| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 스프링 프로젝트 설정
- Bcrypt
- 이미지 출력
- 스프링 프로젝트
- 스프링 쇼핑몰 프로젝트
- 스프링 업로드
- 로그인 기능
- 회원가입 기능
- spring 쇼핑몰
- 스프링 게시판 구현
- 스프링 프로젝트 기본 설정
- arraylist
- 스프링 메일 전송
- oracle 설치방법
- 파일 업로드
- 정규표현식
- 스프링 HikariCP
- 스프링 이미지
- ResponseEntity
- 로그아웃 기능 구현
- 인증번호 전송
- 쇼핑몰 포트폴리오
- 삭제 구현
- 스프링 쇼핑몰
- 스프링 파일 삭제
- 스프링 포트폴리오
- spring 프로젝트
- BCrypt 적용
- 스프링 게시판
- 쇼핑몰 프로젝트
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][51] 메인페이지 슬라이드(slick 적용) 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
메인 페이지 슬라이드 구현
메인 페이지에 화면 중앙에 슬라이드 구현을 목표로 합니다.
순서
1. 개요
2. slick 라이브러리 설치
3. 슬라이드 구현
1. 개요
메인 페이지에 상품 혹은 홍보하고 싶은 그림을 노출시킬 수 있는 슬라이드를 구현하는 것이 목표입니다. 슬라이드 구현은 javascript, css를 직접 작성하거나, 슬라이드 구현을 쉽게 할 수 있도록 다른 프로그래머가 만들어 놓은 라이브러리를 이용하는 방법이 있습니다. 이번 포스팅에선 직접 구현이 아닌 라이브러리를 사용해서 구현해보도록 하겠습니다.
※ 직접 구현 참고할만한 사이트
https://www.w3schools.com/howto/howto_js_slideshow.asp
여러 슬라이드 라이브러리 중 저는 slick 라이브러리를 사용해 보겠습니다. slick은 JQUERY의 플러그인 중 하나로서 슬라이드를 쉽게 구현할 수 있도록 도와주는 라이브러리 입니다.
구현하고자 하는 목표는 메인 페이지의 네비 영역 바로 아래에 슬라이드를 추가해줄 것입니다.

2. slick 라이브러리 설치
slick 라이브러리를 사용하는 방법은 2가지 있습니다. 첫 번째 방법은 공식 홈페이지에서 라이브러리를 다운로드하여서 프로젝트 resources 폴더에 넣어주는 방법입니다. 두 번째 방법은 공식 홈페이지에서 제공하는 cdn 코드를 사용하고자 하는 jsp 파일에 추가해주는 것입니다. 저는 간단히 코드 추가만으로 사용할 수 있는 cdn 방식을 사용하겠습니다.
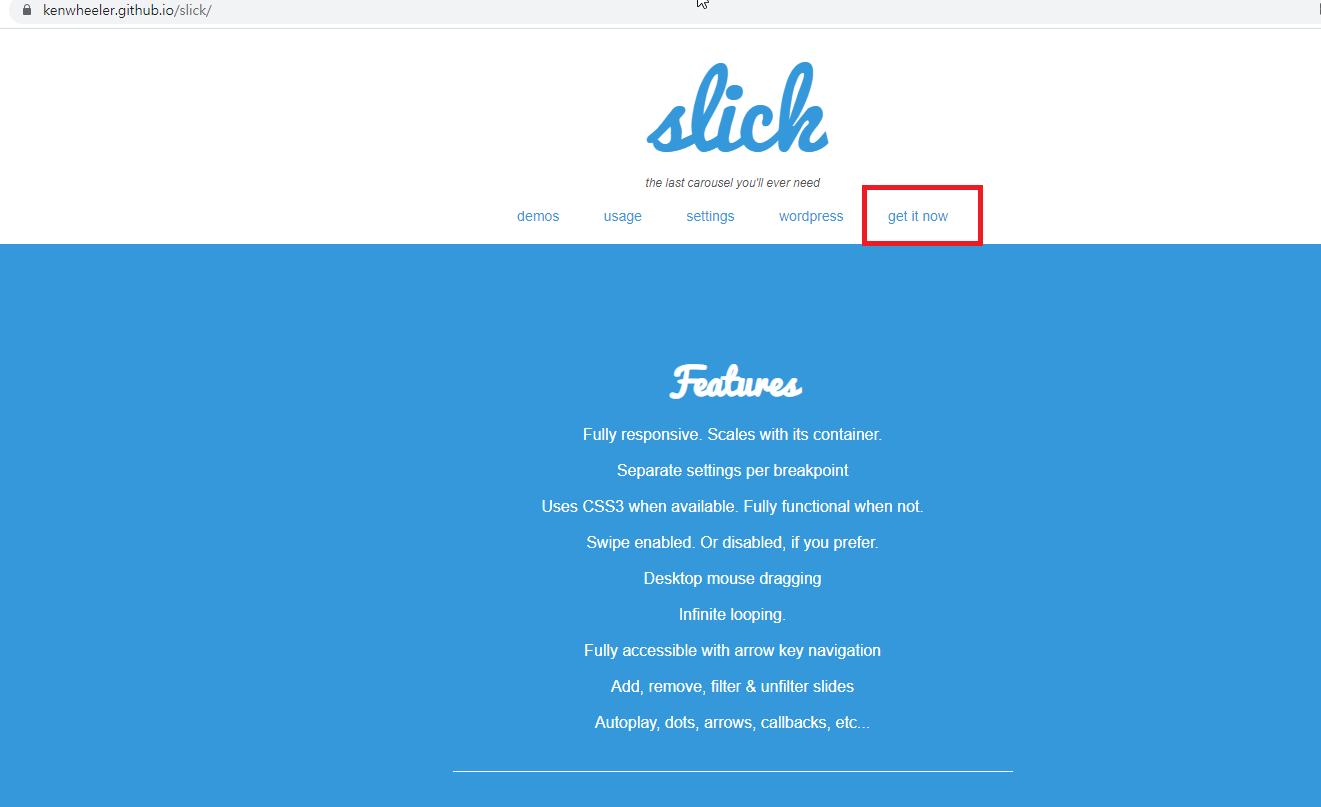
먼저 아래의 공식 홈페이지에 들어갑니다.
https://kenwheeler.github.io/slick/

상단의 링크 중 "get it now"를 클릭합니다.

