| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 파일 업로드
- 스프링 프로젝트
- 삭제 구현
- 스프링 게시판
- 인증번호 전송
- 회원가입 기능
- oracle 설치방법
- ResponseEntity
- 스프링 포트폴리오
- 스프링 메일 전송
- 스프링 파일 삭제
- 스프링 쇼핑몰
- spring 쇼핑몰
- 쇼핑몰 포트폴리오
- 스프링 게시판 구현
- 스프링 이미지
- 스프링 프로젝트 설정
- 로그아웃 기능 구현
- 쇼핑몰 프로젝트
- BCrypt 적용
- 정규표현식
- 스프링 쇼핑몰 프로젝트
- 이미지 출력
- 스프링 HikariCP
- 스프링 프로젝트 기본 설정
- 스프링 업로드
- spring 프로젝트
- 로그인 기능
- Bcrypt
- arraylist
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][18] 상품 등록 - 입력란 수정& 외래키 설정 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
할인율 입력란 인터페이스 & 할인율 입력란 유효성 검사 변경 & 외래 키 설정
현재의 할인율 입력란을 소수를 입력을 해야 에러가 나지 않습니다. 하지만 일반의 사용자는 정수를 입력하는 것이 편할 수 있습니다. 따라서 사용자가 입력은 정수를 입력하고 서버에 전송할 때는 해당 값을 소수로 변경되도록 만들고자 합니다. 더불어서 사용자가 제품 가격과 할인율을 입력하였을 때 할인된 가격이 얼마인지 볼 수 있도록 구현할 것입니다.
할인율은 사용자가 부여할 수도있고 부여하지 않을 수도 있습니다. 따라서 기존의 값이 입력되었는지 입력되지 않았는지 확인하는 유효성 체크는 크게 필요 없습니다. 대신 사용자가 숫자를 입력해야 하는 입력란에 문자를 입력하지 못하도록 하는 유효성 체크 코드로 변경하고자 합니다.
상품 등록 기능을 완성했기 때문에 개발 편의를 위해서 부여하지 않은 상품 테이블, 작가 테이블 외래 키를 부여해주는 작업을 해주겠습니다.
순서
1. <span>태그 추가
2. 할인가격 출력
3. 할인율 유효성 체크 수정
4. 외래 키 추가
1. 할인율 <input> 태그 수정
먼저 기존의 서번에 전송될 할인율 값을 저장할 <input> 태그는 속성 값이 hidden인 type 속성을 부여합니다. 그리고 사용자가 할인율 정수를 입력할 <input> 태그를 추가합니다. 사용자가 입력을 위해 추가한 <input> 태그엔 1~99 값만 작성하도록 maxlength 속성을 부여하였습니다.
<input id="discount_interface" maxlength="2" value="0">
<input name="bookDiscount" type="hidden" value="0">

사용자가 입력 할 수 있는 input에 값이 입력되었을 때 바로 숨겨진 할인율 <input> 태그에 소수의 값이 입력되도록 <script> 태그 내에 아래의 코드를 추가해줍니다.
/* 할인율 Input 설정 */
$("#discount_interface").on("propertychange change keyup paste input", function(){
let userInput = $("#discount_interface");
let discountInput = $("input[name='bookDiscount']");
let discountRate = userInput.val(); // 사용자가 입력할 할인값
let sendDiscountRate = discountRate / 100; // 서버에 전송할 할인값
discountInput.val(sendDiscountRate);
});

페이지에 접속하여 할인율을 입력하여 숨겨진 <input>태그에 변환된 값이 저장되었는지 확인합니다.


2. 할인가격 출력
사용자가 상품의 가격과 상품의 할인율을 입력하였을대 할인된 가격이 출력되도록 구현해보겠습니다. 먼저 할인 가격을 출력할 태그와 문자를 할인율 <input> 태그 바로 아래 공간에 추가합니다.
<span class="step_val">할인 가격 : <span class="span_discount"></span></span>

<input>태그와 약간의 간격을 주기 위해 css파일에 아래의 코드를 추가하였습니다.
.step_val{ /* 할인 가격 문구 */
display: block;
padding-top: 5px;
font-weight: 500;
}


할인가격은 다음과 같은 식의 결과입니다.
상품 가격 * (1 - (할인율/100))
할인율 입력란에 입력할 때 할인 가격이 출력되어야 하기 때문에 앞에서 추가한 메서드에 위의식을 활용하여 할인 가격이 출력되도록 코드를 작성합니다.
let goodsPrice = $("input[name='bookPrice']").val(); // 원가
let discountPrice = goodsPrice * (1 - sendDiscountRate); // 할인가격
$(".span_discount").html(discountPrice);


