| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 로그인 기능
- spring 쇼핑몰
- 스프링 HikariCP
- 이미지 출력
- 스프링 프로젝트 설정
- 스프링 파일 삭제
- 스프링 게시판 구현
- 쇼핑몰 포트폴리오
- ResponseEntity
- 스프링 포트폴리오
- 쇼핑몰 프로젝트
- BCrypt 적용
- 스프링 게시판
- 스프링 메일 전송
- 인증번호 전송
- 스프링 프로젝트
- 스프링 쇼핑몰
- 정규표현식
- Bcrypt
- oracle 설치방법
- 스프링 프로젝트 기본 설정
- 파일 업로드
- 삭제 구현
- 스프링 업로드
- 회원가입 기능
- 스프링 이미지
- 스프링 쇼핑몰 프로젝트
- arraylist
- 로그아웃 기능 구현
- spring 프로젝트
- Today
- Total
Kim VamPa
[Python] VSCode 개발환경 구축 본문
목표
Python을 사용하기 위해 VSCode(Visual Studio Code)에 개발환경을 구축하고, 프로젝트를 생성하여 명령문 작성 및 명령문 실행을 하는 것이 목표입니다.
목차
1. Python 설치
2. VSCode 설치
3. VSCode 에서 Python 실행
3.1 Python 프로젝트 폴더 생성
3.2 Python VSCode 프로젝트 폴더 추가 & 파일 추가
3.3 Python 익스텐션 설치
3.4 명령문 작성 및 파일 실행
4. lunch.json(디버깅 환경설정 파일) 만들기
1. Python 설치
2. VSCode 설치
3. VSCode 에서 Python 실행
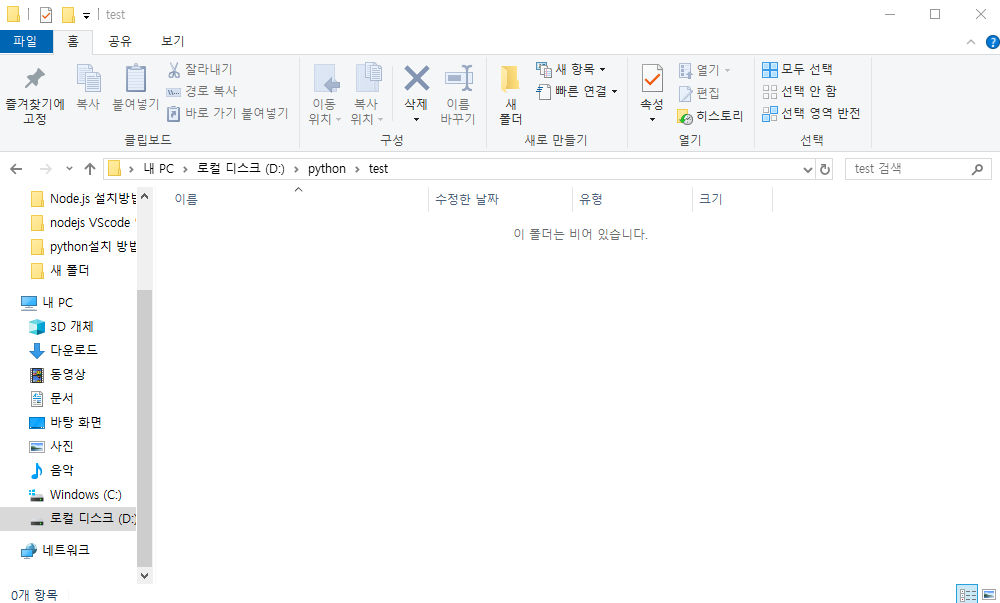
3.1 Python 프로젝트 폴더 생성
- Python 워크스페이스로 활용할 폴더를 생성합니다.
- 저의 경우 D:\python\test로 생성하였습니다.

3.2 VSCode Python 프로젝트 폴더 추가 & 파일 추가
- 상단 메뉴바에서 [File]을 선택, [Open Folder]를 클릭합니다.

- 자신이 추가하고자 하는 프로젝트 폴더를 선택하여 [폴더 선택]을 누르거나 혹은 해당 폴더를 들어가 있는 상태에서 [폴더 선택]을 누릅니다.


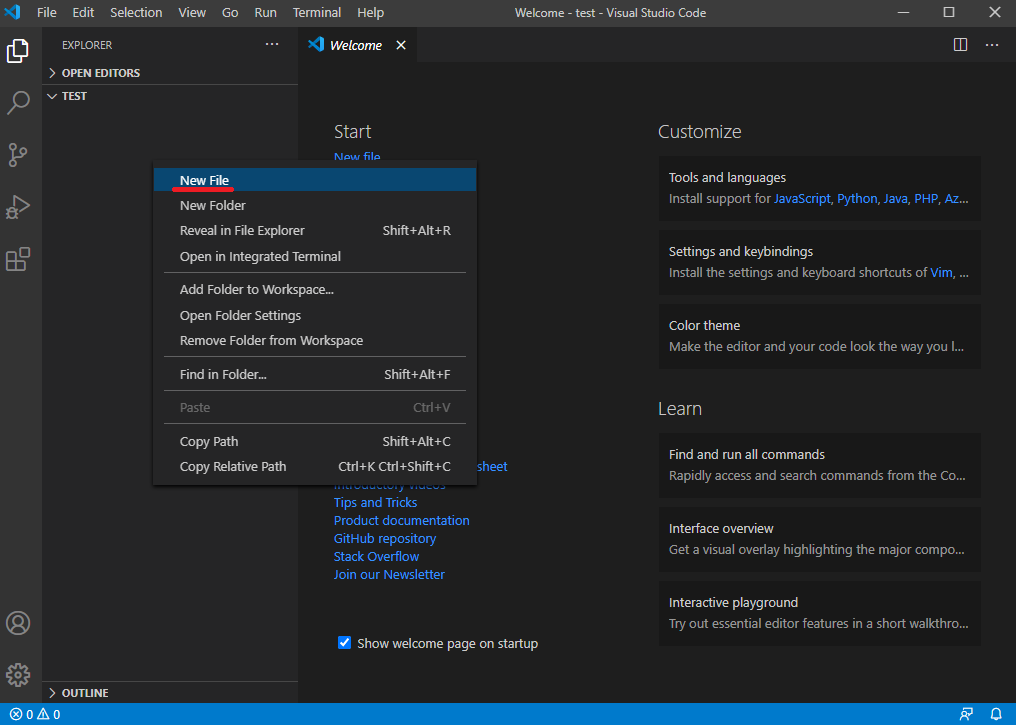
- 사이드 바에 추가된 폴더 영역에 마우스를 두고 오른쪽을 클릭 [New File]을 클릭합니다.

