| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- BCrypt 적용
- spring 프로젝트
- 로그아웃 기능 구현
- 회원가입 기능
- 파일 업로드
- 삭제 구현
- oracle 설치방법
- spring 쇼핑몰
- 스프링 쇼핑몰 프로젝트
- 스프링 메일 전송
- 스프링 파일 삭제
- 스프링 HikariCP
- 인증번호 전송
- 쇼핑몰 포트폴리오
- 스프링 게시판 구현
- 로그인 기능
- Bcrypt
- ResponseEntity
- 이미지 출력
- 스프링 게시판
- 스프링 이미지
- 스프링 업로드
- 정규표현식
- 스프링 프로젝트 기본 설정
- 쇼핑몰 프로젝트
- 스프링 프로젝트
- arraylist
- 스프링 프로젝트 설정
- 스프링 포트폴리오
- 스프링 쇼핑몰
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][11] gnb(비동기 로그아웃 버튼) 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
로그아웃 버튼 기능을 비동기식 요청 구현
gnb영역에서 로그인한 상황에서 나타나는 로그아웃 버튼의 기능 구현을 목표로 합니다. 저번 포스팅에서 구현한 로그아웃 버튼과 같이 세션을 제거하는 것이 핵심입니다. 하지만 이번 포스팅에선 세션 제거를 요청하는 방식을 비동기 방식으로 구현하고자 합니다. (화면 이동 없이 로그아웃 기능 실행)
순서
1. 전체 흐름
2. Javascript 처리
3. 서버 메서드 작성(MemberController.java)
4. 테스트
1. 전체 흐름
저번 포스팅에서 구현했던 로그아웃 메서드의 경우 메서드 작업이 완료된 뒤 지정된 특정 화면으로만 이동되도록 하였습니다. 로그아웃 버튼의 경우 거의 모든 페이지에 삽입되어야 하는데, 이럴경우 페이지가 많아지면 그 페이지수만큼 그에 맞는 로그아웃 메서드를 작성해야 합니다.
하지만 이번에 구현하고자 로그아웃은 특정 화면으로 이동없이 현 페이지가 새로고침 됨으로써 화면의 구성이 바뀌도록 하는 것이 목표입니다.
전체적인 흐름은 로그아웃 버튼을 자바스크립트를 통해서 동작하게 만들고 ajax를 통해서 서버에 로그아웃 메서드를 요청하도록 할 것입니다. 로그아웃 메서드가 수행이 완료되면 다른 화면으로 이동 없이 요청한 페이지에서 새로고침 되어 로그아웃 되었을 때의 화면 구성으로 변환 되도록 작성할 것입니다.
로그 아웃 버튼 클릭 => javascript 버튼 메서드 작동 => ajax 통해 로그아웃 요청 => 서버 로그아웃 수행 => 화면 이동없이 새로고침 통해 화면 변환
2. javascript 처리
Jquery를 사용 할 것이기 때문에 메인 페이지(main.jsp) 상단에 먼저 Jquery url 스크립트 태그를 추가합니다.
|
1
2
3
4
5
6
|
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
|

먼저 gnb 영역의 로그아웃 문구를 <a> 태그로 감싸줍니다. 단 해당 <a> 태그는 url 경로를 추가해주는 것이 아니라 단순하 id속성만 부여합니다.
|
1
2
3
|
<a id="gnb_logout_button">로그아웃</a>
|

