| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 스프링 이미지
- 정규표현식
- 쇼핑몰 프로젝트
- 스프링 프로젝트 기본 설정
- 로그인 기능
- 스프링 포트폴리오
- 파일 업로드
- 스프링 프로젝트
- 스프링 파일 삭제
- Bcrypt
- 스프링 쇼핑몰
- 쇼핑몰 포트폴리오
- spring 쇼핑몰
- 스프링 게시판
- oracle 설치방법
- 스프링 프로젝트 설정
- 삭제 구현
- 로그아웃 기능 구현
- 스프링 HikariCP
- 회원가입 기능
- spring 프로젝트
- 스프링 업로드
- 인증번호 전송
- arraylist
- BCrypt 적용
- 이미지 출력
- 스프링 게시판 구현
- 스프링 쇼핑몰 프로젝트
- ResponseEntity
- 스프링 메일 전송
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][8] 로그인 기능 구현(페이지,메서드) 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
로그인 페이지, 로그인 메서드(서버) 작성
로그인 기능 구현의 전체적인 방향입니다.
1. 아이디, 비번 입력 후 서버 제출
2. DB 요청하여 아이디, 비번 일치 여부 확인
3. 일치 시 메인 페이지 이동
4. 불일치 시 로그인 페이지 이동
이번 포스팅에선 저번 포스팅에서 작성한 쿼리를 활용해서 1번과 2번 과정을 완성하겠습니다.
순서
1. 로그인 페이지(login.jsp) 아이디, 비번 전송
2. 로그인 처리 메서드 작성(MemberController.java)
1. 로그인 페이지(login.jsp) 아이디, 비번 전송
이전에 구현한 회원가입과 같습니다. 아이디, 비밀번호 항목란에 데이터를 입력하고 로그인 버튼을 누르면 데이터가 서버에 전송됨과 함께 로그인 기능을 수행하는 메서드를 요청하도록 작성할 것입니다.
1-1 form 태그 추가 & input 태그 name 속성 추가
클래스 속성명이 'wrap'인 div 태그 바로 다음 줄에 <form> 태그를 작성하겠습니다. form 태그의 id속성명은 'login_form'이고 method 속성명은 post입니다.
|
<form id="login_form" method="post">
</form>
|

아이디와 비밀번호를 입력해야 할 input 태그에 name 속성명을 각각 memberId, memberPw를 입력합니다. 로그인 페이지에서 요청할 로그인 메서드에 데이터를 전달하기 위해 파라미터로 MemberVO 클래스를 이용할 것입니다. 따라서 MemberVO에서 정의한 변수명과 반드시 속성명 name이 반드시 동일해야 합니다.
|
// 변경 전
<input class="id_input">
<input class="pw_iput">
// 변경 후
<input class="id_input" name="memberId">
<input class="pw_iput" name="memberPw">
|

1-2 로그인 버튼 작동 메서드 추가
jquery를 사용할 것이기 때문에 먼저 jquery url 코드를 먼저 추가합니다.
|
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
|

body 태그 제일 아래쪽에 script 태그를 추가해준 뒤 아래의 코드와 같이 로그인 버튼 클릭 메서드를 작성합니다. 정상적으로 메서드가 작동하는지 확인하기 위해 alert() 코드를 작성하였습니다.
|
<script>
/* 로그인 버튼 클릭 메서드 */
$(".login_button").click(function(){
alert("로그인 버튼 작동");
});
</script>
|

작성 후 버튼이 작동하는지 테스트를 합니다. 정상적으로 작동한다면 alert() 코드는 지우거나 주석처리합니다.