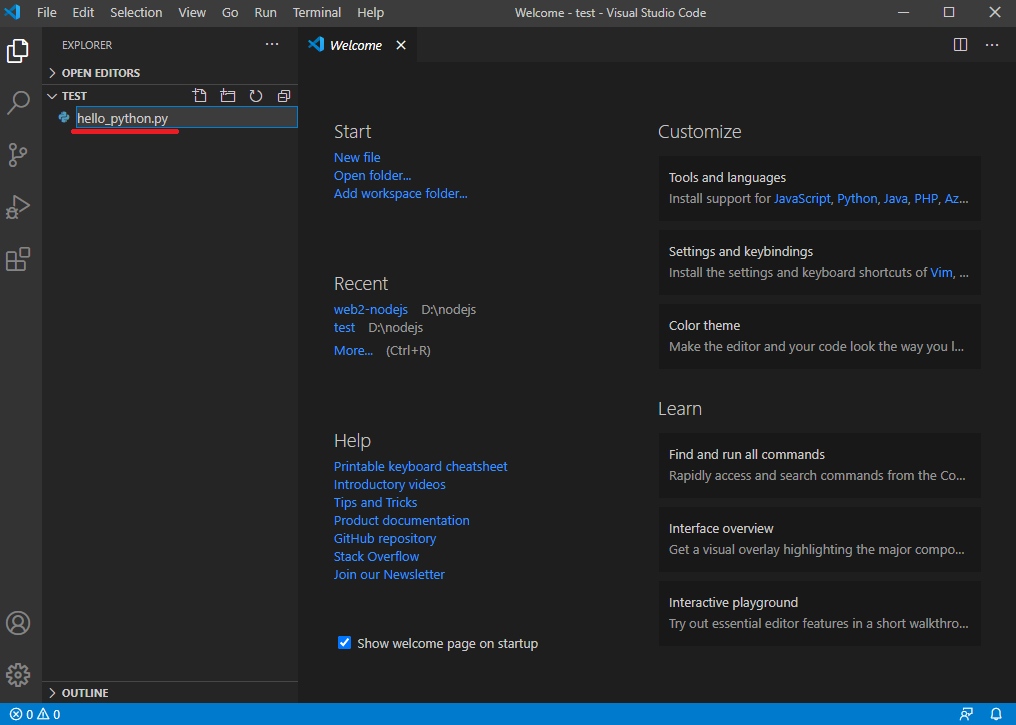
- 입력란에 자신이 원하는 '프로젝트명.py'를 입력 후 [enter]를 누릅니다.

