| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 회원가입 기능
- 인증번호 전송
- oracle 설치방법
- 쇼핑몰 프로젝트
- 정규표현식
- 스프링 게시판 구현
- 이미지 출력
- 스프링 프로젝트 기본 설정
- 스프링 포트폴리오
- arraylist
- ResponseEntity
- Bcrypt
- 스프링 메일 전송
- 삭제 구현
- 스프링 HikariCP
- 스프링 쇼핑몰 프로젝트
- 스프링 파일 삭제
- 스프링 게시판
- 로그아웃 기능 구현
- 스프링 프로젝트
- 스프링 프로젝트 설정
- spring 프로젝트
- 쇼핑몰 포트폴리오
- BCrypt 적용
- 로그인 기능
- 스프링 쇼핑몰
- 스프링 이미지
- 스프링 업로드
- 파일 업로드
- spring 쇼핑몰
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트] 변경사항 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
1. 노트북을 수리하면서 컴퓨터를 포맷하게 되었습니다. 그에 따라 Java언어와 DB를 새로 설치하게 되었습니다. 기존과 똑같은 버전을 설치하려고 하였지만, 공부를 하며 새로운 기능이 필요하거나 더이상 옛 버전을 지원하지 않는 이유로 Java 11 버전과 Oracld DB 19 버전을 설치하였습니다. 그에 따라 새로운 버전을 사용할 수 있도록 일부 코드와 설정을 수정하였습니다.
* 앞으로의 구현할 것들이 새로운 버전의 JAVA와 DB가 필요하다는 말은 아닙니다. 새로운 DB를 설치한경우 혹은 자바의 버전을 변경하시고 싶으신 분만 참고하시면 됩니다.
2. 추가적으로 현재 진행중인 프로젝트의 첫 화면이 의도와 다르게 한쪽으로 계속 치우쳐져서 나오고 있습니다. 이를 수정하고자 합니다.

목차
1. DB 관련 변경 설정
1.1 Oracle
1.3 MySQL
2. 스프링 JDK버전 변경
3. 프로젝트 CSS 일부 수정
1. DB관련 변경 설정
1.1 Oracle
오라클은 두 가지를 체크하면 되었습니다.

1. 그림 2의 1번 부분입니다. 해당 부분은 "호스트 이름:포트번호:시드명"입니다. 변경된 부분이 있다면 해당 부분도 변경해주셔야 합니다. 저의 경우 시드가 'xe'에서 'orcl'로 변경되어서 해당 부분만 변경하였습니다.
2. 새로운 아이디와 비번을 입력해주어야 합니다. 오라클에서 기존과 동일한 아이디와 비번을 생성하셨다면 따로 변경하실 필요는 없습니다. 오라클 계정 생성 및 권한 설정은 아래의 링크를 참고하시면 됩니다.
[Oracle 기본사용법][01]사용자(USER)생성, 스키마(SCHEMA) 생성
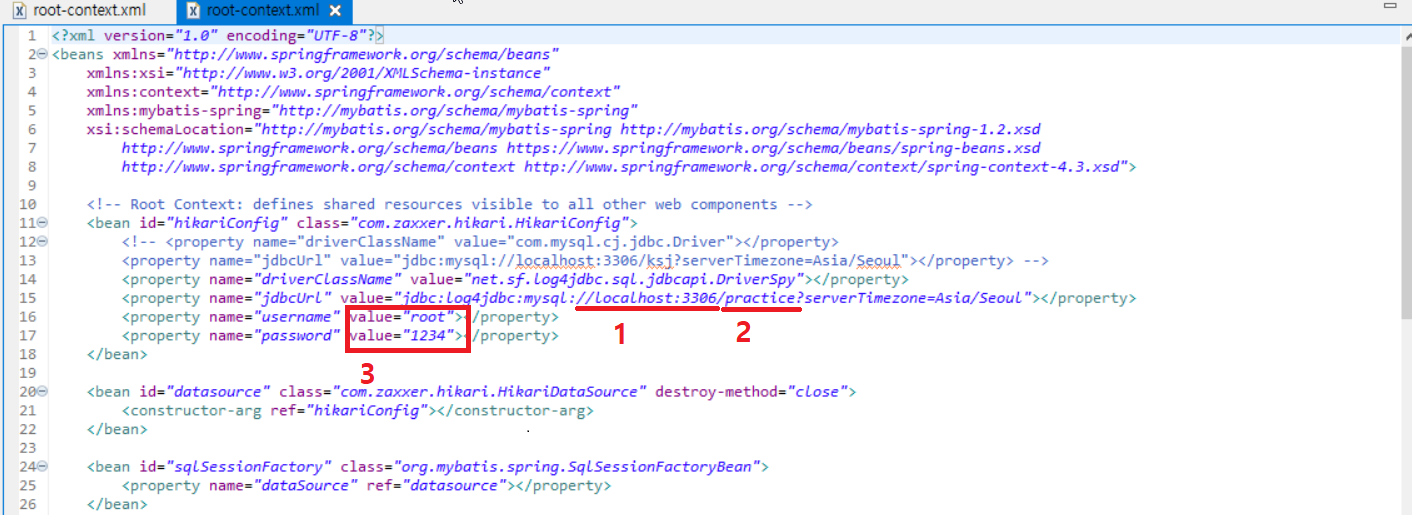
1.2 MySQL
MySQL은 3가지를 체크하시면 됩니다.

