| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 스프링 게시판 구현
- 스프링 업로드
- 스프링 게시판
- 스프링 메일 전송
- 로그아웃 기능 구현
- 정규표현식
- 삭제 구현
- BCrypt 적용
- Bcrypt
- 쇼핑몰 포트폴리오
- 스프링 파일 삭제
- oracle 설치방법
- 스프링 쇼핑몰
- 스프링 프로젝트 설정
- ResponseEntity
- 스프링 프로젝트
- 스프링 HikariCP
- 스프링 프로젝트 기본 설정
- 쇼핑몰 프로젝트
- 스프링 쇼핑몰 프로젝트
- 스프링 포트폴리오
- spring 쇼핑몰
- 인증번호 전송
- 파일 업로드
- 이미지 출력
- arraylist
- 로그인 기능
- 회원가입 기능
- 스프링 이미지
- spring 프로젝트
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][41] 주문 구현(주문 페이지) - 5 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
주문 구현 - 페이지 구현
'주문 페이지'의 "주문 종합 정보" 부분 작업을 목표로 합니다.
순서
1. 개요
2. 태그추가
3. Js코드
4. 테스트
1. 개요
'주문 종합 정보' 섹션은 사용자의 주문 정보에 따라서 사용자가 지불해야 할 비용 정보를 종합해서 보여 주는 섹션입니다. 이전 '장바구니' 종합의 경우 회원이 체크한 물품에 따라 '종합 정보'가 변경이 되어야 했습니다. 하지문 주문에서는 주문한 물품이 확정이 되어 있기 때문에 상품의 변동에 따라 '주문 종합 정보'가 변경될 상황은 없습니다.
하지만 '주문 페이지'에서는 회원이 자신이 사용 할 "포인트"에 따라서 지불해야 할 비용이 달라지기 때문에 '주문 종합 정보'에 변동이 생기게 됩니다.
따라서 이번 포스팅에선 "포인트 사용"에 따라 정보가 변경이 되는 "주문 종합 정보" 섹션을 구현해보겠습니다. 구현의 전체적인 순서는 먼저 '주문 종합 정보'가 담길 태그들을 추가하고, 회원이 주문페이지에 접속했을 때 기본적인 '주문 종합 정보'가 세팅되도록 Js코드를 추가해줄 것입니다. 그리고 포인트 사용에 따라 '주문 종합 정보'가 변경이 되는 Js코드를 추가해 줄 것입니다.
2. 태그 추가
2.1 태그 추가
'포인트' 섹션 다음 공간에 '주문 종합 정보' 섹션의 코드를 추가해줍니다. 가격이 기입된 코드는 아무 의미 없는 더미 정보입니다. 추후 JS코드를 통해 해당 공간에 들어가야 할 정보가 세팅되도록 해 줄 것입니다.
