| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- spring 쇼핑몰
- 로그아웃 기능 구현
- BCrypt 적용
- 스프링 이미지
- 스프링 쇼핑몰 프로젝트
- arraylist
- 스프링 메일 전송
- oracle 설치방법
- 인증번호 전송
- Bcrypt
- 스프링 프로젝트
- ResponseEntity
- spring 프로젝트
- 스프링 파일 삭제
- 스프링 HikariCP
- 쇼핑몰 포트폴리오
- 스프링 업로드
- 정규표현식
- 스프링 게시판 구현
- 스프링 프로젝트 기본 설정
- 파일 업로드
- 이미지 출력
- 쇼핑몰 프로젝트
- 회원가입 기능
- 삭제 구현
- 스프링 쇼핑몰
- 스프링 포트폴리오
- 스프링 프로젝트 설정
- 스프링 게시판
- 로그인 기능
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][18] 상품 등록 - 등록 기본 구현 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
상품 등록 기본 틀 완성
이번 포스팅에선 여러 기능을 적용하기 전에 상품 등록의 기본적 틀을 구현하고자 합니다. 사용자가 데이터를 입력 후 서버에 요청을 하면 전달받은 데이터를 DB에 전달하여 상품 테이블에 데이터를 등록하는 과정입니다. 이는 앞서 구현했던 '회원 등록', '작가 등록'과 동일합니다.
쿼리 단계의 작업(Mapper, Service)부터 시작하여 Controller 작업, View 작업 순으로 진행합니다.
순서
1. BookVO
2. Mapper 작업
3. Service 작업
4. Controller
5. View 작업
6. 테스트
1. BookVO
먼저 '상품 테이블(vam_book)' 테이블의 데이터들을 한 번에 전달받거나 전달하기 위해 사용될 클래스를 만들어 줄 것입니다.
com.vma.model에 "BookVO.java" 클래스를 생성합니다.

vam_book 테이블의 칼럼들을 변수로 선언해줍니다.
/* 상품 id */
private int bookId;
/* 상품 이름 */
private String bookName;
/* 작가 id */
private int authorId;
/* 작가 이름 */
private String authorName;
/* 출판일 */
private String publeYear;
/* 출판사 */
private String publisher;
/* 카테고리 코드 */
private String cateCode;
/* 카테고리 이름 */
private String cateName;
/* 상품 가격 */
private int bookPrice;
/* 상품 재고 */
private int bookStock;
/* 상품 할인률(백분율) */
private double bookDiscount;
/* 상품 소개 */
private String bookIntro;
/* 상품 목차 */
private String bookContents;
/* 등록 날짜 */
private Date regDate;
/* 수정 날짜 */
private Date updateDate;

작성한 변수들의 getter/setter/toString 메서드를 생성해줍니다.

2. Mapper 작업
AdminMapper.java
상품 등록 쿼리를 실행할 Mapper 메서드를 작성해야 합니다. 먼저 com.vam.mapper 패키지에 "AdminMapper.java" 인터페이스를 생성한 뒤 아래의 메서드를 작성합니다. (사용자가 입력한 데이터를 전달받아야 하기 때문에 BookVO를 파라미터로 부여하였습니다.)

/* 상품 등록 */
public void bookEnroll(BookVO book);

AdminMapper.xml
mapper.xml파일이 모여있는 경로에 AdminMapper.xml 파일을 생성한뒤 mybatis를 사용할 수 있도록 기본족인 태그 코드들을 추가합니다.

<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.vam.mapper.AdminMapper">
</mapper>

AdminMapper.java에서 선언한 메서드가 실행해야할 쿼리 코드를 작성합니다.
<!-- 작가 등록 -->
<insert id="bookEnroll">
insert into vam_book(bookName, authorId, publeYear, publisher, cateCode, bookPrice, bookStock, bookDiscount, bookIntro, bookContents)
values(#{bookName},#{authorId}, #{publeYear},#{publisher},#{cateCode},#{bookPrice},#{bookStock},#{bookDiscount},#{bookIntro},#{bookContents})
</insert>

AdminMapperTests.java
src/test/java 경로에 있는 com.vam.mapper 패키지에 "AdminMapperTests.java" 클래스를 생성 후 Junit 테스트를 할 수 있도록 기본적인 코드들을 추가합니다.

