| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 스프링 메일 전송
- 스프링 프로젝트
- 스프링 포트폴리오
- BCrypt 적용
- 쇼핑몰 프로젝트
- 회원가입 기능
- 로그아웃 기능 구현
- 스프링 프로젝트 설정
- 스프링 쇼핑몰 프로젝트
- 로그인 기능
- 정규표현식
- 스프링 업로드
- 스프링 프로젝트 기본 설정
- 스프링 게시판 구현
- ResponseEntity
- 이미지 출력
- 스프링 파일 삭제
- 스프링 HikariCP
- spring 프로젝트
- 파일 업로드
- oracle 설치방법
- Bcrypt
- 스프링 쇼핑몰
- arraylist
- 스프링 이미지
- spring 쇼핑몰
- 스프링 게시판
- 쇼핑몰 포트폴리오
- 인증번호 전송
- 삭제 구현
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][48] 댓글 수정 - 2 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
댓글 수정 기능 구현
댓글 수정 기능의 뷰 구현을 목표로 합니다.
순서
1. 상품 상세페이지 '수정' 버튼 동작
2. 수정 팝업창
2.1 기본 틀
2.2 DB 등록 데이터 출력
2.3 버튼 동작
3. 테스트
1. 상품 상세페이지 '수정 버튼 동작(goodsDetai.jsp)
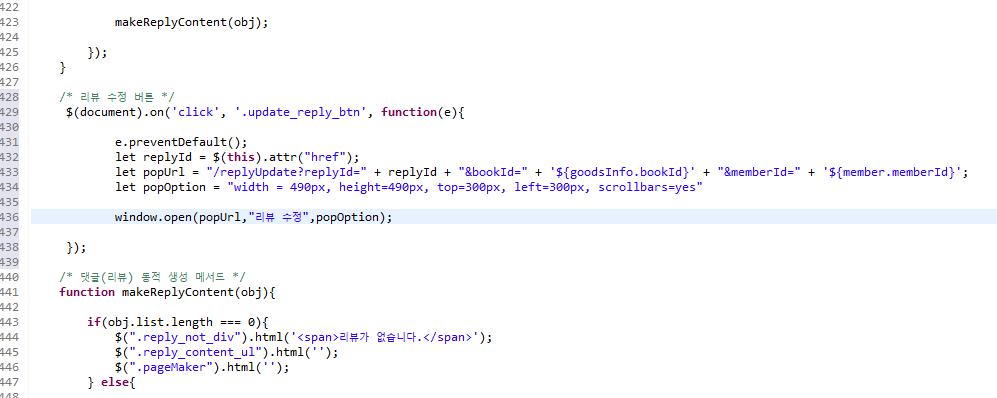
views 디렉토리에 있는 goodsDetail.jsp 파일의 <script> 태그 내부에 회원이 '댓글 수정' 버튼을 클릭했을 때 동작하는 메서드를 작성합니다. (동적으로 추가된 태그에 접근하기 위해 아래의 코드와 같은 방식으로 작성했습니다.)
/* 리뷰 수정 버튼 */
$(document).on('click', '.update_reply_btn', function(e){
});

