| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 스프링 쇼핑몰 프로젝트
- 스프링 프로젝트
- 스프링 메일 전송
- BCrypt 적용
- 스프링 이미지
- 쇼핑몰 프로젝트
- spring 쇼핑몰
- 스프링 게시판 구현
- 스프링 포트폴리오
- 파일 업로드
- spring 프로젝트
- 스프링 업로드
- arraylist
- 스프링 파일 삭제
- 스프링 HikariCP
- 로그아웃 기능 구현
- Bcrypt
- 스프링 게시판
- 스프링 쇼핑몰
- 로그인 기능
- 정규표현식
- ResponseEntity
- 쇼핑몰 포트폴리오
- 스프링 프로젝트 설정
- 인증번호 전송
- 삭제 구현
- 이미지 출력
- 회원가입 기능
- oracle 설치방법
- 스프링 프로젝트 기본 설정
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][20] 상품조회 기능 구현 - 3 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
상품 조회 페이지 구현
상품 조회 페이지의 카테고리 항목 구현을 목표로 합니다.
순서
1. 기본 방향 및 필요 데이터 세팅
2. 소분류 카테고리
3. 중분류 카테고리
4. 대분류 카테고리
1. 기본 방향 및 필요 데이터 세팅
'상품 등록(goodsEnroll.jsp)' 페이지 때는 카테고리 항목 사용자 선택애 때라 대분류, 중분류, 소분류 순으로 출력이 되도록 구현을 했습니다. 하지만 '상품 조회(goodsDetail.jsp)' 페이지의 경우 카테고리는 DB에 등록되어 있는 카테고리에 따라 선택(selected)된 상태로 출력이 되어야 합니다.
지금 현재의 카테고리 출력에 사용할 수 있는 데이터는 사용자가 최종적으로 선택하였던 DB에 등록되어 잇는 소분류의 코드만 있습니다. 문제는 해당 데이터만으로는 대분류, 중분류 항목까지 출력시킬 수는 없습니다. 중분류, 대분류를 출력시키기 위해선 카테고리 항목이 무엇이 담겨있는지 알 수 있는 카테고리 항목 전체 데이터가 필요로 합니다. 따라서 '상품 등록(goodsEnroll.jsp)'에 사용하였던 카테고리 항목에 관한 전체 데이터를 '상품 조회(goodsDetail.jsp)'페이지 가져와서 JSON 데이터로 변환한 카테고리 분류에 따라 객체로 분류해둔 코드를 활용할 것입니다.
카테고리 출력의 전체적인 작업 순서는 소분류, 중분류, 대분류 순으로 진행할 것입니다.
본격적으로 작업을 진행하기 전 카테고리 리스트 출력에 필요로 한 카테고리 항목 데이터를 세팅하겠습니다.
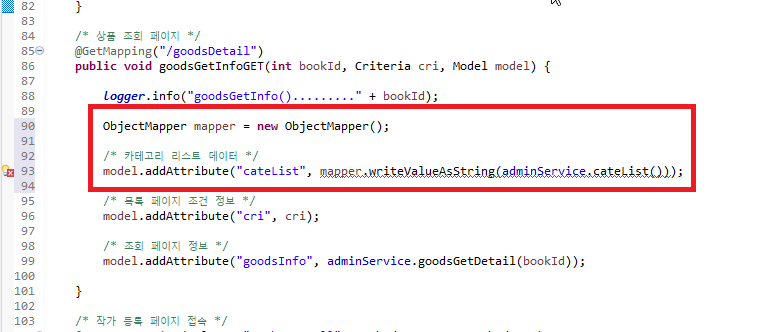
상품 조회 url 매핑 메서드에 아래의 코드를 추가해줍니다. (상품 등록에 사용하였던 코드를 그대로 사용할 것입니다.)
ObjectMapper mapper = new ObjectMapper();
/* 카테고리 리스트 데이터 */
model.addAttribute("cateList", mapper.writeValueAsString(adminService.cateList()));