@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration("file:src/main/webapp/WEB-INF/spring/root-context.xml")

아래의 코드를 추가 후 상품 등록 메서드가 정상적으로 동작하는지 Junit 테스트를 합니다.
@Autowired
private AdminMapper mapper;
/* 상품 등록 */
@Test
public void bookEnrollTest() throws Exception{
BookVO book = new BookVO();
book.setBookName("mapper 테스트");
book.setAuthorId(123);
book.setPubleYear("2021-03-18");
book.setPublisher("출판사");
book.setCateCode("0231");
book.setBookPrice(20000);
book.setBookStock(300);
book.setBookDiscount(0.23);
book.setBookIntro("책 소개 ");
book.setBookContents("책 목차 ");
mapper.bookEnroll(book);
}



3. Service 작업
AdminService.java
com.vam.service 패키지에 "AdminService.java" 인터페이스를 생성합니다.

'상품 등록' mapper 메서드를 호출할 메서드를 작성합니다.
/* 상품 등록 */
public void bookEnroll(BookVO book);

AdminServiceImpl.java
com.vam.service 패키지에 "AdminServiceImpl.java" 클래스를 생성합니다. "AdminService"를 상속받도록 implements 키워드를 추가해주고, log 메서드를 사용하기 위해 @log4j를 선언해주었습니다(Lombok 사용자가 아닐 경우 Logger 클래스를 선언 및 초기화하여 사용하시면 됩니다).
더불아 가장 중요한 @Service 어노테이션을 작성해줍니다. 스프링이 해당 클래스가 Service 역할을 하는 클래스로 인식할 수 있도록 하기 위함입니다.

먼저 AdminMapper 인터페이스를 의존성 주입 해준 후, AdminService.java 에서 선언한 메서드를 오버라이딩 하여 구현합니다.
@Autowired
private AdminMapper adminMapper;
/* 상품 등록 */
@Override
public void bookEnroll(BookVO book) {
log.info("(srevice)bookEnroll........");
adminMapper.bookEnroll(book);
}

4. Controller 작업
AdminService의 메서드를 사용할 수 있도록 의존성 주입 해줍니다.
@Autowired
private AdminService adminService;

AdminController.java 에 '상품 등록'을 수행하는 url 매핑 메서드를 작성합니다.
/* 상품 등록 */
@PostMapping("/goodsEnroll")
public String goodsEnrollPOST(BookVO book, RedirectAttributes rttr) {
logger.info("goodsEnrollPOST......" + book);
adminService.bookEnroll(book);
rttr.addFlashAttribute("enroll_result", book.getBookName());
return "redirect:/admin/goodsManage";
}