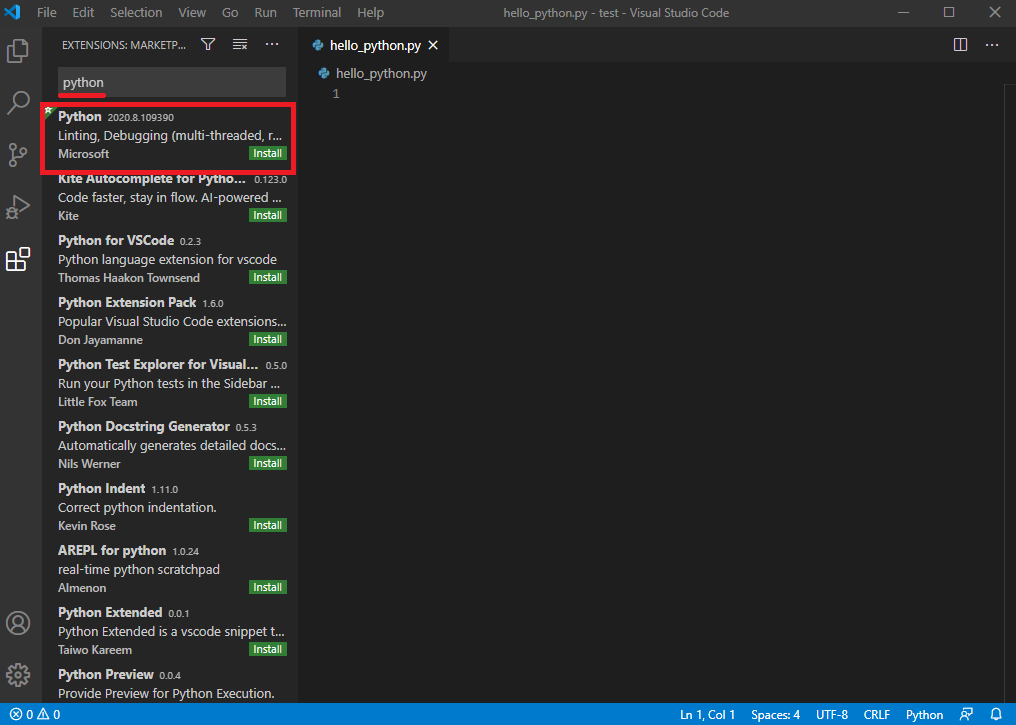
3.3 python 익스텐션 설치
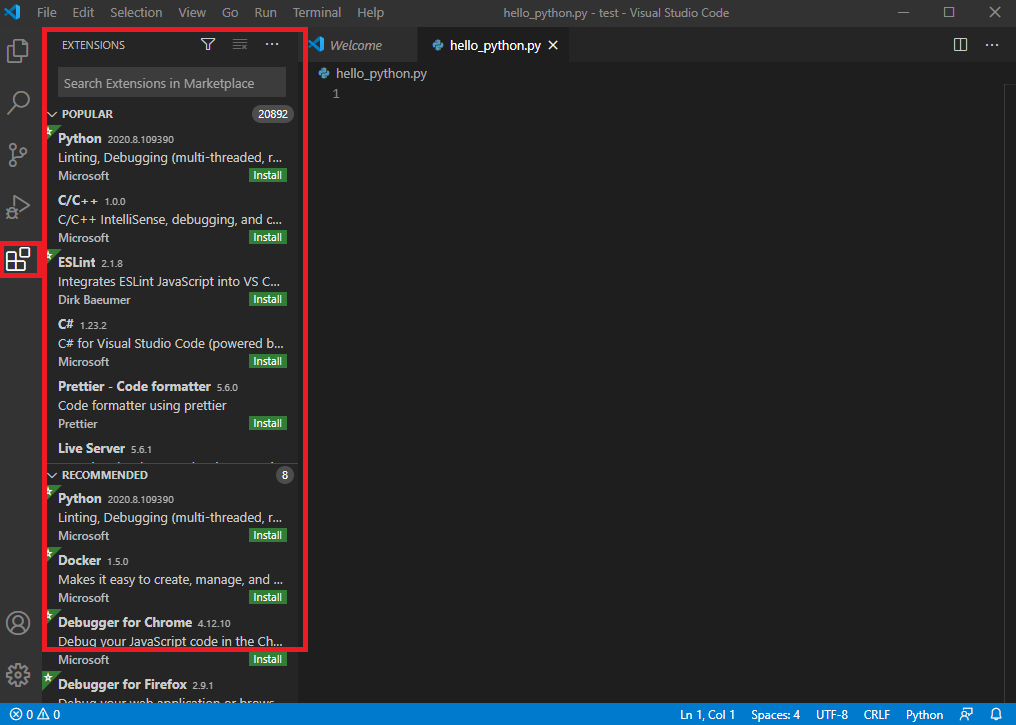
- 왼쪽 끝에 있는 액티비티 바에서 제일 아래에 있는 Extension 아이콘을 클릭합니다. 클릭을 하면 EXTENSION:MARKETPLACE창이 뜹니다.

- 검색란에 python을 입력하고 검색을 합니다. 검색 결과 제일 첫 번째 항목(Python)을 클릭합니다.

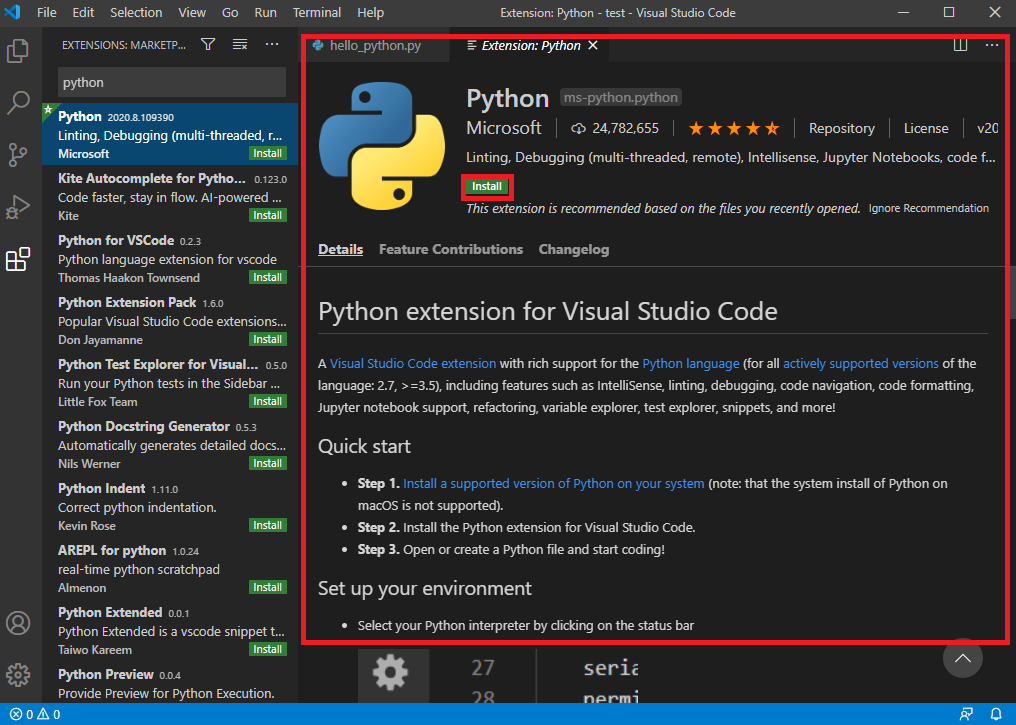
- Extension:Python창이 뜨고 해당 extension에 대한 자세한 설명으로 구성되어 잇습니다. 초록색 버튼 Install을 눌러서 설치를 진행합니다.
* Python extension은 InteliSense, 디버깅, Linting, Jupyter Notebooks를 지원합니다.
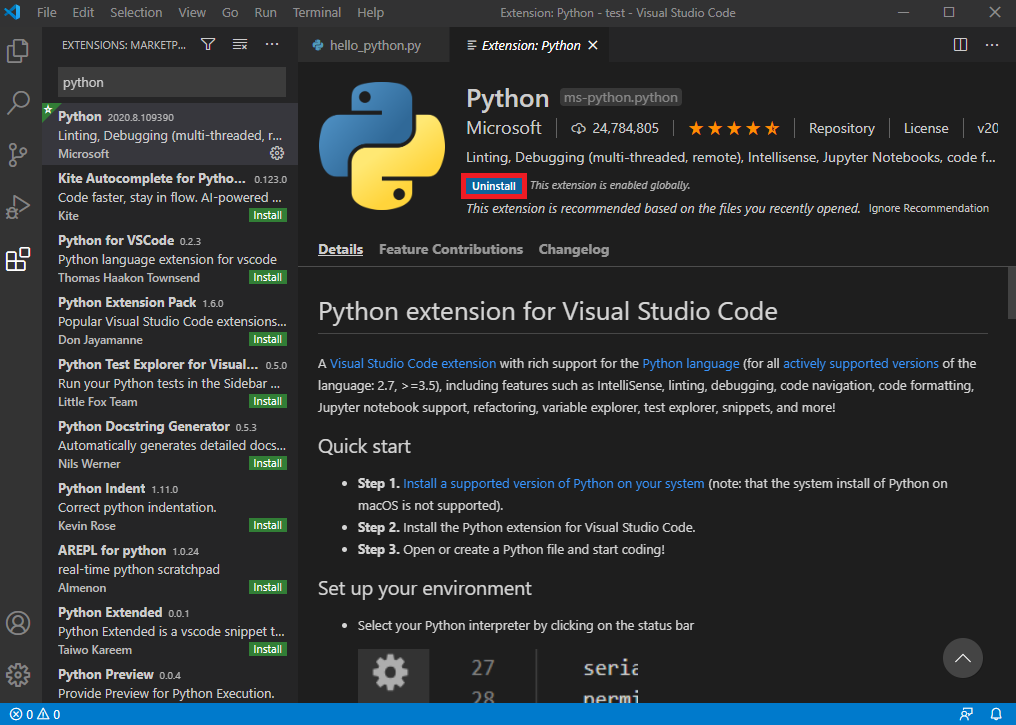
* 설치가 완료되면 아래의 스크린샷과 같이 Install 버튼이 Uninstall 파란색으로 변경됩니다.