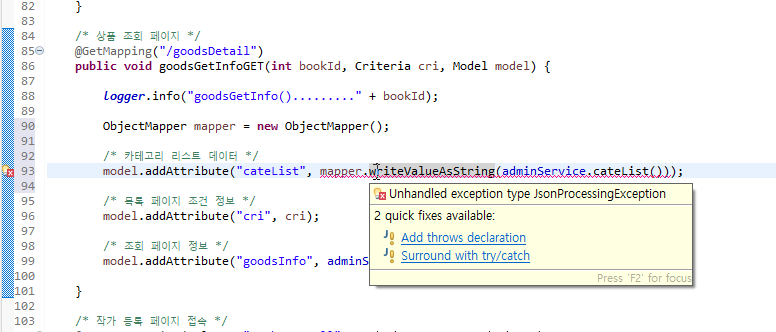
위의 코드를 추가하면 url 매핑 메서드에 thows 키워드를 추가해주거나 try/catch 문을 사용해야 한다는 경고문이 뜹니다. 둘 중 한 방법을 선택하여 처리해줍니다.


'상품 조회(goodsDetail.jsp)' 페이지로 돌아와서 "상품 등록"에 사용하였던 아래의 코드를 $(document).ready 메서드 구현부에 작성합니다. (아래 코드는 서버로부터 전달받은 '카테고리 리스트' 객체를 JSON으로 변환하고 소분류, 중분류, 대분류로 분류하여 각 데이터를 cate1Array, cate2Array, cate3Array 변수에 저장하는 코드입니다.)
/* 카테고리 */
let cateList = JSON.parse('${cateList}');
let cate1Array = new Array();
let cate2Array = new Array();
let cate3Array = new Array();
let cate1Obj = new Object();
let cate2Obj = new Object();
let cate3Obj = new Object();
let cateSelect1 = $(".cate1");
let cateSelect2 = $(".cate2");
let cateSelect3 = $(".cate3");
/* 카테고리 배열 초기화 메서드 */
function makeCateArray(obj,array,cateList, tier){
for(let i = 0; i < cateList.length; i++){
if(cateList[i].tier === tier){
obj = new Object();
obj.cateName = cateList[i].cateName;
obj.cateCode = cateList[i].cateCode;
obj.cateParent = cateList[i].cateParent;
array.push(obj);
}
}
}
/* 배열 초기화 */
makeCateArray(cate1Obj,cate1Array,cateList,1);
makeCateArray(cate2Obj,cate2Array,cateList,2);
makeCateArray(cate3Obj,cate3Array,cateList,3);

2. 소분류 카테고리
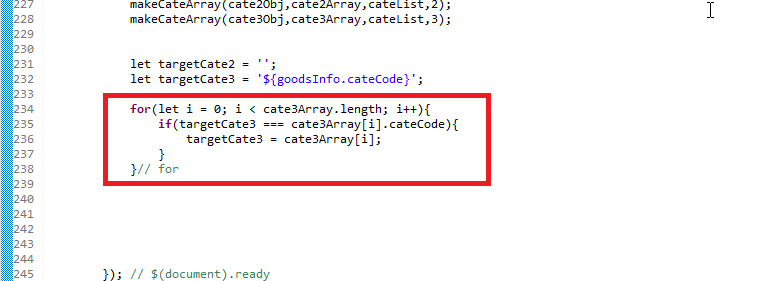
중분류, 소분류 카테고리에서 선택된(selected) 항목에 대한 데이터를 저장할 변수를 선언 후, 소분류 변수에는 DB에 저장된 사용자가 선택한 카테고리 코드로 초기화합니다.
let targetCate2 = '';
let targetCate3 = '${goodsInfo.cateCode}';

targetCate3 변수는 현재 오로지 코드만 저장되어있습니다. 이변수를 cateParent, cateName 값도 포함된 객체를 저장되도록 아래의 코드를 추가합니다. 이 객체는 cate3Array에 저장된 요소중 하나입니다.
for(let i = 0; i < cate3Array.length; i++){
if(targetCate3 === cate3Array[i].cateCode){
targetCate3 = cate3Array[i];
}
}// for

