[Spring][쇼핑몰 프로젝트][52] 메인페이지 평점 순 상품 노출(뷰 처리)
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
메인 페이지 평점 높은 상품 노출
메인 페이지에 평점이 높은 순서의 상품이 노출되도록 하는 것이 목표입니다.
순서
1. 개요
2. 구현
3. 포스팅을 마치며
1. 개요
평점 순으로 정렬된 상품을 노출시킬 곳은 메인 페이지의 중앙입니다.

이 곳엔 아래 그림과 같은 형식으로 집어넣을 것입니다.

상품 하나의 형식은 아래와 같이 할 것입니다.

하나하나씩 구현해 보겠습니다.
2. 구현
태그추가
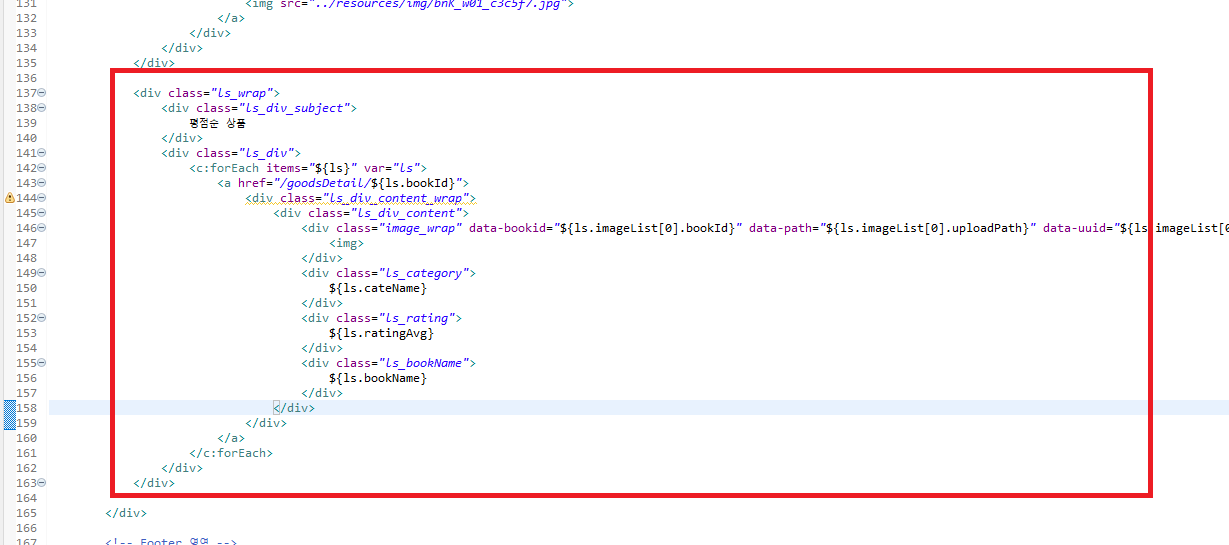
"slide_div_wrap" <div> 태그 바로 다음 공간에 아래의 태그를 추가해줍니다
- JSTL의 <c:foreach>태그를 통해 서버로부터 전달받은 상품 데이터를 모두 출력시키도록 했습니다.
- 상품 정보를 클릭을 하면 '상품 상세 페이지'로 이동할 수 있도록 <a> 태그를 작성했습니다. (서버로부터 전달 받은 bookId 활용하여 url 경로 작성)
- 상품 이미지는 여태 다른 포스팅에서 계속 사용했던 방식을 사용하기 위해 "image_wrap" <div> 태그의 data 속성에 이미지 정보를 심었습니다.
