| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 로그아웃 기능 구현
- 로그인 기능
- oracle 설치방법
- 이미지 출력
- 스프링 업로드
- 인증번호 전송
- 스프링 이미지
- 정규표현식
- 스프링 게시판
- 쇼핑몰 프로젝트
- 스프링 프로젝트 설정
- ResponseEntity
- 스프링 프로젝트
- 스프링 포트폴리오
- 스프링 프로젝트 기본 설정
- 회원가입 기능
- Bcrypt
- spring 쇼핑몰
- 스프링 HikariCP
- 파일 업로드
- 스프링 메일 전송
- BCrypt 적용
- 쇼핑몰 포트폴리오
- 스프링 파일 삭제
- 삭제 구현
- arraylist
- 스프링 쇼핑몰 프로젝트
- spring 프로젝트
- 스프링 게시판 구현
- 스프링 쇼핑몰
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][41] 주문 구현(주문 페이지) - 2 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
주문 구현 - 페이지 구현
이전 포스팅에서 뷰에서 서버로 데이터가 정상적으로 넘어오는지를 확인했습니다. 이번 포스팅에서는 전달받은 데이터를 통해서 '주문 페이지'에서 필요로 한 데이터를 만들어내고 '주문 페이지'로 넘어가도록 구현하겠습니다.
순서
1. 개요
2. Mapper
3. Service
4. Controller
5. 뷰 파일 생성 및 테스트
1. 개요
이전 포스팅에서는 '장바구니 페이지(cart.jsp)'에서 서버로 데이터를 전송 작업을 진행했습니다. 이번 포스팅에서는 전송받은 데이터를 활용하여 '주문 페이지(order.jsp)'에서 필요로 한 데이터들을 만들어 낸 후 Model 객체를 통해 뷰로 데이터를 전달하는 것 까지 목표로 합니다.
우리가 만들어낼 정보는 두 가지입니다.
첫 번째 정보는 회원의 개인 정보입니다. 회원의 이름, 주소, 연락처(이메일), 회원 소유 포인트를 주문 페이지에서 확인 할 수 있도록 하기 위함입니다.
두 번째 정보는 회원이 주문하고자 하는 상품의 정보입니다. DB로부터 상품의 가격, 할인율을 꺼내올 뿐만 아니라, 사용자가 최종 받을 수 있는 가격, 포인트와 같은 데이터를 만들어 낼 것입니다.
따라서 위의 두 정보를 만들어내는 Mapper, Service를 만들어 낸 후 Controller에서 앞서 만든 Service를 호출하여 Model 객체를 활용해 '주문 페이지'로 전송 하도록 작업을 하겠습니다.
2. Mapper
OrderMapper.java 인터페이스
com.vam.model 패키지에 OrderMapper 인터페이스를 생성합니다.

상품의 정보를 DB로부터 요청하는 메서드 선언부를 작성합니다. 반환 타입은 이전 포스팅에서 만들어 둔 OrderPageItemDTO로 지정하였습니다.
/* 주문 상품 정보 */
public OrderPageItemDTO getGoodsInfo(int bookId);

OrderMapper.xml
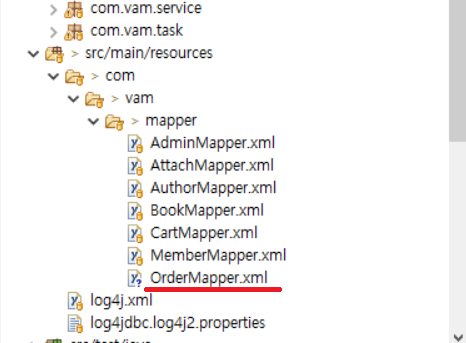
src/main/resources -> com/vam/mapper 경로에 OrderMapper.xml 파일을 생성합니다.