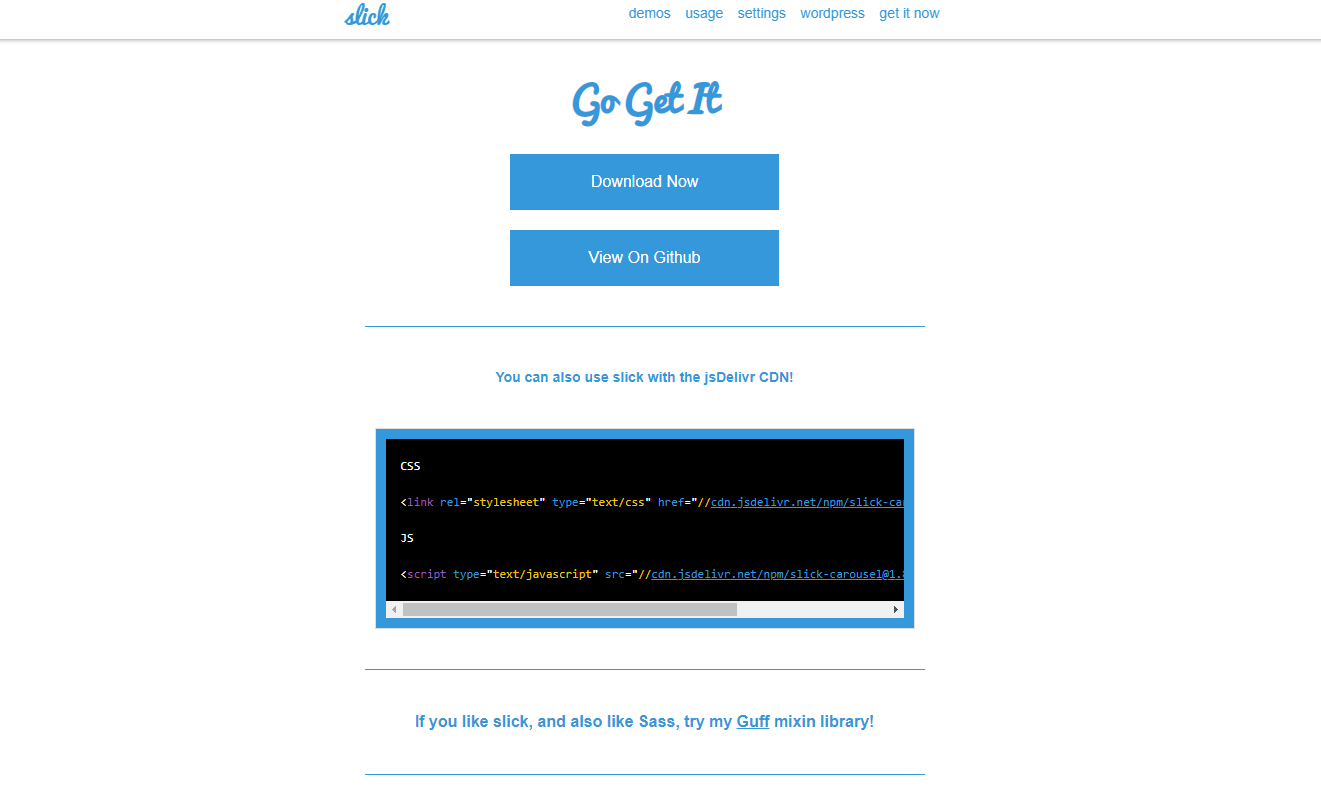
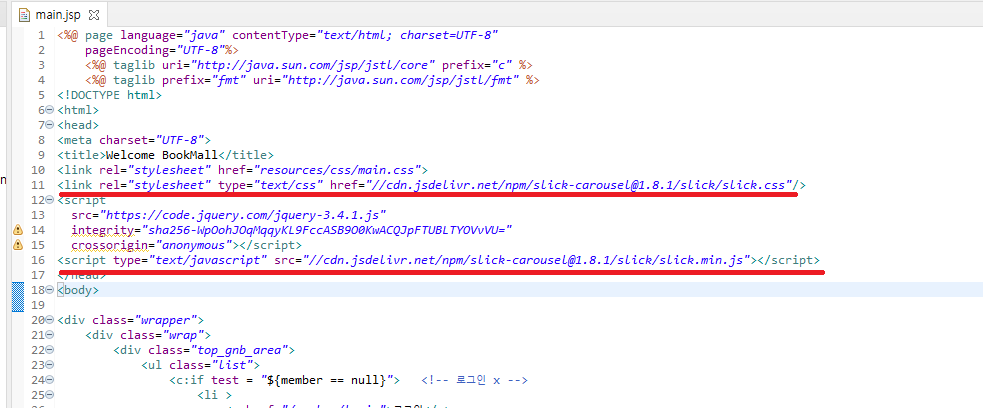
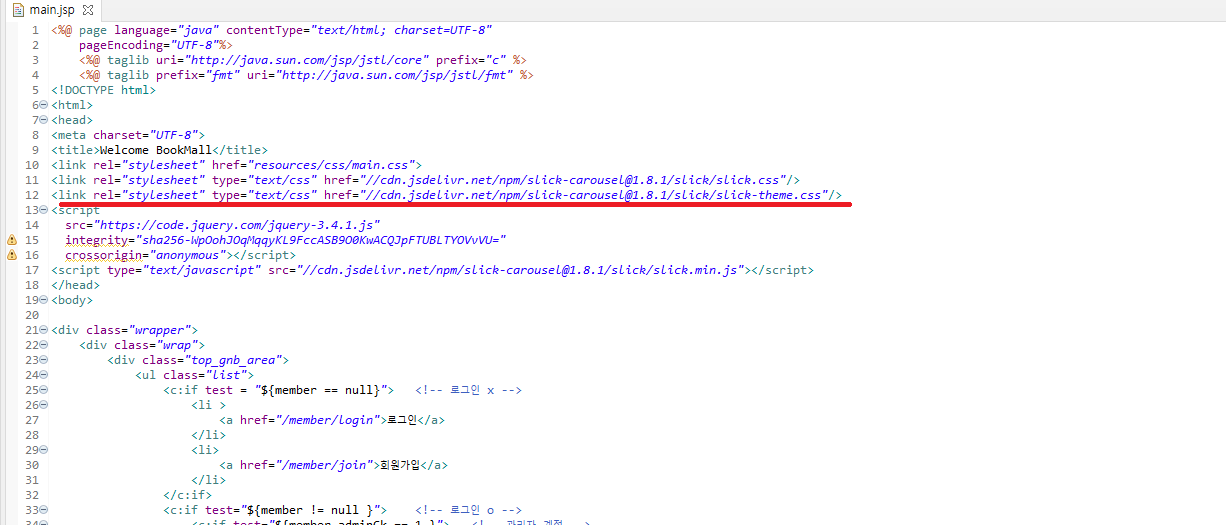
클릭을 하게 되면 slick 라이브러리를 다운로드할 수 있는 버튼과, cdn코드가 있습니다. 라이브러리를 다운로드하여 사용하실 분은 다운로드하여서 사용하시면 됩니다. 저는 cdn방식으로 사용할 것이기 때문에 cdn 코드를 복사를 하고 main.jsp의 <head> 태그에 내부에 추가해줍니다.

