| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 스프링 게시판
- 로그아웃 기능 구현
- 스프링 쇼핑몰
- 스프링 프로젝트
- 회원가입 기능
- 스프링 게시판 구현
- arraylist
- 로그인 기능
- 파일 업로드
- 쇼핑몰 프로젝트
- 정규표현식
- 스프링 업로드
- 스프링 메일 전송
- 스프링 포트폴리오
- 이미지 출력
- Bcrypt
- 스프링 프로젝트 기본 설정
- 스프링 프로젝트 설정
- 쇼핑몰 포트폴리오
- 스프링 이미지
- 스프링 HikariCP
- BCrypt 적용
- ResponseEntity
- oracle 설치방법
- spring 프로젝트
- 스프링 파일 삭제
- 삭제 구현
- spring 쇼핑몰
- 인증번호 전송
- 스프링 쇼핑몰 프로젝트
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][18] 상품 등록 - 유효성 검사 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
공란 유효성 검사 구현
사용자가 '상품 등록'을 눌렀을 때 공란이 있는지 없는지 확인 후, 공란이 있을 시 해당 공란에 대한 경고 표시와 '상품 등록' 실행을 막는 유효성 검사 구현을 목표로 합니다.
순서
1. <span>태그 추가
2. 변수 선언
3. 각 항목 확인
4. 최종 확인
1. 대분류 <option>
공란 시 경고글 역할을 할 <span> 태그를 추가합니다. 위치는 class 속성 값이 'form_section_content'인 <div> 태그 내부 제일 마지막 공간 입니다.
각 <span>태그의 속성명에는 공통적으로 적용될 'ck_warn' 값과 각 <span> 태그를 구분해줄 '항목명_wanr"값을 추가하였습니다.
<span class="ck_warn bookName_warn">책 이름을 입력해주세요.</span>
<span class="ck_warn authorId_warn">작가를 선택해주세요</span>
<span class="ck_warn publeYear_warn">출판일을 선택해주세요.</span>
<span class="ck_warn publisher_warn">출판사를 입력해주세요.</span>
<span class="ck_warn cateCode_warn">카테고리를 선택해주세요.</span>
<span class="ck_warn bookPrice_warn">상품 가격을 입력해주세요.</span>
<span class="ck_warn bookStock_warn">상품 재고를 입력해주세요.</span>
<span class="ck_warn bookDiscount_warn">상품 할인율을 입력해주세요.</span>
<span class="ck_warn bookIntro_warn">책 소개를 입력해주세요.</span>
<span class="ck_warn bookContents_warn">책 목차를 입력해주세요.</span>




"goodsEnroll.css" 파일에 추가한 <span>태그에 대한 css 설정 코드를 추가합니다.
.ck_warn{ /* 입력란 공란 경고 태그 */
display: none;
padding-top: 10px;
text-align: center;
color: #e05757;
font-weight: 300;
}

2. 변수선언
'상품 등록' 동작 Javascript 메서드에 2가지의 변수를 선언해줍니다. 첫 번째 변수는 각 항목의 통과 여부를 의미하는 변수입니다. 이포 스팅에선 해당 변수를 '체크 변수'라고 말하겠습니다.
/* 체크 변수 */
let bookNameCk = false;
let authorIdCk = false;
let publeYearCk = false;
let publisherCk = false;
let cateCodeCk = false;
let priceCk = false;
let stockCk = false;
let discountCk = false;
let introCk = false;
let contentsCk = false;

