| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 스프링 쇼핑몰 프로젝트
- 회원가입 기능
- 파일 업로드
- 스프링 프로젝트 설정
- 쇼핑몰 포트폴리오
- 이미지 출력
- 스프링 업로드
- 쇼핑몰 프로젝트
- BCrypt 적용
- 스프링 메일 전송
- 로그아웃 기능 구현
- 스프링 프로젝트
- 스프링 파일 삭제
- spring 쇼핑몰
- 스프링 쇼핑몰
- 스프링 이미지
- 스프링 포트폴리오
- 정규표현식
- ResponseEntity
- arraylist
- 스프링 게시판 구현
- 스프링 게시판
- 스프링 프로젝트 기본 설정
- 삭제 구현
- oracle 설치방법
- 스프링 HikariCP
- 인증번호 전송
- Bcrypt
- 로그인 기능
- spring 프로젝트
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][1] 메인페이지, 로그인페이지, 회원가입페이지 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
가장 먼저 구현하고자 하는 기능은 "회원가입"과 "로그인"입니다. 해당 기능을 구현하기 전 앞서 기본적인 페이지(메인 페이지, 로그인 페이지, 회원가입)를 생성과 각 페이지를 접속하기 위한 Controller 설정을 이번 포스팅에서 진행하겠습니다.
순서
1. 메인 페이지 제작
2. 메인 페이지 Controller 설정
3. 로그인,회원가입 페이지 제작
4. 로그인,회원가입 페이지 Controller 설정
1. 메인 페이지 생성
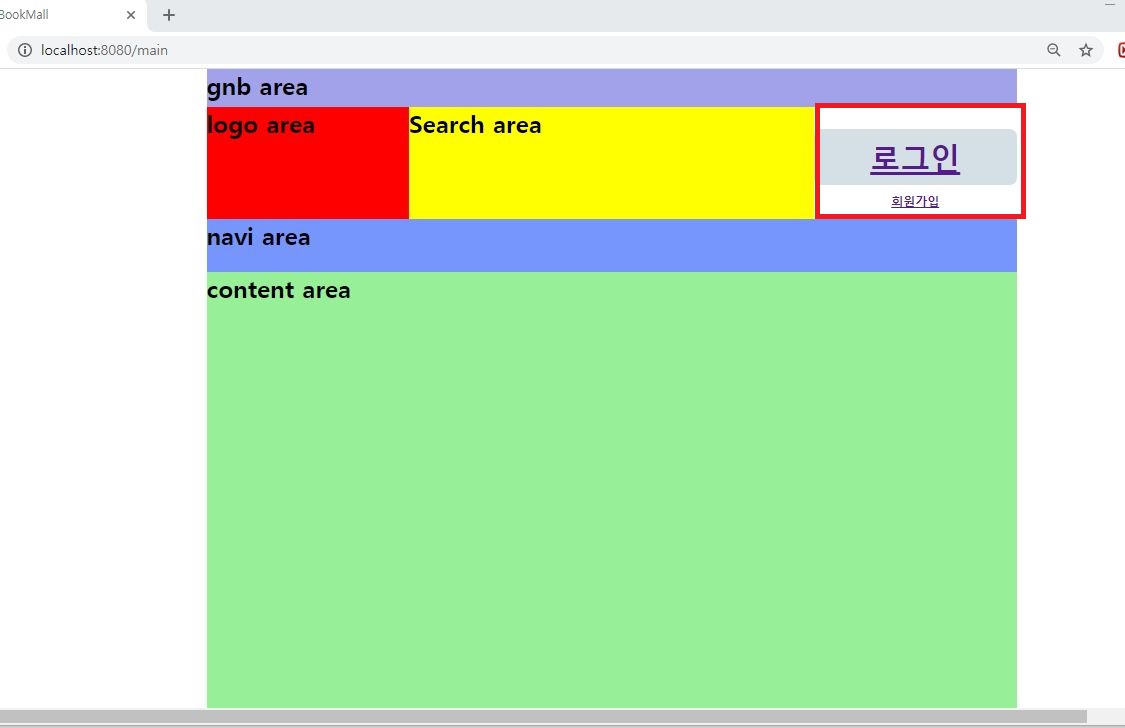
메인페이지를 제작하기 앞서 작업을 좀 더 편리하게 하고자 메인 페이지 UI를 다음과 같이 설계하였습니다.

