| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 스프링 파일 삭제
- 스프링 쇼핑몰 프로젝트
- ResponseEntity
- 스프링 프로젝트 설정
- 정규표현식
- 스프링 업로드
- arraylist
- 스프링 게시판 구현
- spring 쇼핑몰
- 스프링 메일 전송
- 파일 업로드
- 회원가입 기능
- 삭제 구현
- 로그인 기능
- 쇼핑몰 프로젝트
- 스프링 쇼핑몰
- 인증번호 전송
- 로그아웃 기능 구현
- 스프링 프로젝트
- 스프링 게시판
- 스프링 포트폴리오
- 이미지 출력
- BCrypt 적용
- 스프링 HikariCP
- spring 프로젝트
- 쇼핑몰 포트폴리오
- oracle 설치방법
- 스프링 프로젝트 기본 설정
- 스프링 이미지
- Bcrypt
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][18] 상품 등록 - 달력 위젯 적용 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
달력 위젯(datepicker) 적용
달력 입력란에는 "yyyy-MM-dd"의 형식으로 반드시 입력이 되어야 합니다. 왜냐하면 DB에 '출판일(publeYear)' 컬럼의 데이터 타입이 DATE이기 때문입니다.
문제는 사용자가 개발자가 의도한대로 입력하지 않을 수 있다는 점입니다. 이러한 문제점을 보완하기 위해 경고글을 통해 입력 형식을 소개한다던지, Javascript코드를 통해 입력 형식 유효성 체크를 하는 방법 등 다양한 방법이 있습니다.