- 상품 등록을 수행 후 "상품 관리(goodsManage.jsp)"페이지로 리다이렉트 하여 이동하도록 리턴 값을 작성하였습니다.
- 상품 등록이 완료되었음을 사용자에게 피드백하기 위해 상품 등록 후 '상품 관리 페이지'에 이동하였을 때 등록한 상품 이름과 함께 상품이 등록되었음을 알리는 경고창을 뜨도록 할 것입니다. 이를 위해RedirectAttribute의 addFlashAttribute 메서드를 활용하여 등록한 책 이름을 "enroll_result" 속성에 저장하였습니다.
5. View 작업
goodsEnroll.jsp
사용자가 데이터를 입력하고 전송할 수 있는 있도록 class 속성이 "admin_content_subject"인 <div> 태그 다음 공간에 아래의 코드를 추가해주었습니다. (authorEnroll.jsp에서 작성한 양식을 복사하여 수정하였습니다.)
코드
<div class="admin_content_main">
<form action="/admin/goodsEnroll" method="post" id="enrollForm">
<div class="form_section">
<div class="form_section_title">
<label>책 제목</label>
</div>
<div class="form_section_content">
<input name="bookName">
</div>
</div>
<div class="form_section">
<div class="form_section_title">
<label>작가</label>
</div>
<div class="form_section_content">
<input name="authorId" value="0">
</div>
</div>
<div class="form_section">
<div class="form_section_title">
<label>출판일</label>
</div>
<div class="form_section_content">
<input name="publeYear">
</div>
</div>
<div class="form_section">
<div class="form_section_title">
<label>출판사</label>
</div>
<div class="form_section_content">
<input name="publisher">
</div>
</div>
<div class="form_section">
<div class="form_section_title">
<label>책 카테고리</label>
</div>
<div class="form_section_content">
<input name="cateCode">
</div>
</div>
<div class="form_section">
<div class="form_section_title">
<label>상품 가격</label>
</div>
<div class="form_section_content">
<input name="bookPrice" value="0">
</div>
</div>
<div class="form_section">
<div class="form_section_title">
<label>상품 재고</label>
</div>
<div class="form_section_content">
<input name="bookStock" value="0">
</div>
</div>
<div class="form_section">
<div class="form_section_title">
<label>상품 할인율</label>
</div>
<div class="form_section_content">
<input name="bookDiscount" value="0">
</div>
</div>
<div class="form_section">
<div class="form_section_title">
<label>책 소개</label>
</div>
<div class="form_section_content">
<input name="bookIntro">
</div>
</div>
<div class="form_section">
<div class="form_section_title">
<label>책 목차</label>
</div>
<div class="form_section_content">
<input name="bookContents">
</div>
</div>
</form>
<div class="btn_section">
<button id="cancelBtn" class="btn">취 소</button>
<button id="enrollBtn" class="btn enroll_btn">등 록</button>
</div>
</div>

취소 버튼과 등록 버튼이 동작하도록 JS코드를 추가하였습니다.
<script>
let enrollForm = $("#enrollForm")
/* 취소 버튼 */
$("#cancelBtn").click(function(){
location.href="/admin/goodsManage"
});
/* 상품 등록 버튼 */
$("#enrollBtn").on("click",function(e){
e.preventDefault();
enrollForm.submit();
});
</script>

goodsEnroll.css
goodsEnroll.jcsp에서 추가한 코드들의 css 설정을 추가해주기 위해 goodsenroll.css 에 아래의 코드를 추가하였습니다.
코드
/* 관리자 컨텐츠 메인 영역 */
.form_section{
width: 95%;
margin-left: 2%;
margin-top: 20px;
border: 1px solid #dbdde2;
background-color: #efefef;
}
.form_section_title{
padding: 20px 35px;
}
.form_section_title label{
display: block;
font-size: 20px;
font-weight: 800;
}
.form_section_content{
padding: 20px 35px;
border-top: 1px solid #dbdde2;
}
.form_section_content input{
width: 98%;
height: 25px;
font-size: 20px;
padding: 5px 1%;
}
.form_section_content select{
width: 98%;
height: 35px;
font-size: 20px;
text-align-last: center;
}
/* 버튼 영역 */
.btn_section{
text-align: center;
margin: 80px 0;
}
.btn{
min-width: 180px;
padding: 4px 30px;
font-size: 25px;
font-weight: 600;
line-height: 40px;
}
.enroll_btn{
background-color: #dbdde2;
margin-left:15px;
}
#enrollBtn:hover {
background-color: #c9cbd0;
}