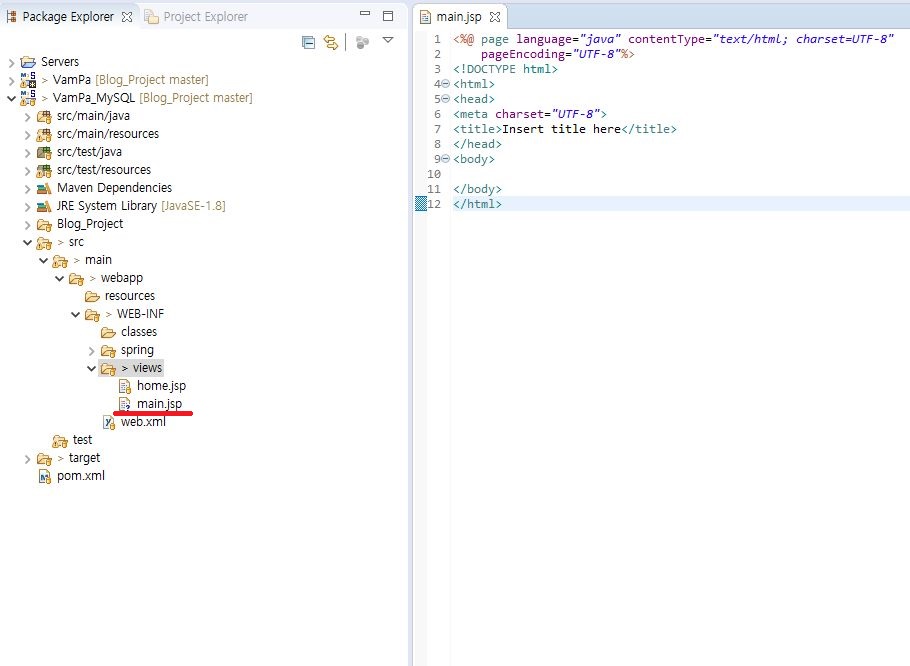
메인페이지 사전설계는 일부러 세세하게 설계하진 않고 영역을 구분하였습니다. 이번 포스팅에선 Login area 개발을 진행합니다. 메인 페이지의 이름은 main.jsp로 정하였습니다. main.jsp를 'src/main/webapp/WEB-INF/views'경로에 생성합니다.

페이지 제작에 앞서 저는 css파일을 jsp와 분리하여 설계 할것이기 때문에 'src/main/webapp/resources/css'경로에 main.css를 생성한 후 main.jsp에 css파일과 연결하는 태그를 추가해줍니다.