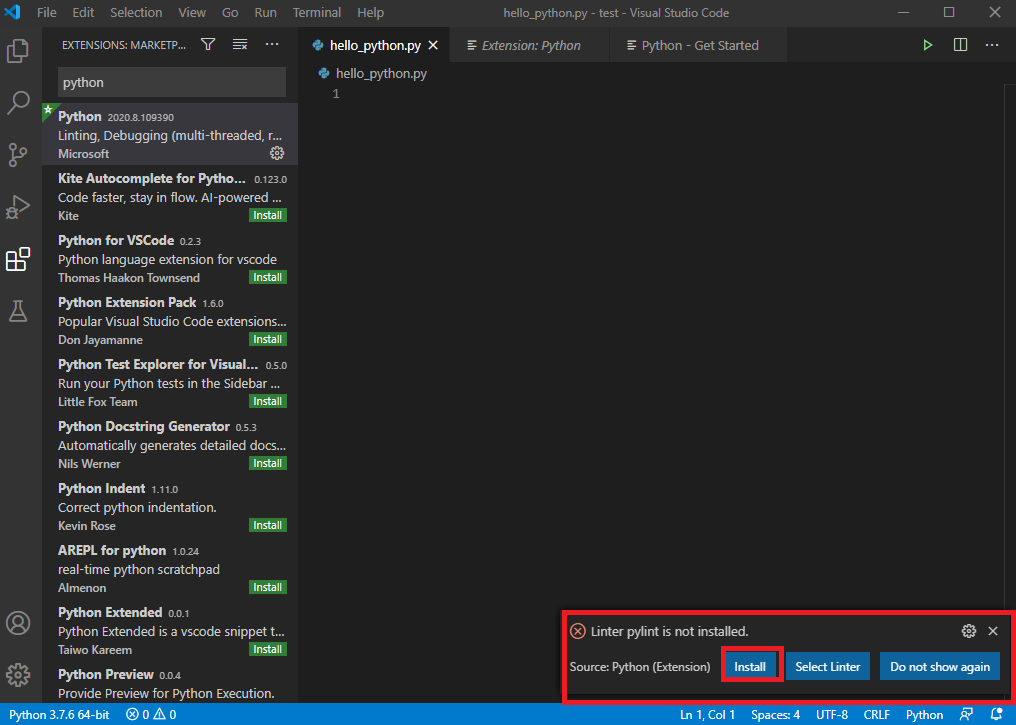
3.4 명령문 작성 및 파일 실행
* Linter pylint is not installed라는 경고창이 뜨시면 Install을 눌러서 설치를 진행해주시면 됩니다. (Lint는 정적 분석 도구입니다.)