<div class="total_info_div">
<!-- 가격 종합 정보 -->
<div class="total_info_price_div">
<ul>
<li>
<span class="price_span_label">상품 금액</span>
<span class="totalPrice_span">100000</span>원
</li>
<li>
<span class="price_span_label">배송비</span>
<span class="delivery_price_span">100000</span>원
</li>
<li>
<span class="price_span_label">할인금액</span>
<span class="usePoint_span">100000</span>원
</li>
<li class="price_total_li">
<strong class="price_span_label total_price_label">최종 결제 금액</strong>
<strong class="strong_red">
<span class="total_price_red finalTotalPrice_span">
1500000
</span>원
</strong>
</li>
<li class="point_li">
<span class="price_span_label">적립예정 포인트</span>
<span class="totalPoint_span">7960원</span>
</li>
</ul>
</div>
<!-- 버튼 영역 -->
<div class="total_info_btn_div">
<a class="order_btn">결제하기</a>
</div>
</div>

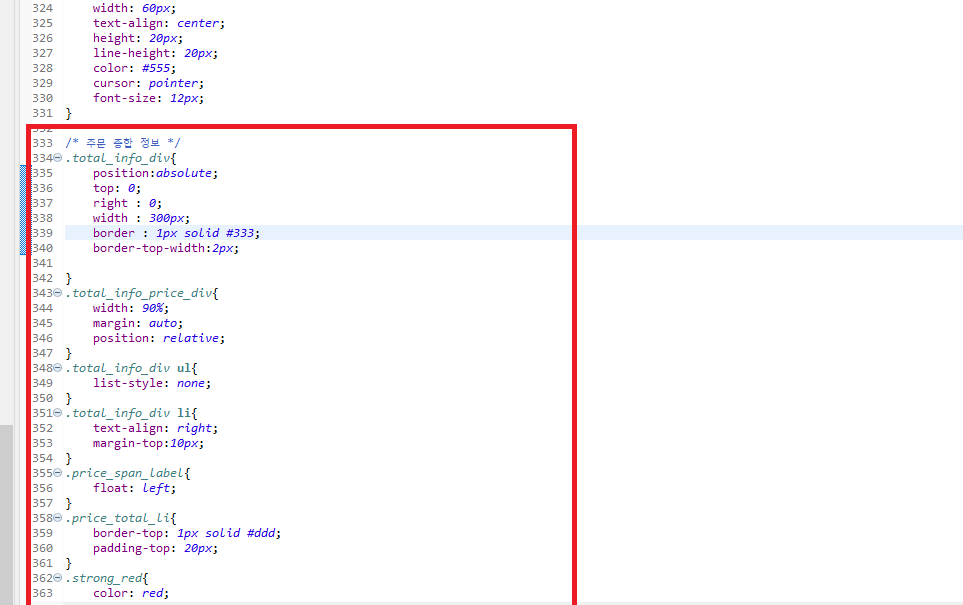
2.2 css코드 추가
추가한 태그들에 대한 css 설정 코드를 order.css 파일에 추가해줍니다.
/* 주문 종합 정보 */
.total_info_div{
position:absolute;
top: 0;
right : 0;
width : 300px;
border : 1px solid #333;
border-top-width:2px;
}
.total_info_price_div{
width: 90%;
margin: auto;
position: relative;
}
.total_info_div ul{
list-style: none;
}
.total_info_div li{
text-align: right;
margin-top:10px;
}
.price_span_label{
float: left;
}
.price_total_li{
border-top: 1px solid #ddd;
padding-top: 20px;
}
.strong_red{
color: red;
}
.total_price_red{
font-size: 25px;
}
.total_price_label{
margin-top: 5px;
}
.point_li{
padding: 15px;
border-top: 1px solid #ddd;
margin: 10px -15px 0;
}
.total_info_btn_div{
border-top: 1px solid #ddd;
text-align: center;
padding: 15px 20px;
}
.order_btn{
display: inline-block;
font-size: 21px;
line-height: 50px;
width: 200px;
height: 50px;
background-color: #365fdd;
color: #fff;
font-weight: bold;
}

3. Js코드
'주문 종합 정보' 세팅 함수
'주문 정합 정보' 섹션의 정보를 세팅(삽입) 해주는 함수를 만들어 주겠습니다. 먼저 <script> 태그 내부에 함수를 선언해줍니다.
/* 총 주문 정보 세팅(배송비, 총 가격, 마일리지, 물품 수, 종류) */
function setTotalInfo(){
}

세팅되어야 할 정보들을 변수로 선언하고 선언한 변수에 0으로 초기화합니다.
/* 총 주문 정보 세팅(배송비, 총 가격, 마일리지, 물품 수, 종류) */
function setTotalInfo(){
let totalPrice = 0; // 총 가격
let totalCount = 0; // 총 갯수
let totalKind = 0; // 총 종류
let totalPoint = 0; // 총 마일리지
let deliveryPrice = 0; // 배송비
let usePoint = 0; // 사용 포인트(할인가격)
let finalTotalPrice = 0; // 최종 가격(총 가격 + 배송비)
}
주문 대상 상품들을 통해 '총 가격', '총 개수', '총 종류', '총 (받을) 마일리지' 값을 구해줍니다. (상품 정보 섹션의 "goods_table_price_td"태그에 각 상품의 정보들을 <input> 태그에 저장을 시켰습니다. 따라서 제이쿼리의 each() 메서드를 통해 모든 "goods_table_price_td" 객체에 순차적으로 접근하였습니다.)