※ slick 라이브러리는 Jqery의 플러그인이기 때문에 Jquery라이브러리가 반드시 있어야 동작합니다.
CSS
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
JS
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>

3. 슬라이드 구현
3.1 기본적인 사용방법
공식 홈페이지에서는 slcik을 사용하기 위한 예제, 구현 모습, 설정값에 대한 정보가 있습니다.
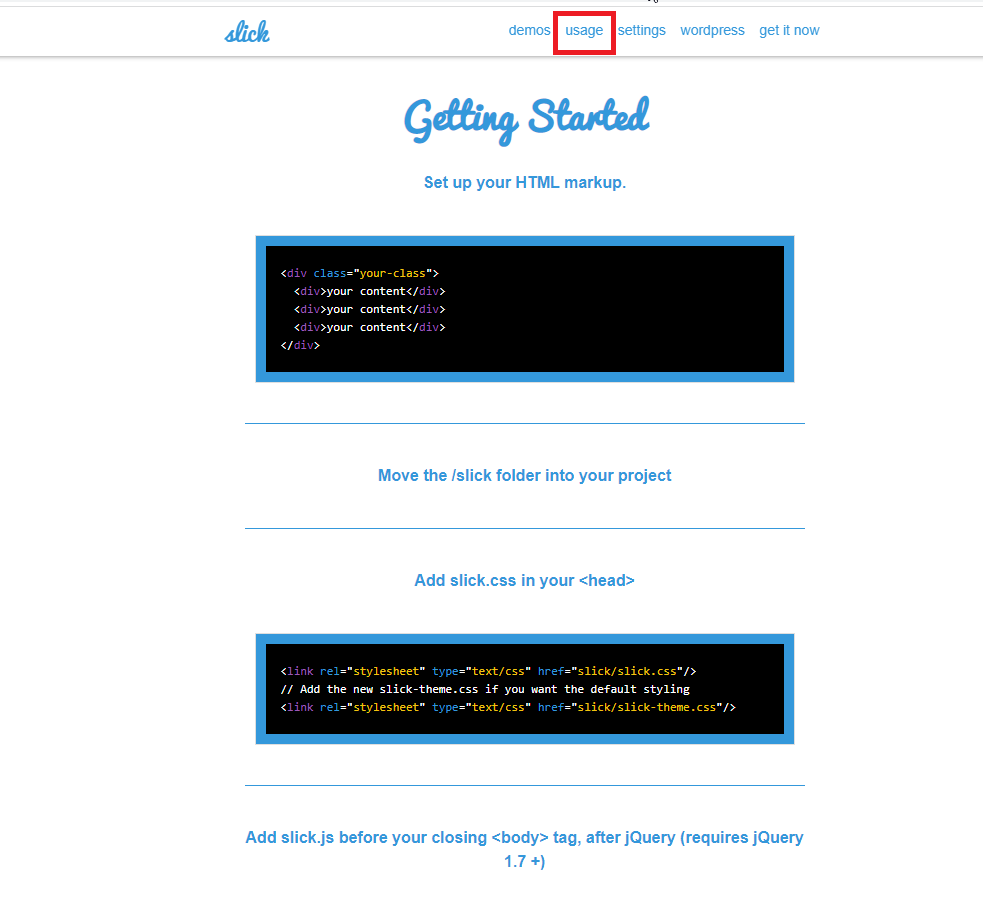
먼저 usage를 눌러보시면 slcik을 사용하기 위한 기본적인 방법에 대한 예제입니다.
- 대략적인 내용은 슬라이드를 적용시킬 대상의 태그와 그 태그 안에 개개의 슬라이드가 될 태그들을 추가해주고, slick 라이브러리의 메서드를 호출해주면 된다는 내용입니다.

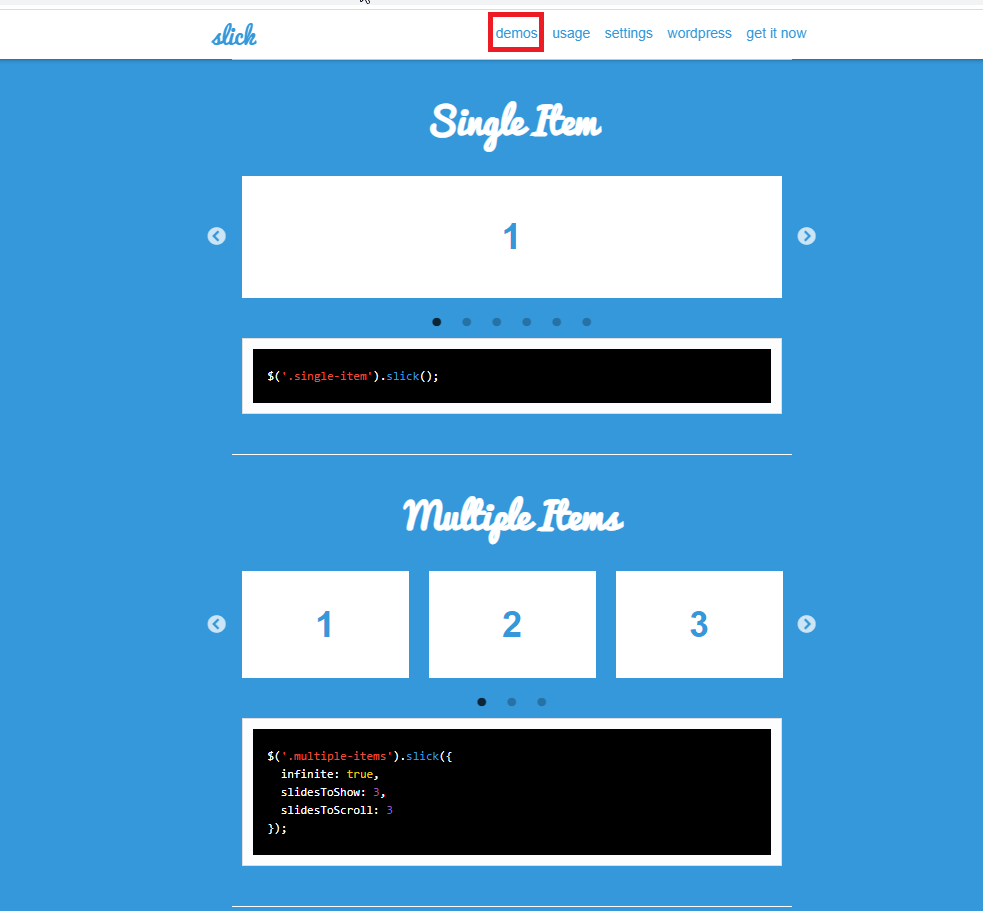
demos는 설정값에 따라 어떠한 슬라이드가 출력되는지 보여주는 예시입니다.