goodsManage.jsp
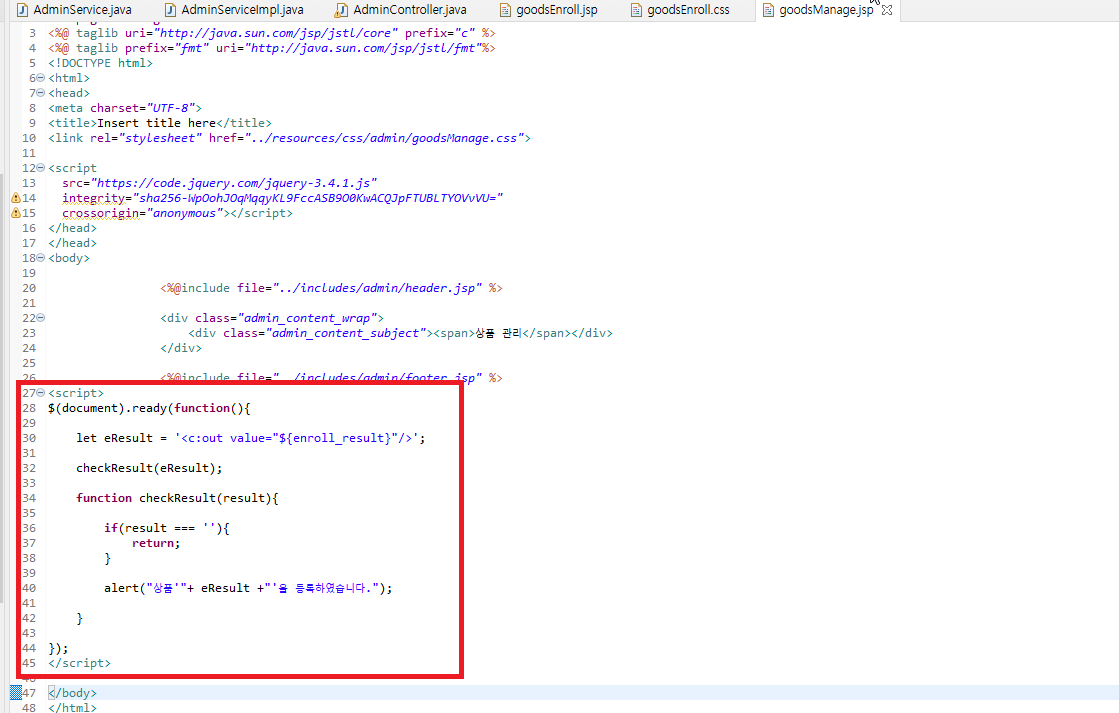
'상품 관리 페이지(goodsManage.jsp)'에 상품 등록 결과를 피드백하기 위한 경고창을 띄우기 위해 서버로부터 전달받은 "enroll_result"속성을 활용한 아래의 JS코드를 작성합니다.(아래의 코드에 <c:out>태그를 사용했기때문에 이를 사용하기 위해서 goodsManage.jsp 파일 상단에 JSTL라이브러리 태그 코드를 추가 시켜 주어야합니다.)

<script>
$(document).ready(function(){
let eResult = '<c:out value="${enroll_result}"/>';
checkResult(eResult);
function checkResult(result){
if(result === ''){
return;
}
alert("상품'"+ eResult +"'을 등록하였습니다.");
}
});
</script>

6. 테스트
상품 등록 기능이 정상적으로 동작하는지 테스트합니다. 추가로 '상품 관리 페이지(goodsManage.jsp)'에서 경고창이 동작하는지도 확인합니다.




REFERENCE
DATE
- 2020.03.23
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 달력 위젯 적용 (10) | 2021.03.25 |
|---|---|
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 위지윅(wysiwyg) 에디터 적용 (25) | 2021.03.24 |
| [Spring][쇼핑몰 프로젝트][18] 상품 등록 - 테이블 생성 (6) | 2021.03.22 |
| [Spring][쇼핑몰 프로젝트][17] 작가 수정 페이지 - 2 (2) | 2021.03.18 |
| [Spring][쇼핑몰 프로젝트][17] 작가 수정 페이지 - 1 (1) | 2021.03.17 |





