| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- oracle 설치방법
- 삭제 구현
- 정규표현식
- 쇼핑몰 포트폴리오
- spring 프로젝트
- Bcrypt
- 인증번호 전송
- BCrypt 적용
- 스프링 파일 삭제
- 스프링 프로젝트
- 회원가입 기능
- 스프링 쇼핑몰
- 스프링 메일 전송
- ResponseEntity
- 스프링 게시판 구현
- 스프링 포트폴리오
- 로그아웃 기능 구현
- 스프링 프로젝트 설정
- spring 쇼핑몰
- 로그인 기능
- 이미지 출력
- 스프링 쇼핑몰 프로젝트
- 파일 업로드
- arraylist
- 스프링 이미지
- 스프링 게시판
- 스프링 HikariCP
- 스프링 프로젝트 기본 설정
- 스프링 업로드
- 쇼핑몰 프로젝트
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][18] 상품 등록 - 카테고리 리스트 구현 - 1 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
카테고리 리스트를 JSON타입으로 뷰(View) 전송
보통의 경우 사용자가 상품의 카테고리를 선택할 수 있도록 <select>, <option> 태그를 직접 작성해도 상관없습니다. 하지만 현재 프로젝트의 카테고리 데이터의 양이 많다는 점과 상위 카테고리에 따라 선택할 수 있는 하위 카테고리가 달라져야 한다는 점 때문에 문제가 있습니다.
이러한 점을 해결하기 위해 서버에서 '카테고리 리스트' 데이터를 뷰(View)로 전송하여, 사용자가 카테고리를 선택할 수 있도록 전송받은 데이터 가공한뒤 출력하는 방법이 있습니다. 여기서 고민해야 할 부분은 '카테고리 리스트' 데이터를 어떠한 방식으로 뷰(view)에 전송하느냐입니다.
현재의 저로서는 2개의 방법이 있다고 생각됩니다. 첫 번째는 작가 목록 구현때와 같이 리스트 데이터를 객체 통째로 전달하는 방법입니다. 뷰(view)에서는 넘겨받은 데이터를 JSTL코드를 통해 조건을 부여하여 출력시킬 수 있을 것입니다. 두 번째 방법은 카테고리 리스트 데이터를 JSON 타입으로 변환하여 뷰(view)로 넘기는 것입니다. 뷰(view)에선 Javascript를 통해 전달받은 JSON타입의 데이터를 가공하여 출력시킬 수 있습니다.
저는 위의 2개의 방법중 JSON타입으로 변환하는 방식으로 구현하고자 합니다. 자바의 객체 데이터를 JSON으로 변환시켜주는 라이브러리의 경우 Jackson, GSON, Genson 등 이 있는데 이번 프로젝트에선 Jackson을 활용할 것입니다.
이번 포스팅에선 '카테고리 리스트' 데이터 객체를 생성하고 해당 객체를 JSON으로 변환한 후 뷰(View)로 데이터를 넘기는 것을 목표로 합니다. (다음 포스팅에선 전달받은 데이터를 가공하여 출력시키는 것을 목표로 합니다.
순서
1. 카테고리 리스트 객체
2. JSON 데이터 변환
3. 변환 데이터 확인
1. 카테고리 리스트 객체
카테고리 리스트 객체를 DB로부터 호출할 수 있도록 Mapper, Service 메서드를 먼저 만들 것입니다. 데이터를 반환받는 방식은 게시판의 목록 데이터를 가져오는 방식처럼 List방식을 사용합니다. 먼저 카테고리 테이블(vam_bcate)의 데이터를 저장할 그릇인 VO 클래스부터 작성 후, Mapper, Service 순으로 작업합니다.
1.1 CateVO 클래스
com.vam.model 패키지에 CateVO.java 클래스를 생성한 뒤 아래의 변수들을 추가해줍니다.
/* 카테고리 등급 */
private int tier;
/* 카테고리 이름 */
private String cateName;
/* 카테고리 넘버 */
private String cateCode;
/* 상위 카테고리 */
private String cateParent;

변수 추가 후 getter/setter/toString 메서드를 추가해줍니다.

1.2 AdminMapper.java
카테고리 리스트 데이터를 요청할 메서드를 작성합니다.
/* 카테고리 리스트 */
public List<CateVO> cateList();

1.3 AdminMapper.xml
AdminMapper 인터페이스에 추가한 메서드가 실행할 쿼리문을 작성합니다. vam_bcate테이블의 모든 리스트를 코드번호(catecode) 번호순으로 출력되도록 쿼리문을 작성하였습니다.
<!-- 카테고리 리스트 -->
<select id="cateList" resultType="com.vam.model.CateVO">
select * from vam_bcate order by catecode
</select>

1.4 AdminMapperTests.java
추가한 메서드가 정상적으로 동작하는지 테스트합니다.
/* 카테고리 리스트 */
@Test
public void cateListTest() throws Exception{
System.out.println("cateList()..........." + mapper.cateList());
}


1.5 AdminService.java
추가한 Mapper 메서드를 호출할 메서드 선언부를 작성합니다.
/* 카테고리 리스트 */
public List<CateVO> cateList();

1.6 AdminServiceImpl.java
오버라이딩하여 AdminServiceImpl 인터페이스에서 선언한 메서드의 구현부를 완성해줍니다.
/* 카테고리 리스트 */
@Override
public List<CateVO> cateList() {
log.info("(service)cateList........");
return adminMapper.cateList();
}