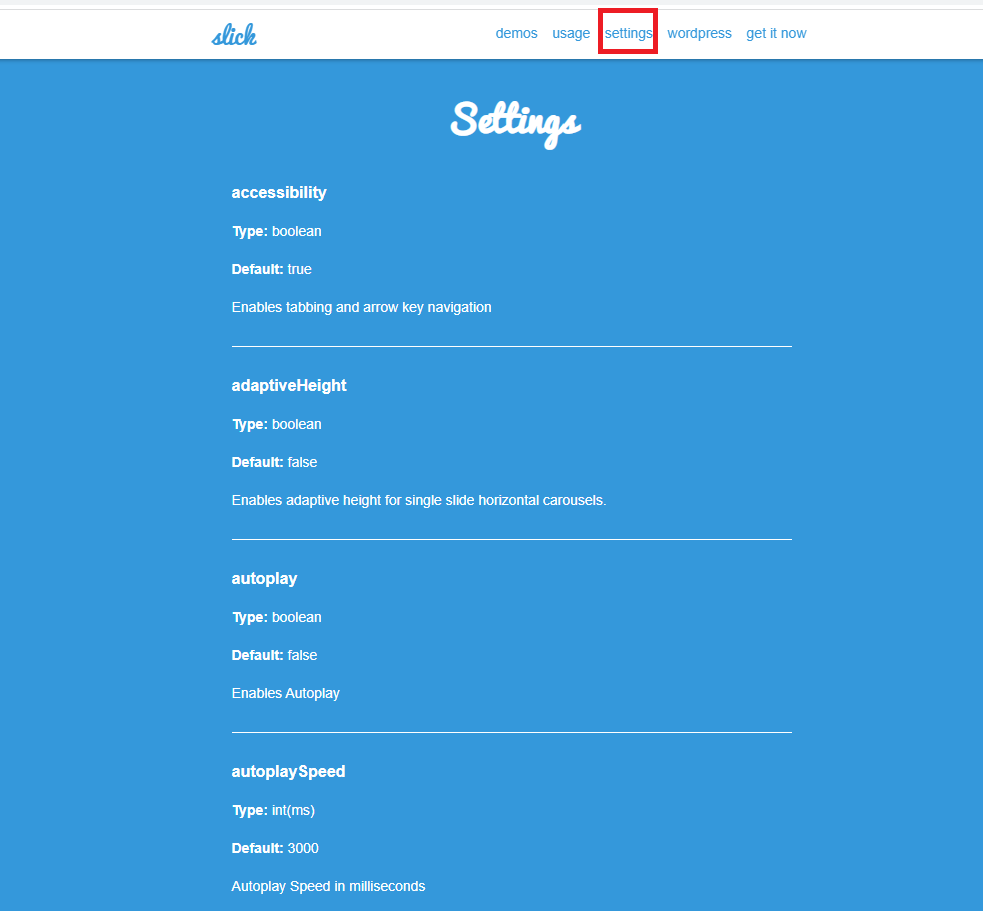
settings는 각 설정값들에 대한 상세한 설명입니다.

3.2 이미지 다운로드
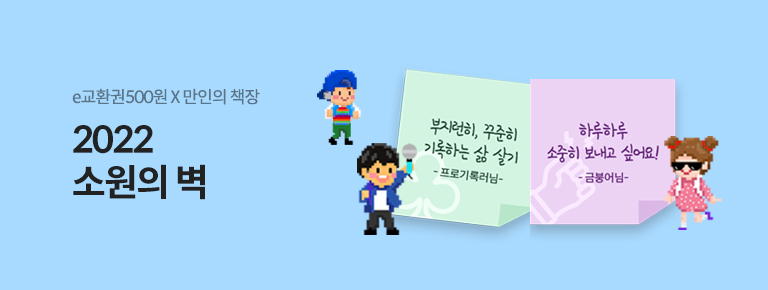
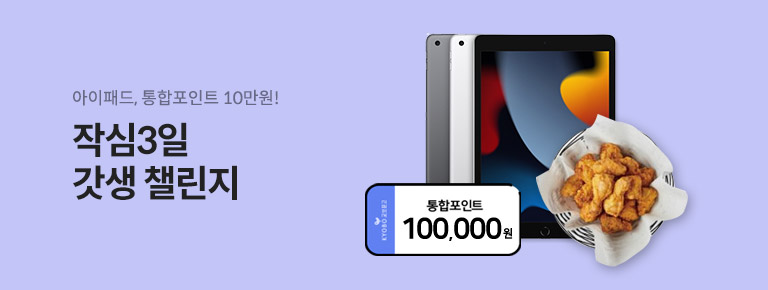
슬라이드에 출력시킬 테스트용 이미지 3개를 교보문고 메인 페이지로부터 다운로드하였습니다.




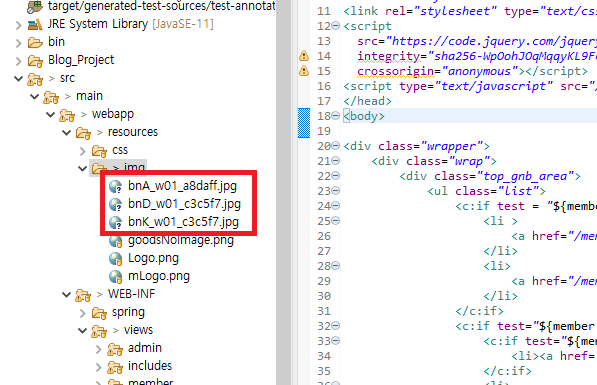
다운로드한 이미지를 reosurces/img 폴더에 넣어주었습니다.