로그인 버튼 클릭 메서드 내부에 로그인 메서드를 서버에 요청하는 코드를 추가해줍니다. 정상적으로 서버에 데이터가 넘어가고 메서드가 요청되었는지 확인하는 테스트는 MemberController에 로그인 메서드를 작성한 후 테스트를 진행하겠습니다.
|
/* 로그인 메서드 서버 요청 */
$("#login_form").attr("action", "/member/login");
$("#login_form").submit();
|

2. 로그인 처리 메서드 작성(MemberController.java)
2-1 로그인 메서드 작성 & 서버 요청 테스트
MemberController.java 에 로그인 기능을 수행하는 메서드를 작성합니다. 파라미터로는 MemberVO, HttpServletRequest, RedirectAttributes를 사용합니다.
- MemberVo는 데이터를 전달받기 위해, HttpServletRequest는 로그인 성공 시 session에 회원 정보를 저장하기 위해, RedirectAttributes는 로그인 실패 시 리다이렉트 된 로그인 페이지에 실패를 의미하는 데이터를 전송하기 위해 사용합니다.
- 페이지에서 로그인 메서드 요청 시 해당 메서드에 정상적으로 진입하는지 확인하기 위해 System.out 구문을 넣었습니다.
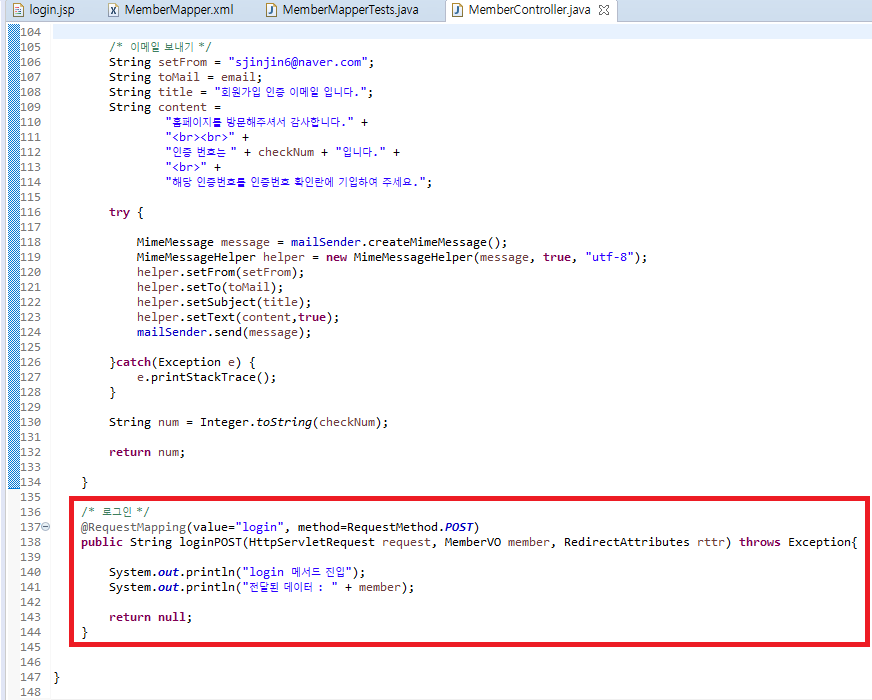
|
/* 로그인 */
@RequestMapping(value="login", method=RequestMethod.POST)
public String loginPOST(HttpServletRequest request, MemberVO member, RedirectAttributes rttr) throws Exception{
System.out.println("login 메서드 진입");
System.out.println("전달된 데이터 : " + member);
return null;
}
|

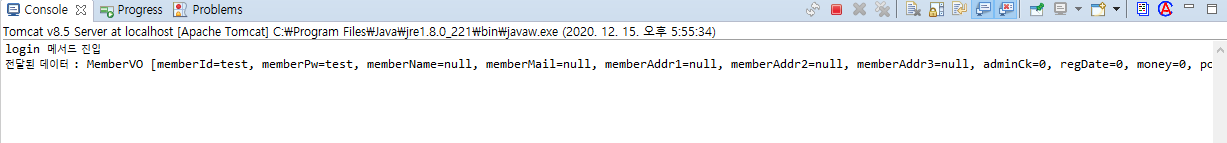
로그인 페이지에서 항목란에 테스트 데이터(아무거나)를 입력한 후 로그인 버튼을 누릅니다. console창에 정상적으로 메서드가 요청이 되었으며 데이터가 넘어왔는지 확인합니다.