1. '호스트명:포트번호'가 변경되었다면 해당 부분을 수정해주셔야 합니다. 저 같은 경우 모든 설정을 기본 설정 그대로 설치하였을 때 해당 부분은 변경해줄 필요가 없었습니다.
2. schema 부분입니다. root-context.xml에 설정해둔 schema명 그대로 다시 생성하여 사용한다면 해당 부분도 변경하지 않아도 됩니다.
3. 계정 아이디와 비밀번호입니다. 기존에 사용하던 아이디와 비번명 그대로 생성하셨다면 변경할 필요가 없습니다.
2. 스프링 JDK 버전 변경
전 이번에 STS4를 설치하여 사용하고 있습니다. STS4의 기본 JDK버전은 1.8이 설정되어 있었고, 프로젝트의 pom.xml에도 1.8을 사용 중이었습니다. 이번에 자바 11을 설치하여서 새로운 버전의 기능을 사용해보고 싶었기 때문에 STS의 기본 컴파일러 버전과 프로젝트의 자바 버전을 변경하였습니다. 기존 1.8 버전을 사용해도 전혀 문제가 없습니다. 단지, 자신이 버전을 바꿀 이유가 있으시다면 참고하시면 됩니다.
설명하기 앞서 진행하고자 하는 설정 변경은 프로젝트 단위 설정 변경입니다. 따라서 하나의 프로젝트의 자바 버전이 변경되었더라도 다른 프로젝트의 버전이 변경되지 않습니다.
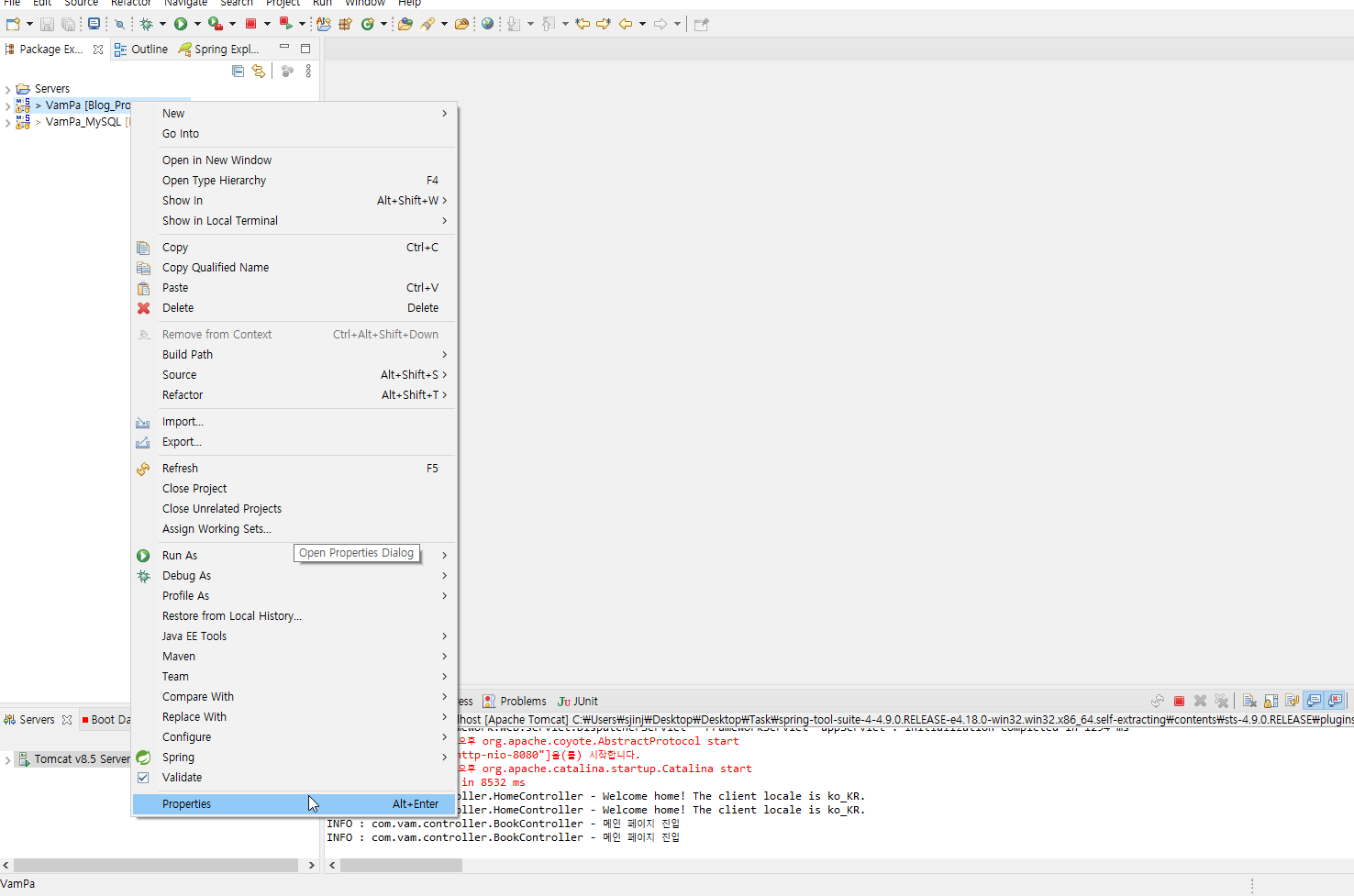
자바 버전을 변경해주고자 하는 프로젝트를 선택하여 마우스 오른쪽 클릭 한 뒤 [properties]를 클릭합니다.