3.3 구현
기본적 적용
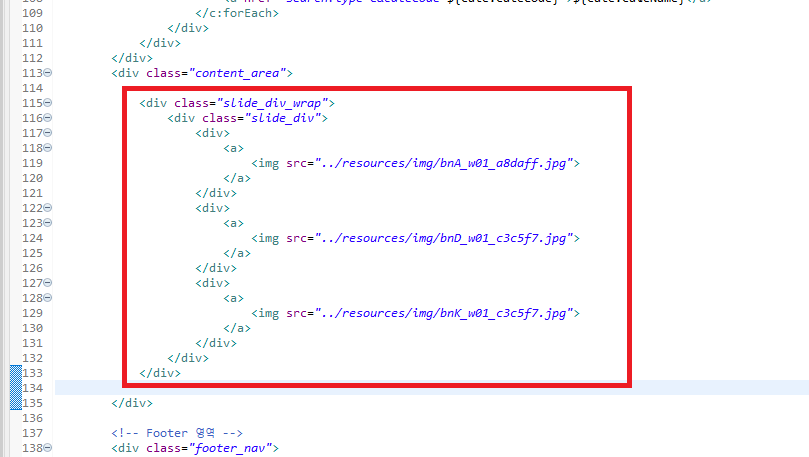
".content_area" <div> 태그 내부에 기존 작성된 코드를 모두 지워주고 아래의 코드를 추가해줍니다.
- 슬라이드를 적용시켜줄 태그는 "slide_div" <div> 태그 입니다.
- 슬라이드 적용 대상 <div>태그 내부엔 각 그림을 가지는 <div> 태그를 추가해주었습니다.
- <img> 태그에는 앞서 다운로드한 이미지가 보이도록 src 속성 값에 이미지 경로 값을 주었습니다.
<div class="slide_div_wrap">
<div class="slide_div">
<div>
<a>
<img src="../resources/img/bnA_w01_a8daff.jpg">
</a>
</div>
<div>
<a>
<img src="../resources/img/bnD_w01_c3c5f7.jpg">
</a>
</div>
<div>
<a>
<img src="../resources/img/bnK_w01_c3c5f7.jpg">
</a>
</div>
</div>
</div>

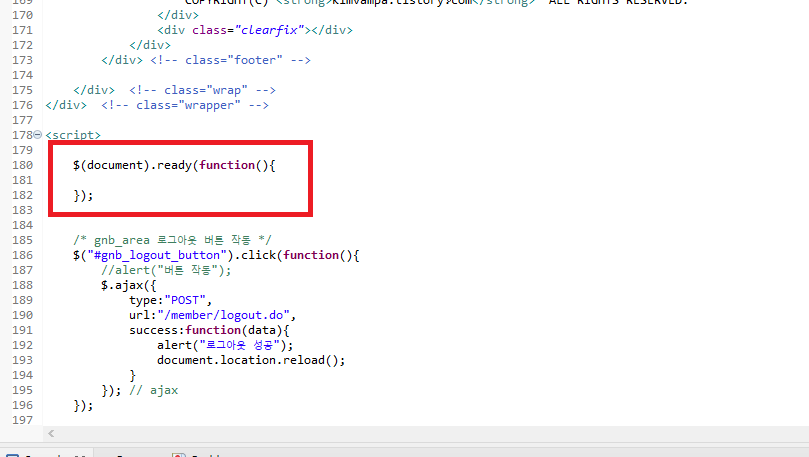
슬라이드는 홈페이지 이용자가 메인 페이지로 이동했을 때 적용이 되어 있어야 하기 때문에 메인 페이지가 렌더링 될 때 동작하는 $(document).ready(function() 메서드를 <script> 태그 내부에 추가합니다.
$(document).ready(function(){
});

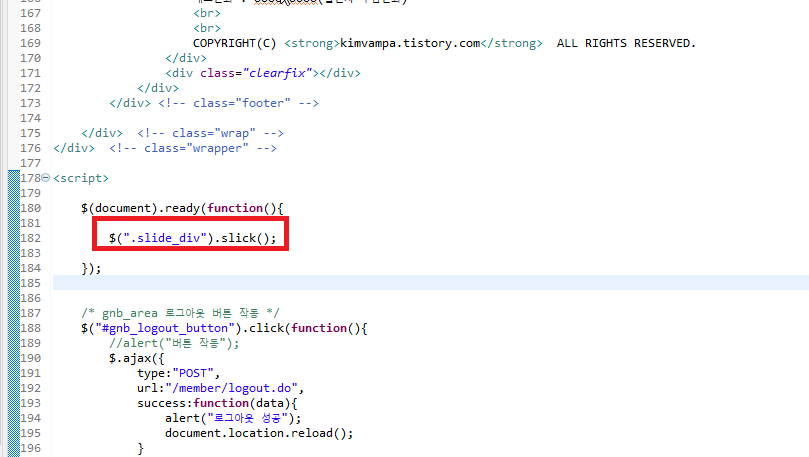
ready 메서드 구현부에 슬라이드 적용 대상 태그의 선택자에서 slick() 메서드를 호출합니다.
$(".slide_div").slick();