2-2 변수 선언 및 초기화
두 가지의 변수를 선언 및 초기화를 진행할 것입니다. 먼저 session을 사용하기 위해 session 변수를 선언하고 request.getSession()으로 초기화합니다.
- session을 사용하기 위한 전형적인 방법이기 때문에 왜 이렇게 사용하는지 어떻게 사용하는지를 자세히 알고 싶으시면 'session 사용방법' 등의 키워드를 사용하여 검색하시면 됩니다.
|
HttpSession session = request.getSession();
|

두 번째 변수로 MemberVO 타입의 변수 lvo를 선언하고 이전 포스팅에서 만든 MemberService.java의 memberLogin메서드로 초기화합니다.
- 인자는 서버로부터 전달받은 member 변수를 사용합니다.
- memberLogin 메서드를 요청하게 되면 MemberMapper.java를 거쳐서 로그인 쿼리가 실행이 되게 되고 그 결과 값이 담긴 MemberVO 객체를 반환받아서 변수 lvo에 저장되게 됩니다.
|
MemberVO lvo = memberservice.memberLogin(member);
|

2-3 if 문 작성
lvo 값은 아이디, 비밀번호가 존재할 경우 memberId, memberName, adminCk, money, point 데이터가 담긴 MemberVO 객체가 저장되게 됩니다. 아이디, 비밀번호가 존재하지 않을 경우 lvo값은 null 이 저장됩니다. 따라서 이러한 상황을 이용해서 if문을 통해 lvo 값이 null일 경우 로그인 실패이기 때문에 로그인 페이지로 리다이렉트 되도록, null이 아닌 경우 로그인 성공이기 때문에 메인 페이지로 리다이렉트 되도록 return 값을 설정해줍니다.
- return문으로 가기 전 실패일 경우 RedirectAttributes에 실패를 의미하는 데이터를, 성공일 경우 session에 변수 lvo에 담긴 데이터를 저장하는 코드를 추가해줍니다. 해당 데이터들은 페이지에 전달되어 각 상황에 맞게 활용될 것입니다.
- RedirectAttributes에 담길 데이터는 자신이 임의로 아무 데이터나 작성해도 됩니다. 저는 0은 거짓 1은 참이라고 생각하여서 0을 저장하였습니다.
- 데이터가 어떻게 활용되는지는 다음 포스팅에서 소개하겠습니다.
|
if(lvo == null) { // 일치하지 않는 아이디, 비밀번호 입력 경우
int result = 0;
rttr.addFlashAttribute("result", result);
return "redirect:/member/login";
}
session.setAttribute("member", lvo); // 일치하는 아이디, 비밀번호 경우 (로그인 성공)
return "redirect:/main";
|

2-4 테스트
로그인 메서드가 정상적으로 진행되는지 테스트합니다.
올바른 아이디, 비번 입력 경우


올바르지 않은 아이디, 비번 입력 경우


DATE
- 2020.12.15
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트] 변경사항 (2) | 2021.01.19 |
|---|---|
| [Spring][쇼핑몰 프로젝트][8] 로그인 기능 구현(페이지 데이터 처리) (19) | 2020.12.16 |
| [Spring][쇼핑몰 프로젝트][8] 로그인 기능 구현(쿼리문, mapper,service) (0) | 2020.12.14 |
| [Spring][쇼핑몰 프로젝트][7] 이메일 형식 유효성 검사 (1) | 2020.12.07 |
| [Spring][쇼핑몰 프로젝트][6]회원가입 유효성 검사(3) (27) | 2020.12.06 |





