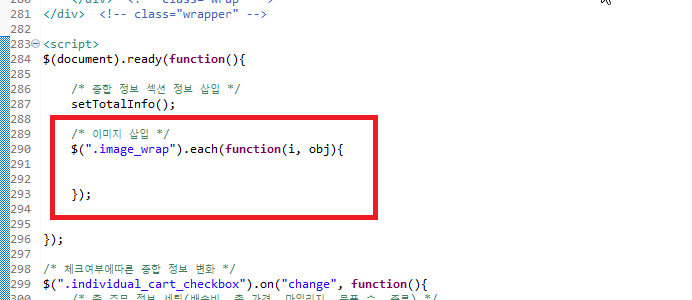
페이지가 렌더링 될 때(만들어질 때) 이미지 가 호출되어야 하기 때문에 '$(document).ready(function(){' 메서드 구현부에 코드를 추가해주겠습니다. 우리는 하나의 <img> 태그에만 이미지를 출력하는 것이 아니라 모든 상품 <img>태그에 이미지가 출력되도록 해야 하기 때문에 <img> 태그를 감싸고 있는 image_wrap <div> 태그 모든 객체에 접근하여 순차적으로 코드를 실행하도록 해주는 Jquery의 each() 메서드를 활용할 것입니다.
먼저 image_wrap <div> 모든 태그 객체에 접근하여 순차적으로 코드를 실행해주는 each() 메서드를 호출해줍니다.
/* 이미지 삽입 */
$(".image_wrap").each(function(i, obj){
});

※ i (첫 번째 파라미터) : 몇 번째 객체인지의 순서 값입니다. (배열의 index와 동일하다 생각하시면 됩니다.)
※ obj (두 번째 파라미터) : i번째에서 접근하는 객체입니다.
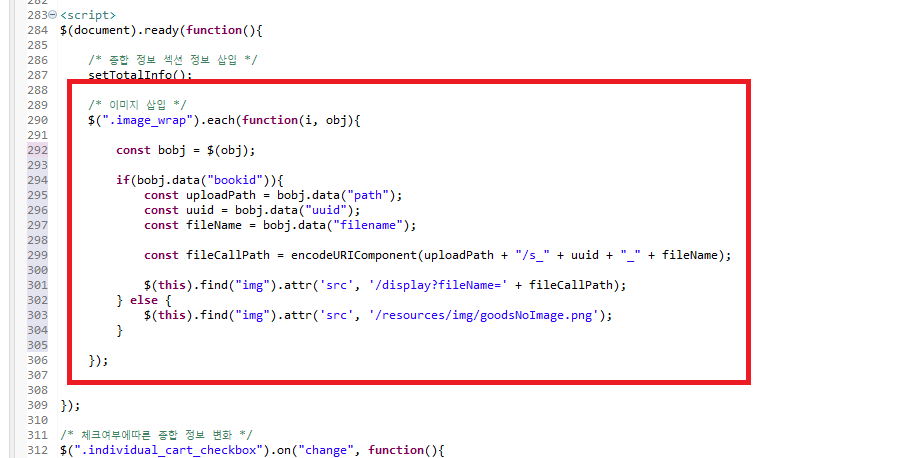
이미지 반환해주는 URL을 만들어 내고 이를 <img> src 속성 값으로 부여해주는 코드를 추가해줍니다. (이미지 없을 시 img 디렉터리에 저장된 'goodsNoImage.png'반환)
이 코드는 '검색 상품 페이지(search.jsp)', '상품 상세 페이지(goodsDetail.jsp)' 와 동일합니다.
/* 이미지 삽입 */
$(".image_wrap").each(function(i, obj){
const bobj = $(obj);
if(bobj.data("bookid")){
const uploadPath = bobj.data("path");
const uuid = bobj.data("uuid");
const fileName = bobj.data("filename");
const fileCallPath = encodeURIComponent(uploadPath + "/s_" + uuid + "_" + fileName);
$(this).find("img").attr('src', '/display?fileName=' + fileCallPath);
} else {
$(this).find("img").attr('src', '/resources/img/goodsNoImage.png');
}
});