저는 사용자가 달력 인터페이스를 통해 날짜를 선택하여 'yyyy-MM-dd' 형식으로 <inpout>태그에 값이 입력되도록 강제하는 방식으로 구현하고자 합니다. 이를 위해서는 달력 인터페이스를 직접 구현 혹은 이미 만들어진 라이브러리를 활용할 수 있습니다. 이번 포스팅에선 Jquery에서 제공하는 datepicker를 활용하겠습니다.
순서
1. 사용 준비
2. datepicker 적용
3. 테스트
1. 사용 준비
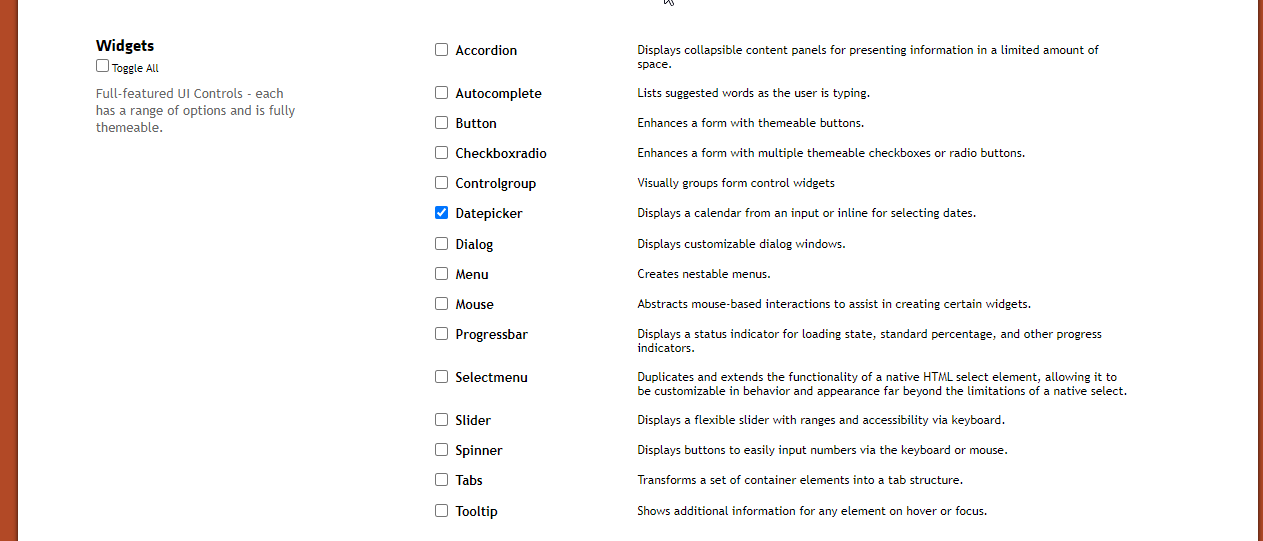
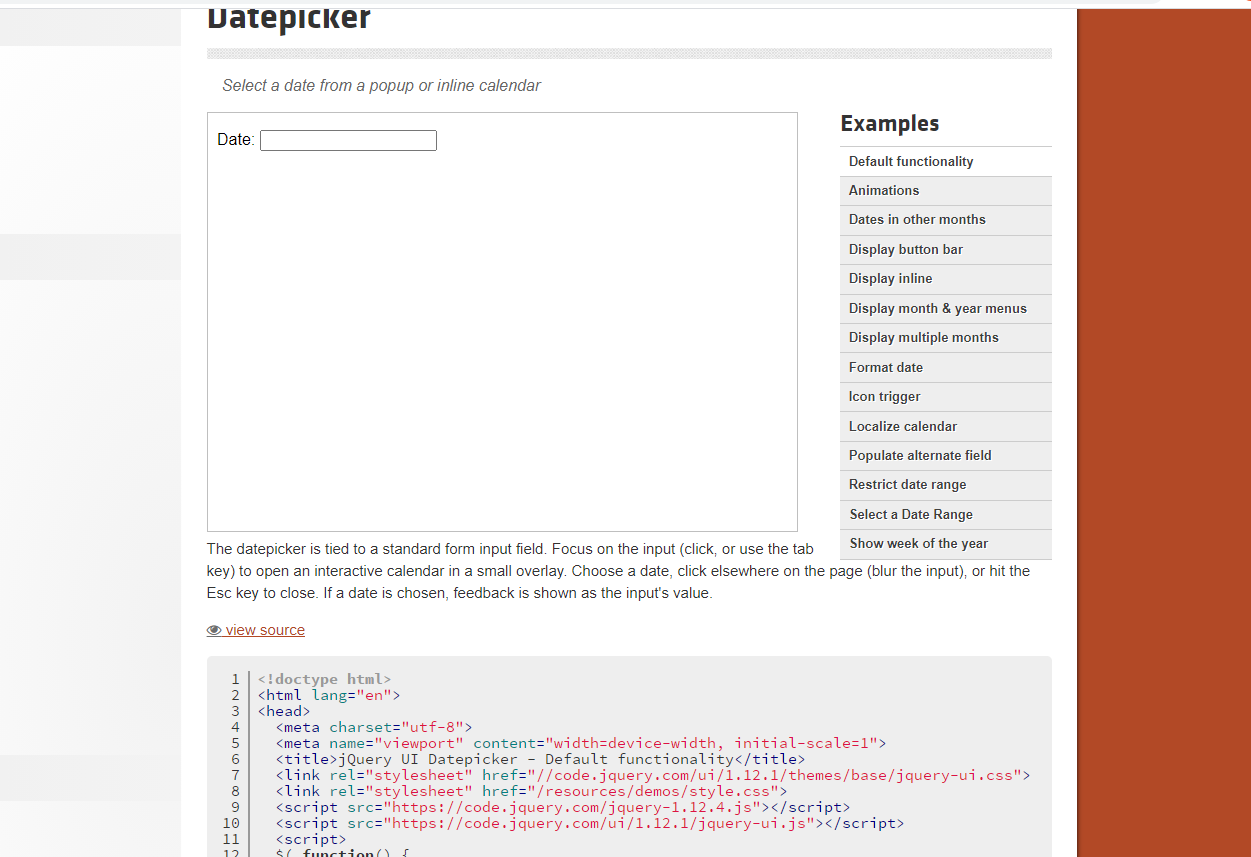
Datepicker 위젯을 사용하기 하기 위해선 2가지 방법이 있습니다. 첫 번째 방법은 직접 라이브러리를 다운로드를 받는 방법입니다. 아래의 링크로 들어가서 라이브러리를 다운로드 후 직접 프로젝트에 추가해주셔서 사용하시면 됩니다.

두번째는 CDN 방식입니다. 단순히 아래의 태그 코드를 추가해주기만 하면 됩니다.
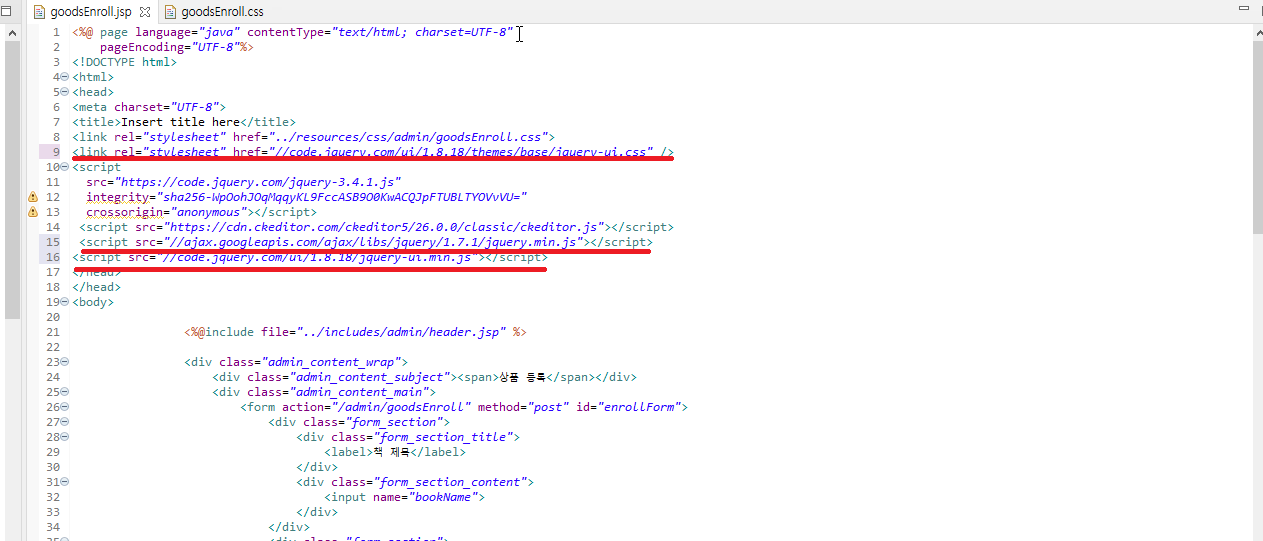
<link rel="stylesheet" href="//code.jquery.com/ui/1.8.18/themes/base/jquery-ui.css" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="//code.jquery.com/ui/1.8.18/jquery-ui.min.js"></script>
저는 CDN방식으로 하기 위해서 "goodsEnroll.jsp"에 위의 코드를 추가해주었습니다.