<body> 태그 내부 하단에 <script> 태그와 gnb 영역의 로그아웃 버튼을 동작하는 메서드 코드를 작성하여 해당 메서드가 작동을 하는지 테스트합니다.
|
1
2
3
4
5
6
7
8
9
10
|
<script>
/* gnb_area 로그아웃 버튼 작동 */
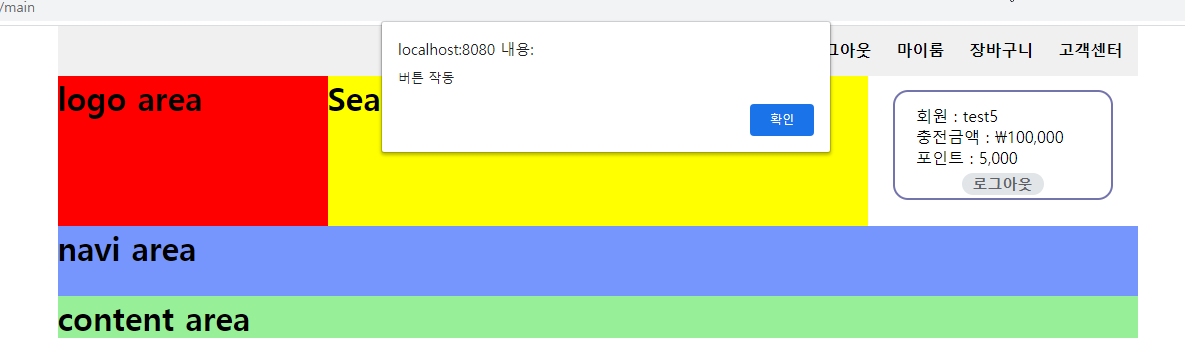
$("#gnb_logout_button").click(function(){
alert("버튼 작동");
});
</script>
|


로그아웃을 POST방식으로 요청하는 ajax 코드를 아래와 같이 작성합니다. 로그아웃을 요청하는 url 메서드는 다음 순서에서 작성합니다. [success] 옵션에서 해당 요청이 정상적으로 수행되었는지 확인하기 위해 alert창이 뜨도록 작성하였고, 현재의 페이지가 새로고침 되도록 작성하였습니다. (새로고침을 해주어야 세션의 변경사항이 화면에 반영되기 때문입니다.)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<script>
/* gnb_area 로그아웃 버튼 작동 */
$("#gnb_logout_button").click(function(){
//alert("버튼 작동");
$.ajax({
type:"POST",
url:"/member/logout.do",
success:function(data){
alert("로그아웃 성공");
document.location.reload();
}
}); // ajax
});
</script>
|

3. 서버 메서드 작성(MemberController.java)
MemberController.java에 뷰(View)에서 요청하는 url의 메서드를 작성합니다. 주의할 점은 ajax를 통해서 서버에 요청을 하는 방식이기 때문에 해당 메서드에 반드시 @ResponseBody 어노테이션을 붙여주어야 한다는 점입니다. 뷰(View)에 특정 데이터를 전달해야 할 경우 반환 방식을 String으로 하면 되지만 메서드의 작업만 수행하면 되기 때문에 메서드의 반환 방식은 void로 하였습니다. 메서드 구현부는 저번 포스팅에서의 로그아웃 메서드 구현부와 같이 단순히 세션의 정보를 제거해주는 코드를 작성하였습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
/* 비동기방식 로그아웃 메서드 */
@RequestMapping(value="logout.do", method=RequestMethod.POST)
@ResponseBody
public void logoutPOST(HttpServletRequest request) throws Exception{
logger.info("비동기 로그아웃 메서드 진입");
HttpSession session = request.getSession();
session.invalidate();
}
|

3. 테스트
구현한 기능이 정상적으로 작동하는지 테스트하기 위해서, 로그인을 하여 gnb영역의 로그아웃 버튼을 클릭합니다.



의도한 대로 작동한 것을 확인할 수 있습니다. 정상적으로 작동하는 것을 확인하였기 때문에 alert() 코드를 삭제하거나 주석 처리합니다.
REFERENCE
DATE
- 2020.12.29
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][13] 작가 테이블 구성 & 기타 작업(로고,footer영역, 관리자 페이지) - 1 (11) | 2021.02.05 |
|---|---|
| [Spring][쇼핑몰 프로젝트][12] 인터셉터 적용 (16) | 2021.02.01 |
| [Spring][쇼핑몰 프로젝트][11] gnb 영역(로그인,비로그인,관리자) (11) | 2021.01.28 |
| [Spring][쇼핑몰 프로젝트][10] 로그아웃 기능 구현(메인페이지) (2) | 2021.01.28 |
| [Spring][쇼핑몰 프로젝트][9] 비밀번호 인코딩(BCryptPasswordEncoder 적용) - 2 (10) | 2021.01.21 |