<div class="ls_wrap">
<div class="ls_div_subject">
평점순 상품
</div>
<div class="ls_div">
<c:forEach items="${ls}" var="ls">
<a href="/goodsDetail/${ls.bookId}">
<div class="ls_div_content_wrap">
<div class="ls_div_content">
<div class="image_wrap" data-bookid="${ls.imageList[0].bookId}" data-path="${ls.imageList[0].uploadPath}" data-uuid="${ls.imageList[0].uuid}" data-filename="${ls.imageList[0].fileName}">
<img>
</div>
<div class="ls_category">
${ls.cateName}
</div>
<div class="ls_rating">
${ls.ratingAvg}
</div>
<div class="ls_bookName">
${ls.bookName}
</div>
</div>
</div>
</a>
</c:forEach>
</div>
</div>

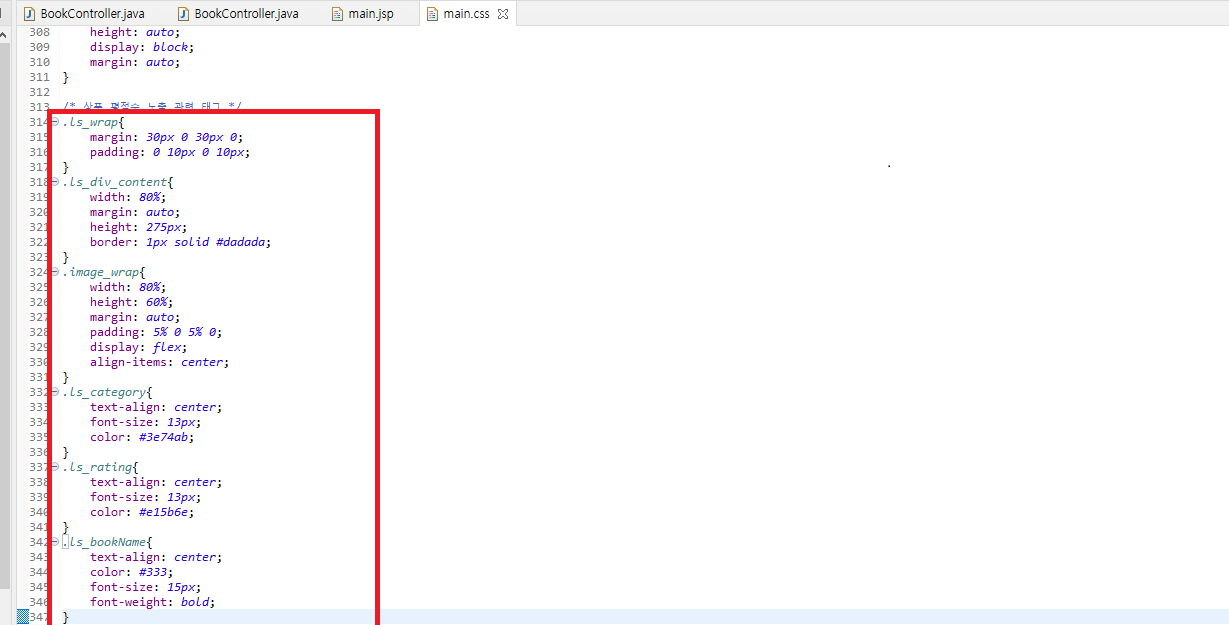