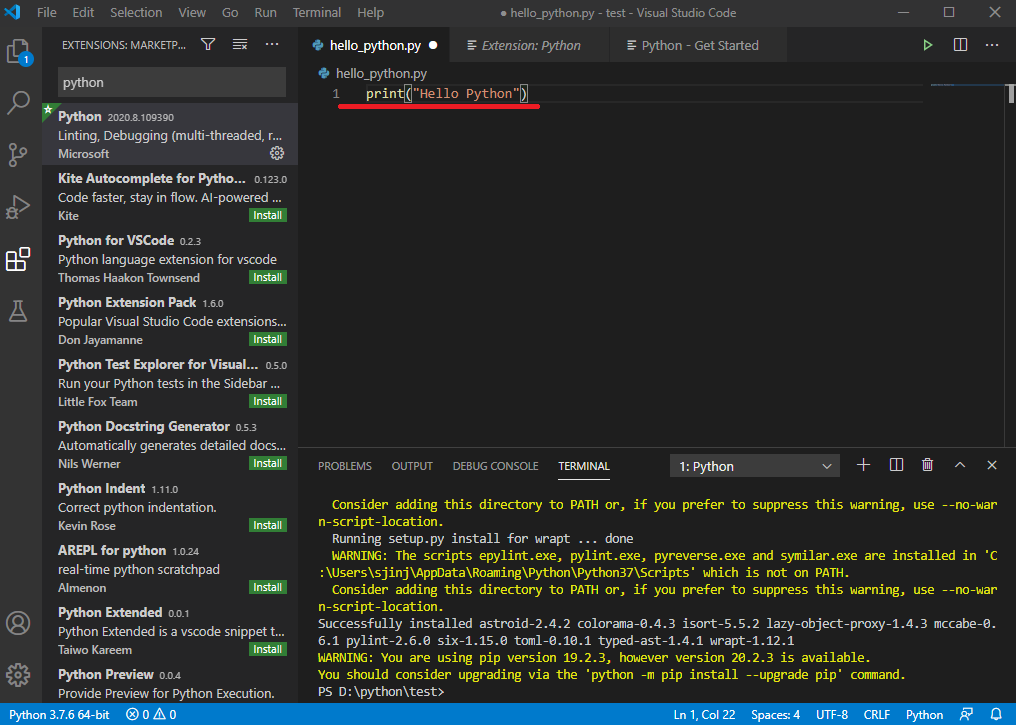
- 기존에 만들어 놓은 hello_pytho.py에 "print("Hello Python")"코드를 작성합니다.

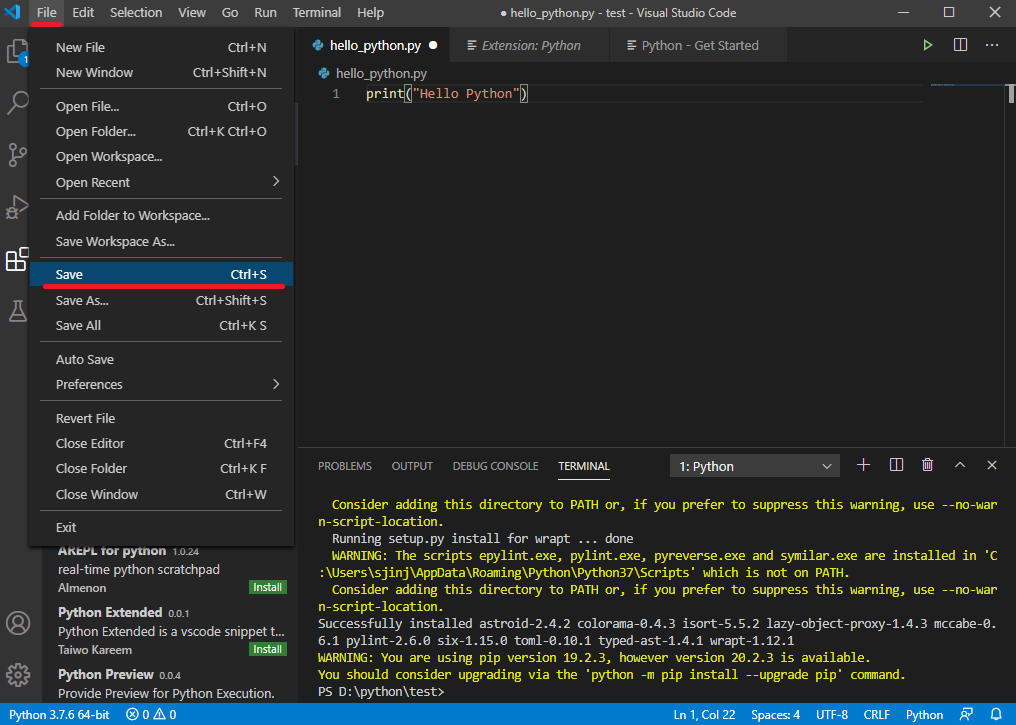
- 작성을 하셨다면 상단 메뉴바 [File] 클릭, [Save]를 클릭하여 저장하시거나 [ctrl + s]를 눌러서 파일을 저장해줍니다.