/* 총 주문 정보 세팅(배송비, 총 가격, 마일리지, 물품 수, 종류) */
function setTotalInfo(){
let totalPrice = 0; // 총 가격
let totalCount = 0; // 총 갯수
let totalKind = 0; // 총 종류
let totalPoint = 0; // 총 마일리지
let deliveryPrice = 0; // 배송비
let usePoint = 0; // 사용 포인트(할인가격)
let finalTotalPrice = 0; // 최종 가격(총 가격 + 배송비)
$(".goods_table_price_td").each(function(index, element){
// 총 가격
totalPrice += parseInt($(element).find(".individual_totalPrice_input").val());
// 총 갯수
totalCount += parseInt($(element).find(".individual_bookCount_input").val());
// 총 종류
totalKind += 1;
// 총 마일리지
totalPoint += parseInt($(element).find(".individual_totalPoint_input").val());
});
}
배송비 값을 세팅하는 코드를 추가해줍니다.
/* 총 주문 정보 세팅(배송비, 총 가격, 마일리지, 물품 수, 종류) */
function setTotalInfo(){
let totalPrice = 0; // 총 가격
let totalCount = 0; // 총 갯수
let totalKind = 0; // 총 종류
let totalPoint = 0; // 총 마일리지
let deliveryPrice = 0; // 배송비
let usePoint = 0; // 사용 포인트(할인가격)
let finalTotalPrice = 0; // 최종 가격(총 가격 + 배송비)
$(".goods_table_price_td").each(function(index, element){
// 총 가격
totalPrice += parseInt($(element).find(".individual_totalPrice_input").val());
// 총 갯수
totalCount += parseInt($(element).find(".individual_bookCount_input").val());
// 총 종류
totalKind += 1;
// 총 마일리지
totalPoint += parseInt($(element).find(".individual_totalPoint_input").val());
});
/* 배송비 결정 */
if(totalPrice >= 30000){
deliveryPrice = 0;
} else if(totalPrice == 0){
deliveryPrice = 0;
} else {
deliveryPrice = 3000;
}
finalTotalPrice = totalPrice + deliveryPrice;
}
회원이 '포인트' 입력란에 삽입한 데이터를 가져와서 'usePoint' 대입해주고, 사용한 포인트만큼 비용에서 차감되어야 하기 때문에 totalPrice(총 (지불) 가격)에서 usePoint값을 빼준 후 얻은 값을 finalTotalPrice(최종 총 (지불) 가격)에 대입해줍니다.
/* 총 주문 정보 세팅(배송비, 총 가격, 마일리지, 물품 수, 종류) */
function setTotalInfo(){
let totalPrice = 0; // 총 가격
let totalCount = 0; // 총 갯수
let totalKind = 0; // 총 종류
let totalPoint = 0; // 총 마일리지
let deliveryPrice = 0; // 배송비
let usePoint = 0; // 사용 포인트(할인가격)
let finalTotalPrice = 0; // 최종 가격(총 가격 + 배송비)
$(".goods_table_price_td").each(function(index, element){
// 총 가격
totalPrice += parseInt($(element).find(".individual_totalPrice_input").val());
// 총 갯수
totalCount += parseInt($(element).find(".individual_bookCount_input").val());
// 총 종류
totalKind += 1;
// 총 마일리지
totalPoint += parseInt($(element).find(".individual_totalPoint_input").val());
});
/* 배송비 결정 */
if(totalPrice >= 30000){
deliveryPrice = 0;
} else if(totalPrice == 0){
deliveryPrice = 0;
} else {
deliveryPrice = 3000;
}
finalTotalPrice = totalPrice + deliveryPrice;
/* 사용 포인트 */
usePoint = $(".order_point_input").val();
finalTotalPrice = totalPrice - usePoint;
}
얻어 낸 정보들(변수들 )을 입력되어야 할 태그에 삽입해주는 코드를 작성해줍니다.
