| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 회원가입 기능
- 스프링 포트폴리오
- 쇼핑몰 프로젝트
- 스프링 쇼핑몰 프로젝트
- ResponseEntity
- 이미지 출력
- 스프링 파일 삭제
- 스프링 게시판
- spring 프로젝트
- 로그아웃 기능 구현
- 스프링 메일 전송
- 인증번호 전송
- 스프링 이미지
- 스프링 업로드
- oracle 설치방법
- 파일 업로드
- spring 쇼핑몰
- 삭제 구현
- arraylist
- 스프링 프로젝트 설정
- 스프링 쇼핑몰
- 로그인 기능
- BCrypt 적용
- 스프링 HikariCP
- 스프링 프로젝트
- 스프링 게시판 구현
- 스프링 프로젝트 기본 설정
- Bcrypt
- 정규표현식
- 쇼핑몰 포트폴리오
Archives
- Today
- Total
Kim VamPa
[VSCode] 프로젝트 폴더(항목) 추가 및 제거 방법 본문
728x90
반응형
목표
Visual Studio Code(VSCode)에서 프로젝트 폴더(항목)를 추가하고 제거하는 방법에 대해 알아봅니다.
목차
1. 프로젝트 폴더(항목) 추가 방법
2. 프로젝트 폴더(항목) 제거 방법
1. 프로젝트 폴더(항목) 추가 방법
- 상단 메쥬바에서 [File]을 클릭 [Open Folder]를 클릭합니다.

- 추가하고자 하는 폴더를 선택하여 [폴더 선택]을 누르거나, 추가하고자 하는 폴더에 들어간 후 [폴더 선택]을 클릭합니다.


- 사이드 바를 보시면 추가된 것을 확인하실 수 있습니다.

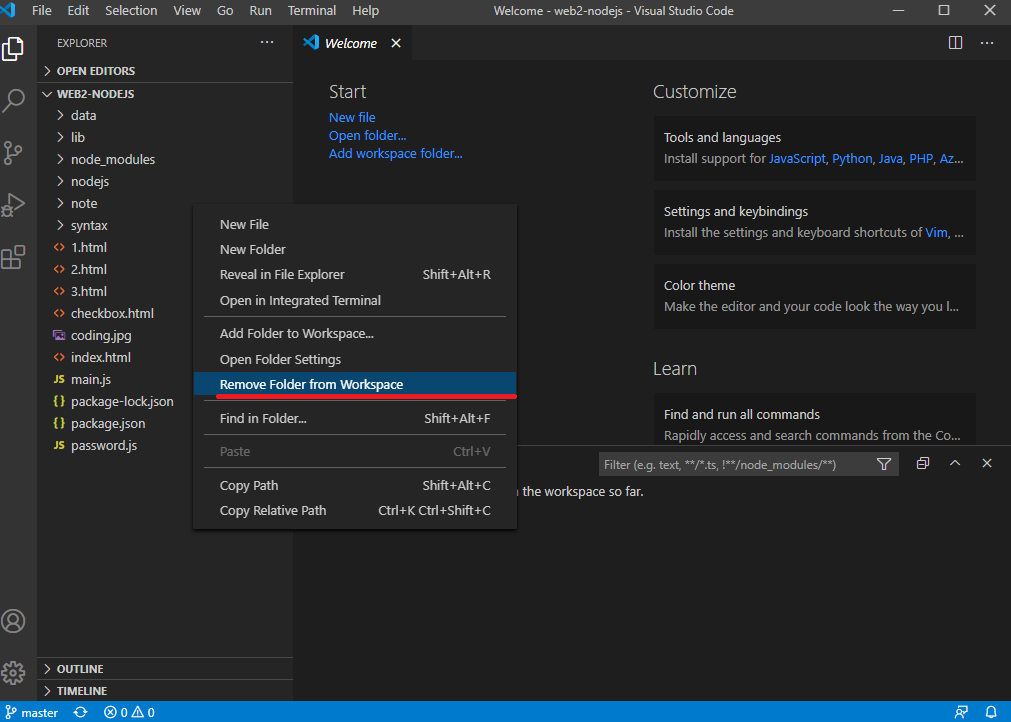
2. 프로젝트 폴더(항목) 제거 방법
- 사이드 바에 제거하고자 하는 프로젝트 폴더(항목) 영역에 마우스를 가져간 후 오른쪽 마우스를 클릭합니다.(파일이 없는 빈 공간에 가져가야 합니다.) 클릭 후 [Remove Folder from Workspace]를 클릭합니다.

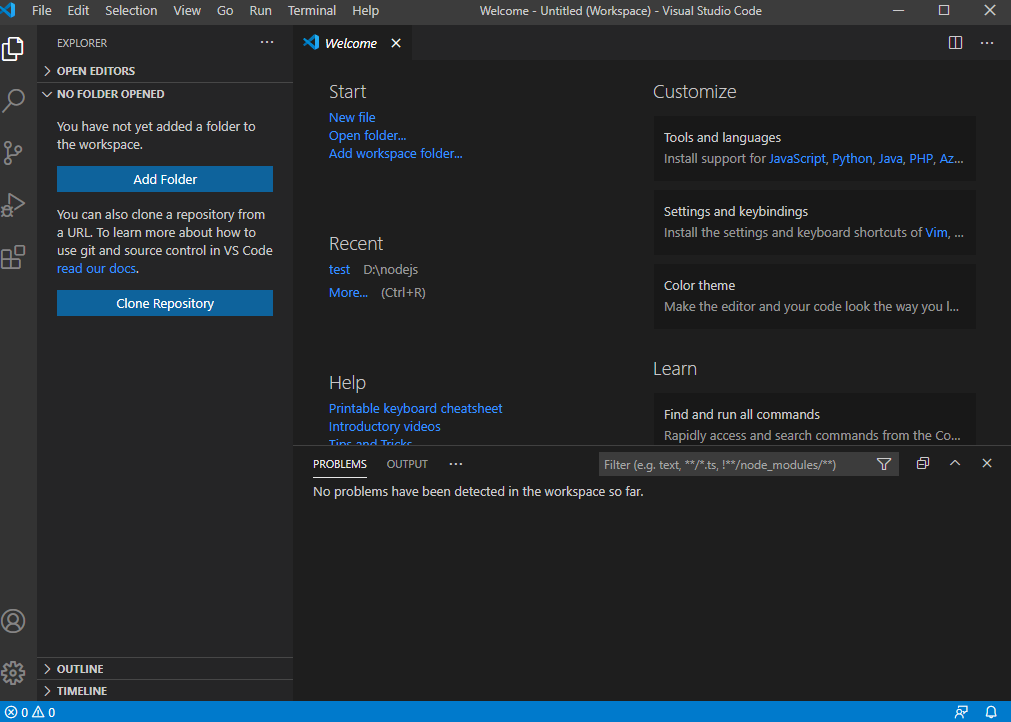
- 아래 스크린샷과 같이 해당 목록이 제거된 것을 확인할 수 있습니다.

Reference
Date
- 2020.09.16 작성
728x90
반응형
'정보 > IDE(설치,설정 등)' 카테고리의 다른 글
| [Python] VSCode 개발환경 구축 (1) | 2020.09.18 |
|---|---|
| [Python] Python 설치 방법 및 환경변수 설정(Window10기준) (2) | 2020.09.17 |
| [node.js] VSCode 에서 Node.js 개발환경 구축 (1) | 2020.09.15 |
| [nodejs]Node.js 설치방법 [윈도우] (0) | 2020.09.14 |
| 아톰(atom) 설치 방법 (0) | 2020.09.07 |
Comments