'상품 가격', '상품 할인율' 순으로 입력을 했다가 다시 '상품 가격'을 수정하는 경우도 있습니다. 이러한 상황에도 '할인 가격'을 바로 볼 수 있도록 아래의 메서드와 코드를 추가해줍니다.
$("input[name='bookPrice']").on("change", function(){
let userInput = $("#discount_interface");
let discountInput = $("input[name='bookDiscount']");
let discountRate = userInput.val(); // 사용자가 입력한 할인값
let sendDiscountRate = discountRate / 100; // 서버에 전송할 할인값
let goodsPrice = $("input[name='bookPrice']").val(); // 원가
let discountPrice = goodsPrice * (1 - sendDiscountRate); // 할인가격
$(".span_discount").html(discountPrice);
});

3. 할인율 유효성 체크 수정
기존의 할인율 유효성 체크를 하는 코드를 할인율 입력란에 문자가 입력되는지 확인하도록 수정하겠습니다. 먼저 기존의 경고 문장을 수정해줍니다.
<span class="ck_warn bookDiscount_warn">1~99 숫자를 입력해주세요.</span>

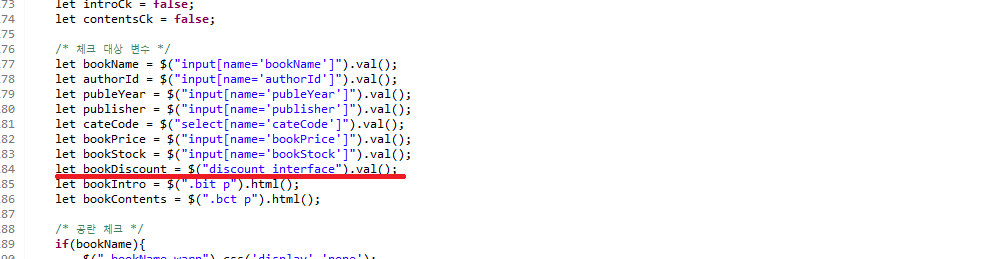
<input> 태그 값에 접근을 쉽게 하기 위해 선언한 변수는 보이지 않는 <input> 태그를 가리키고있습니다. 해당 변수 값을 사용자가 입력하는 <input>태그를 가리키도록 변경합니다.
let bookDiscount = $("#discount_interface").val();

입력값이 문자인지 숫자인지 판단하기 위해서 Jvascript에서 제공하는 isNaN() 메서드를 활용할 것입니다. isNaN 메서드의 파라미터에 있는 값이 문자인 경우 true를 반환하게 됩니다.
기존의 할인율 입력란이 유효한지 체크하는 if문의 조건식을 아래와 같이 변경해줍니다.
if(!isNaN(bookDiscount)){

해당 유효성 체크가 의도대로 작동을 하는지 테스트합니다.

유효성 체크는 의도대로 동작합니다. 하지만 할인 가격에 NaN이 출력되고 있습니다. 할인 가격을 출력하는 코드에도 isNaN을 사용하는 조건문을 가진 if 문으로 감싸줍니다.
if(!isNaN(discountRate)){
}

4. 외래 키 추가
기존 테스트 편의를 위해서 '상품 테이블(vam_book)'의 cateCode, authorId에 외래 키를 추가하지 않았습니다. 기능을 온성했기때문에 아래의 명령을 통해서 외래키 설정을 해줍니다.(아래의 코드를 실행 전 반드시 'vam_bcate', 'vam_author'에 없는 값을 가진 행은 삭제해주어야 합니다.)
-- 외래키 추가
alter table vam_book add foreign key (authorId) references vam_author(authorId);
alter table vam_book add foreign key (cateCode) references vam_bcate(cateCode);


REFERENCE
DATE
- 2020.04.05
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][20] 상품조회 기능 구현 - 1 (2) | 2021.04.20 |
|---|---|
| [Spring][쇼핑몰 프로젝트][19] 상품목록 기능 구현 (8) | 2021.04.13 |
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 유효성 검사 (6) | 2021.04.02 |
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 카테고리 리스트 구현 - 3 (11) | 2021.04.01 |
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 카테고리 리스트 구현 - 2 (0) | 2021.03.31 |