접근 한 태그의 클릭 이벤트로 인해 발생하는 기본적인 동작을 막기 위해 preventDefault() 메서드를 호출했습니다.
변수를 선언하여 회원이 클릭한 버튼에 href속성에 값으로 넣어둔 replyId를 대입해줍니다.
/* 리뷰 수정 버튼 */
$(document).on('click', '.update_reply_btn', function(e){
e.preventDefault();
let replyId = $(this).attr("href");
});
변수를 선언하고 댓글 수정 url을 대입합니다.
- 쿼리스트링 방식으로 서버에 데이터를 전송할 수 있도록 url 값을 작성했습니다.
/* 리뷰 수정 버튼 */
$(document).on('click', '.update_reply_btn', function(e){
e.preventDefault();
let replyId = $(this).attr("href");
let popUrl = "/replyUpdate?replyId=" + replyId + "&bookId=" + '${goodsInfo.bookId}' + "&memberId=" + '${member.memberId}';
});
변수를 선언한 후 댓글 수정 팝업창에 관한 설정 값을 대입해줍니다. (댓글 등록 팝업창 설정과 동일)
/* 리뷰 수정 버튼 */
$(document).on('click', '.update_reply_btn', function(e){
e.preventDefault();
let replyId = $(this).attr("href");
let popUrl = "/replyUpdate?replyId=" + replyId + "&bookId=" + '${goodsInfo.bookId}' + "&memberId=" + '${member.memberId}';
let popOption = "width = 490px, height=490px, top=300px, left=300px, scrollbars=yes"
});
window.open() 메서드를 호출해서 서버에 댓글 수정 팝업창을 요청합니다.
/* 리뷰 수정 버튼 */
$(document).on('click', '.update_reply_btn', function(e){
e.preventDefault();
let replyId = $(this).attr("href");
let popUrl = "/replyUpdate?replyId=" + replyId + "&bookId=" + '${goodsInfo.bookId}' + "&memberId=" + '${member.memberId}';
let popOption = "width = 490px, height=490px, top=300px, left=300px, scrollbars=yes"
window.open(popUrl,"리뷰 수정",popOption);
});

2. 수정 팝업창
views 경로에 replyUpdate.jsp 파일을 생성합니다.

2.1 기본 틀
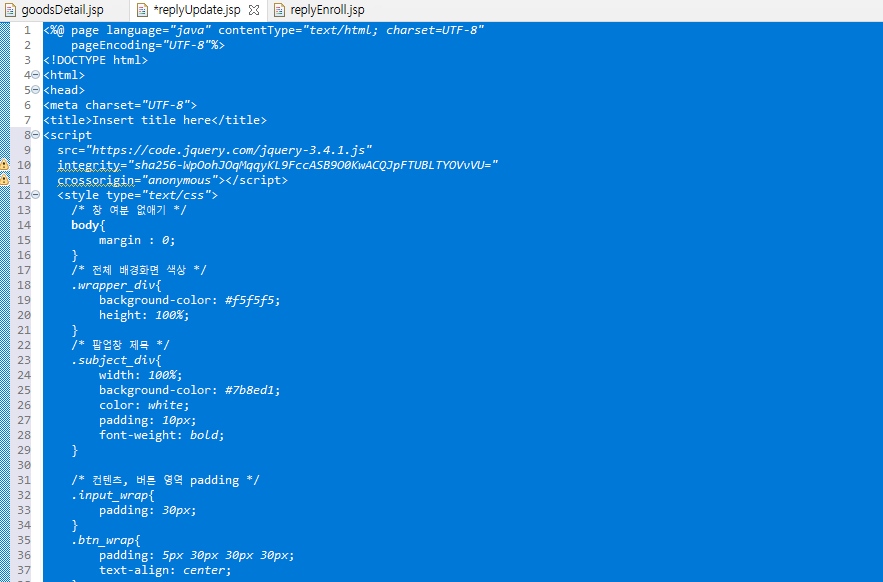
댓글 등록 팝업창의 틀을 그대로 사용할 것이기 때문에 replyEnroll.jsp를 복사하여 새로 생성한 replyUdate.jsp 파일에 붙여 넣기 합니다.

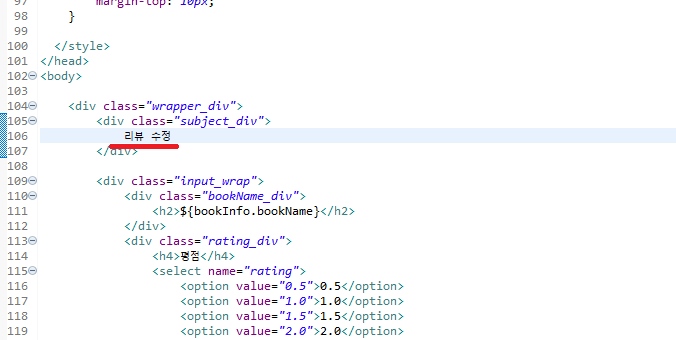
". subject_div" <div> 태그에 있는 '리뷰 등록'을 '리뷰 수정'으로 변경해주었습니다.