이로서 datepicker을 사용할 준비가 완료되었습니다.
2. datepicker 적용
저번 포스팅의 CKEditor과 비슷합니다. 대상이 될 <input> 태그를 작성한 뒤 해당 <input> 태그에 datepicker 위젯이 적용되도록 Javascript 코드를 추가해주는 과정입니다.
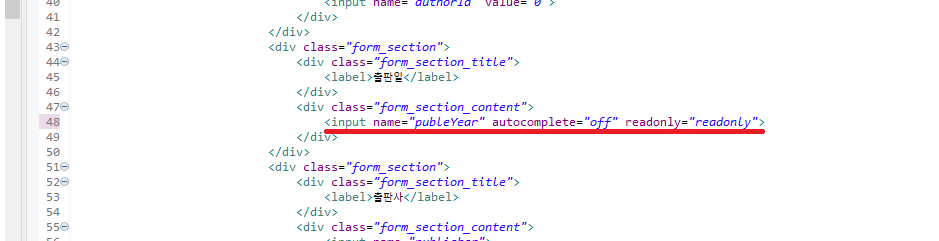
적용대상이 될 <input> 태그는 이미 작성되어 있지만 해당 태그에 추가적인 설정을 해주겠습니다. 아래와 같이 'autocomplete', 'readonly' 속성을 추가해줍니다. 'autocomplte'경우 <input> 태그를 클릭했을때 이전 데이터가 뜨는 것을 막기 위해서입니다. 'readony'를 추가해준 이유는 datepicker을 통해 삽입된 날짜 데이터를 사용자가 잘못된 형식으로 수정하지 못하도록 하기 위함입니다.
<input name="publeYear" autocomplete="off" readonly="readonly">

datapicker을 동작시키는 기본적인 Javascript 코드는 아래와 같습니다.
$(function() {
$( "선택자" ).datepicker();
});
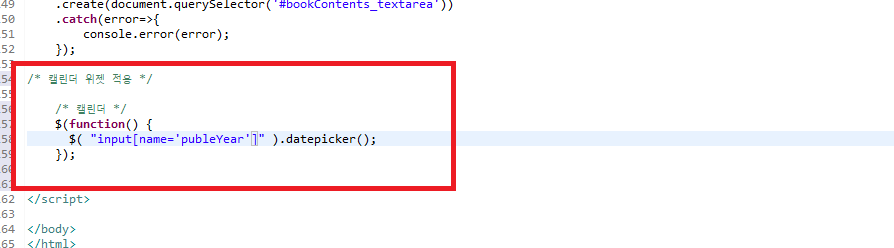
'goodsEnroll.jsp' 하단의 <script> 태그에 내부에 선택자를 삽입하여 위의 코드를 추가합니다
$(function() {
$( "input[name='publeYear']" ).datepicker();
});

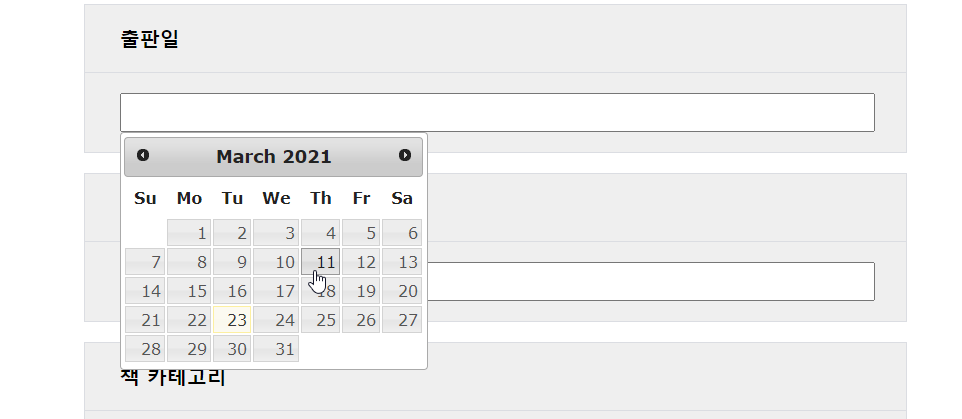
서버를 구동시켜서 해당 페이지로 들어가 '출판일' <input>태그를 눌러보면 아래와 같이 캘린더가 뜹니다. 캘린더에서 특정 날짜를 선택을 하면 해당 날짜 데이터가 <input> 태그에 삽입됩니다.