좌측 목록 중 [Project facets]를 클릭하여 해당 설정 창을 들어갑니다. 아래의 그림과 같이 Java란의 버전을 자신이 원하는 버전으로 변경합니다.

이번엔 좌측 항목에서 [Java Compiler]를 클릭하여 해당 설정창으로 들어갑니다. 상단에 [Use compliance from execution...] 문구가 적혀있는 체크 박스에 체크를 해제해줍니다. 바로 아래에 [Compiler compliance level] 문구 바로 옆 버전 선택란에 자신이 원하는 버전으로 변경해주시면 됩니다.

위의 설정을 마쳐 주셨다면 하단의 [Apply and Close]을 클릭해주시면 됩니다.
마지막으로 프로젝트의 pom.xml의 자바 버전만 변경해주시면 설정을 끝납니다.
1

3. 프로젝트 CSS 일부 수정
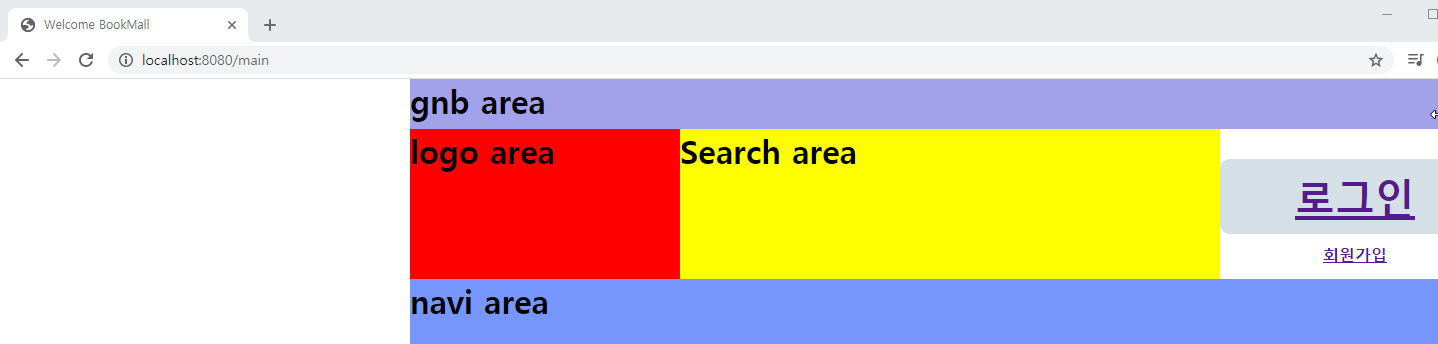
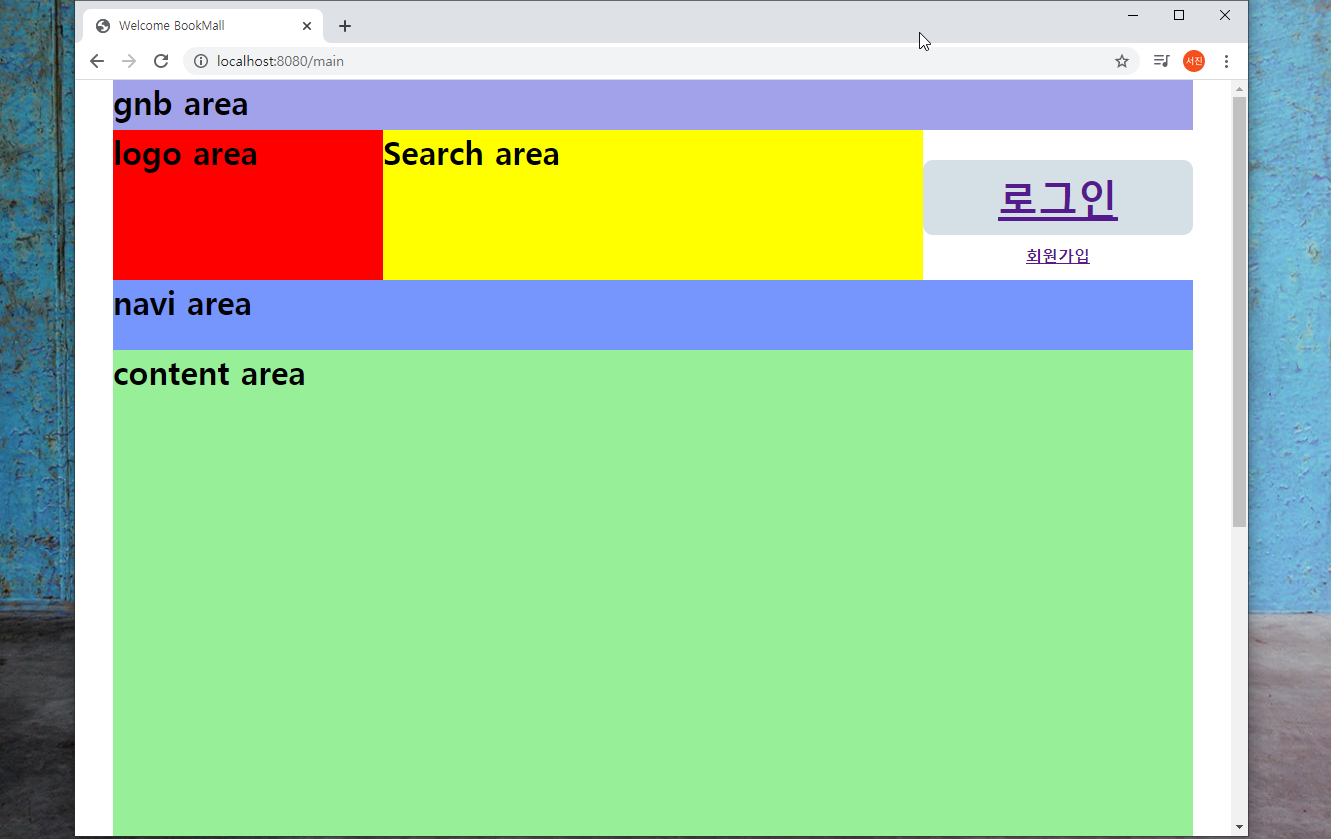
제가 초기 의도한 원하는 출력은 콘텐츠가 중앙에 정렬되어 출력되도록 한 것이었습니다. 따라서 콘텐츠의 틀인 class명 wrap인 div 태그의 속성을 [margin : auto]로 설정하였습니다. 하지만 현재의 프로젝트를 웹 브라우저에 실행을 시켜보면 전체 화면이 오른쪽으로 쏠려서 출력이 됩니다.