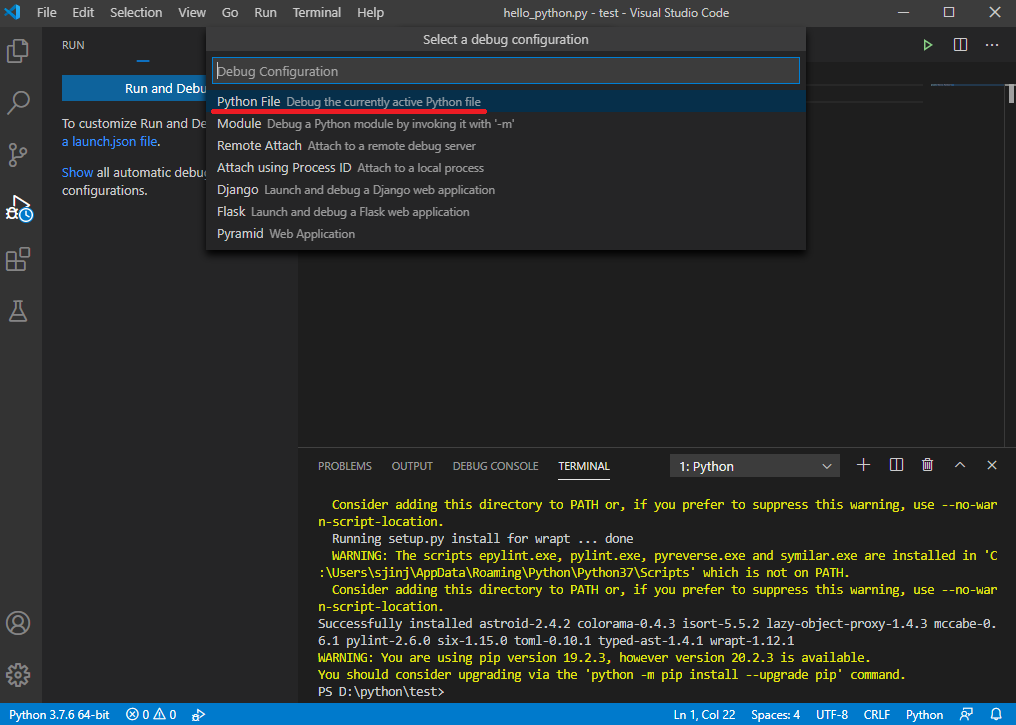
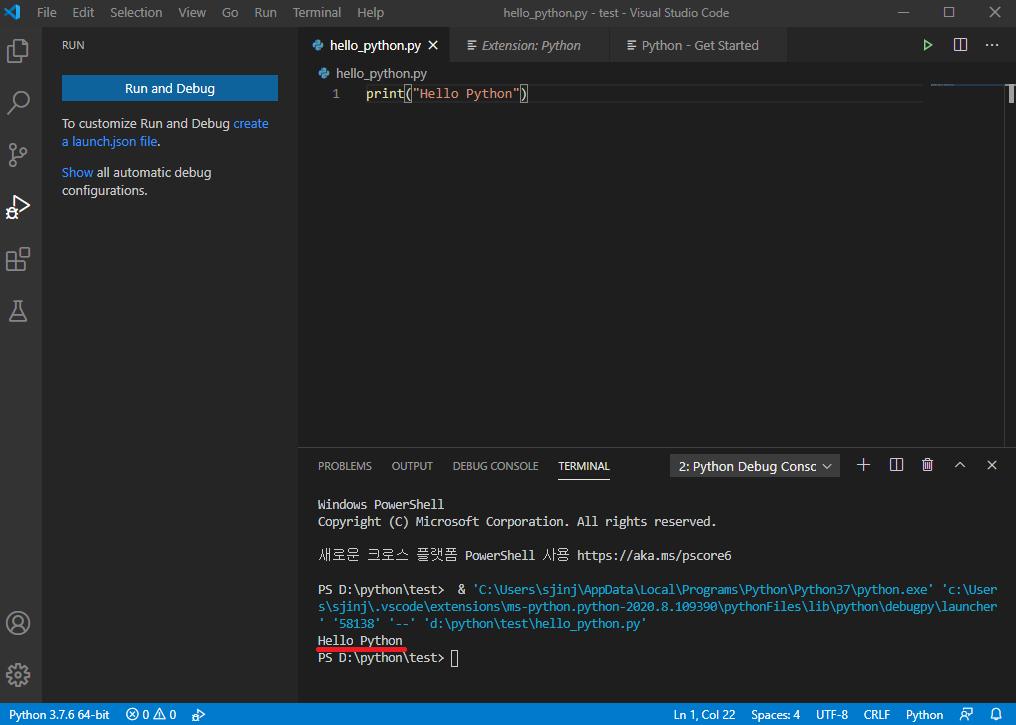
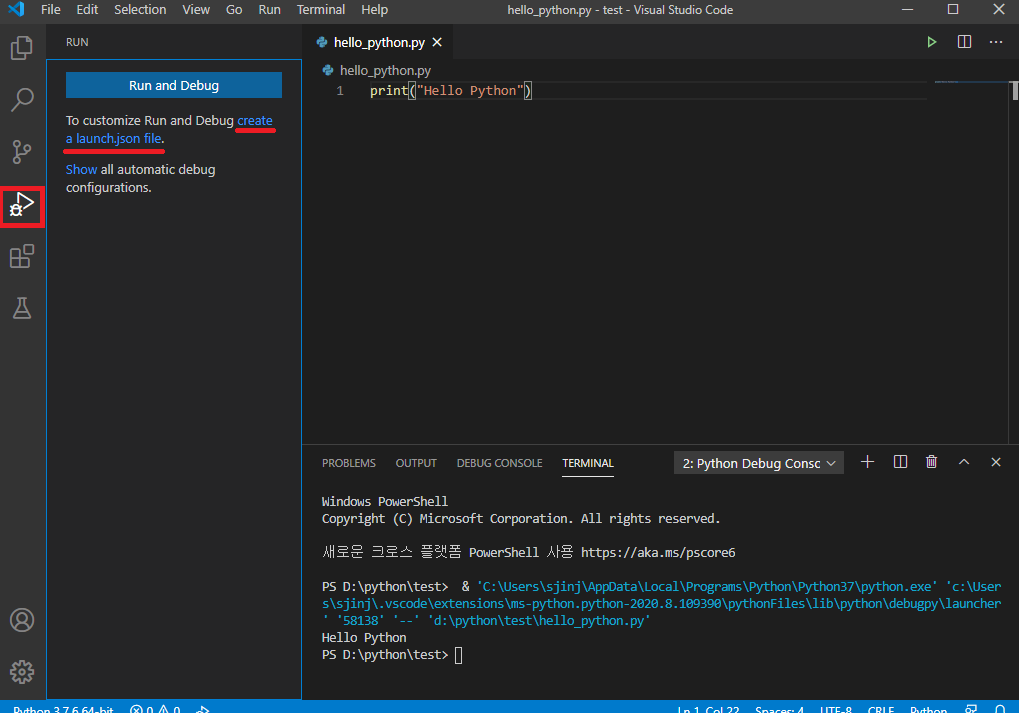
- 액티비티 바에 RUN 아이콘을 누릅니다. Run 창이 뜨면 [RUN and Debug]버튼을 클릭합니다.