/* 총 주문 정보 세팅(배송비, 총 가격, 마일리지, 물품 수, 종류) */
function setTotalInfo(){
let totalPrice = 0; // 총 가격
let totalCount = 0; // 총 갯수
let totalKind = 0; // 총 종류
let totalPoint = 0; // 총 마일리지
let deliveryPrice = 0; // 배송비
let usePoint = 0; // 사용 포인트(할인가격)
let finalTotalPrice = 0; // 최종 가격(총 가격 + 배송비)
$(".goods_table_price_td").each(function(index, element){
// 총 가격
totalPrice += parseInt($(element).find(".individual_totalPrice_input").val());
// 총 갯수
totalCount += parseInt($(element).find(".individual_bookCount_input").val());
// 총 종류
totalKind += 1;
// 총 마일리지
totalPoint += parseInt($(element).find(".individual_totalPoint_input").val());
});
/* 배송비 결정 */
if(totalPrice >= 30000){
deliveryPrice = 0;
} else if(totalPrice == 0){
deliveryPrice = 0;
} else {
deliveryPrice = 3000;
}
finalTotalPrice = totalPrice + deliveryPrice;
/* 사용 포인트 */
usePoint = $(".order_point_input").val();
finalTotalPrice = totalPrice - usePoint;
/* 값 삽입 */
// 총 가격
$(".totalPrice_span").text(totalPrice.toLocaleString());
// 총 갯수
$(".goods_kind_div_count").text(totalCount);
// 총 종류
$(".goods_kind_div_kind").text(totalKind);
// 총 마일리지
$(".totalPoint_span").text(totalPoint.toLocaleString());
// 배송비
$(".delivery_price_span").text(deliveryPrice.toLocaleString());
// 최종 가격(총 가격 + 배송비)
$(".finalTotalPrice_span").text(finalTotalPrice.toLocaleString());
// 할인가(사용 포인트)
$(".usePoint_span").text(usePoint.toLocaleString());
}

기본 출력
'주문 페이지'에 회원이 이동했을 때 '주문 종합 정보'가 세팅되어있어야 하기 때문에 $(document).ready(function() 메서드를 선언해주고, 구현부에 '주문 종합 정보' 섹션 세팅을 수행하는 함수 setTotalInfo() 함수를 호출합니다.
$(document).ready(function(){
/* 주문 조합정보란 최신화 */
setTotalInfo();
});

포인트 사용 여부에 따른 '주문 정보 변경'
회원이 포인트 사용에 따라 '주문 종합 정보'가 변경되어야 합니다. 포인트가 변경이 이루어지는 경우는 회원이 '포인트 입력'란에 직접 입력을 하는 경우, '포인트 버튼'을 클릭한 경우입니다.
따라서 위의 상황에 따라 동작을 하는 메서드 구현부의 마지막에 setTotalInfo() 함수를 호출해줍니다.