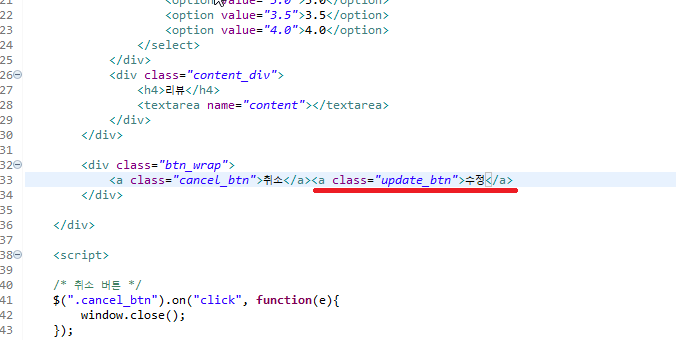
".btn_wrap" <div> 태그에 작성해둔 "등록" <a> 태그를 지워주고 "수정" <a>태그를 추가해줍니다.
<a class="update_btn">수정</a>

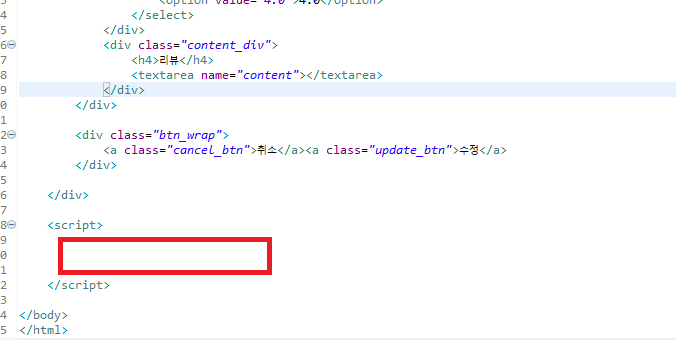
<script> 태그 내부 코드를 모두 지웁니다.

2.2 등록 리뷰 데이터 출력
기존이 회원이 작성해두었던 데이터가 출력되도록 작업하겠습니다.
회원 리뷰 데이터(content)
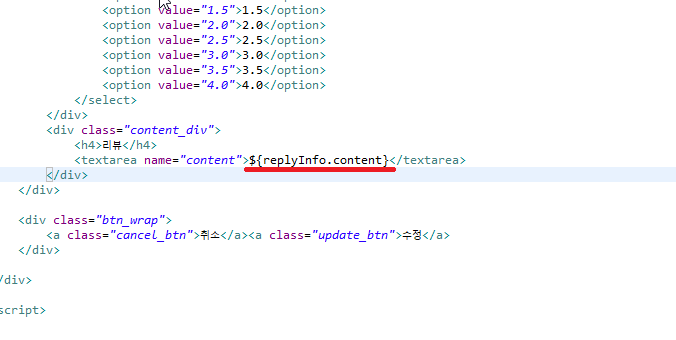
회원이 작성한 리뷰(댓글) 내용을 출력시키고자 합니다. <textarea> 태그에 Controller에서 전달받은 ReplyDTO 객체에 담긴 content변수 값을 표현식으로 작성합니다.
${replyInfo.content}

회원 평점 데이터(rating)
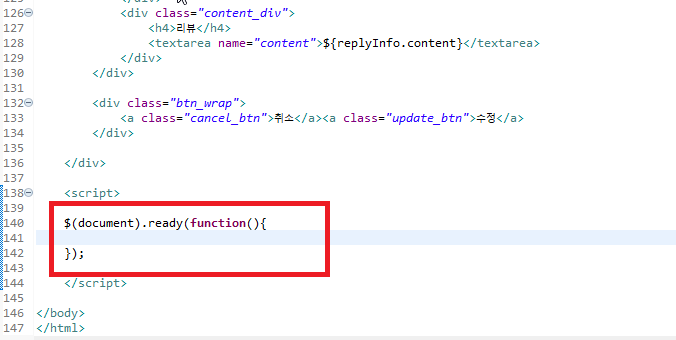
평점은 Javascript코드를 통해서 출력시켜 줄 것입니다. 먼저 팝업창이 렌더링 될 때 동작하는 JS 메서드를 작성합니다.
$(document).ready(function(){
});

