| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 이미지 출력
- 스프링 쇼핑몰
- 로그인 기능
- 스프링 HikariCP
- spring 프로젝트
- 스프링 메일 전송
- 스프링 업로드
- ResponseEntity
- 정규표현식
- 쇼핑몰 포트폴리오
- BCrypt 적용
- 스프링 쇼핑몰 프로젝트
- 스프링 프로젝트 기본 설정
- spring 쇼핑몰
- 회원가입 기능
- 파일 업로드
- 스프링 프로젝트 설정
- 스프링 이미지
- 스프링 파일 삭제
- arraylist
- 스프링 포트폴리오
- Bcrypt
- 쇼핑몰 프로젝트
- 인증번호 전송
- oracle 설치방법
- 삭제 구현
- 스프링 프로젝트
- 스프링 게시판
- 스프링 게시판 구현
- 로그아웃 기능 구현
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][41] 주문 구현(주문 페이지) - 4 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
주문 구현 - 페이지 구현
'주문 페이지'의 "상품 정보", "포인트 사용 여부" 부분 작업을 목표로 합니다.
순서
1. 개요
2. 상품 정보
3. 포인트 사용
1. 개요
이번 포스팅에선 "상품 정보"와 "포인트 사용 입력" 부분을 작업할 것입니다.
"상품 정보"의 경우 회원이 주문한 상품이 무엇인지 볼 수 있도록 하기 위한 부분으로, 장바구니에서 "상품 정보" 작업과 동일합니다. 총 3개의 <td> 태그를 줄 것인데, 첫 번째 <td>는 이미지, 두 번째 <td> 태그는 상품의 이름, 세 번째 <td> 태그는 가격 정보입니다.
"포인트 사용 입력"의 경우 회원이 자신이 소유한 '포인트'를 얼마큼 사용할 것인지에 대한 입력 란입니다. 이 섹션에서는 다음과 같은 기능들을 구현할 것입니다.
- 회원이 가진 포인트를 확인할 수 있도록 '회원 포인트'를 출력
- 0원 이상 회원이 가진 포인트 이하의 숫자만 입력되도록 구현
- '포인트 입력란' 옆에 버튼을 두어서, 회원이 가진 포인트를 모두 사용하거나 사용 취소를 할 수 있도록 구현
2. 상품 정보
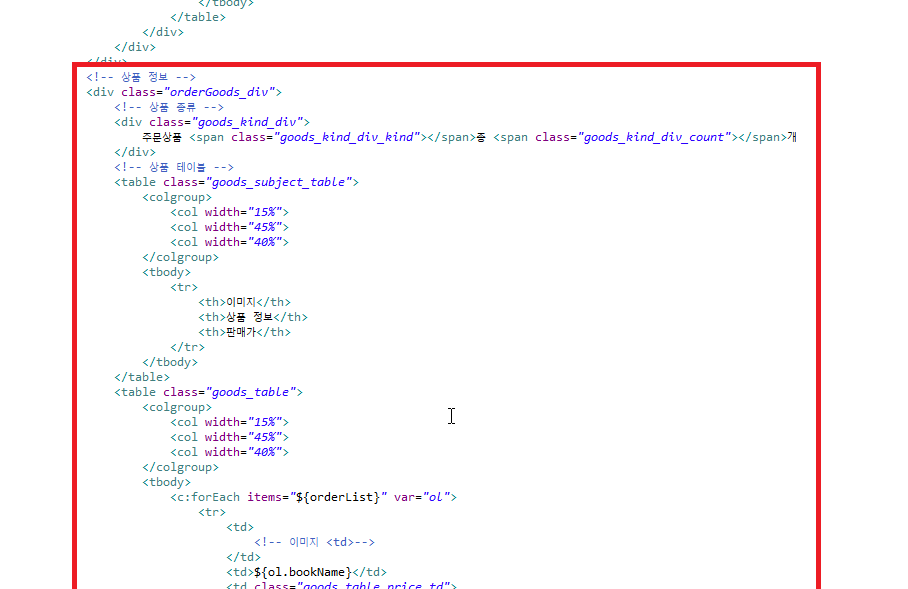
회원 정보 <div> 태그 바로 다음 공간에 아래의 코드를 추가해줍니다.