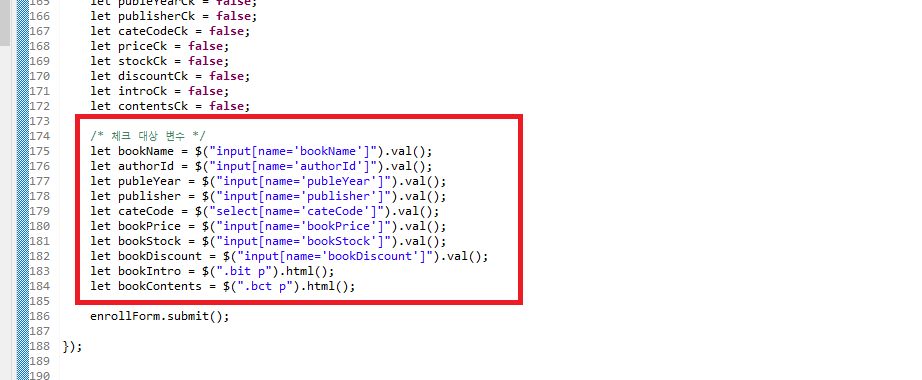
두 번째 변수는 각 항목의 <input> 태그에 쉽게 접근하기 위해 변수를 선언 및 초기화하였습니다.
/* 체크 대상 변수 */
let bookName = $("input[name='bookName']").val();
let authorId = $("input[name='authorId']").val();
let publeYear = $("input[name='publeYear']").val();
let publisher = $("input[name='publisher']").val();
let cateCode = $("select[name='cateCode']").val();
let bookPrice = $("input[name='bookPrice']").val();
let bookStock = $("input[name='bookStock']").val();
let bookDiscount = $("input[name='bookDiscount']").val();
let bookIntro = $(".bit p").html();
let bookContents = $(".bct p").html();

3. 각 항목 확인
각 항목을 빈 공란인지 확인하는 if문을 코드를 작성합니다. 해당 if문은 공란일 경우 <span> 태그를 보이도록하고 '체크 변수'에 false값을 대입합니다. 공란이 아닐경우 <span>태그를 숨기고 '체크 변수'에 true 값을 대입합니다.
if(bookName){
$(".bookName_warn").css('display','none');
bookNameCk = true;
} else {
$(".bookName_warn").css('display','block');
bookNameCk = false;
}
if(authorId){
$(".authorId_warn").css('display','none');
authorIdCk = true;
} else {
$(".authorId_warn").css('display','block');
authorIdCk = false;
}
if(publeYear){
$(".publeYear_warn").css('display','none');
publeYearCk = true;
} else {
$(".publeYear_warn").css('display','block');
publeYearCk = false;
}
if(publisher){
$(".publisher_warn").css('display','none');
publisherCk = true;
} else {
$(".publisher_warn").css('display','block');
publisherCk = false;
}
if(cateCode != 'none'){
$(".cateCode_warn").css('display','none');
cateCodeCk = true;
} else {
$(".cateCode_warn").css('display','block');
cateCodeCk = false;
}
if(bookPrice != 0){
$(".bookPrice_warn").css('display','none');
priceCk = true;
} else {
$(".bookPrice_warn").css('display','block');
priceCk = false;
}
if(bookStock != 0){
$(".bookStock_warn").css('display','none');
stockCk = true;
} else {
$(".bookStock_warn").css('display','block');
stockCk = false;
}
if(bookDiscount < 1 && bookDiscount != ''){
$(".bookDiscount_warn").css('display','none');
discountCk = true;
} else {
$(".bookDiscount_warn").css('display','block');
discountCk = false;
}
if(bookIntro != '<br data-cke-filler="true">'){
$(".bookIntro_warn").css('display','none');
introCk = true;
} else {
$(".bookIntro_warn").css('display','block');
introCk = false;
}
if(bookContents != '<br data-cke-filler="true">'){
$(".bookContents_warn").css('display','none');
contentsCk = true;
} else {
$(".bookContents_warn").css('display','block');
contentsCk = false;
}

4. 최종 확인
앞의 if문들을 통해서 각 항목의 상태에 따라 '체크 변수' 값들이 대입되어 있습니다. 해당 '체크 변수'들이 모두 true일 때 <form> 태그를 전송하는 코드가 동작하고, 한 항목이라도 false일시 '상품 등록' 버튼 메서드가 종료되도록 아래의 코드를 추가합니다. (기존의 <form> 전송 코드는 삭제합니다.)
if(bookNameCk && authorIdCk && publeYearCk && publisherCk && cateCodeCk && priceCk && stockCk && discountCk && introCk && contentsCk ){
//alert('통과');
enrollForm.submit();
} else {
return false;
}

유효성 검사 코드들이 정상적으로 동작하는지 테스트합니다.




REFERENCE
DATE
- 2020.04.02
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][19] 상품목록 기능 구현 (8) | 2021.04.13 |
|---|---|
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 입력란 수정& 외래키 설정 (6) | 2021.04.05 |
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 카테고리 리스트 구현 - 3 (11) | 2021.04.01 |
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 카테고리 리스트 구현 - 2 (0) | 2021.03.31 |
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 카테고리 리스트 구현 - 1 (0) | 2021.03.30 |