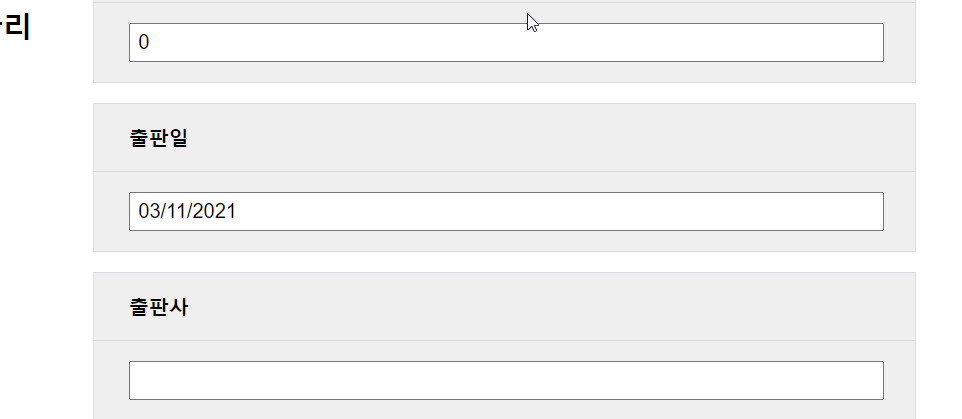
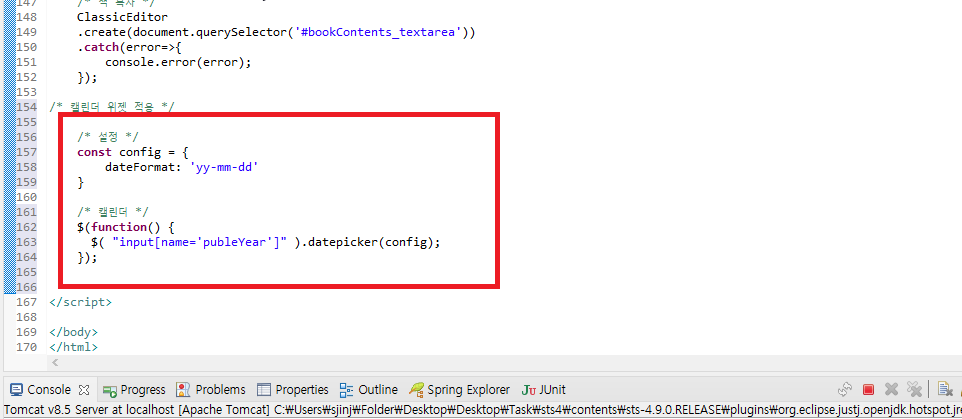
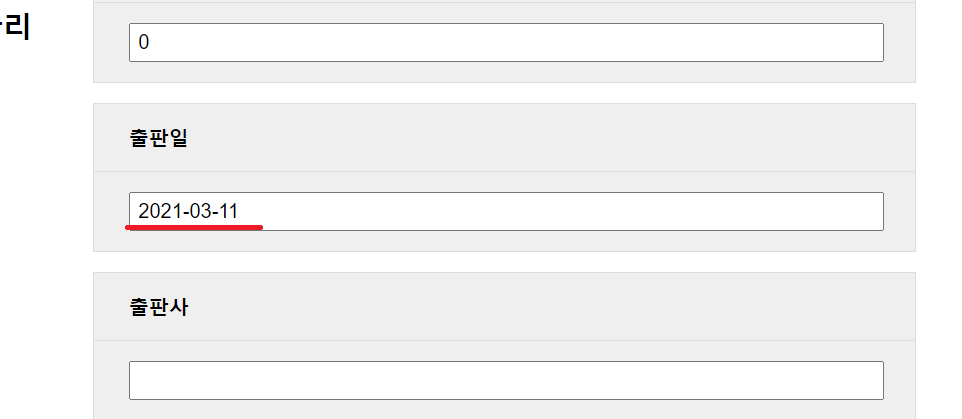
지금 이대로 사용해도 상관은 없지만 몇 가지 설정을 추가해주고자 합니다. 먼저 지금 현재의 형식은 'dd/mm/yy'이지만 저는 'yy-mm-dd' 형식으로 삽입되기를 바랍니다. 따라서 기존의 코드를 아래의 코드로 변경하였습니다.