<div class="orderGoods_div">
<!-- 상품 종류 -->
<div class="goods_kind_div">
주문상품 <span class="goods_kind_div_kind"></span>종 <span class="goods_kind_div_count"></span>개
</div>
<!-- 상품 테이블 -->
<table class="goods_subject_table">
<colgroup>
<col width="15%">
<col width="45%">
<col width="40%">
</colgroup>
<tbody>
<tr>
<th>이미지</th>
<th>상품 정보</th>
<th>판매가</th>
</tr>
</tbody>
</table>
<table class="goods_table">
<colgroup>
<col width="15%">
<col width="45%">
<col width="40%">
</colgroup>
<tbody>
<c:forEach items="${orderList}" var="ol">
<tr>
<td>
<!-- 이미지 <td>-->
</td>
<td>${ol.bookName}</td>
<td class="goods_table_price_td">
<fmt:formatNumber value="${ol.salePrice}" pattern="#,### 원" /> | 수량 ${ol.bookCount}개
<br><fmt:formatNumber value="${ol.totalPrice}" pattern="#,### 원" />
<br>[<fmt:formatNumber value="${ol.totalPoint}" pattern="#,### 원" />P]
<input type="hidden" class="individual_bookPrice_input" value="${ol.bookPrice}">
<input type="hidden" class="individual_salePrice_input" value="${ol.salePrice}">
<input type="hidden" class="individual_bookCount_input" value="${ol.bookCount}">
<input type="hidden" class="individual_totalPrice_input" value="${ol.salePrice * ol.bookCount}">
<input type="hidden" class="individual_point_input" value="${ol.point}">
<input type="hidden" class="individual_totalPoint_input" value="${ol.totalPoint}">
<input type="hidden" class="individual_bookId_input" value="${ol.bookId}">
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>

비어 있는 두 번째 <td> 태그의 경우 추후에 이미지를 넣어 줄 것입니다. 세번째 <td>태그에는 상품의 대한 정보들을 <input>태그에 저장되도록 코드를 작성하였습니다.
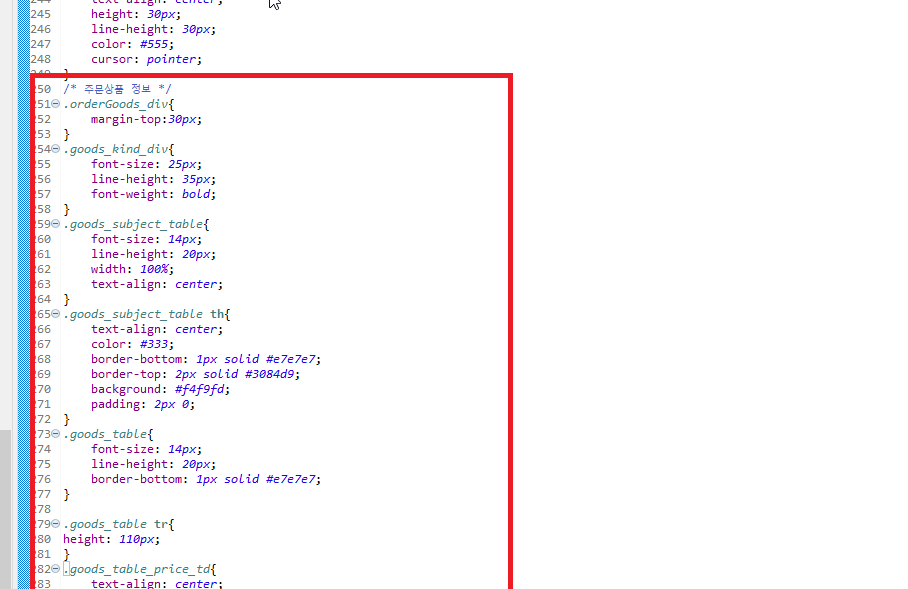
추가한 태그들의 css 설정 코드를 order.css 파일에 추가해줍니다.