테스트
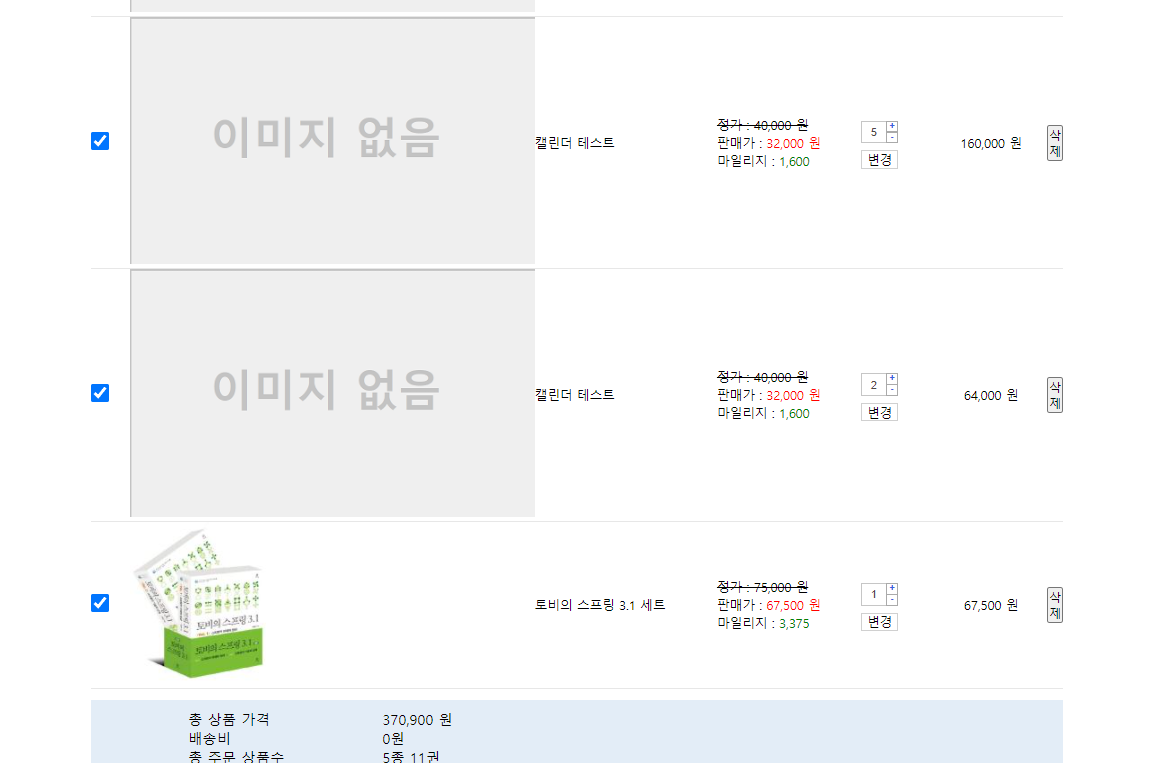
서버를 구동시켜 '장바구니 페이지'에 접속해봅니다.

css 추가 및 확인
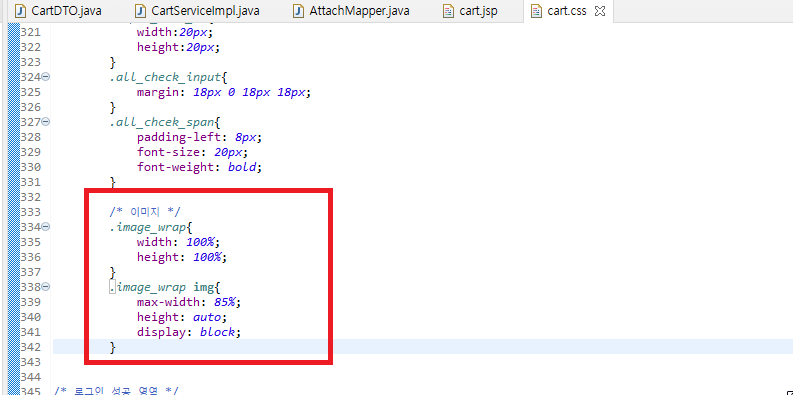
이미지에 대한 css 속성을 cart.css에 추가해줍니다.
/* 이미지 */
.image_wrap{
width: 100%;
height: 100%;
}
.image_wrap img{
max-width: 85%;
height: auto;
display: block;
}

'장바구니 페이지'로 이동하여 제대로 적용되었는지 확인해봅니다.

REFERENCE
DATE
- 2020.11.29
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][39] 장바구니 기능(장바구니 삭제) (6) | 2021.12.01 |
|---|---|
| [Spring][쇼핑몰 프로젝트][38] 장바구니 기능(수량 수정) (3) | 2021.11.30 |
| [Spring][쇼핑몰 프로젝트][37] 장바구니 기능(장바구니 페이지) -3 (21) | 2021.11.25 |
| [Spring][쇼핑몰 프로젝트][37] 장바구니 기능(장바구니 페이지) -2 (0) | 2021.11.24 |
| [Spring][쇼핑몰 프로젝트][37] 장바구니 기능(장바구니 페이지) -1 (10) | 2021.11.23 |