변수를 선언하여 Controller로부터 전달받은 rating 값을 대입해줍니다.
$(document).ready(function(){
let rating = '${replyInfo.rating}';
});
<option> 태그가 여러 개 있기 때문에 option 객체에 접근을 하면 배열 형태로 프로퍼티를 가지고 있습니다. Jquery의 each 메서드를 사용하여 option객체가 가지고 있는 모든 요소에 순차적으로 접근하도록 코드를 작성합니다.
$(document).ready(function(){
let rating = '${replyInfo.rating}';
$("option").each(function(i,obj){
});
});
if문을 작성해서 변수 rating에 담긴 값과 동일할 때 해당 <option> 태그에 "selected"속성이 추가되도록 코드를 작성합니다.
$(document).ready(function(){
let rating = '${replyInfo.rating}';
$("option").each(function(i,obj){
if(rating === $(obj).val()){
$(obj).attr("selected", "selected");
}
});
});

2.3 버튼 동작
취소 버튼
취소 버튼을 클릭했을 때 동작하는 메서드를 작성합니다.
/* 취소 버튼 */
$(".cancel_btn").on("click", function(e){
});

구현부에는 단순히 팝업창이 닫히는 메서드를 호출해줍니다.
/* 취소 버튼 */
$(".cancel_btn").on("click", function(e){
window.close();
});

수정 버튼
수정 버튼을 클릭했을 때 동작하는 메서드를 <script> 태그 내부에 작성합니다.
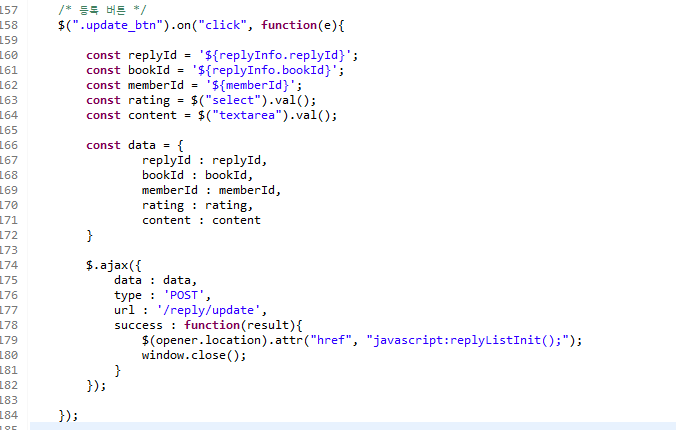
/* 등록 버튼 */
$(".update_btn").on("click", function(e){
});