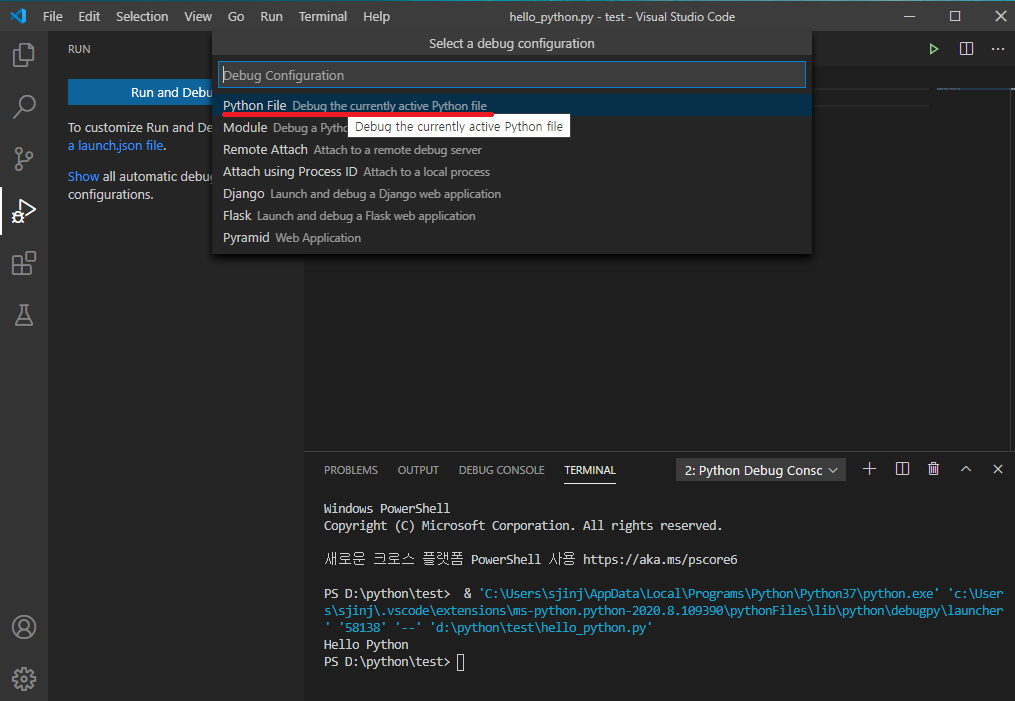
- select 목록이 뜨는데 [Python File]을 선택하시면 됩니다.

- 디버깅이 진행되고나서 코드가 실행되고 터미널 창에 코드 실행결과가 나옵니다.

4. launch.json(디버깅 환경설정 파일) 만들기
launch.json(디버깅 환경설정 파일) 만들기에 대해서 알아보겠습니다. 해당 파일이 없다면 위에서 진행한 것과 같이 [Run and Debug]을 누르고 [Python File]을 매번 일일이 선택하여 파이썬 코드를 실행해야만 합니다.
VSCode에서 생성해주는 launch.json파일에 특정 이유가 아니라면 기본적인 template 그대로 사용하셔도 상관없습니다. launch.json에 대한 자세한 설정 항목들이 궁금하시다면 demun.github.io/vscode-tutorial/debug/#launchjson을 참고해주세요.
- 액티비티 바에 Run 아이콘을 클릭하고 Run창을 띄우고, [create a launch.json file]을 클릭합니다.

- [python File]을 클릭합니다.

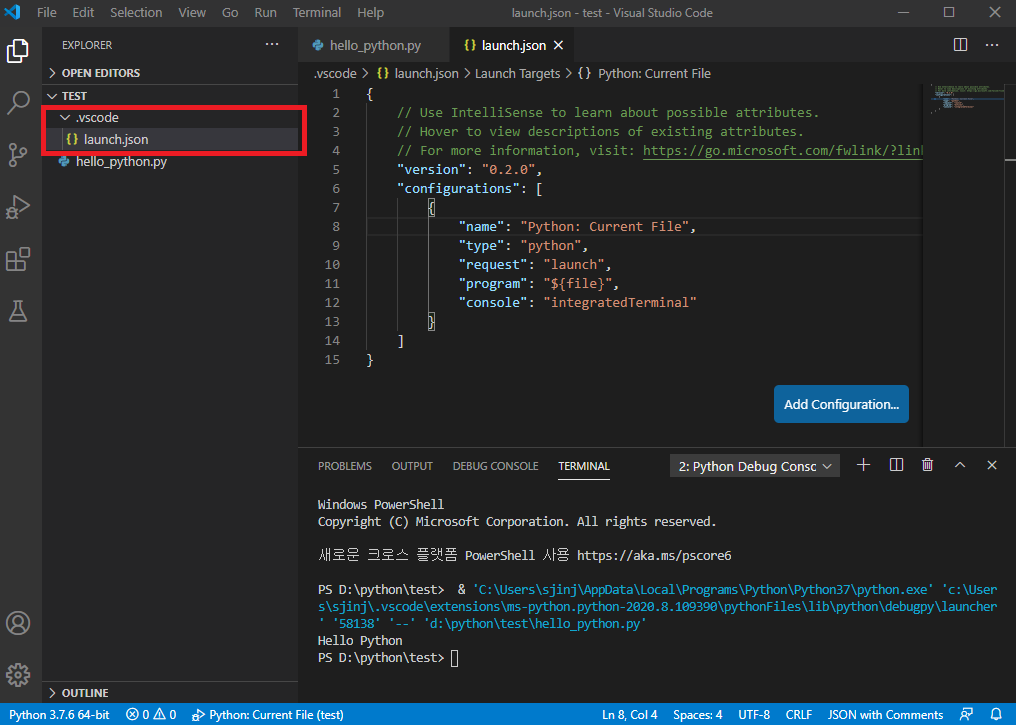
- launch.json 파일이 자동으로 생성되었습니다. (해당 파일이 생성된 위치는 자신이 추가한 프로젝트 폴더에서 [.vscod]라는 폴더가 생성되어 있는데 해당 폴더 안에 launch.json 파일이 있습니다.