.orderGoods_div{
margin-top:30px;
}
.goods_kind_div{
font-size: 25px;
line-height: 35px;
font-weight: bold;
}
.goods_subject_table{
font-size: 14px;
line-height: 20px;
width: 100%;
text-align: center;
}
.goods_subject_table th{
text-align: center;
color: #333;
border-bottom: 1px solid #e7e7e7;
border-top: 2px solid #3084d9;
background: #f4f9fd;
padding: 2px 0;
}
.goods_table{
font-size: 14px;
line-height: 20px;
border-bottom: 1px solid #e7e7e7;
}
.goods_table tr{
height: 110px;
}
.goods_table_price_td{
text-align: center;
}

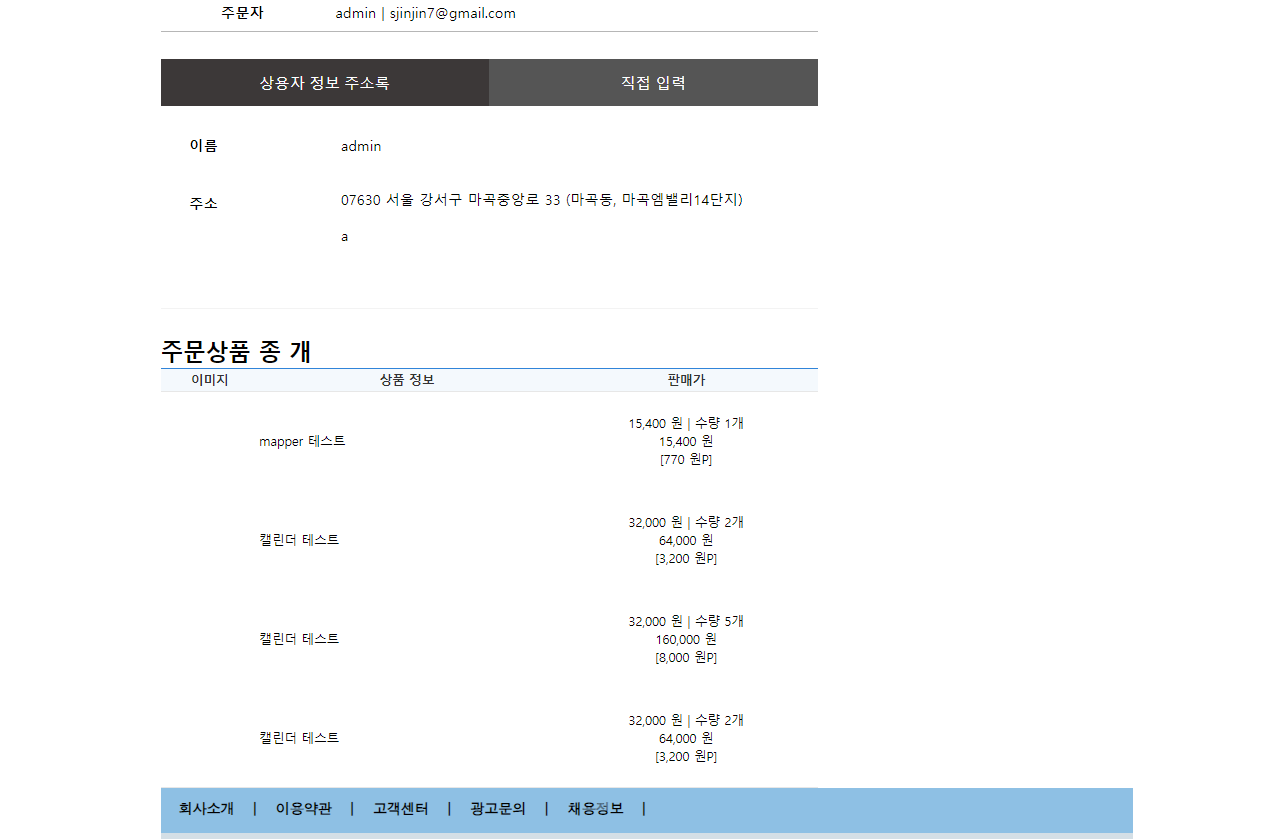
출력이 잘 되는지 확인합니다.

