| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 스프링 게시판 구현
- 스프링 HikariCP
- 스프링 프로젝트 설정
- 회원가입 기능
- Bcrypt
- 이미지 출력
- 스프링 쇼핑몰 프로젝트
- 스프링 업로드
- oracle 설치방법
- arraylist
- 스프링 프로젝트 기본 설정
- BCrypt 적용
- 스프링 게시판
- 스프링 파일 삭제
- spring 프로젝트
- 정규표현식
- 로그인 기능
- 스프링 쇼핑몰
- 쇼핑몰 프로젝트
- 로그아웃 기능 구현
- 파일 업로드
- 스프링 프로젝트
- ResponseEntity
- 인증번호 전송
- 스프링 메일 전송
- spring 쇼핑몰
- 삭제 구현
- 스프링 포트폴리오
- 스프링 이미지
- 쇼핑몰 포트폴리오
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][20] 상품조회 기능 구현 - 2 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
상품 조회 페이지 구현
저번 포스팅에 이어서 '할인율', '출판일', '책 소개, 책 목차', '카테고리'에 대한 세부적인 처리를 목표로 합니다.
카테고리에 대한 구현은 다음 포스팅에서 진행합니다.
순서
1. '할인율' 항목 처리
2. '출판일' 처리
3. '책소개', '책 목차' 처리
1. '할인율' 항목 처리
현재의 할인율 값은 소수로 출력되는데 사용자가 보기 편하도록 자연수(1~99)로 출력되도록 할 것입니다. 이를 실현하기 위해서 서버로부터 받아온 할인율 값을 Javascript를 통해서 가공하여 할인율 항목에 출력되도록 할 것입니다.
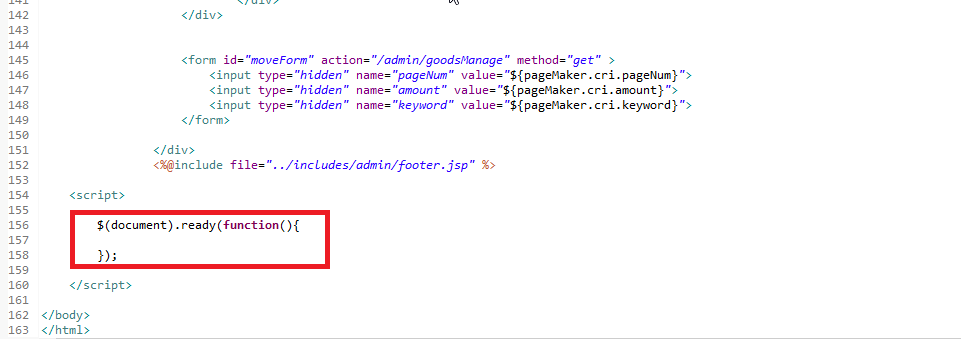
goodsDetail.jsp의 <body> 태그 제일 아래의 <script> 태그를 추가해준 후 내부에 페이지가 렌더링 될 때 실행되는 메서드(". read(function())")를 추가해줍니다.
<script>
$(document).ready(function(){
});
</script>

위의 메서드 내부에서 작업을 진행하겠습니다. 먼저 변수를 선언하여 서버로부터 전송받은 할인율 데이터를 100을 곱하여 저장시킵니다.
$(document).ready(function(){
/* 할인율 값 삽입 */
let bookDiscount = '<c:out value="${goodsInfo.bookDiscount}"/>' * 100;
});
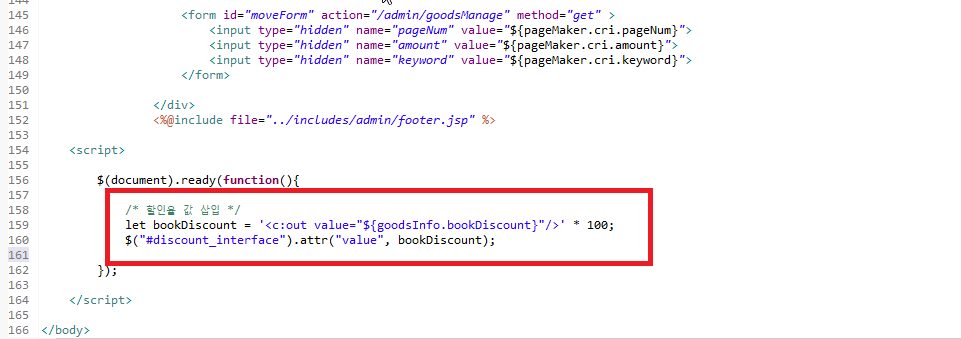
새롭게 생성 초기화한 변수를 활용하여 '할인율' <input> 태그란에 삽입해주는 코드를 추가해줍니다.
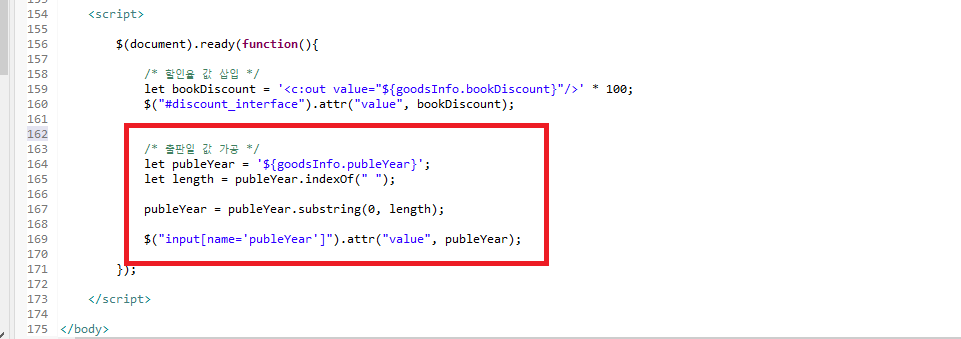
$(document).ready(function(){
/* 할인율 값 삽입 */
let bookDiscount = '<c:out value="${goodsInfo.bookDiscount}"/>' * 100;
$("#discount_interface").attr("value", bookDiscount);
});

