| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 쇼핑몰 포트폴리오
- 스프링 프로젝트 설정
- 정규표현식
- oracle 설치방법
- 회원가입 기능
- 스프링 파일 삭제
- 스프링 메일 전송
- ResponseEntity
- Bcrypt
- 삭제 구현
- 쇼핑몰 프로젝트
- 스프링 게시판 구현
- 스프링 게시판
- 스프링 프로젝트
- 로그아웃 기능 구현
- 스프링 포트폴리오
- 인증번호 전송
- 스프링 HikariCP
- 스프링 프로젝트 기본 설정
- spring 프로젝트
- 스프링 업로드
- 스프링 쇼핑몰 프로젝트
- 스프링 이미지
- 이미지 출력
- BCrypt 적용
- 로그인 기능
- 파일 업로드
- 스프링 쇼핑몰
- spring 쇼핑몰
- arraylist
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][13] 작가 테이블 구성 & 기타 작업(로고,footer영역, 관리자 페이지) - 1 본문
[Spring][쇼핑몰 프로젝트][13] 작가 테이블 구성 & 기타 작업(로고,footer영역, 관리자 페이지) - 1
Kim VamPa 2021. 2. 5. 08:38프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
1. 작가 테이블 작성
2. 로고 삽입
3. footer 영역 작성
4. 상품 등록, 상품 관리, 작가 등록, 장가 관리 페이지 작성 및 맵핑 메서드 작성 (다음 포스팅)
프로젝트 쇼핑몰의 주제를 "책(Book)"으로 하고자 합니다. 상품에 데한 CRUD(Create, Read, Update, Delete) 기능을 포스팅할 예정이 었지만, 상품 정보에 포함될 '작가'에 대한 정보를 좀 더 세분화하기로 하였고 따라서 먼저 '작가'에 대한 정보를 CRUD 기능을 먼저 구현하고자 합니다. 상품에 대한 CURD는 다소 많은 데이터를 처리해야 해서 복잡하기 때문에 다소 적은 데이터를 다루는 작가 CRUD를 먼저 익힌 후 상품에 대한 CURD를 다룬다면 조금 쉽게 접근할 수 있다고 생각합니다. 본격적으로 작가 데이터 CRUD기능 구현에 앞서 기반이 되는 '작가 테이블'을 이번 포스팅에서 작성하겠습니다.
추가적으로 홈페이지 모든 페이지에 들어갈 하단 영역, 즉 footer 영역을 작성할 것이고, 로고 그림을 제작해 메인 페이지와 footer영역에 삽입할 것입니다.
마지막으로 앞으로의 포스팅에서 상품과 작가에 대한 CRUD기능을 구현할 것인데, 이를 진행 할 수 있는 페이지들을 작성하고 해당 페이지로 들어갈 수 있는 맵핑 메서드를 작성할 것입니다.(글이 길어져서 다음 포스팅에서 진행합니다.)
순서
1. 작가 테이블
2. 로고
3. footer 영역
※ 관리자 페이지 일부 수정
1. 로그인 메서드 적용
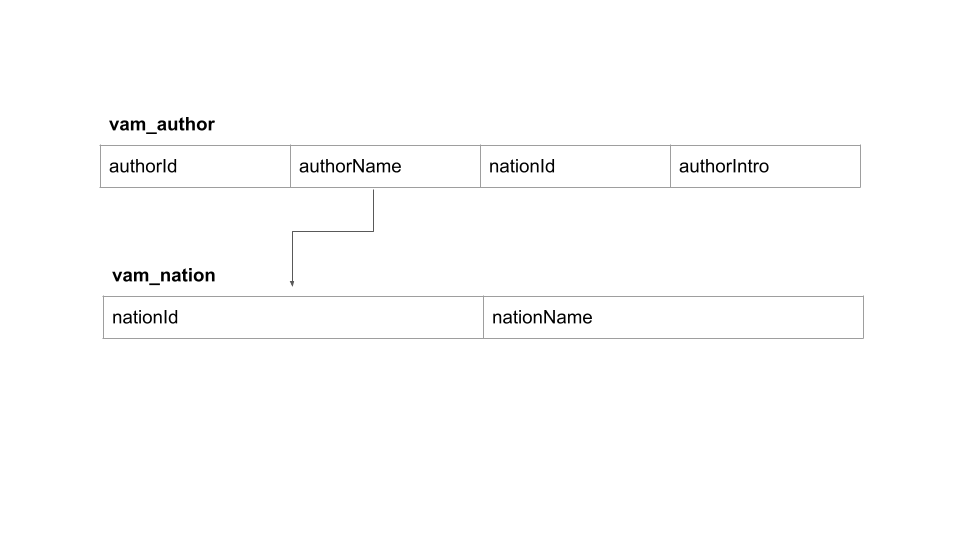
작가 테이블에는 '작가ID', '작가 이름', '작가 소속 국가', '작가 소개'로 구성할 것입니다. 추가적으로 '작가 소속 국가'의 값은 "국내"와 "국외"만 들어갈 수 있도록 하기 위해서 따로 소속 국가 테이블을 만들고 값을 생성한 뒤 해당 테이블의 값을 참조하도록 만들 것입니다.