3. 포인트 사용
'상품 정보' <div> 태그 다음 공간에서 작업을 하겠습니다.
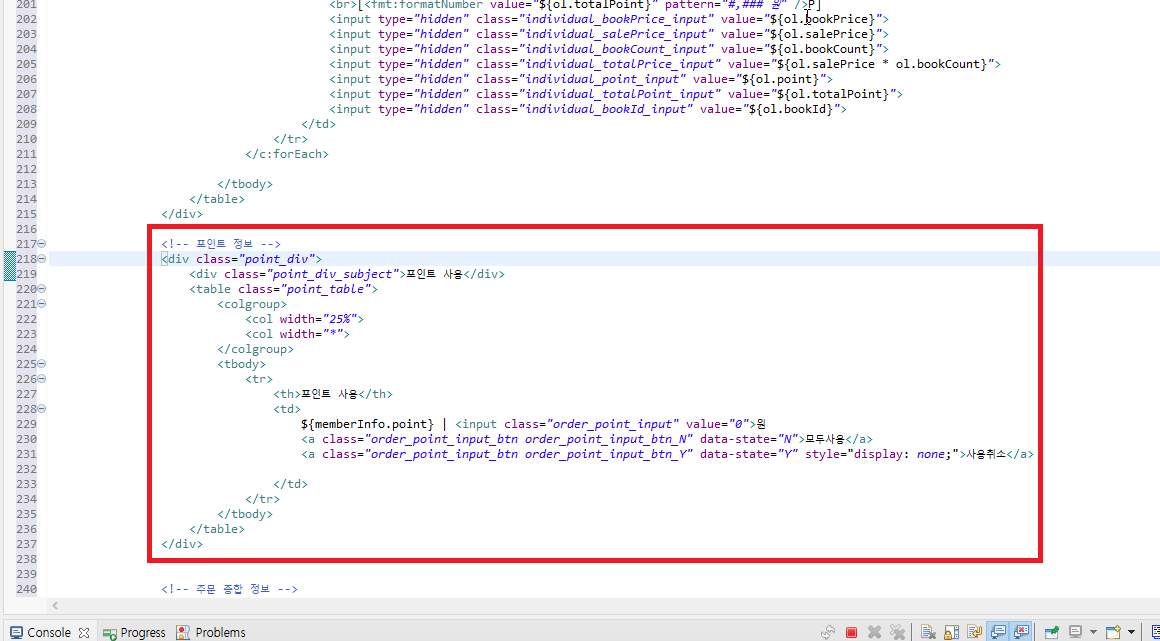
회원의 '포인트 정보'와 '포인트 입력란', '모두 사용 버튼'을 추가해줍니다.
<div class="point_div">
<div class="point_div_subject">포인트 사용</div>
<table class="point_table">
<colgroup>
<col width="25%">
<col width="*">
</colgroup>
<tbody>
<tr>
<th>포인트 사용</th>
<td>
${memberInfo.point} | <input class="order_point_input" value="0">원
<a class="order_point_input_btn order_point_input_btn_N" data-state="N">모두사용</a>
<a class="order_point_input_btn order_point_input_btn_Y" data-state="Y" style="display: none;">사용취소</a>
</td>
</tr>
</tbody>
</table>
</div>

추가 해준 두 개의 버튼에 각각 data 속성을 추가해주었고 값을 부여해주었습니다. 더불어 '사용취소' 버튼은 보이지 않도록 인라인 방식을 통해 'display:none' css 속성을 부여 해주었습니다.