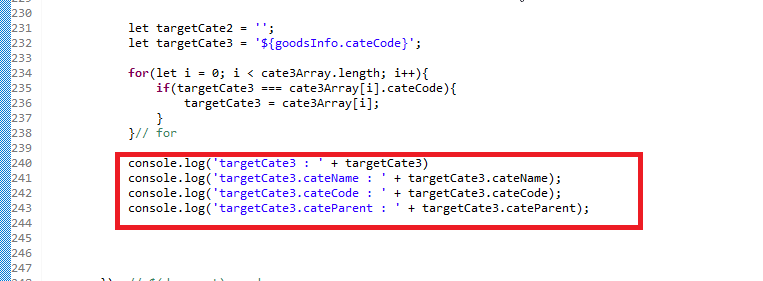
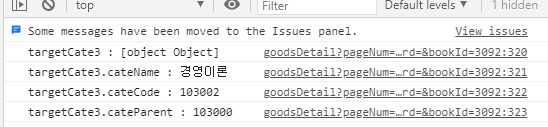
console.log() 메서드를 통해 targetCate3 변수에 의도대로 객체가 저장되었는지 확인해보았습니다.


cate3Array 에 담긴 소분류 데이터를 모두 비교하여 targetCate3의 cateParent와 동일한 값을 가지는 데이터들 소분류 <select> 항목에 추가하는 코드를 작성합니다.
for(let i = 0; i < cate3Array.length; i++){
if(targetCate3.cateParent === cate3Array[i].cateParent){
cateSelect3.append("<option value='"+cate3Array[i].cateCode+"'>" + cate3Array[i].cateName + "</option>");
}
}

소분류 <select> 태그의 disabled 속성을 잠시 지워준 후 리스트가 출력이 되었는지 확인해봅니다.

DB에 저장된 값에 해당하는 카테고리 <option> 태그에 selected 속성이 추가되도록 코드를 작성합니다.
$(".cate3 option").each(function(i,obj){
if(targetCate3.cateCode === obj.value){
$(obj).attr("selected", "selected");
}
});

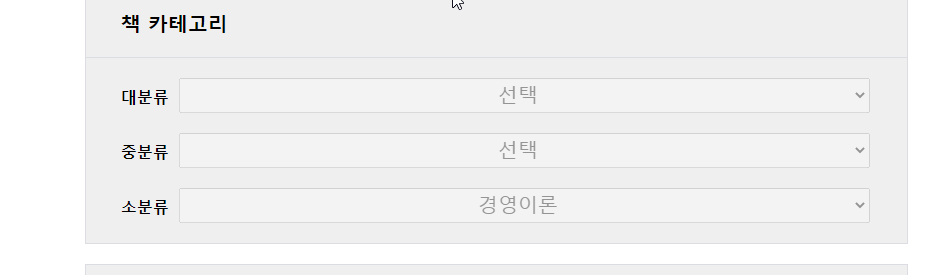
페이지로 접속하여 정상적으로 선택되었는지 확인합니다.