수정 요청을 위해, 서버로 전송할 데이터들을 담을 변수들을 선언하고 해당 값들을 대입해줍니다.
- content, rating의 경우 팝업창의 태그에 작성된 값을 가져오도록 코드가 적성되어 있는데, 이 값들은 '수정' 버튼이 클릭했을 때 값들을 가져오기 때문에 회원이 수정한 값이 대입됩니다.
/* 등록 버튼 */
$(".update_btn").on("click", function(e){
const replyId = '${replyInfo.replyId}';
const bookId = '${replyInfo.bookId}';
const memberId = '${memberId}';
const rating = $("select").val();
const content = $("textarea").val();
});
변수를 선언한 값들을 프로퍼티로 가지는 객체를 선언해주고 객체의 주소를 새로 선언한 변수에 대입합니다.
/* 등록 버튼 */
$(".update_btn").on("click", function(e){
const replyId = '${replyInfo.replyId}';
const bookId = '${replyInfo.bookId}';
const memberId = '${memberId}';
const rating = $("select").val();
const content = $("textarea").val();
const data = {
replyId : replyId,
bookId : bookId,
memberId : memberId,
rating : rating,
content : content
}
});
ajax를 사용해서 '댓글 수정'을 서버에 요청합니다.
/* 등록 버튼 */
$(".update_btn").on("click", function(e){
const replyId = '${replyInfo.replyId}';
const bookId = '${replyInfo.bookId}';
const memberId = '${memberId}';
const rating = $("select").val();
const content = $("textarea").val();
const data = {
replyId : replyId,
bookId : bookId,
memberId : memberId,
rating : rating,
content : content
}
$.ajax({
data : data,
type : 'POST',
url : '/reply/update',
success : function(result){
}
});
});
ajax의 succes속성 값으로서 서버가 정상적으로 요청을 처리했을 때 동작하는 함수 구현부에는 부모 창(goodsDetail.jsp)의 댓글을 최신화해주는 메서드(replyListInit)를 호출 해준 뒤, 팝업창을 닫는 메서드를 호출합니다.
/* 등록 버튼 */
$(".update_btn").on("click", function(e){
const replyId = '${replyInfo.replyId}';
const bookId = '${replyInfo.bookId}';
const memberId = '${memberId}';
const rating = $("select").val();
const content = $("textarea").val();
const data = {
replyId : replyId,
bookId : bookId,
memberId : memberId,
rating : rating,
content : content
}
$.ajax({
data : data,
type : 'POST',
url : '/reply/update',
success : function(result){
$(opener.location).attr("href", "javascript:replyListInit();");
window.close();
}
});
});

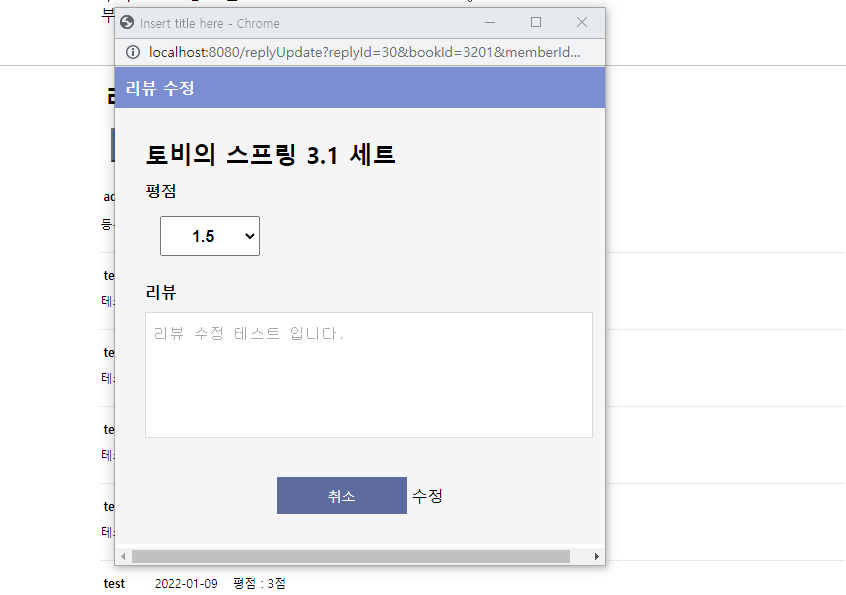
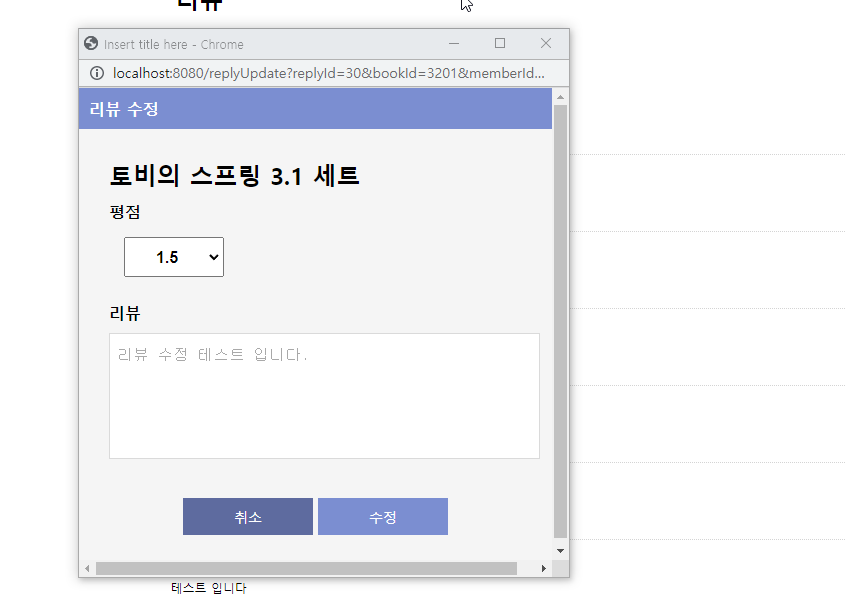
3. 테스트