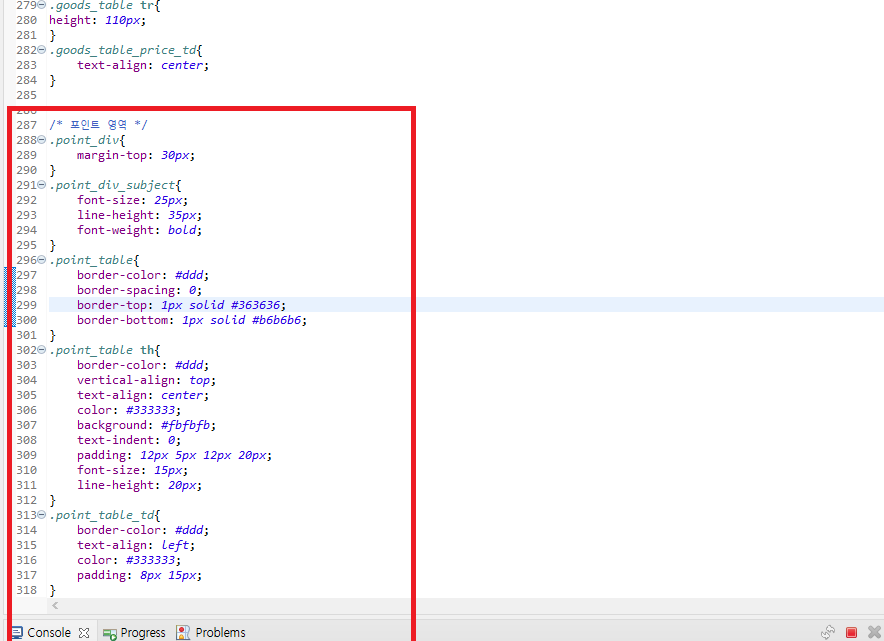
/* 포인트 영역 */
.point_div{
margin-top: 30px;
margin-bottom: 50px;
}
.point_div_subject{
font-size: 25px;
line-height: 35px;
font-weight: bold;
}
.point_table{
border-color: #ddd;
border-spacing: 0;
border-top: 1px solid #363636;
border-bottom: 1px solid #b6b6b6;
}
.point_table th{
border-color: #ddd;
vertical-align: top;
text-align: center;
color: #333333;
background: #fbfbfb;
text-indent: 0;
padding: 12px 5px 12px 20px;
font-size: 15px;
line-height: 20px;
}
.point_table_td{
border-color: #ddd;
text-align: left;
color: #333333;
padding: 8px 15px;
}
.order_point_input_btn{
vertical-align: middle;
display: inline-block;
border: 1px solid #aaa;
width: 60px;
text-align: center;
height: 20px;
line-height: 20px;
color: #555;
cursor: pointer;
font-size: 12px;
}

3.1 포인 사용 입력 제한
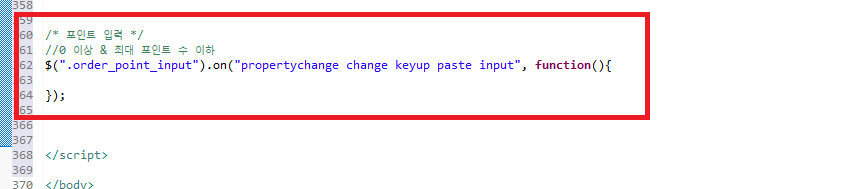
포인트 입력란에 입력이 감지될 때마다 동작을 하는 메서드를 <script> 태그에 추가해줍니다.
/* 포인트 입력 */
//0 이상 & 최대 포인트 수 이하
$(".order_point_input").on("propertychange change keyup paste input", function(){
});

먼저 maxPoint 상수를 선언하고 회원이 소유하고 있는 포인트로 대입해줍니다. ( 표현식을 통해 가져온 '회원 소유 포인트'는 문자열로 인식이 되기 때문에 paseInt() 메서드를 통해 숫자 타입으로 변경해주었습니다.)
/* 포인트 입력 */
//0 이상 & 최대 포인트 수 이하
$(".order_point_input").on("propertychange change keyup paste input", function(){
const maxPoint = parseInt('${memberInfo.point}');
});
inputValue 변수를 선언하고 사용자가 입력한 값으로 초기화해줍니다. ($(this)는 $(". order_point_input")을 의미합니다.)