추가한 태그들과 관련된 css코드를 main.css 파일에 추가해줍니다.
.ls_wrap{
margin: 30px 0 30px 0;
padding: 0 10px 0 10px;
}
.ls_div_content{
width: 80%;
margin: auto;
height: 275px;
border: 1px solid #dadada;
}
.image_wrap{
width: 80%;
height: 60%;
margin: auto;
padding: 5% 0 5% 0;
display: flex;
align-items: center;
}
.ls_category{
text-align: center;
font-size: 13px;
color: #3e74ab;
}
.ls_rating{
text-align: center;
font-size: 13px;
color: #e15b6e;
}
.ls_bookName{
text-align: center;
color: #333;
font-size: 15px;
font-weight: bold;
}
.ls_div_subject{
font-weight: bold;
font-size: 26px;
padding-bottom: 10px;
}

이미지 처리
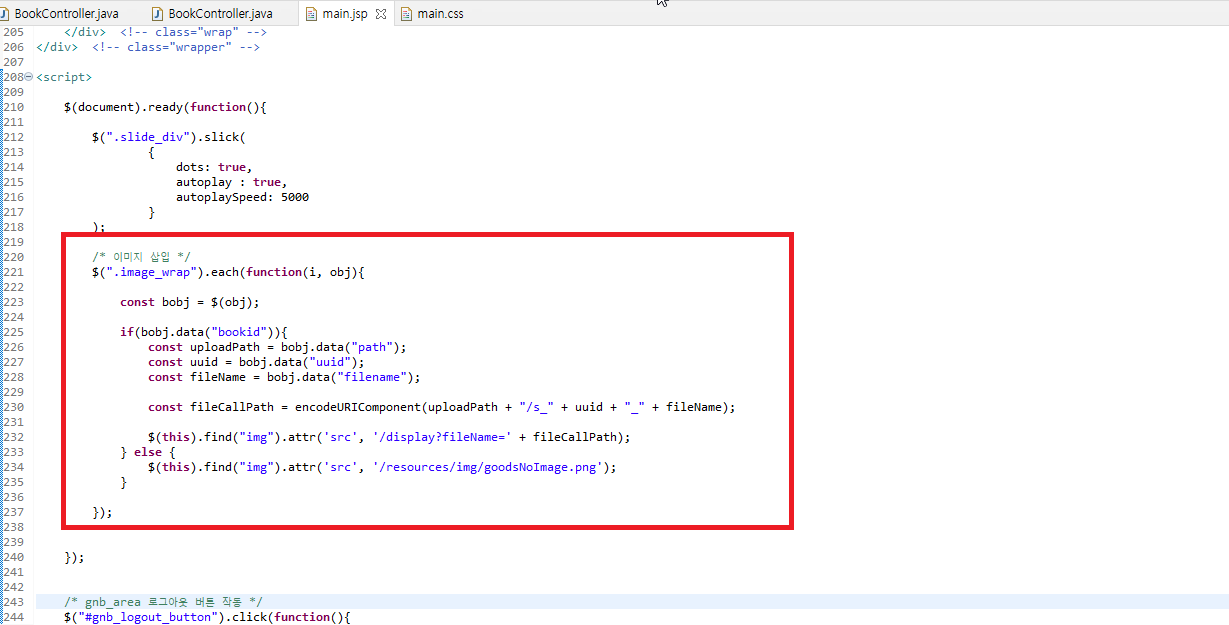