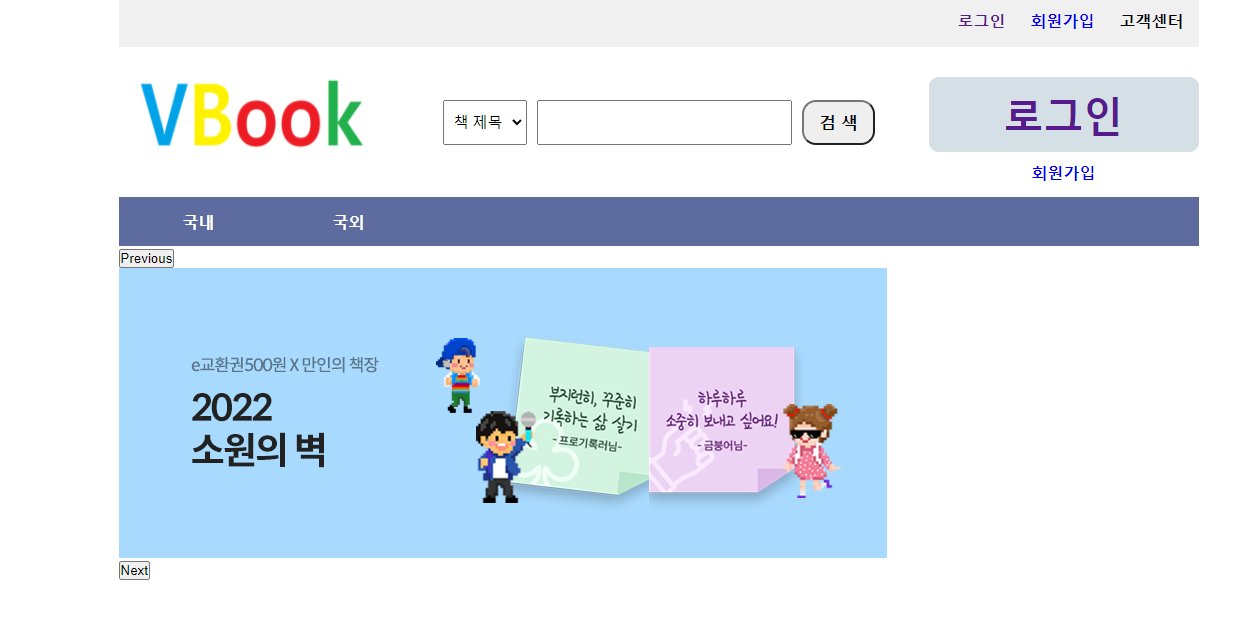
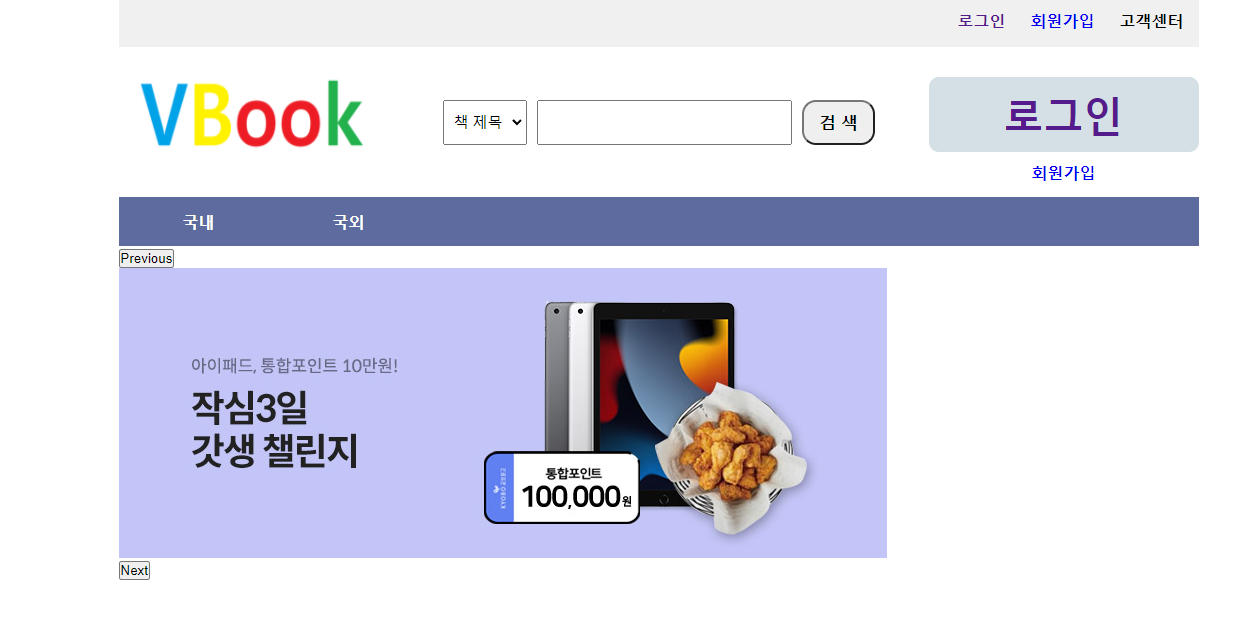
홈페이지를 구동시켜서 슬라이드가 적용이 되었는지 확인합니다.


슬라이드 옵션 주기
슬라이드에 옵션을 부여해주겠습니다. 저는 슬라이드 그림 하단에 현재 어떠한 그림의 위치인지 알려주고 클릭시 해당 그림으로 이동을 할 수 있는 점과, 슬라이드를 자동으로 넘겨주는 기능을 부여 해주겠습니다.
옵션 부여 방법은 slick() 메서드의 인자로 'slcik 옵션'을 속성으로 가지는 객체를 부여해주면 됩니다.
※ 옵션에 따른 예시를 보고 싶으시다면 공식 홈페이지의 상단 링크 중 "demos"를 클릭하시면 javascript코드에 따른 여러 슬라이드 옵션의 예시를 볼 수 있습니다.
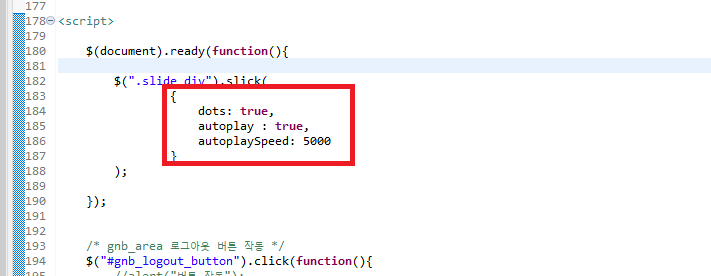
점과, 자동 넘김 기능을 부여해주기 위해서 slcik() 인자로 아래의 객체 리터럴을 작성했습니다.
- dots : 점 기능 사용 유무 / true 면 해당 기능 켜기, false 면 해당 기능 끄기
- autoplay : 자동 넘김 기능 사용 유무 / true 면 해당 기능 켜기, false 면 해당 기능 끄기
- autoplaySpeed : 자동 넘기 속도(밀리초 단위)
{
dots: true,
autoplay : true,
autoplaySpeed: 5000
}