sql 작성 순서는 다음 순서를 따를것입니다.
1. vam_nation 생성
2. vam_nation 데이터 삽입('국내', '국외')
3. vam_author 생성 및 외래키 설정
vam_author 테이블의 authorId컬럼의 경우 자동 증가 값 설정을 할 것입니다.
Oracle
Oracle 경우 다음과 같이 작성하였습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
-- 국가 테이블 생성
create table vam_nation(
nationId varchar2(2) primary key,
nationName varchar2(50)
);
-- 국가 테이블 데이터 삽입
insert into vam_nation values ('01', '국내');
insert into vam_nation values ('02', '국외');
-- 작가 테이블 생성
create table vam_author(
authorId number generated as identity (start with 1) primary key,
authorName varchar2(50),
nationId varchar2(2),
authorIntro long,
foreign key (nationId) references vam_nation(nationId)
);
commit; |
MySQL
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
-- 국가 테이블 생성
create table vam_nation(
nationId varchar(2) primary key,
nationName varchar(50)
);
-- 국가 테이블 데이터 삽입
insert into vam_nation values ('01', '국내');
insert into vam_nation values ('02', '국외');
-- 작가 테이블 생성
create table vam_author(
authorId int auto_increment primary key,
authorName varchar(50),
nationId varchar(2),
authorIntro text,
foreign key (nationId) references vam_nation(nationId)
);
|
테스트
아래의 명령문을 실행하여 정상적으로 데이터가 삽입이 되는지 확인합니다.
|
1
2
3
4
5
|
insert into vam_author(authorName, nationId, authorIntro) values('유홍준', '01', '작가 소개입니다' );
insert into vam_author(authorName, nationId, authorIntro) values('김난도', '01', '작가 소개입니다' );
insert into vam_author(authorName, nationId, authorIntro) values('폴크루그먼', '02', '작가 소개입니다' );
-- oracle 경우 commit; |
결과


2. 로고
메인 페이지 로고 영역을 채우고자 합니다. 자신이 원하는 이미지를 다운로드하거나 만들어서 "resources/img"경로에 저장합니다.(img폴더를 새로 만들었습니다.)
저는 간단하게 그림 4 이미지를 그림판으로 만들어서 진행하였습니다.


로고 그림을 넣어주어야 할 위치는 class 속성 값이 "logo_ara"인 <div> 태그 내부입니다.

해당 영역에 <h1> 태그를 지우고 아래의 코드를 추가해줍니다.
- 이미지를 누르면 메인 페이지로 이동할 수 있도록 <a> 태그 도한 추가하였습니다.
|
1
2
3
|
<a href="/main"><img src="resources/img/mLogo.png"></a>
|