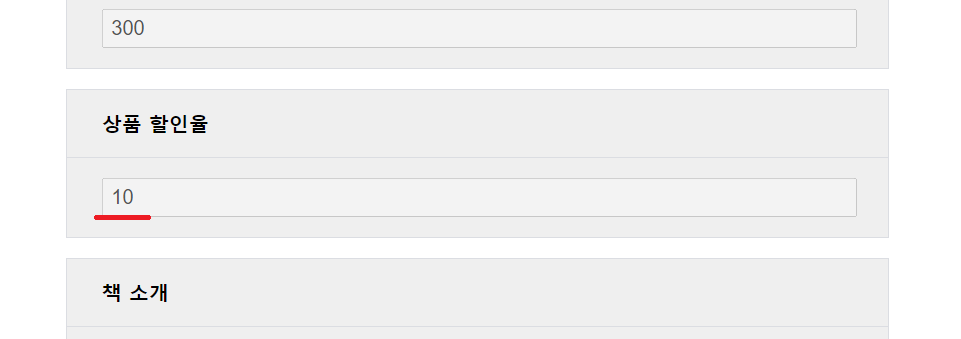
웹브라우저를 통해 해당페이지로 들어가서 의도대로 값이 출력되는지 확인합니다.

2. '출판일' 처리(Oracle DB만 해당)
MySQL 프로젝트의 경우 yyyy-MM-dd 형태로 출력이되지만 Oralce 프로젝트의 경우 출판일 항목란에 출력되는 형태는 다음과 같습니다.

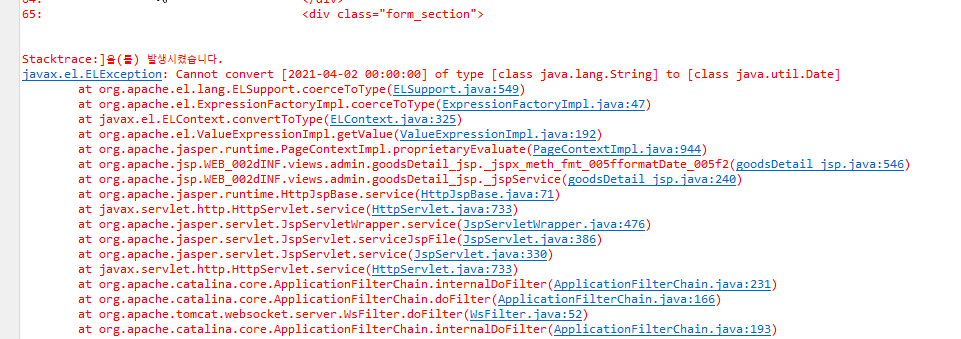
yyyy-MM-dd 형태로 변경을 해주기 위해 <fmt:formatDate>를 사용하면 된다고 생각할 수 있지만 사용 시 아래와 같은 에러가 뜹니다.

이러한 에러가 발생하는 이유는 <fmt:formatDate> 태그는 Date타입의 데이터를 가공을 할 수 있는 태그이기 때문입니다. 지금 현재 서버로부터 반환받은 객체는 BookVO.java 클래스 객체인데 출판일(publeYear) 변수의 데이터 타입은 String으로 정의되어 있습니다.
그렇다면 왜 yyyy-MM-dd 00:00 이러한 형태로 저장됬는지를 생각해보면 DB의 vam_book 테이블의 publeYear 열의 데이터 타입은 Date로 정의되어 있습니다.
DB단계와 Java단계의 데이터 타입을 같게 해주어야 했지만 제 실수입니다. 본래는 일치시켜주기 위해 수정을 해주어야 하지만, 현재의 두 개의 데이터 타입은 달라도 정보를 주고받거나, 삽입할 때는 크게 문제는 되지 않기에 이상태로 일단 진행하겠습니다.
어찌되었든 출판일의 값 형태를 yyyy-MM-dd 형태로 변경해주어야 하는데, 현재의 값이 String인 점을 착안하여 substirng(), indexOf() 메서드를 활용하겠습니다.
String.prototype.substring() _MDN
String.prototype.indexOf() _MDN
".read(function())"메서드 구현부 내부에 아래의 코드를 작성하여 출판일 항목의 값 형태를 변경하였습니다. ( 출판일 input 태그에 name속성을 지우지 않았기 때문에 해당 name 속성을 선택자로 활용하였습니다.)
/* 출판일 값 가공 */
let publeYear = '${goodsInfo.publeYear}';
let length = publeYear.indexOf(" ");
publeYear = publeYear.substring(0, length);
$("input[name='publeYear']").attr("value", publeYear);

의도대로 출력이 되는지 확인합니다.