/* 설정 */
const config = {
dateFormat: 'yy-mm-dd'
}
/* 캘린더 */
$(function() {
$( "input[name='publeYear']" ).datepicker(config);
});


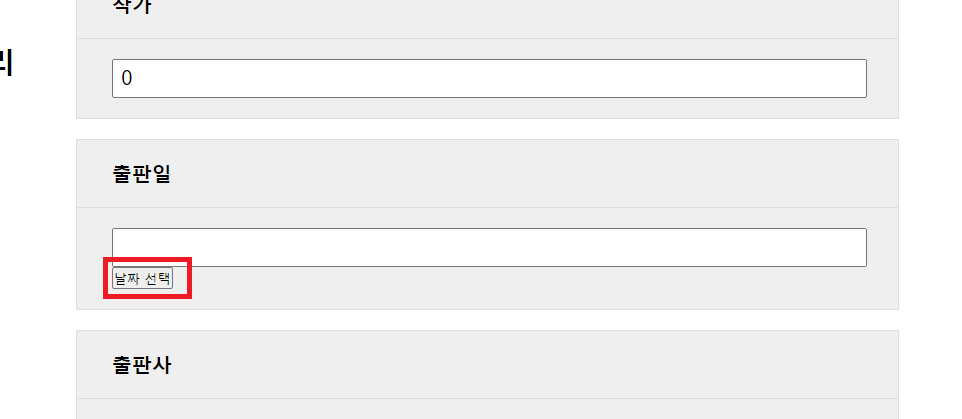
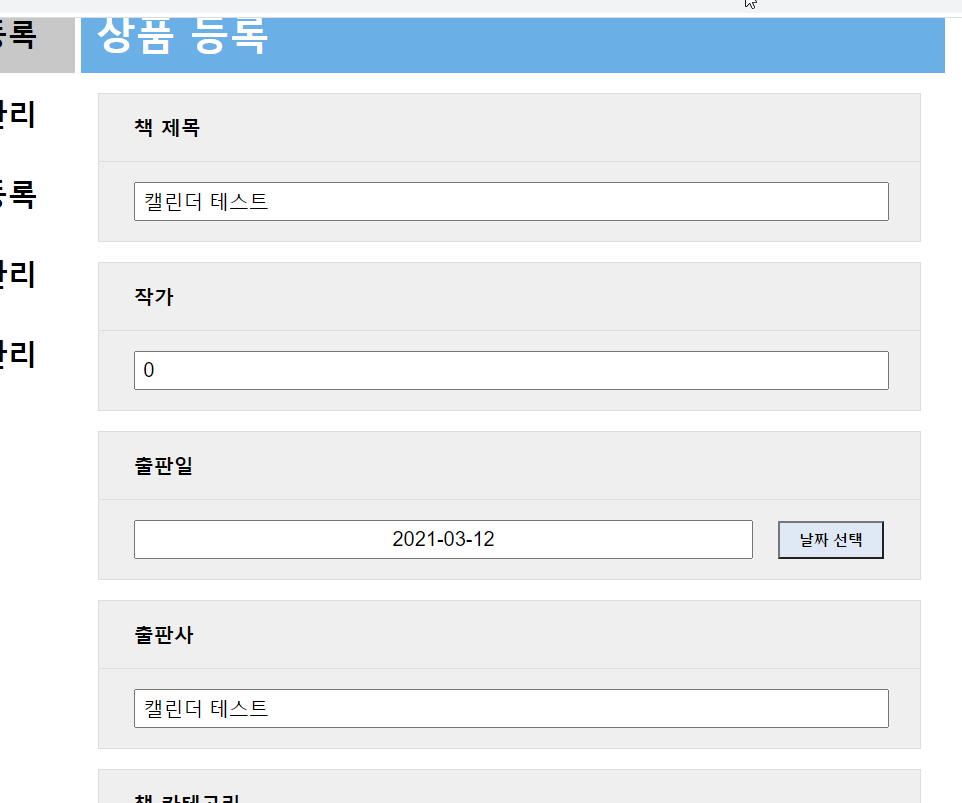
그다음 추가할 설정으로 지금 현재 캘린더가 동작하는 방식은 <input> 태그를 클릭하여 동작하고 있습니다. 저는 <input>태그 옆에 버튼을 추가하여 해당 버튼을 눌렀을 때 동작하길 원합니다. 따라서 config 변수를 다음과 같이 초기화하였습니다.