<script> 태그의 $(docuemnt).ready 메서드 구현부에 아래의 코드를 추가해줍니다. 앞의 포스팅들과 계속 동일한 코드기 때문에 설명은 생략합니다.
/* 이미지 삽입 */
$(".image_wrap").each(function(i, obj){
const bobj = $(obj);
if(bobj.data("bookid")){
const uploadPath = bobj.data("path");
const uuid = bobj.data("uuid");
const fileName = bobj.data("filename");
const fileCallPath = encodeURIComponent(uploadPath + "/s_" + uuid + "_" + fileName);
$(this).find("img").attr('src', '/display?fileName=' + fileCallPath);
} else {
$(this).find("img").attr('src', '/resources/img/goodsNoImage.png');
}
});

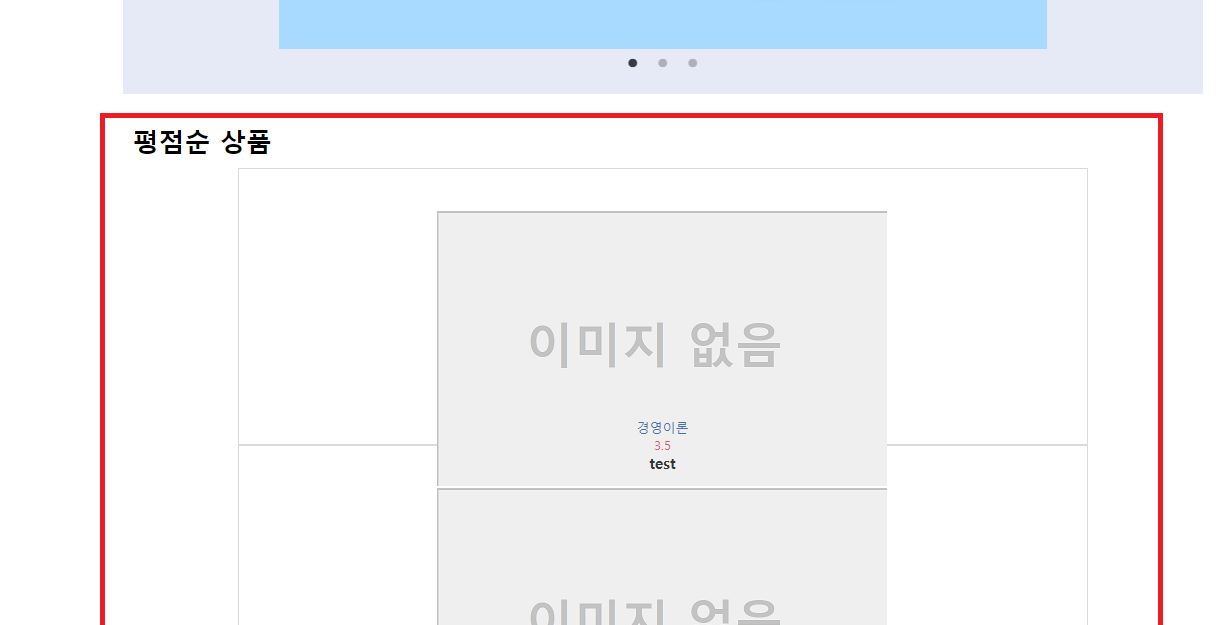
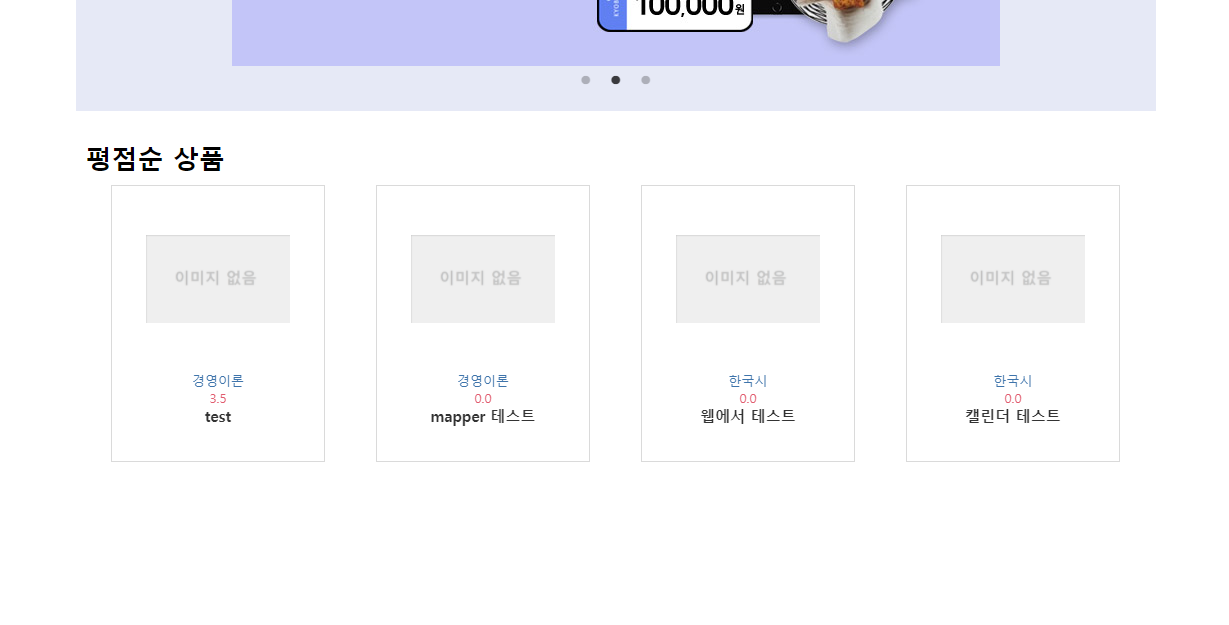
적용한 후 결과입니다.