생성한 파일을 MyBatis로 사용하기 위한 기본적인 코드를 추가해줍니다.
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.vam.mapper.OrderMapper">
</mapper>

인터페이스에서 선언한 메서드가 실행할 쿼리문을 작성합니다.
<!-- 주문 상품 정보 -->
<select id="getGoodsInfo" resultType="com.vam.model.OrderPageItemDTO">
select bookId, bookName, bookPrice, bookDiscount
from vam_book where bookId = #{bookId}
</select>

MemberMapper.java 인터페이스
회원정보를 생생해내는 메서드의 선언부를 작성합니다.
/* 주문자 주소 정보 */
public MemberVO getMemberInfo(String memberId);

MemberMapper.xml
인터페이스에서 선언한 메서드가 실행할 쿼리를 작성합니다.
<!-- 주문자 정보 -->
<select id="getMemberInfo" resultType="com.vam.model.MemberVO">
SELECT memberId, memberName, memberMail, memberAddr1, memberAddr2, memberAddr3, money, point
FROM book_member
WHERE memberId = #{memberId}
</select>

3. Service
OrderService.java 인터페이스
com.vam.service 패키지에 OrderService.java 인터페이스를 추가합니다.

주문 페이지로 전송할 상품 정보를 만들어 내는 작업을 할 메서드를 선언부를 작성합니다. Service는 여러 개의 상품 정보를 만들어내서 반환할 수 있어야 하기 때문에 List 타입으로 반환 타입을 지정하였습니다.
/* 주문 정보 */
public List<OrderPageItemDTO> getGoodsInfo(List<OrderPageItemDTO> orders);

OrderServiceImpl.java
com.vam.service 패키지에 OrderServiceImpl.java 클래스를 생성합니다.

생성한 클래스는 Service 역할을 해야 하기 때문에 클래스 선언부에 @Service 어노테이션을 추가해줍니다.

OrderMapper 메서드를 호출해야 하기 대문에 OrderMapper를 의존성 주입해줍니다.

OrderService 인터페이스를 상속하는 키워드를 클래스 선언부에 추가해주고, 인터페이스에서 선언한 메서드를 오버 라이딩해줍니다.

본격적으로 주문페이지에 필요로 한 상품 정보를 만들어 내는 로직을 작성해보겠습니다. 먼저 반환해야 할 타입이 List 이기 때문에 반환 객체가 될 List 객체를 생성해주고 초기화해줍니다.
List<OrderDTO> result = new ArrayList<OrderDTO>();
전달받은 bookId를 통해 상품 정보를 DB에 요청해주고 생성해놓은 List 객체의 요소로 하나씩 추가해줄 것입니다. for문을 통해 뷰(장바구니 페이지)로부터 전달받은 상품 정보(bookId) List 객체를 요소수만큼 반복해주는 향상된 for문을 작성해줍니다.
List<OrderDTO> result = new ArrayList<OrderDTO>();
for(OrderRequestDTO ord : orders) {
}
상품 정보를 만들어내는 OrderMapper의 getGoodsInfo() 메서드를 호출하여 반환받은 객체를 goodsInfo 변수에 저장합니다.
List<OrderPageItemDTO> result = new ArrayList<OrderPageItemDTO>();
for(OrderPageItemDTO ord : orders) {
OrderPageItemDTO goodsInfo = orderMapper.getGoodsInfo(ord.getBookId());
}
현재의 goodsInfo 변수에 있는 상품 정보 객체는 bookCount에 대한 정보는 없기 때문에 뷰로부터 전달받은 bookCount 값을 대입해줍니다.
List<OrderPageItemDTO> result = new ArrayList<OrderPageItemDTO>();
for(OrderPageItemDTO ord : orders) {
OrderPageItemDTO goodsInfo = orderMapper.getGoodsInfo(ord.getBookId());
goodsInfo.setBookCount(ord.getBookCount());
}
그리고 판매 가격, 받을 수 있는 포인트와 같은 데이터를 Service 메서드에서 직접 만들어서 OrderPageItemDTO의 변수(salePrice, totalPrice, savePoint, totalSavePoint) 세팅해 줄 필요 없이 OrderPageItemDTO객체에 만들어 둔 initSaleTotal() 메서드를 호출하여 그 값들을 세팅합니다.
List<OrderPageItemDTO> result = new ArrayList<OrderPageItemDTO>();
for(OrderPageItemDTO ord : orders) {
OrderPageItemDTO goodsInfo = orderMapper.getGoodsInfo(ord.getBookId());
goodsInfo.setBookCount(ord.getBookCount());
goodsInfo.initSaleTotal();
}
만들어내야 할 상품 정보가 모두 세팅된 OrderPageItemDTO 객체를 List객체인 reuslt에 요소로 추가해줍니다.
List<OrderPageItemDTO> result = new ArrayList<OrderPageItemDTO>();
for(OrderPageItemDTO ord : orders) {
OrderPageItemDTO goodsInfo = orderMapper.getGoodsInfo(ord.getBookId());
goodsInfo.setBookCount(ord.getBookCount());
goodsInfo.initSaleTotal();
result.add(goodsInfo);
}
for문을 통해 상품정보들이 요소로 추가된 reuslt(List객체)를 반환해줍니다.
List<OrderPageItemDTO> result = new ArrayList<OrderPageItemDTO>();
for(OrderPageItemDTO ord : orders) {
OrderPageItemDTO goodsInfo = orderMapper.getGoodsInfo(ord.getBookId());
goodsInfo.setBookCount(ord.getBookCount());
goodsInfo.initSaleTotal();
result.add(goodsInfo);
}
return result;