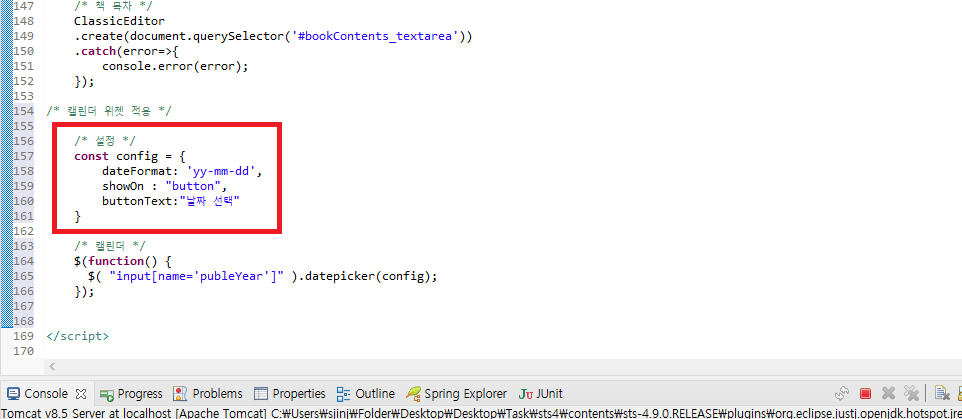
const config = {
dateFormat: 'yy-mm-dd',
showOn : "button",
buttonText:"날짜 선택"
}


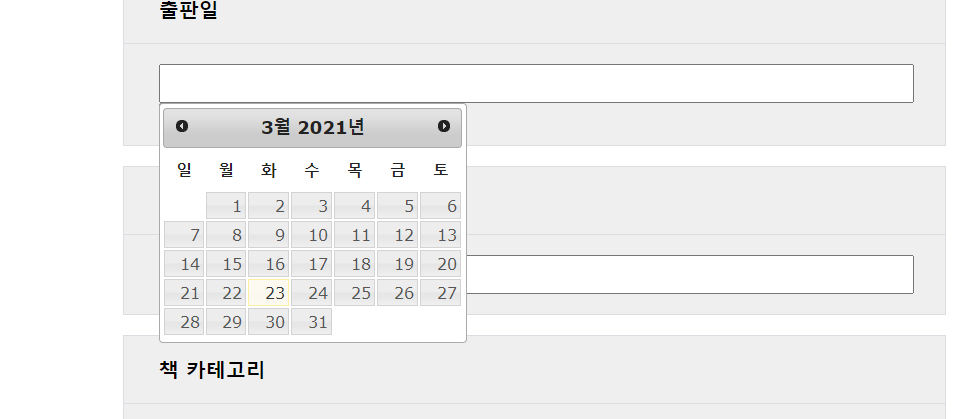
현재의 달력은 영어로 되어 있는데 이를 한글로 출력되도록 변경하였습니다. config 변수를 다음과 같이 초기화합니다.
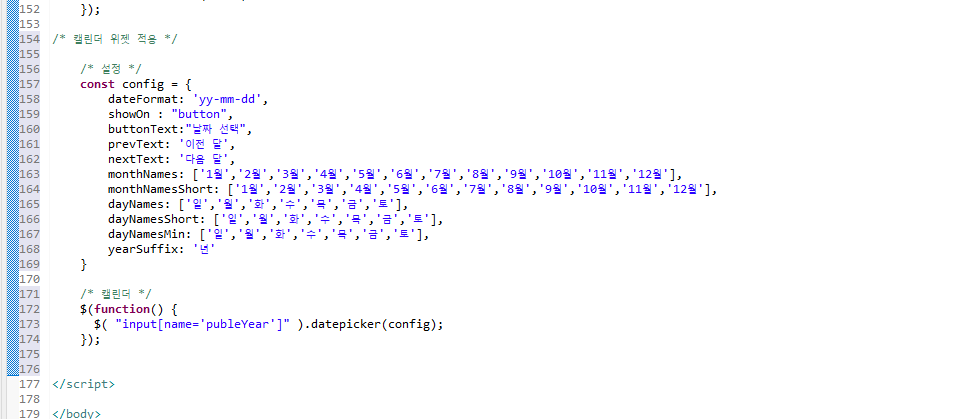
/* 설정 */
const config = {
dateFormat: 'yy-mm-dd',
showOn : "button",
buttonText:"날짜 선택",
prevText: '이전 달',
nextText: '다음 달',
monthNames: ['1월','2월','3월','4월','5월','6월','7월','8월','9월','10월','11월','12월'],
monthNamesShort: ['1월','2월','3월','4월','5월','6월','7월','8월','9월','10월','11월','12월'],
dayNames: ['일','월','화','수','목','금','토'],
dayNamesShort: ['일','월','화','수','목','금','토'],
dayNamesMin: ['일','월','화','수','목','금','토'],
yearSuffix: '년'
}


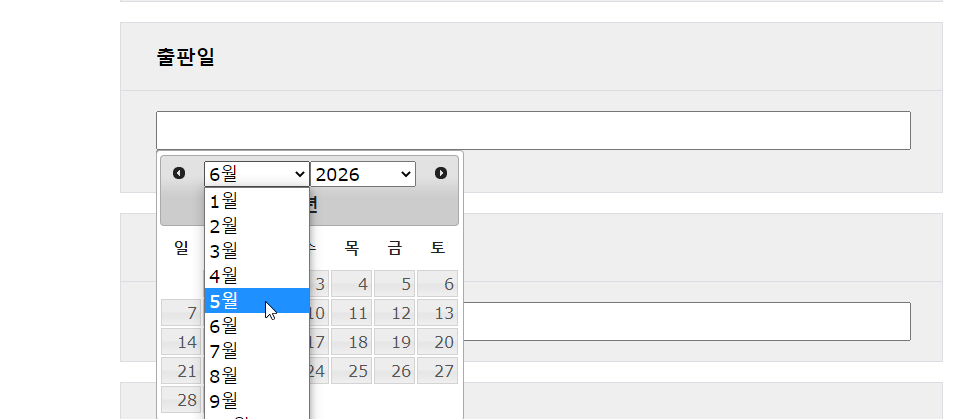
마지막으로 '연도'와 '월'을 <select> 태그 형식으로 선택할 수 있도록 기능을 추가하였습니다. config 변수를 다음과 같이 초기화합니다.