slick 적용
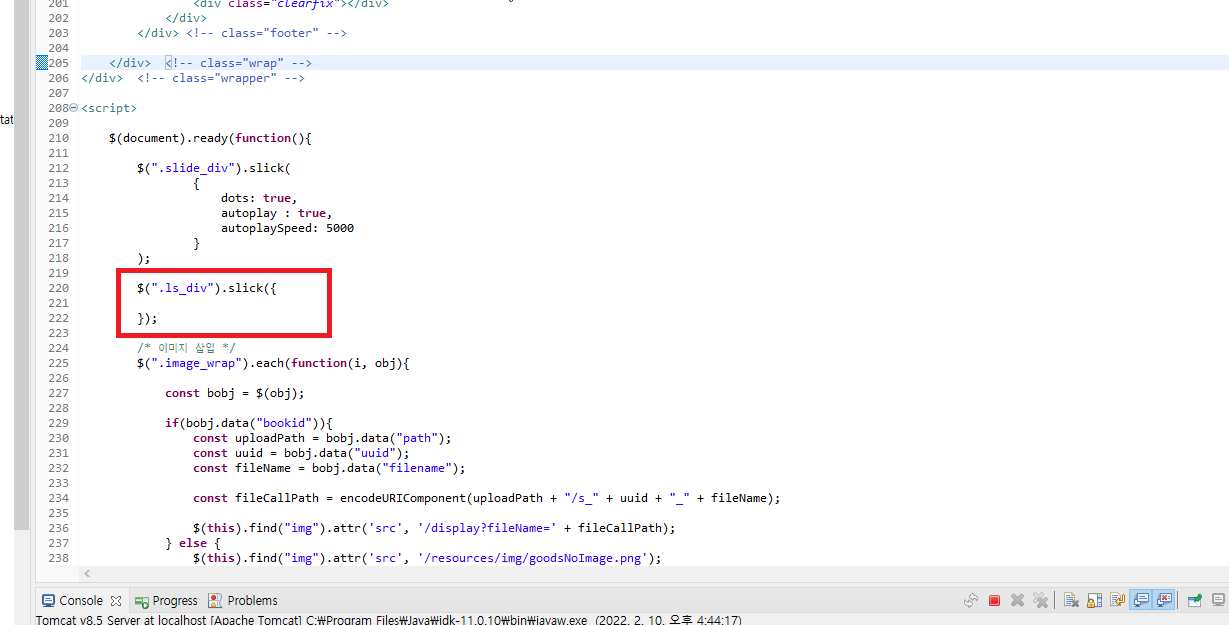
우리가 작성한 태그들에 슬라이드 형식을 적용해보겠습니다. 먼저 기본적인 형식이 적용되도록 해보겠습니다. $(docuemnt).ready 메서드 구현부에 아래의 코드를 추가해줍니다.
$(".ls_div").slick({
});

적용 결과입니다. 기본 옵션이기 때문에 현재 슬라이드 한 개만 출력됩니다.

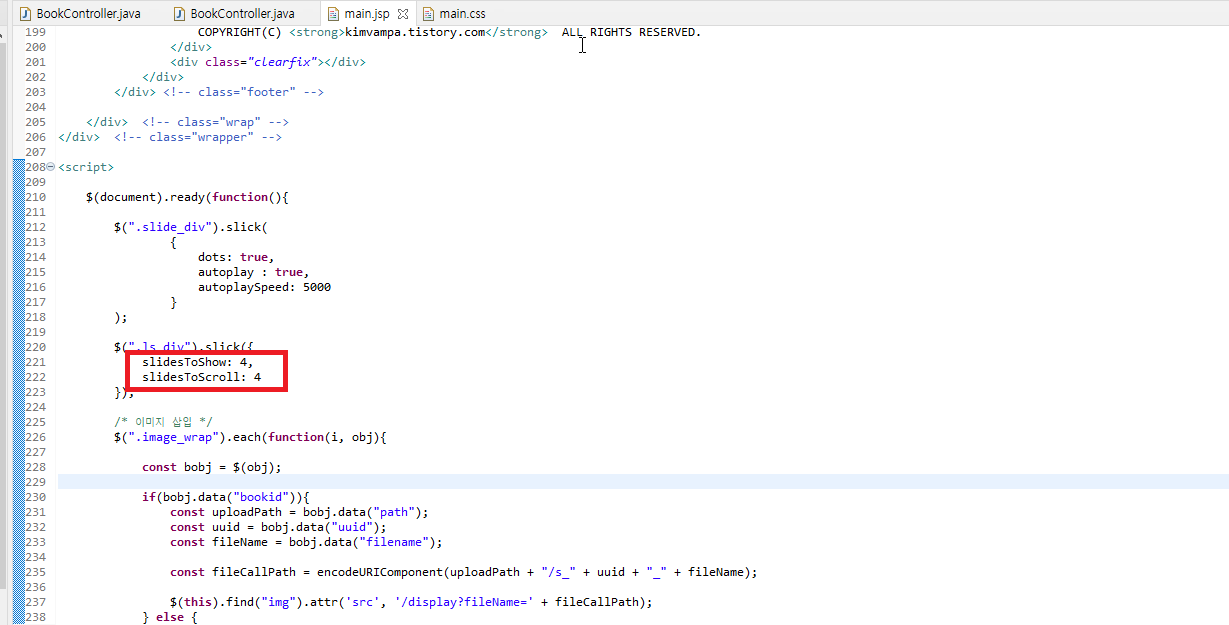