/* 포인트 입력 */
//0 이상 & 최대 포인트 수 이하
$(".order_point_input").on("propertychange change keyup paste input", function(){
const maxPoint = parseInt('${memberInfo.point}');
let inputValue = parseInt($(this).val());
});
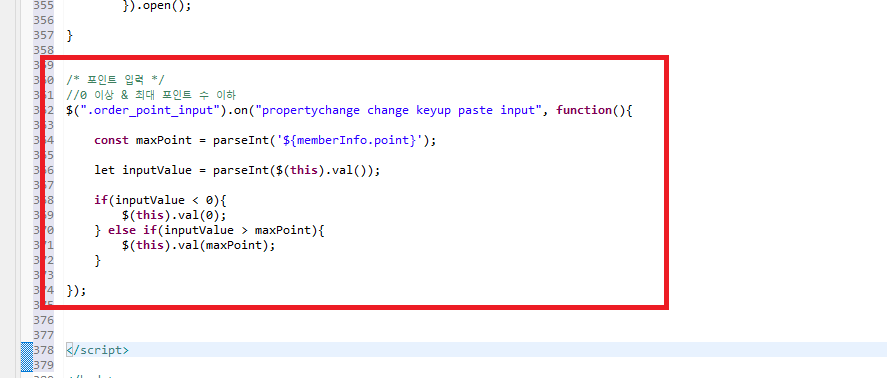
사용자가 0보다 작은 값을 입력할 경우에는 0이 입력되도록, 사용자가 '사용 가능 포인트'보다 많은 값을 입력할 경우 '사용 가능 포인트' 최댓값이 입력되도록 if문을 사용하여 코드를 작성하였습니다.
/* 포인트 입력 */
//0 이상 & 최대 포인트 수 이하
$(".order_point_input").on("propertychange change keyup paste input", function(){
const maxPoint = parseInt('${memberInfo.point}');
let inputValue = parseInt($(this).val());
if(inputValue < 0){
$(this).val(0);
} else if(inputValue > maxPoint){
$(this).val(maxPoint);
}
});

3.2 포인트 사용 버튼
작업에 앞서 버튼을 클릭하였을 때 어떠한 동작을 하여야 하는지 정리해보겠습니다.
□ '모두 사용' 버튼 클릭
- '모두사용' 버튼 이 보이지 않고 '사용 취소'버튼이 등장한다.
- 포인트 입력란이 '사용 가능 포인트' 최댓값이 입력된다.
□ '사용취소' 버튼 클릭
- '사용취소' 버튼 이 보이지 않고 '모두 사용'버튼이 등장한다.
- 포인트 입력란이 0 이 입력된다.
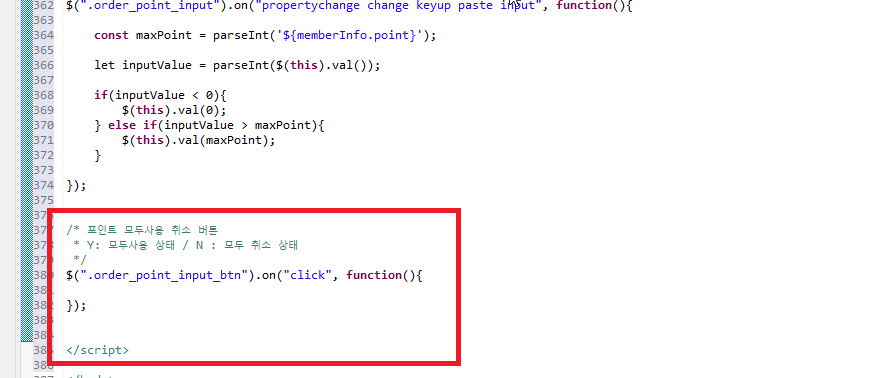
'모두 사용', '사용 취소' 버튼 모드 class 속성에 공통적으로 "order_point_input_btn"값을 가지도록 했습니다. 따라서 두 개중 어떤 버튼이든 클릭했을 때 동작하는 메서드를 <script> 태그에 작성합니다.
/* 포인트 모두사용 취소 버튼
* Y: 모두사용 상태 / N : 모두 취소 상태
*/
$(".order_point_input_btn").on("click", function(){
});

상수 maxPoint를 선언하여 회원이 소유한 포인트 값을 대입해줍니다.
