| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Bcrypt
- 로그아웃 기능 구현
- spring 쇼핑몰
- 스프링 이미지
- 스프링 업로드
- spring 프로젝트
- 파일 업로드
- 쇼핑몰 프로젝트
- 이미지 출력
- 스프링 HikariCP
- 스프링 프로젝트 설정
- 쇼핑몰 포트폴리오
- 정규표현식
- 스프링 쇼핑몰
- 스프링 쇼핑몰 프로젝트
- 인증번호 전송
- BCrypt 적용
- ResponseEntity
- 삭제 구현
- 스프링 프로젝트 기본 설정
- oracle 설치방법
- 스프링 게시판
- 스프링 메일 전송
- 로그인 기능
- 스프링 파일 삭제
- 스프링 게시판 구현
- 스프링 포트폴리오
- 회원가입 기능
- arraylist
- 스프링 프로젝트
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][49] 댓글 삭제 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
댓글 삭제 기능 구현
댓글 삭제 기능 구현을 목표로 합니다.
순서
1. 개요
2. 서버
2.1 Mapper
2.2 Service
2.3 Controller
3. 뷰
4. 테스트
1. 개요
이번 포스팅은 댓글 삭제 기능 구현을 목표로 합니다. 구현하고자 하는 댓글 삭제 동작은 다음과 같습니다.
- 회원이 '상품 상세 페이지(goodsDetail.jsp)'의 자신의 댓글에 있는 '삭제' 버튼을 누르면 서버에 댓글 삭제가 요청된다.
- 서버에선 요청받은 댓글 정보를 DB에서 삭제하는 작업을 처리한다.
- 상품 상세 페이지에 있는 댓글 리스트가 최신화된다.
이번 기능은 한 포스팅에 서버, 뷰 작업을 모두 진행합니다.
2. 서버
2.1 Mapper
ReplyMapper 인터페이스
com.vam.mapper 패키지의 ReplyMapper 인터페이스에 vam_reply 테이블의 지정 행 삭제 쿼리를 실행하는 Mapper 메서드 선언부를 작성합니다.
- replyId를 조건으로 행을 찾기 때문에 파라미터로 int 타입의 replyId 변수를 선언했습니다.
/* 댓글 삭제 */
public int deleteReply(int replyId);

ReplyMapper.xml
src/main/resources/com/vam/mapper 경로에 있는 ReplyMapper.xml 파일에 인터페이스에서 선언한 메서드가 수행할 쿼리문을 작성합니다.
<!-- 댓글 삭제 -->
<delete id="deleteReply">
DELETE FROM vam_reply
WHERE replyId = #{replyId}
</delete>

2.2 Service
ReplyService 인터페이스
com.vam.service 패키지의 ReplyService 인터페이스에 댓글 삭제를 수행하는 Service 메서드 선언부를 작성합니다.
/* 댓글 삭제 */
public int deleteReply(ReplyDTO dto);

ReplyServiceImpl
인터페이스에서 선언한 메서드를 오버라이딩 하여 댓글 삭제 처리를 하는 deleteReply Mapper 메서드를 호출합니다.
@Override
public int deleteReply(ReplyDTO dto) {
int result = replyMapper.deleteReply(dto.getReplyId());
return result;
}

2.3 Controller
com.vam.controller 패키지의 ReplyController 클래스에 클라이언트로부터 댓글 삭제 요청을 처리하는 URL 매핑 메서드를 작성합니다.
/* 댓글 삭제 */
@PostMapping("/delete")
public void replyDeletePOST(ReplyDTO dto) {
replyService.deleteReply(dto);
}

3. 뷰
goodsDetial.jsp 파일의 <script> 태그에 삭제 버튼을 클릭했을 때 동작하는 메서드를 작성합니다. (동적으로 추가된 태그에 접근할 수 있는 방식으로 작성했습니다.)
/* 리뷰 삭제 버튼 */
$(document).on('click', '.delete_reply_btn', function(e){
});