우리는 한화면에 4개만 노출되도록 할 것입니다. 따라서 slcik의 파라미터에 4개 슬라이드만 노출되도록 해주는 설정 코드를 속성으로 가진 javascript 객체를 추가해줍니다.
- slidesToShow : 몇 개의 슬라이드를 한화면에 보일 것인지
- slidesToScroll : 다음 슬라이드 이동 시 몇 개씩 이동할 것인지
slidesToShow: 4,
slidesToScroll: 4

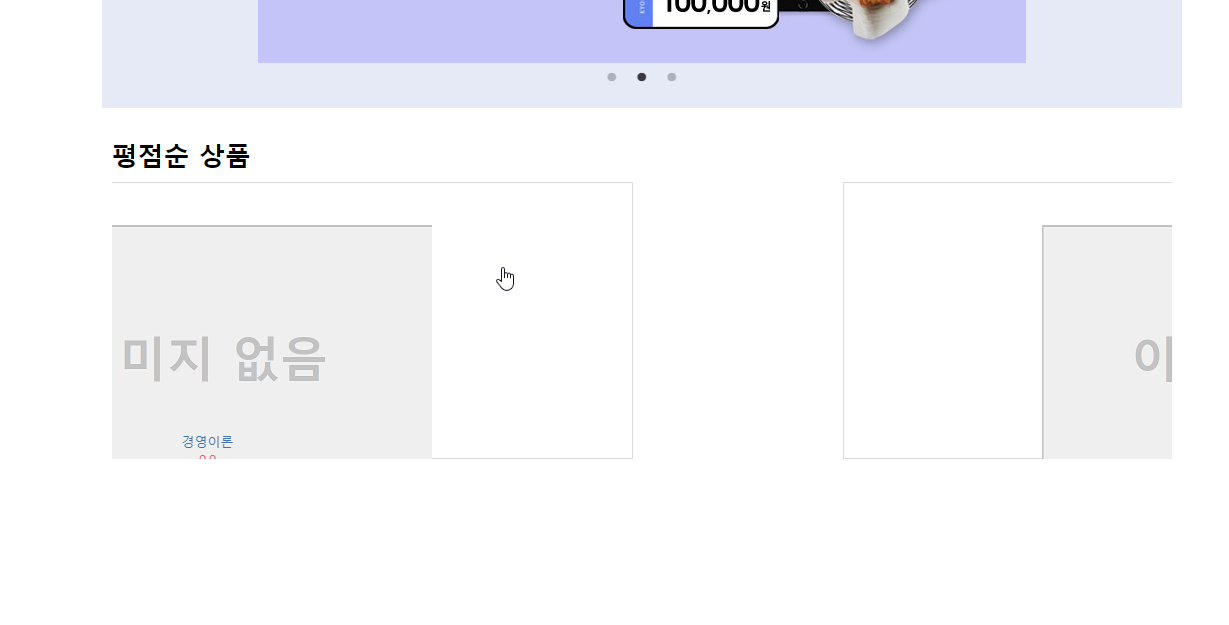
적용 결과입니다.