/* 포인트 모두사용 취소 버튼
* Y: 모두사용 상태 / N : 모두 취소 상태
*/
$(".order_point_input_btn").on("click", function(){
const maxPoint = parseInt('${memberInfo.point}');
});
state 변수를 선언하고 사용자가 클릭한 "order_point_input_btn" 태그에 심어진 data-state 속성 값을 대입해줍니다. ('모두 사용' 버튼의 경우 "Y", '사용 취소' 버튼의 경우 "N")
/* 포인트 모두사용 취소 버튼
* Y: 모두사용 상태 / N : 모두 취소 상태
*/
$(".order_point_input_btn").on("click", function(){
const maxPoint = parseInt('${memberInfo.point}');
let state = $(this).data("state");
});
변수 state 값에 따라서 '포인트 입력'란의 값이 변경이 되고, '포인트 버튼'이 변경되도록 if문을 사용하여 코드를 작성합니다. 좀더 호가실히 코드의 동작을 확인 하기 위해서 console.log를 넣었습니다. 넣지 않으셔도 상관 없습니다.
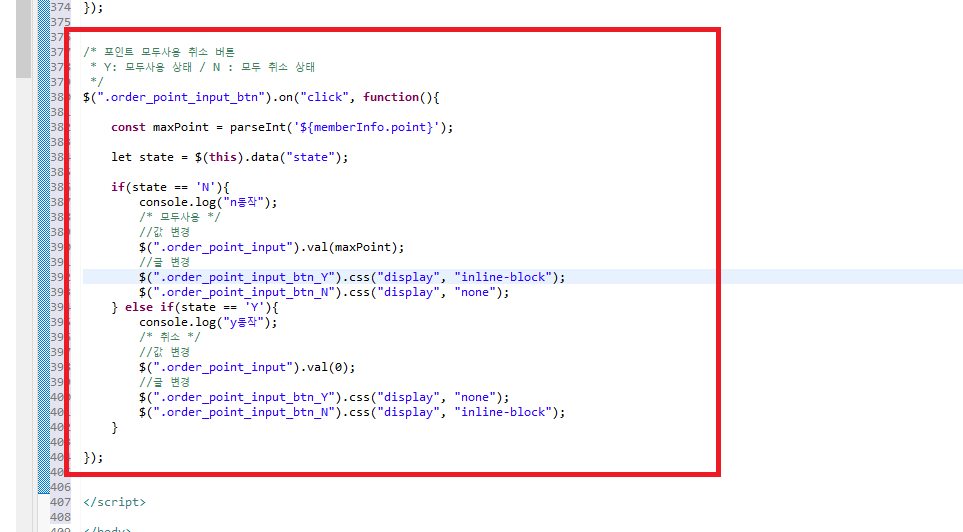
/* 포인트 모두사용 취소 버튼
* Y: 모두사용 상태 / N : 모두 취소 상태
*/
$(".order_point_input_btn").on("click", function(){
const maxPoint = parseInt('${memberInfo.point}');
let state = $(this).data("state");
if(state == 'N'){
console.log("n동작");
/* 모두사용 */
//값 변경
$(".order_point_input").val(maxPoint);
//글 변경
$(".order_point_input_btn_Y").css("display", "inline-block");
$(".order_point_input_btn_N").css("display", "none");
} else if(state == 'Y'){
console.log("y동작");
/* 취소 */
//값 변경
$(".order_point_input").val(0);
//글 변경
$(".order_point_input_btn_Y").css("display", "none");
$(".order_point_input_btn_N").css("display", "inline-block");
}
});

3.3 테스트
주문 페이지로 이동을 하여 구현한 기능을 테스트해봅니다.


REFERENCE
DATE
- 2020.12.14
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][41] 주문 구현(주문 페이지) - 6 (0) | 2021.12.16 |
|---|---|
| [Spring][쇼핑몰 프로젝트][41] 주문 구현(주문 페이지) - 5 (1) | 2021.12.15 |
| [Spring][쇼핑몰 프로젝트][41] 주문 구현(주문 페이지) - 3 (0) | 2021.12.13 |
| [Spring][쇼핑몰 프로젝트][41] 주문 구현(주문 페이지) - 2 (0) | 2021.12.09 |
| [Spring][쇼핑몰 프로젝트][41] 주문 구현(주문 페이지) - 1 (0) | 2021.12.08 |