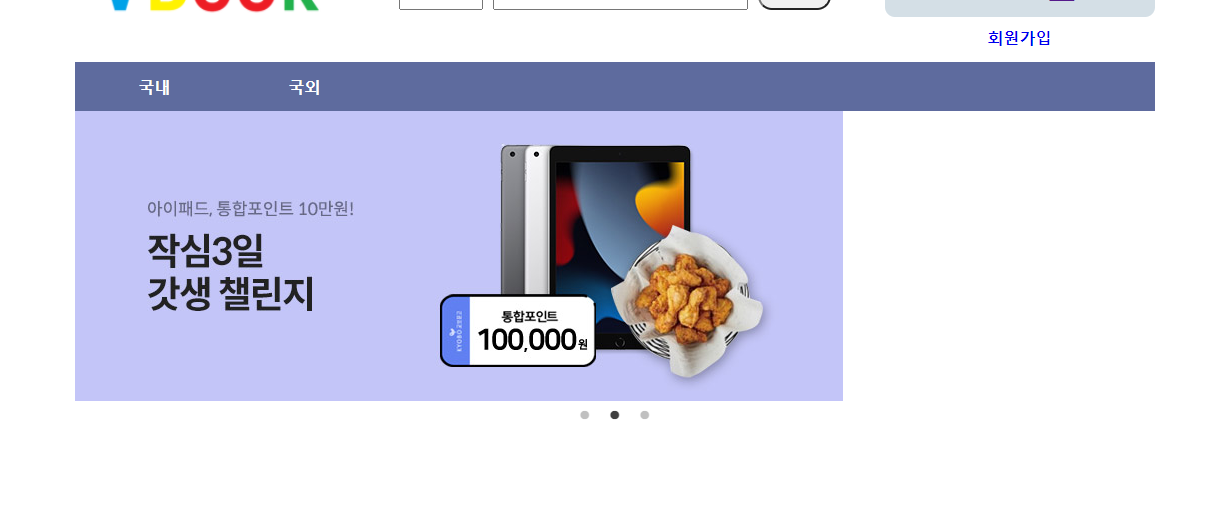
부여해준 옵션이 잘 적응되었는지 메인 페이지로 접속하여 확인합니다.

css 적용
내가 작성한 태그 코드와 slick 라이브러리를 통해 자동으로 생성된 태그들의 선택자의 접근을 통해 직접 css 설정을 해 줄 수도 있지만, slick에서 기보적으로 제공하는 테마 css를 사용해보겠습니다. 단순합니다. <head> 태그 내부에 아래의 css라이브러리 링크 코드를 추가해주면 됩니다.
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css"/>

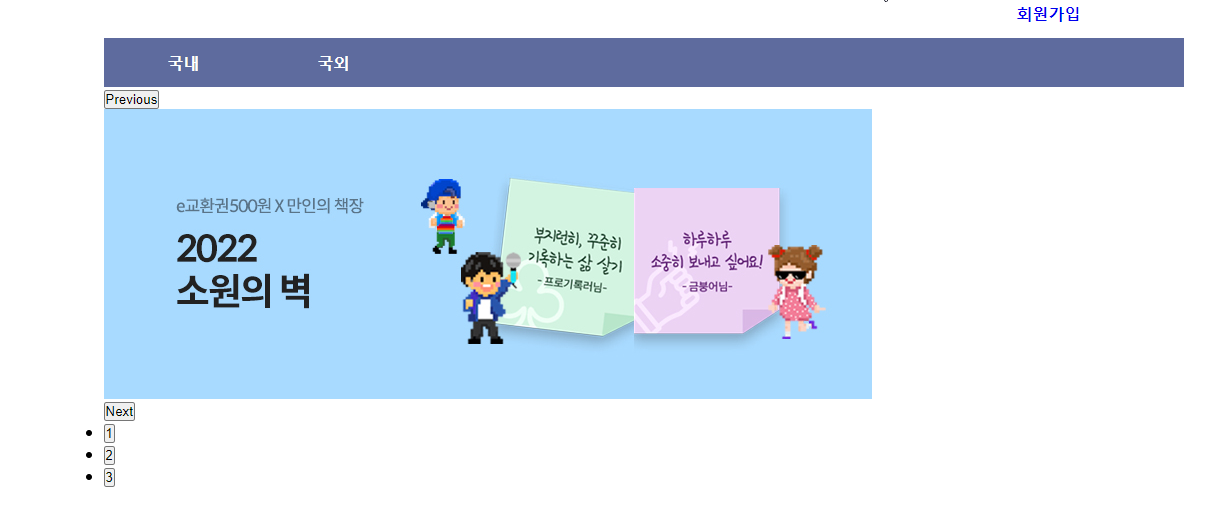
메인 페이지로 이동을 하여 잘 적용되었는지 확인합니다.

좌우 페이지 이동 버튼
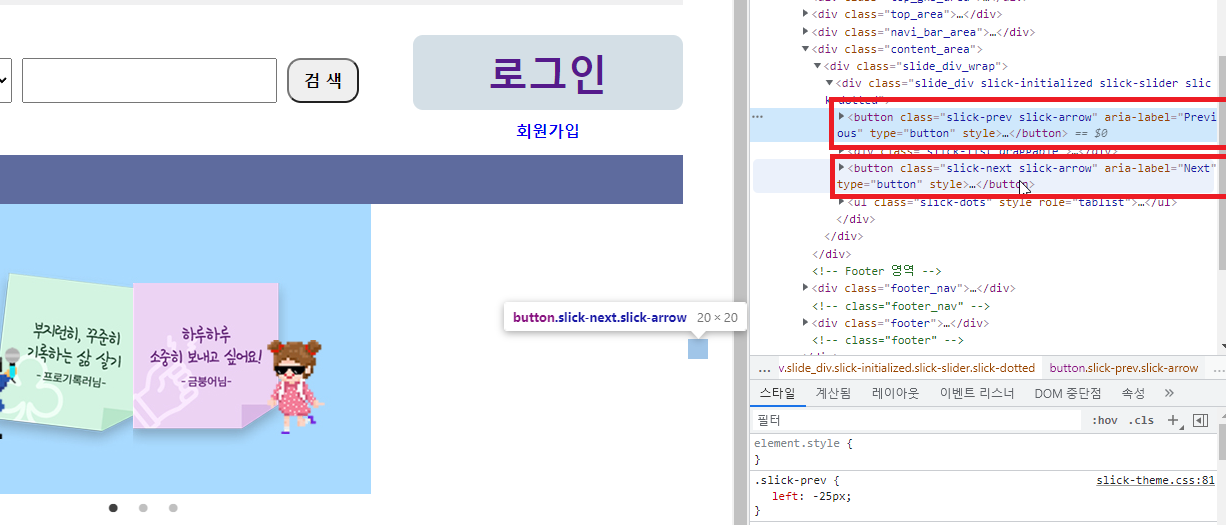
기본 테마로 인해서 좌우 이동 페이지 버튼이 숨겨져 있습니다.