3. 중분류 카테고리
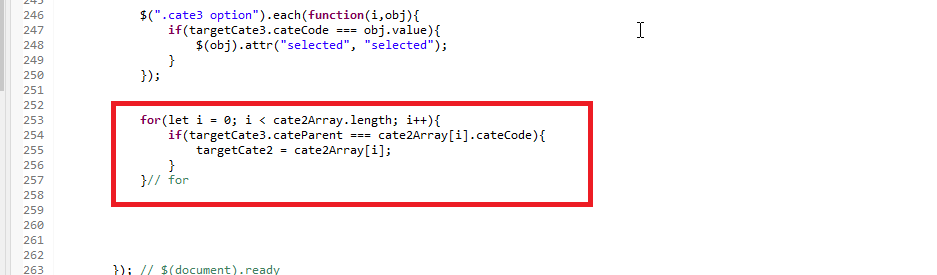
중분류를 출력시키는 것은 소분류와 동일한 작업입니다. 아래의 코드를 작성하여 소분류와 마찬가지로 targetCate2 변수에 선택되어야 할 항목 객체로 초기화 합니다. ( cate2Array 요소의 cateCode 중 targetCate3의 cateParent 값과 동일한 cate2Array 요소를 찾는 작업입니다. 쉽게 말해 선택되어져야할 중분류를 찾는 작업입니다.)
for(let i = 0; i < cate2Array.length; i++){
if(targetCate3.cateParent === cate2Array[i].cateCode){
targetCate2 = cate2Array[i];
}
}// for

아래의 코드를 통해 중분류의 <select> 태그에 <option> 데이터들을 추가해준 후 선택되어야 할 <option> 태그에 selected 속성을 부여합니다.
for(let i = 0; i < cate2Array.length; i++){
if(targetCate2.cateParent === cate2Array[i].cateParent){
cateSelect2.append("<option value='"+cate2Array[i].cateCode+"'>" + cate2Array[i].cateName + "</option>");
}
}
$(".cate2 option").each(function(i,obj){
if(targetCate2.cateCode === obj.value){
$(obj).attr("selected", "selected");
}
});

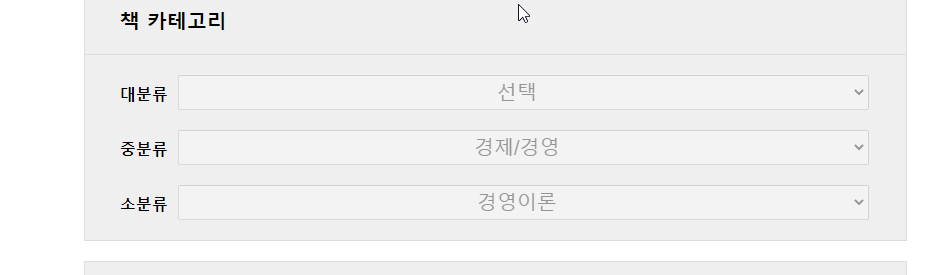
조회 페이지에 접속하여 정상 출력되는지 확인합니다.

4. 대분류 카테고리
마지막 분류이기 때문에 따로 변수를 선언하여 진행하지 않았습니다. 왜냐하면 대분류에 있는 모든 항목들을 <option> 태그로 추가해주면 되고, 선택(selected)되어야 할 값은 targetCate2.cateParent 을 사용하면 되기 때문입니다.
먼저 대분류의 <option> 태그들을 추가해주는 Javascript 코드를 추가합니다.
for(let i = 0; i < cate1Array.length; i++){
cateSelect1.append("<option value='"+cate1Array[i].cateCode+"'>" + cate1Array[i].cateName + "</option>");
}
targetCate2.cateParent 값을 활용하여 대분류 중 선택되어야 할 <option>태그에 'selected' 속성을 추가해줍니다.
$(".cate1 option").each(function(i,obj){
if(targetCate2.cateParent === obj.value){
$(obj).attr("selected", "selected");
}
});

페이지에 접속하여 정상 출력되는지 확인합니다.

REFERENCE
DATE
- 2020.04.22
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][21] 상품정보 수정 구현 - 2 (4) | 2021.04.27 |
|---|---|
| [Spring][쇼핑몰 프로젝트][21] 상품정보 수정 구현 - 1 (0) | 2021.04.26 |
| [Spring][쇼핑몰 프로젝트][20] 상품조회 기능 구현 - 2 (3) | 2021.04.21 |
| [Spring][쇼핑몰 프로젝트][20] 상품조회 기능 구현 - 1 (2) | 2021.04.20 |
| [Spring][쇼핑몰 프로젝트][19] 상품목록 기능 구현 (8) | 2021.04.13 |