MemberService
회원정보를 반환해주는 메서드 선언부를 작성해줍니다.
/* 주문자 정보 */
public MemberVO getMemberInfo(String memberId);

MemberSerivceImpl
인터페이스에서 선언한 메서드를 오버라이딩 한 후 구현부에 getMemberInfo() Mapper 메서드를 호출하고 반환받은 MemberVO 객체를 반환해주는 코드를 작성해줍니다.
/* 주문자 정보 */
@Override
public MemberVO getMemberInfo(String memberId) {
return membermapper.getMemberInfo(memberId);
}

4. Controller
OrderService, MemberService를 의존성 주입해줍니다.

1
1
이전에 작업해둔 메서드에서 반환 타입을 String으로 수정해주고 반환 값을 order.jsp 페이지로 갈 수 있도록 부여합니다. (order.jsp 는 아직 생성하지 않았습니다.)
@GetMapping("/order/{memberId}")
public String orderPgaeGET(@PathVariable("memberId") String memberId, OrderPageDTO opd, Model model) {
return "/order";
}

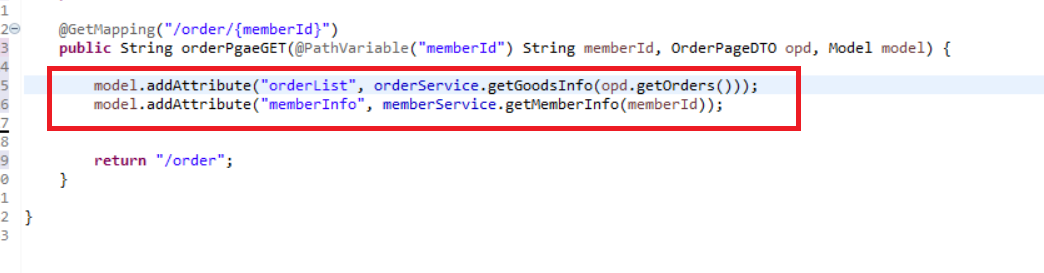
Model 객체의 addAttribute 메서드를 사용하여 상품정보, 회원정보를 만들어내는 Service 메서들를 호출해서 반환받은 값들을 뷰로 전송해줍니다.
model.addAttribute("orderList", orderService.getGoodsInfo(opd.getOrders()));
model.addAttribute("memberInfo", memberService.getMemberInfo(memberId));

5. 뷰 파일 생성 및 테스트
주문 페이지 생성 views 디렉토리에 order.jsp 파일을 생성합니다.

이번 포스팅에서는 서버에서 만들어낸 데이터가 정상적으로 전달받는지 확인하는 것이 목표이기 대문에 <body> 태그에 서버로부터 전달받는 코드를 작성합니다.

테스트
서버를 구동시켜서 데이터가 정상적으로 넘어오는지 확인합니다.


REFERENCE
DATE
- 2020.12.09
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][41] 주문 구현(주문 페이지) - 4 (0) | 2021.12.14 |
|---|---|
| [Spring][쇼핑몰 프로젝트][41] 주문 구현(주문 페이지) - 3 (0) | 2021.12.13 |
| [Spring][쇼핑몰 프로젝트][41] 주문 구현(주문 페이지) - 1 (0) | 2021.12.08 |
| [Spring][쇼핑몰 프로젝트][40] 주문 구현 방향 & 주문 테이블 설계 (0) | 2021.12.07 |
| [Spring][쇼핑몰 프로젝트][39] 장바구니 기능(장바구니 삭제) (6) | 2021.12.01 |