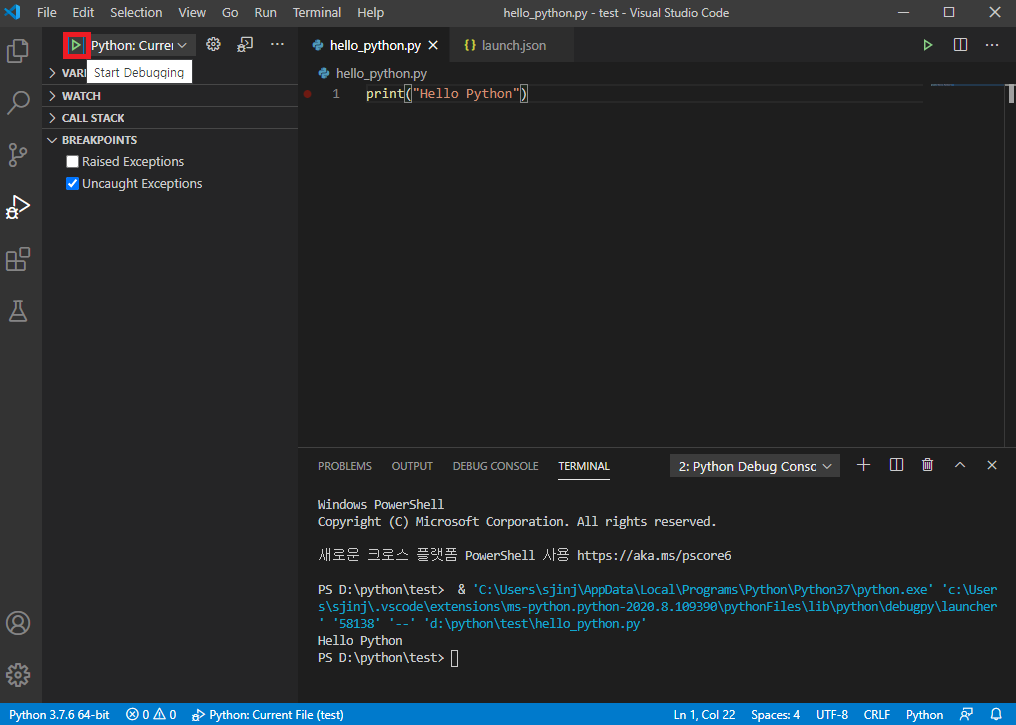
- 파이썬 파일을 실행시켜보겠습니다. 첫 번째 방법은 액티비티 바에 Run아이콘을 클릭하여 Run 창에 들어가시면 왼쪽 상단에 초록색 버튼이 생긴 걸 보실 수 있습니다. 초록색 재생 버튼을 누르시면 코드가 실행이 됩니다.

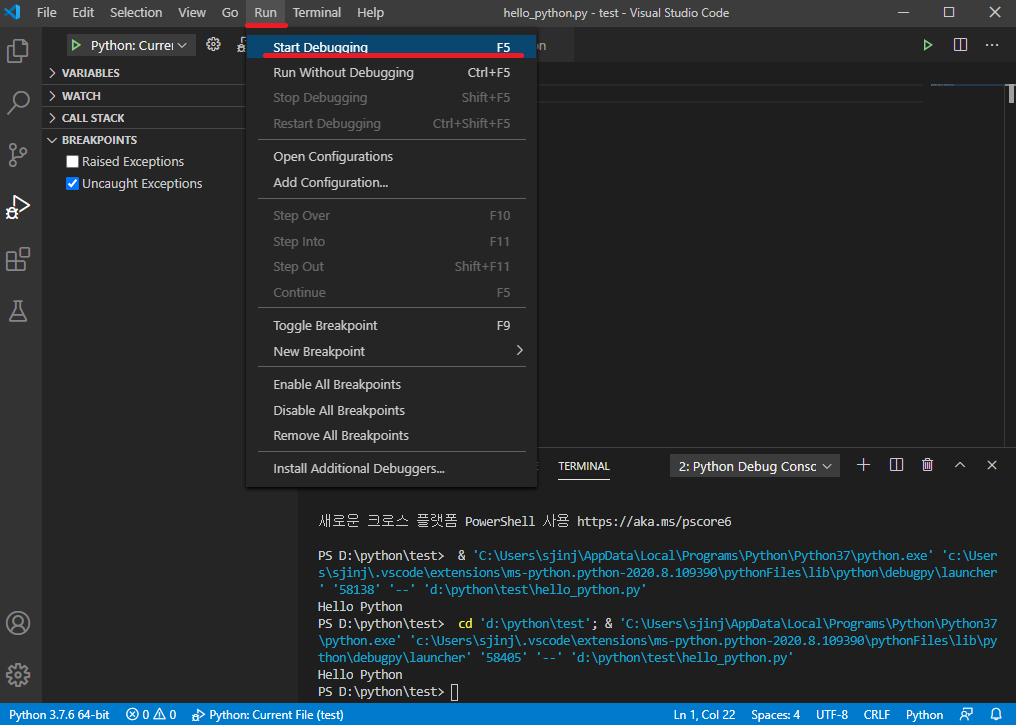
- 두 번째 방법은 상단 메뉴바에 Run을 클릭, [start Debugging]를 클릭하시면 됩니다. 세 번째 방법은 단축키 'F5'를 누르는 방법입니다.

Reference
Date
- 2020.09.18 작성
'정보 > IDE(설치,설정 등)' 카테고리의 다른 글
| [STS4][설정] MVC 프로젝트(Spring Legacy Project) 생성방법[STS3 tool 설치 방법] (1) | 2021.02.08 |
|---|---|
| [STS][설치방법] STS4 설치 방법(WINDOWS10)(2021.02기준) (0) | 2021.02.07 |
| [Python] Python 설치 방법 및 환경변수 설정(Window10기준) (2) | 2020.09.17 |
| [VSCode] 프로젝트 폴더(항목) 추가 및 제거 방법 (3) | 2020.09.16 |
| [node.js] VSCode 에서 Node.js 개발환경 구축 (1) | 2020.09.15 |