이렇게 출력된 이유는 콘텐츠를 감싸는 클래스명이 wrapper인 div태그의 크기가 고정적이어서 생긴 문제였습니다. 따라서 해당 크기를 비율로 변경해주었습니다.
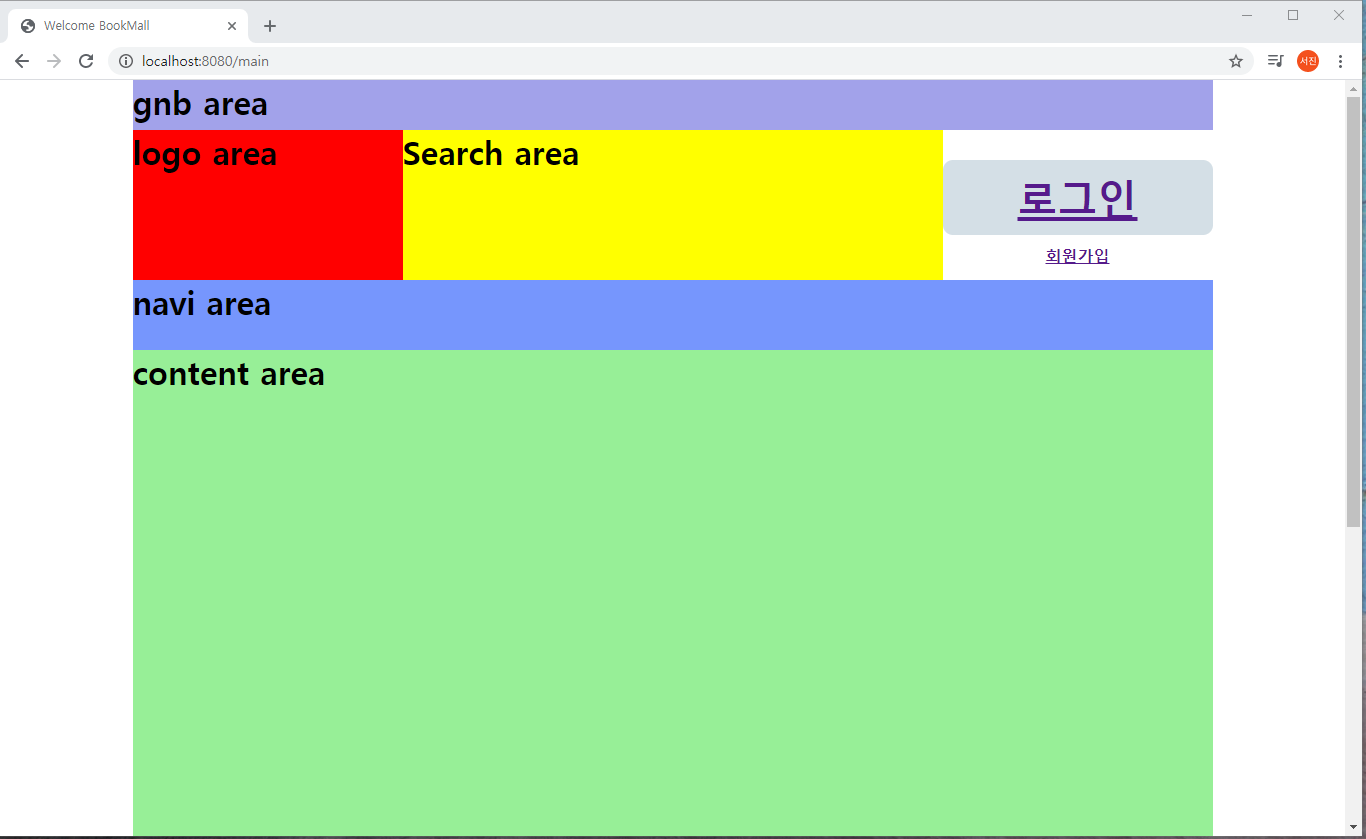
지금 현재 만들어놓은 페이지는 main.jsp, login.jsp, join.jsp 3개입니다. 따라서 해당 페이지의 css설정인 main.css, login.css, join.css 3의 class명이 wrapper인 div태그의 크기만 변경해주면 됩니다. 3개 모드 크기 값을 "100%"로 변경해주었습니다.


변경 후 실행결과 브라우저의 크기와 상관없이 콘텐츠가 중앙에 배치됩니다.



REFERENCE
DATE
- 2021.01.19
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][9] 비밀번호 인코딩(BCryptPasswordEncoder 적용) - 2 (10) | 2021.01.21 |
|---|---|
| [Spring][쇼핑몰 프로젝트][9] 비밀번호 인코딩(BCryptPasswordEncoder 적용) - 1 (19) | 2021.01.20 |
| [Spring][쇼핑몰 프로젝트][8] 로그인 기능 구현(페이지 데이터 처리) (19) | 2020.12.16 |
| [Spring][쇼핑몰 프로젝트][8] 로그인 기능 구현(페이지,메서드) (5) | 2020.12.15 |
| [Spring][쇼핑몰 프로젝트][8] 로그인 기능 구현(쿼리문, mapper,service) (0) | 2020.12.14 |