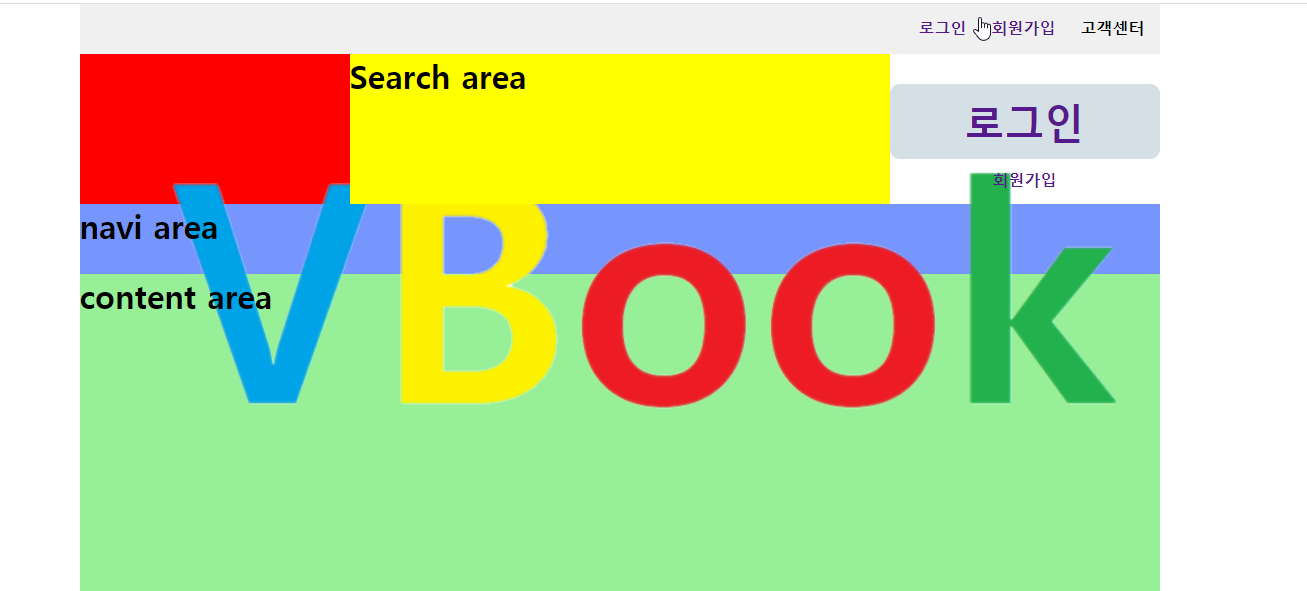
정상적으로 이미지가 삽입되었는지 메인 페이지(main.jsp)에 접속하였습니다.

이미지가 정상적으로 출력되는 것을 알 수 있습니다. 이미지를 원하는 영역에 출력시키기 위해 기존의 로고 영역 css 설정을 수정하였습니다
기존 css
|
1
2
3
4
5
6
7
8
9
|
/* 로고 영역 */
.logo_area{
width: 25%;
height: 100%;
background-color: red;
float:left;
}
|
수정 css
|
1
2
3
4
5
6
7
8
9
10
11
12
|
/* 로고 영역 */
.logo_area{
width: 25%;
height: 100%;
float:left;
}
.logo_area img{
width: 100%;
height: 100%;
}
|
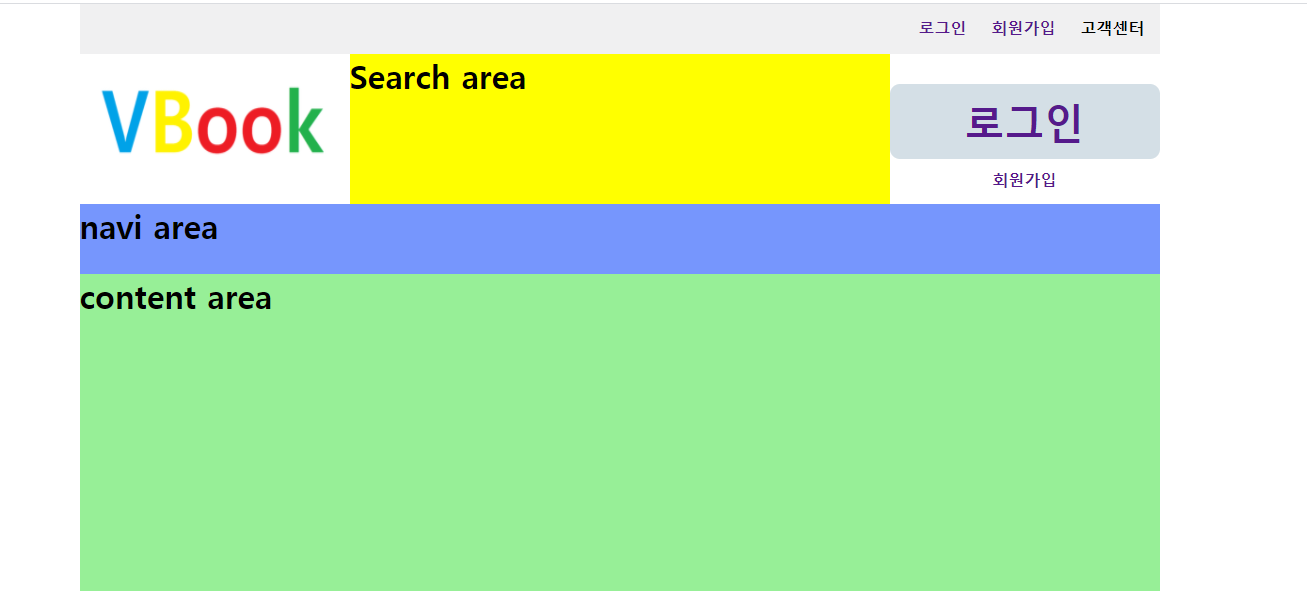
다시 메인 페이지(main.jsp)에 접속해보니 제가 의도한 대로 출력이 되었습니다.