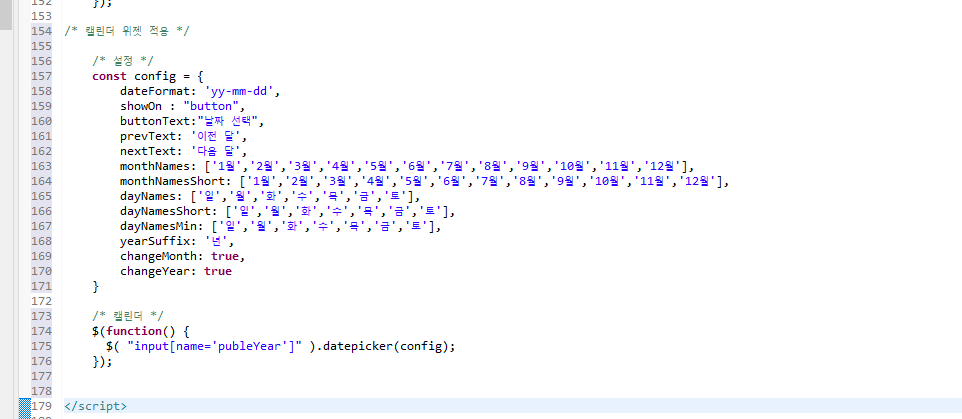
/* 설정 */
const config = {
dateFormat: 'yy-mm-dd',
showOn : "button",
buttonText:"날짜 선택",
prevText: '이전 달',
nextText: '다음 달',
monthNames: ['1월','2월','3월','4월','5월','6월','7월','8월','9월','10월','11월','12월'],
monthNamesShort: ['1월','2월','3월','4월','5월','6월','7월','8월','9월','10월','11월','12월'],
dayNames: ['일','월','화','수','목','금','토'],
dayNamesShort: ['일','월','화','수','목','금','토'],
dayNamesMin: ['일','월','화','수','목','금','토'],
yearSuffix: '년',
changeMonth: true,
changeYear: true
}


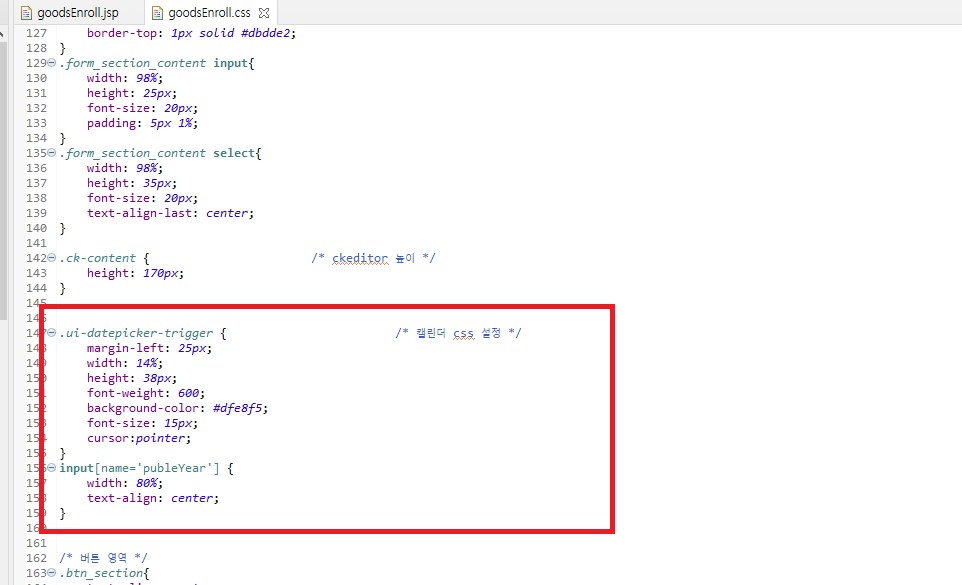
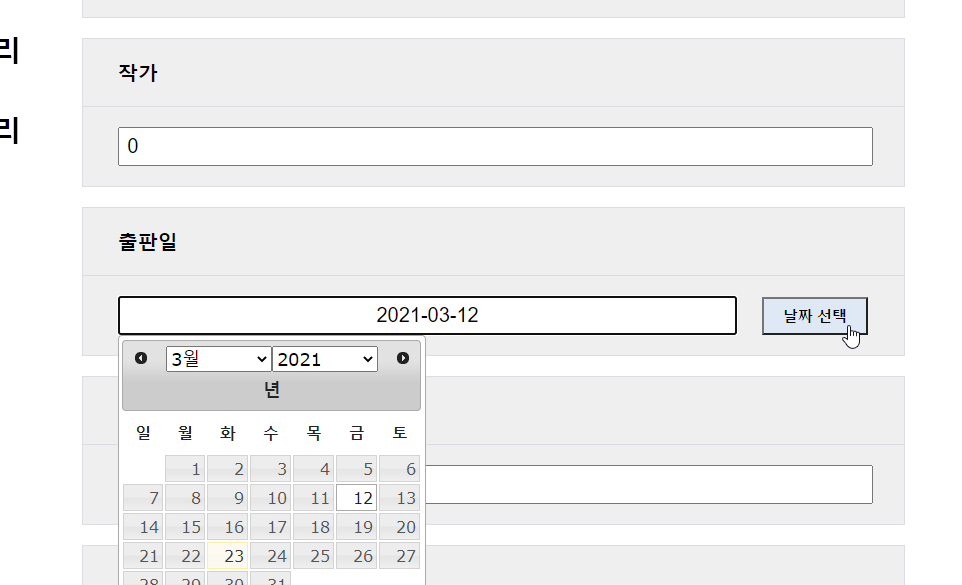
이로써 구현하고자 하는 기능들은 완성되었습니다. 'goodsEnroll.css' 파일에 아래의 코드를 추가하여 출판일 <input> 태그와 <button> 태그에 css 설정을 추가합니다.
.ui-datepicker-trigger { /* 캘린더 css 설정 */
margin-left: 25px;
width: 14%;
height: 38px;
font-weight: 600;
background-color: #dfe8f5;
font-size: 15px;