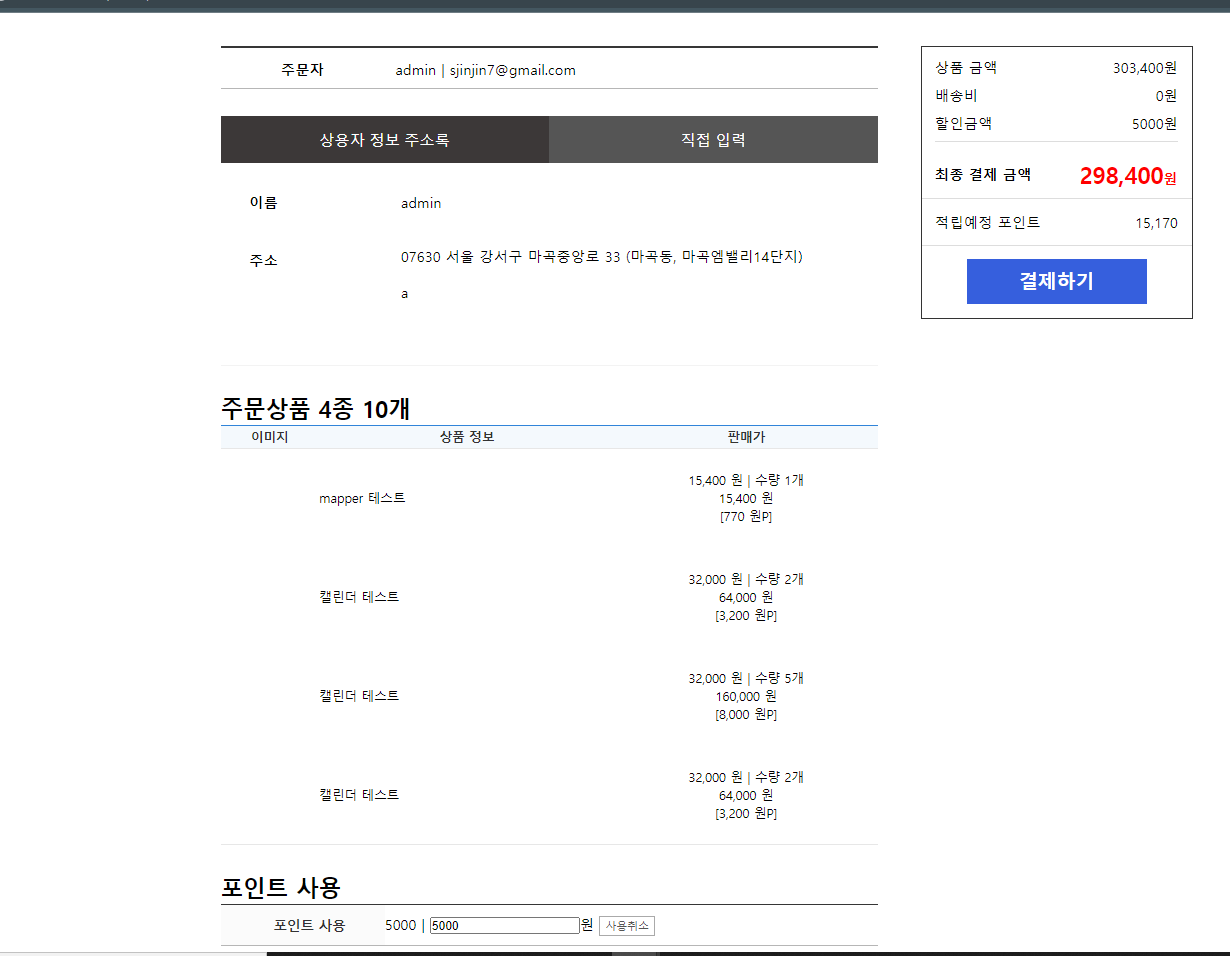
4. 테스트
페이지 이동시 세팅이 잘되었는지, 포인트 사용에 따라 정보가 변하는 지를 확인합니다.



REFERENCE
DATE
- 2020.12.15
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][42] 주문 구현 - 1 (0) | 2021.12.17 |
|---|---|
| [Spring][쇼핑몰 프로젝트][41] 주문 구현(주문 페이지) - 6 (0) | 2021.12.16 |
| [Spring][쇼핑몰 프로젝트][41] 주문 구현(주문 페이지) - 4 (0) | 2021.12.14 |
| [Spring][쇼핑몰 프로젝트][41] 주문 구현(주문 페이지) - 3 (0) | 2021.12.13 |
| [Spring][쇼핑몰 프로젝트][41] 주문 구현(주문 페이지) - 2 (0) | 2021.12.09 |