3. Footer 영역
대부분의 홈페이지를 들어가 보면 페이지 하단에 서비스를 제공하는 회사에 관한 정보가 담긴 footer 영역이 있습니다.


프로젝트 홈페이지가 좀 더 그럴듯하게 보이게 하기 위해서 교보문고 홈페이지를 참고하여 아래와 같이 footer영역을 만들었습니다.

추가해준 코드는 다음과 같습니다.
main.jsp코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<!-- Footer 영역 -->
<div class="footer_nav">
<div class="footer_nav_container">
<ul>
<li>회사소개</li>
<span class="line">|</span>
<li>이용약관</li>
<span class="line">|</span>
<li>고객센터</li>
<span class="line">|</span>
<li>광고문의</li>
<span class="line">|</span>
<li>채용정보</li>
<span class="line">|</span>
</ul>
</div>
</div> <!-- class="footer_nav" -->
<div class="footer">
<div class="footer_container">
<div class="footer_left">
<img src="resources/img/Logo.png">
</div>
<div class="footer_right">
(주) VamBook 대표이사 : OOO
<br>
사업자등록번호 : ooo-oo-ooooo
<br>
대표전화 : oooo-oooo(발신자 부담전화)
<br>
<br>
COPYRIGHT(C) <strong>kimvampa.tistory.com</strong> ALL RIGHTS RESERVED.
</div>
<div class="clearfix"></div>
</div>
</div> <!-- class="footer" -->
|
main.css 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
/* footer navai 영역 */
.footer_nav{
width:100%;
height:50px;
}
.footer_nav_container{
width: 100%;
height: 100%;
background-color:#8EC0E4;
}
.footer_nav_container>ul{
font-weight : bold;
float:left;
list-style:none;
position:relative;
padding-top:10px;
line-height: 27px;
font-family: dotum;
margin-left: 10px;
}
.footer_nav_container>ul>li{
display:inline;
width: 45px;
height: 19px;
padding: 10px 9px 0 10px;
}
.footer_nav_container>ul>span{
margin: 0 4px;
}
/* footer 영역 */
.footer{
width:100%;
height:130px;
background-color:#D4DFE6;
padding-bottom : 50px;
}
.footer_container{
width: 100%;
height: 100%;
margin: auto;
}
.footer_left>img {
width: 150%;
height: 130px;
margin-left: -20px;
margin-top: -12px;
}
.footer_left{
float :left;
width: 170px;
margin-left: 20px;
margin-top : 30px;
}
.footer_right{
float :left;
width: 680px;
margin-left: 70px;
margin-top : 30px;
}
|
추가 해준 위치는 class속성 값이 "wrap"인 <div> 태그 제일 하단에 추가해주었습니다.

관리자 메인 페이지(/admin/main.jsp)에도 또한 추가해주었습니다. (동일하게 class 속성 값이 "wrap"인 <div> 태그 제일 하단에 추가하였습니다.)

※ 관리자 페이지 css 일부 수정
class 속성 값 " admin_top_wrap"인 <div> 태그 "margin-bottom : 15px;" css 속성 값을 추가하였습니다. 아래의 <div> 태그와 약간의 간격을 주기 위해서 수정하였습니다.


REFERENCE
DATE
- 2020.02.05
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][14] 작가등록 기능 구현 -1 (2) | 2021.02.08 |
|---|---|
| [Spring][쇼핑몰 프로젝트][13] 작가 테이블 구성 & 기타 작업(로고,footer영역, 관리자 페이지) - 2 (10) | 2021.02.05 |
| [Spring][쇼핑몰 프로젝트][12] 인터셉터 적용 (16) | 2021.02.01 |
| [Spring][쇼핑몰 프로젝트][11] gnb(비동기 로그아웃 버튼) (1) | 2021.01.29 |
| [Spring][쇼핑몰 프로젝트][11] gnb 영역(로그인,비로그인,관리자) (11) | 2021.01.28 |