버튼 처리
현재 상태에서는 slick에서 자동으로 생성해준 태그가 출력되어 있습니다. 현재의 버튼 태그에는 위의 상품 이미지 슬라이드에서 설정해둔 css가 적용되어 있습니다. 상품 슬라이드의 버튼은 다른 css 설정을 해주어야 하는데 그러기 위해선 slick에서 만들어준 태그를 사용하는 것이 아닌 우리가 정의 한 버튼 태그가 출력되도록 해주어야 합니다.
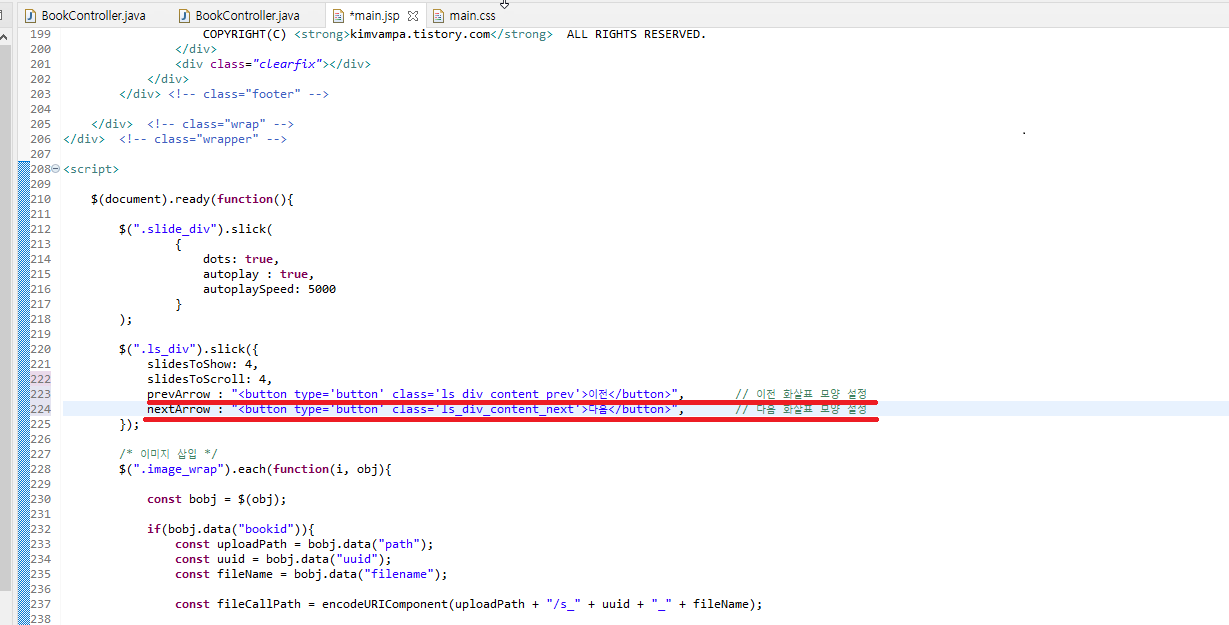
slick에서는 prevArrow, nextArrow 속성 값으로 자신이 출력시킬 태그 스트링을 주면 값으로 준 태그 가 출력이 됩니다. 상품 슬라이드 slcik메서드의 파라미터에 작성한 객체에 아래의 속성 코드들을 추가해줍니다.
,
prevArrow : "<button type='button' class='ls_div_content_prev'>이전</button>", // 이전 화살표 모양 설정
nextArrow : "<button type='button' class='ls_div_content_next'>다음</button>", // 다음 화살표 모양 설정

적용이 되었는지 확인합니다.

상품 슬라이드 태그에 css 설정을 추가해주겠습니다. main.css에 아래의 코드를 추가해줍니다.
- 기본적으로 연하게 보이게 하였고 사용자가 마우스를 위에 두었을 때 찐하게 표시되도록 hover 속성을 주었습니다.