접근 한 태그가 클릭했을 때 동작할 수 있는 기본 동작을 막는 메서드를 호출합니다.
/* 리뷰 삭제 버튼 */
$(document).on('click', '.delete_reply_btn', function(e){
e.preventDefault();
});
삭제 버튼 태그의 href 속성에 저장해둔 replyId 값을 새로 변수를 선언하여 대입해줍니다.
/* 리뷰 삭제 버튼 */
$(document).on('click', '.delete_reply_btn', function(e){
e.preventDefault();
let replyId = $(this).attr("href");
});
ajax를 사용해서 댓글 삭제를 서버에 요청합니다.
/* 리뷰 삭제 버튼 */
$(document).on('click', '.delete_reply_btn', function(e){
e.preventDefault();
let replyId = $(this).attr("href");
$.ajax({
data : {
replyId : replyId,
bookId : '${goodsInfo.bookId}'
},
url : '/reply/delete',
type : 'POST',
success : function(result){
}
});
});
서버가 요청을 정상적으로 처리했을 때 동작하는 succes 속성 값 함수에 댓글을 최신화하는 메서드인 replyListInit() 메서드를 호출하고 회원이 정상적으로 삭제되었음을 알 수 있는 경고창을 뛰우도록 코드를 작성합니다.
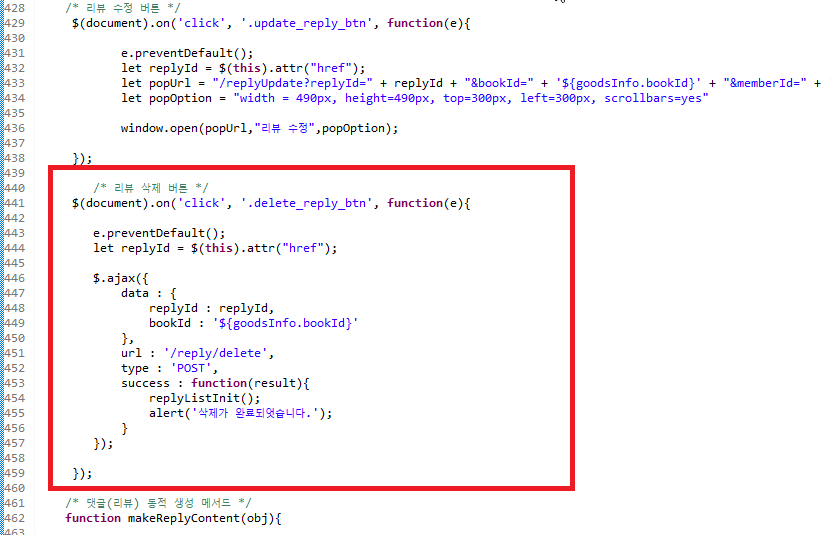
/* 리뷰 삭제 버튼 */
$(document).on('click', '.delete_reply_btn', function(e){
e.preventDefault();
let replyId = $(this).attr("href");
$.ajax({
data : {
replyId : replyId,
bookId : '${goodsInfo.bookId}'
},
url : '/reply/delete',
type : 'POST',
success : function(result){
replyListInit();
alert('삭제가 완료되엇습니다.');
}
});
});

4. 댓글 삭제
댓글이 정상적으로 삭제되는지 확인합니다.



REFERENCE
DATE
- 2020.01.19
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][51] 메인페이지 슬라이드(slick 적용) (0) | 2022.02.03 |
|---|---|
| [Spring][쇼핑몰 프로젝트][50] 상품 테이블 평균 평점 반영 (5) | 2022.01.20 |
| [Spring][쇼핑몰 프로젝트][48] 댓글 수정 - 2 (3) | 2022.01.18 |
| [Spring][쇼핑몰 프로젝트][48] 댓글 수정 - 1 (0) | 2022.01.17 |
| [Spring][쇼핑몰 프로젝트][47] 댓글 페이징 - 4 (2) | 2022.01.14 |