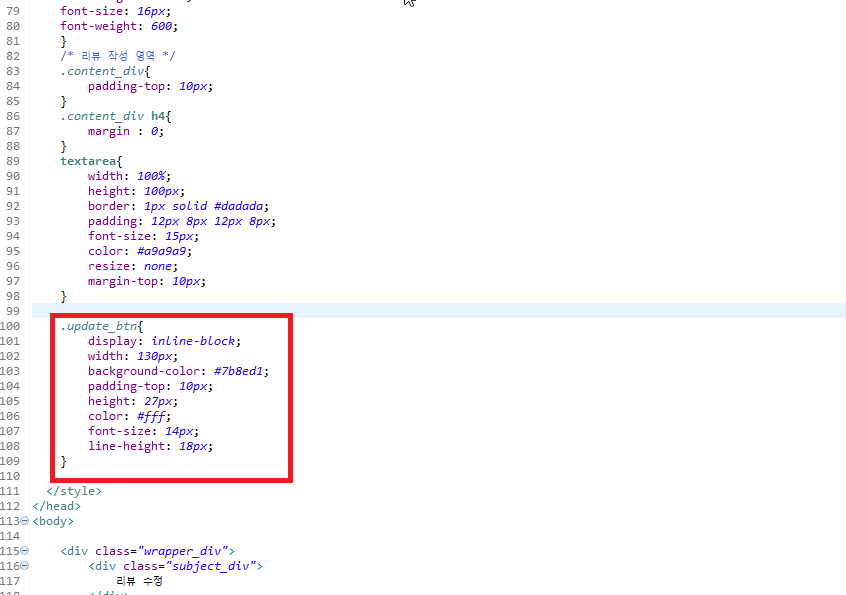
※ 리뷰 수정 팝업페이지의 '수저'버튼이 css설정 값이 없는 것을 발견해서 replyUpdate.jsp 파일의 <style> 태그에 아래의 css 설정 코드를 추가해주었습니다.
.update_btn{
display: inline-block;
width: 130px;
background-color: #7b8ed1;
padding-top: 10px;
height: 27px;
color: #fff;
font-size: 14px;
line-height: 18px;
}


REFERENCE
DATE
- 2020.01.18
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][50] 상품 테이블 평균 평점 반영 (5) | 2022.01.20 |
|---|---|
| [Spring][쇼핑몰 프로젝트][49] 댓글 삭제 (1) | 2022.01.19 |
| [Spring][쇼핑몰 프로젝트][48] 댓글 수정 - 1 (0) | 2022.01.17 |
| [Spring][쇼핑몰 프로젝트][47] 댓글 페이징 - 4 (2) | 2022.01.14 |
| [Spring][쇼핑몰 프로젝트][47] 댓글 페이징 - 3 (0) | 2022.01.13 |