1.7 AdminController.java
우리는 카테고리 리스트 데이터를 'goodsEnroll.jsp'에 전달해주어야 하기 때문에 해당 url 매핑 메서드에 카테고리 리스트 데이터를 반환하는 Service 메서드를 호출하여 List타입의 변수 'list'에 저장합니다.
List list = adminService.cateList();

2. JSON 데이터 변환
우리는 카테고리 리스트 데이터를 담고 있는 객체인 'list'가 있습니다. 이제 해당 객체를 JSON형식의 String 데이터로 변환해야 합니다.
2.1 Jackson-databind 라이브러리 추가
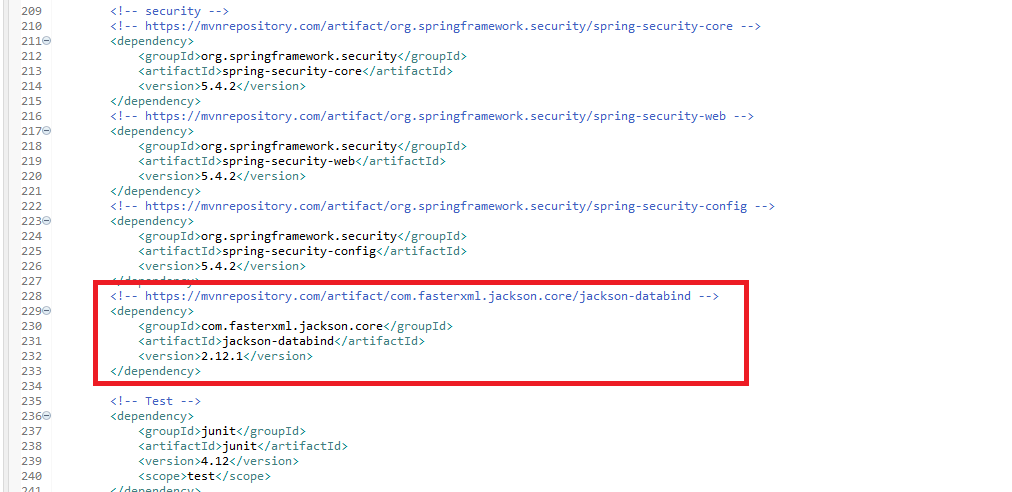
pom.xml에 Jackson-databind 라이브러리 코드를 추가해줍니다.
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.1</version>
</dependency>

2.2 JSON 형식 데이터 변환
우리가 사용할 Jackson-databind의 메서드는 static 메서드가 아니기 때문에 바로 사용할 수는 없습니다. ObjectMapper클래스를 인스턴스화 하여 사용해야 합니다. 따라서 ObjectMapper 타입의 'mapper'변수를 선언한 후 ObjectMapper 객체로 초기화합니다.
ObjectMapper objm = new ObjectMapper();

사용해야 할 메서드는 writeValueAsString() 메서드입니다. Java 객체를 String타입의 JSON형식 데이터로 변환해줍니다.
String cateList = objm.writeValueAsString(list);

뷰(view)로 데이터를 넘겨주기 위해서 url 매핑 메서드의 파라미터에 Model를 부여해준 후 addAttribute()를 사용하여 "cateList"속성에 String타입의 'cateList' 변수의 값을 저장시킵니다.
model.addAttribute("cateList", cateList);

3. 변환 데이터 확인
카테고리 리스트 객체가 JSON형식으로 변환이 되었고 View로 정상적으로 넘어갔는지 확인합니다.
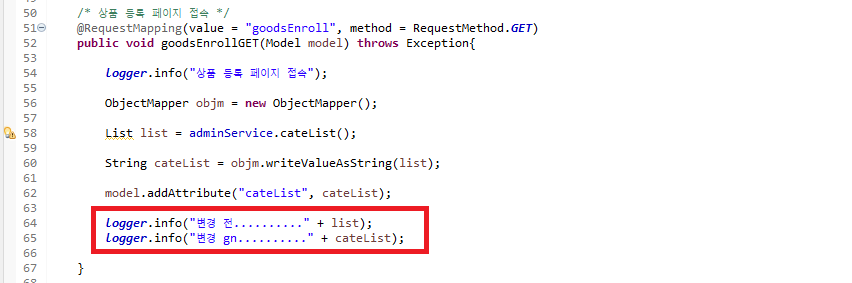
url매핑 메서드에 변환 전 데이터와 변환 후의 데이터를 출력하도록 Logger 메서드를 작성합니다.
logger.info("변경 전.........." + list);
logger.info("변경 후.........." + cateList);

'goodsEnroll.jsp'에서는 서버로부터 데이터를 전달받는지 확인하기 위해 console.log 메서드를 작성하였습니다.
$(document).ready(function(){
console.log('${cateList}');
});

'goodsenroll.jsp'에 접속하여 테스트를 위해 작성한 출력 코드를 확인합니다.


정상적으로 넘어온 것을 확인하였다면 테스트를 위해 작성한 코드는 주석 처리하거나 지워줍니다.
REFERENCE
DATE
- 2020.03.30
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 카테고리 리스트 구현 - 3 (11) | 2021.04.01 |
|---|---|
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 카테고리 리스트 구현 - 2 (0) | 2021.03.31 |
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 작가 선택(팝업창) 구현 - 2 (4) | 2021.03.29 |
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 작가 선택(팝업창) 구현 - 1 (3) | 2021.03.26 |
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 달력 위젯 적용 (10) | 2021.03.25 |