.ls_div_content_prev{
position: absolute;
top: 40%;
width: 40px;
height: 30px;
left: 27px;
font-weight: bold;
z-index: 1;
opacity: 35%;
}
.ls_div_content_prev:hover{
opacity: 80%;
}
.ls_div_content_next{
position: absolute;
top: 40%;
width: 40px;
height: 30px;
right: 27px;
font-weight: bold;
z-index: 1;
opacity: 35%;
}
.ls_div_content_next:hover{
opacity: 80%;
}
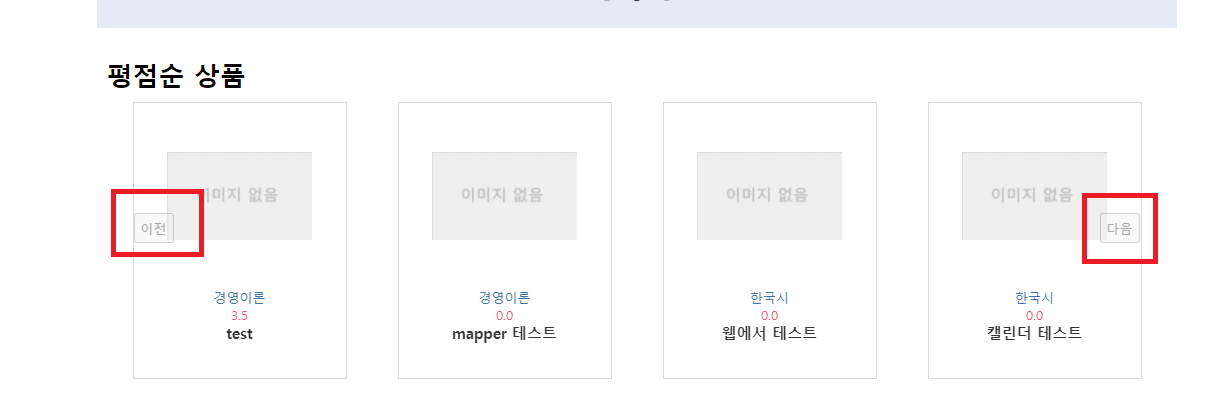
아래는 결과입니다.


3. 포스팅을 마치며
처음에 구현하고자 했던 큰 사이클 '상품 등록', '상품 노출', '상품 바구니', '상품 구매' 등 대략적인 큰 흐름들은 비슷하게나마 구현해본 거 같습니다. 이외의 다른 구현 거리들은 대략 구현했던 것들과 방식에서 크게 다르지 않아서, 의미 없는 반복이 될 거 같아 '쇼핑몰'포스팅은 여기서 마치고자 합니다. (시큐리티, 웹소켓에 관해서도 해보고 싶었는데 이 두 기술은 또 다른 큰 범주의 것들이라 나중에 기회가 된다면 토이프로젝트로 따로 포스팅할 거 같습니다)
큰 틀을 정하지 않고 그때그때 구현을 하다 보니 여러 모로 부족한 글입니다. 부족한 점은 많지만 처음에 어떻게 구현을 해야 하는지 너무 막막한 분들께 어떠한 기능에 대해 큰 흐름에서 '이러한 방식으로 구현해볼 수 있구나' 라는 힌트가 되었으면 합니다.
공부, 기록, 공유 목적으로 가볍게 20개 내외로 작성하고자 했던 글이 140개가 넘는 글이 되어 버렸습니다. 과연 내가 잘 하고 있나 라는 생각과, 생각 했던것 보다 더 많은 시간을 많이 소모 하는 작업이라 중간에 현타가 와서 중단 하기도 했지만, 도움이 된다는 말씀과 생각지도 못하게 많이 바 주시는 것을 보고 지금까지 어떻게든 꾸역꾸역 포스팅을 작성할 수 있었던 거 같습니다. 덕분에 많은 것을 공부하고 생각해 볼 수 있었고 저의 공부에 대한 기록을 남길 수 있었습니다. 포스팅을 읽어주시고, 좋은 말씀 해주신 모든 분들께 진심으로 감사합니다.
지금 당장은 아니지만 시간과 기회가 된다면 또 다른 제가 공부한 것들을 공유할 수 있었으면 좋겠습니다. 항상 좋은일만 가득하셨으면 좋겠습니다. :)
REFERENCE
DATE
- 2020.02.10