3. '책소개', '책 목차' 처리
goodsEnroll.jsp 때와 마찬가지로 ckeditor5를 적용해줄 것입니다. 먼저 ckeditor를 사용하기 위한 cdn 코드를 <head> 태그 내부에 추가해줍니다.
<script src="https://cdn.ckeditor.com/ckeditor5/26.0.0/classic/ckeditor.js"></script>

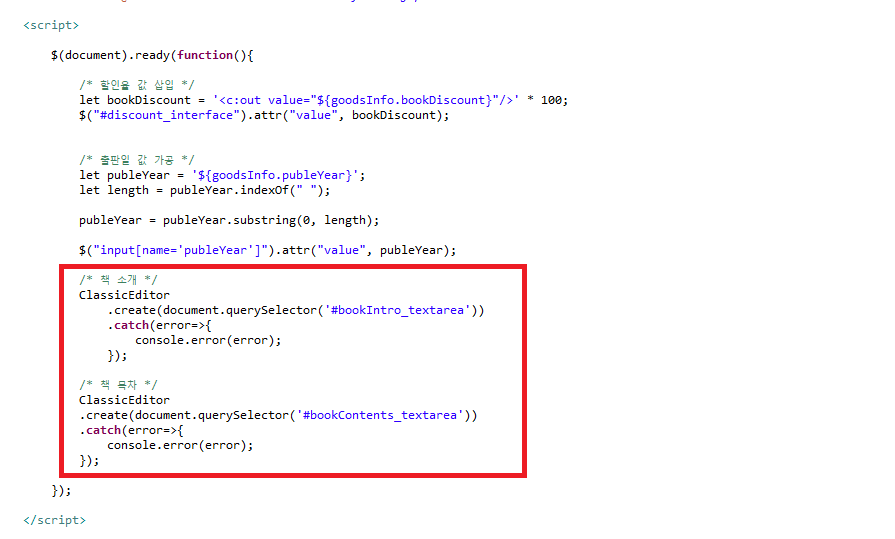
'책소개', '책 목차' <textarea> 태그에 ckeditor를 적용시켜주는 코드를 <script> 코드 내부에 추가해준 후 정상적으로 출력되는지 확인합니다.
/* 책 소개 */
ClassicEditor
.create(document.querySelector('#bookIntro_textarea'))
.catch(error=>{
console.error(error);
});
/* 책 목차 */
ClassicEditor
.create(document.querySelector('#bookContents_textarea'))
.catch(error=>{
console.error(error);
});


'책 소개', '책 목차' 또한 다른 항목과 마찬가지로 사용자가 수정을 할 수 없도록 변경해주어야 합니다. <textarea> 단독으로 사용을 하였다면 'dsabled'속성만 추가해주면 됩니다. 하지만 ckeditor가 적용된 상태에서 <textarea>에 disabled 속성을 추가해주더라도 사용자가 해당 페이지에 접속했을 때 '책 소개', '책 목차'를 클릭하거나 입력이 가능합니다. (물론 사용자가 입력을 하거나 수정을 하더라도 서버의 DB 데이터에는 영향을 끼치지는 않습니다만 )
입력을 막기 위해선 ckeditor 내부에서 입력 및 수정을 못하도록 설정을 해주어야 합니다. 따라서 기존의 ckedotir를 적용해주기 위해 작성했던 코드를 아래의 (readonly 설정 된)코드로 변경해줍니다.
/* 책 소개 */
ClassicEditor
.create(document.querySelector('#bookIntro_textarea'))
.then(editor => {
console.log(editor);
editor.isReadOnly = true;
})
.catch(error=>{
console.error(error);
});
/* 책 목차 */
ClassicEditor
.create(document.querySelector('#bookContents_textarea'))
.then(editor => {
console.log(editor);
editor.isReadOnly = true;
})
.catch(error=>{
console.error(error);
});

설정을 완료 후 페이지에 접속을 하여 위지윅 에디터를 클릭해보면 반응을 하지 않는 것을 볼 수 있습니다.

REFERENCE
DATE
- 2020.04.21
- 2021.04.23 수정(항목2)
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][21] 상품정보 수정 구현 - 1 (0) | 2021.04.26 |
|---|---|
| [Spring][쇼핑몰 프로젝트][20] 상품조회 기능 구현 - 3 (9) | 2021.04.22 |
| [Spring][쇼핑몰 프로젝트][20] 상품조회 기능 구현 - 1 (2) | 2021.04.20 |
| [Spring][쇼핑몰 프로젝트][19] 상품목록 기능 구현 (8) | 2021.04.13 |
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 입력란 수정& 외래키 설정 (6) | 2021.04.05 |