숨겨진 좌우 이동 버튼이 보이도록 아래의 css 코드를 msin.css 파일에 추가합니다.
- 그림 태그 영역까지 버튼을 당겨 주었기 때문에 버튼 태그와 그림 태그가 겹칩니다. 버튼의 경우 클릭해서 동작해야 하는 태그여서 z-index 속성을 주어서 버튼 태그가 제일 앞에 위치하도록 해주었습니다.
.slick-prev{
left: 160px;
z-index: 1;
}
.slick-next{
right: 160px;
z-index: 1;
}
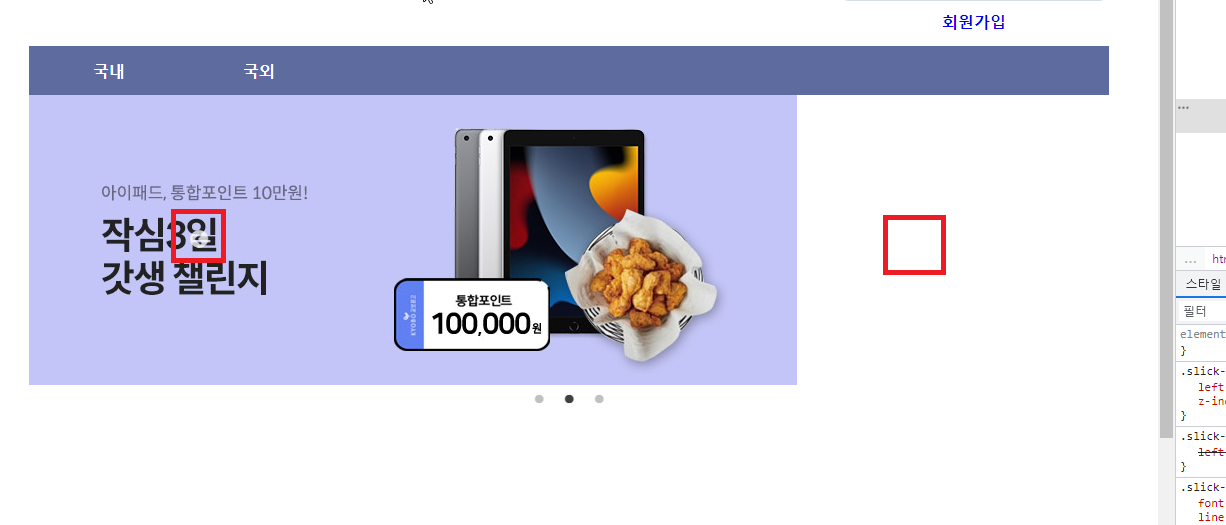
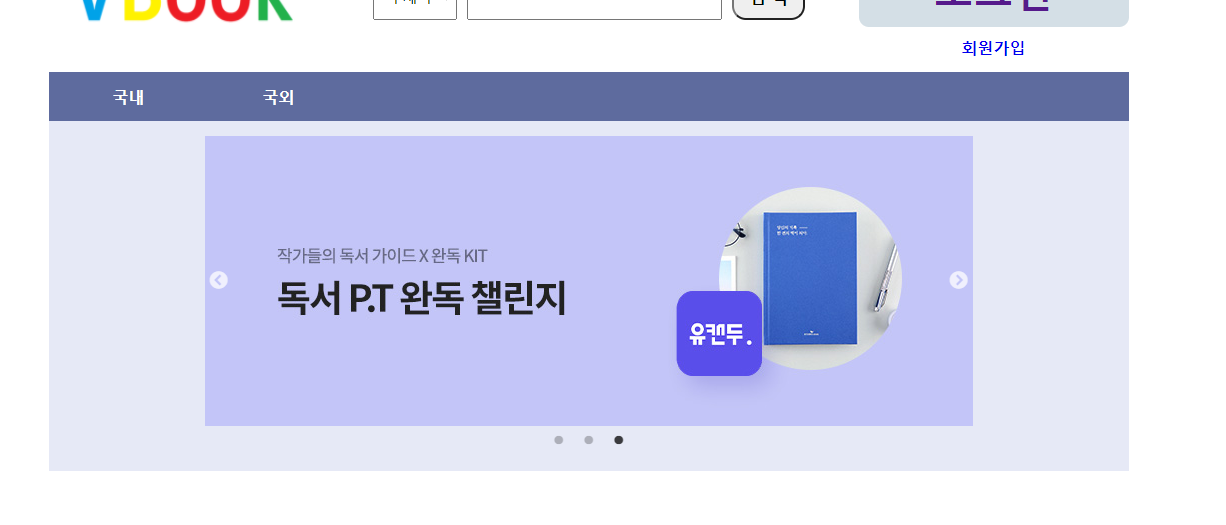
메인 페이지로 이동해서 잘 적용이 되었는지 확인합니다.

기본 css 설정
슬라이드가 메인 페이지 중앙에 정렬되도록 css 설정 코드를 msin.css 파일에 추가해주었습니다. 더불어 슬라이드 영역에 배경색과 위아래로 공간을 주는 코드도 추가하였습니다.
.slide_div img{
margin: auto;
}
.slide_div_wrap{
padding: 15px 0 15px 0;
background: #e6e9f6;
}
.image_wrap img{
max-width: 85%;
height: auto;
display: block;
margin: auto;
}
아래는 적용 결과입니다.

REFERENCE
DATE
- 2020.02.03
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][52] 메인페이지 평점 순 상품 노출(뷰 처리) (44) | 2022.02.10 |
|---|---|
| [Spring][쇼핑몰 프로젝트][52] 메인페이지 평점 순 상품 노출(서버처리) (2) | 2022.02.08 |
| [Spring][쇼핑몰 프로젝트][50] 상품 테이블 평균 평점 반영 (5) | 2022.01.20 |
| [Spring][쇼핑몰 프로젝트][49] 댓글 삭제 (1) | 2022.01.19 |
| [Spring][쇼핑몰 프로젝트][48] 댓글 수정 - 2 (3) | 2022.01.18 |