cursor:pointer;
}
input[name='publeYear'] {
width: 80%;
text-align: center;
}


※ 좀 더 다양한 옵션들을 수정하고 싶으시다면 아래의 링크를 참고해주세요. 여러 예시가 있고 소스코드도 볼 수 있습니다.

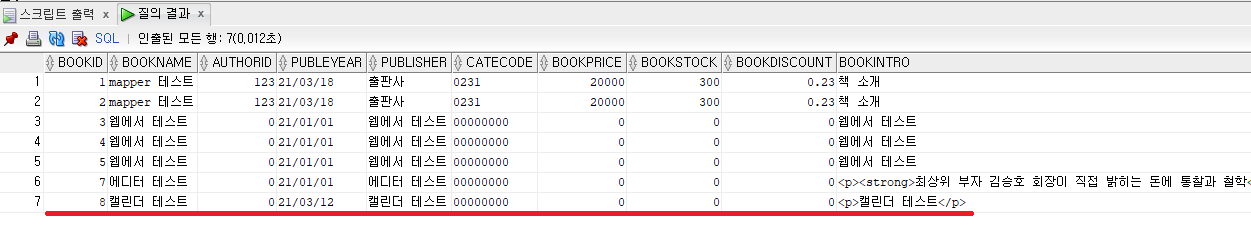
3. 테스트
위의 캘린더로 데이터를 삽입한 후 '상품 등록'을 하였을 때 정상적으로 DB에 등록이 되는지 확인합니다.


REFERENCE
- jqueryui.com/datepicker/
- zetawiki.com/wiki/JQuery_UI_%EB%82%A0%EC%A7%9C%EC%84%A0%ED%83%9D%EA%B8%B0_datepicker
DATE
- 2020.03.25
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 작가 선택(팝업창) 구현 - 2 (4) | 2021.03.29 |
|---|---|
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 작가 선택(팝업창) 구현 - 1 (3) | 2021.03.26 |
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 위지윅(wysiwyg) 에디터 적용 (25) | 2021.03.24 |
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 등록 기본 구현 (4) | 2021.03.23 |
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 테이블 생성 (6) | 2021.03.22 |