main.jsp와 main.css에 아래의 코드를 추가해줍니다.
main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Welcome BookMall</title>
<link rel="stylesheet" href="resources/css/main.css">
</head>
<body>
<div class="wrapper">
<div class="wrap">
<div class="top_gnb_area">
<h1>gnb area</h1>
</div>
<div class="top_area">
<div class="logo_area">
<h1>logo area</h1>
</div>
<div class="search_area">
<h1>Search area</h1>
</div>
<div class="login_area">
<div class="login_button"><a href="/member/login">로그인</a></div>
<span><a href="/member/join">회원가입</a></span>
</div>
<div class="clearfix"></div>
</div>
<div class="navi_bar_area">
<h1>navi area</h1>
</div>
<div class="content_area">
<h1>content area</h1>
</div>
</div>
</div>
</body>
</html>main.css
@charset "UTF-8";
*{
margin: 0;
padding:0;
}
/* 화면 전체 렙 */
.wrapper{
width: 1900px;
}
/* content 랩 */
.wrap{
width : 1080px;
margin: auto;
}
/* 홈페이지 기능 네비 */
.top_gnb_area{
width: 100%;
height: 50px;
background-color: #a2a2ea;
}
/* 로고, 검색, 로그인 */
.top_area{
width: 100%;
height: 150px;
/* background-color: #f7f0b9; */
}
/* 로고 영역 */
.logo_area{
width: 25%;
height: 100%;
background-color: red;
float:left;
}
/* 검색 박스 영역 */
.search_area{
width: 50%;
height: 100%;
background-color: yellow;
float:left;
}
/* 로그인 버튼 영역 */
.login_area{
width: 25%;
height: 100%;
display: inline-block;
text-align: center;
}
.login_button{
height: 50%;
background-color: #D4DFE6;
margin-top: 30px;
line-height: 77px;
font-size: 40px;
font-weight: 900;
border-radius: 10px;
cursor: pointer;
}
.login_area>span{
margin-top: 10px;
font-weight: 900;
display: inline-block;
}
.login_button{
height : 50%;
background-color: #D4DFE6;
margin-top:30px;
}
/* 제품 목록 네비 */
.navi_bar_area{
width: 100%;
height: 70px;
background-color: #7696fd;
}
/* 홈페이지 메인 제품 목록 */
.content_area{
width: 100%;
background-color: #97ef97;
height: 1000px;
}
/* float 속성 해제 */
.clearfix{
clear: both;
}
main.jsp에 로그인 페이지와 회원가입 페이지 로 이동할 수 있는 링크를 추가하였습니다. 로그인의 경로는 "/member/login"으로 설정하였고 회원가입 경로는 "/member/join"으로 설정하였습니다. 해당 경로를 통해 페이지로 이동될 수 있도록 Controller을 설정해주어야 합니다. 해당 과정은 로그인 페이지와 회원가입 페이지를 만들면서 설정하겠습니다.
<div class="login_area">
<div class="login_button"><a href="/member/login">로그인</a></div>
<span><a href="/member/join">회원가입</a></span>
</div>
2. 메인 페이지 Controller 설정
먼저 Controller로 사용할 클래스를 만들겠습니다. 'src/main/java -> com.vam.controller'경로에 BookController.java 클래스를 생성합니다. 해당 Controller는 홈페이지에서 기본적인 기능들(메인페이지 이동, 상품 검색 등)의 요청을 관리하도록 하겠습니다.

BookController 클래스 선언부에 "@Controller" 어노테이션을 추가해줍니다. 이클래스가 컨트롤러 역할을 한다고 스프링에 선언하는 역할을 해줍니다. 그리고 로그 기록을 남기기 위해서 Logger 클래스 인 logger 변수를 선언합니다. (Lombok을 추가해주신 경우 @Log4j 어노테이션을 선언해주시면 됩니다.)
private static final Logger logger = LoggerFactory.getLogger("해당변수를 사용할 Controller 명".class);
main.jsp에 접속이 가능하도록 하는 메서드(mainPageGET())를 추가해줍니다. 해당 메서드에 @RequestMapping를 추가해서 url 경로("/main")를 설정합니다.
//메인 페이지 이동
@RequestMapping(value = "/main", method = RequestMethod.GET)
public void mainPageGET() {
logger.info("메인 페이지 진입");
}
BookController.java
package com.vam.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class BookController {
private static final Logger logger = LoggerFactory.getLogger(BookController.class);
//메인 페이지 이동
@RequestMapping(value = "/main", method = RequestMethod.GET)
public void mainPageGET() {
logger.info("메인 페이지 진입");
}
}
Controller까지 설정하였으니 tomcat을 실행하여 main페이지를 확인해봅니다.


3. 로그인, 회원가입 페이지 생성
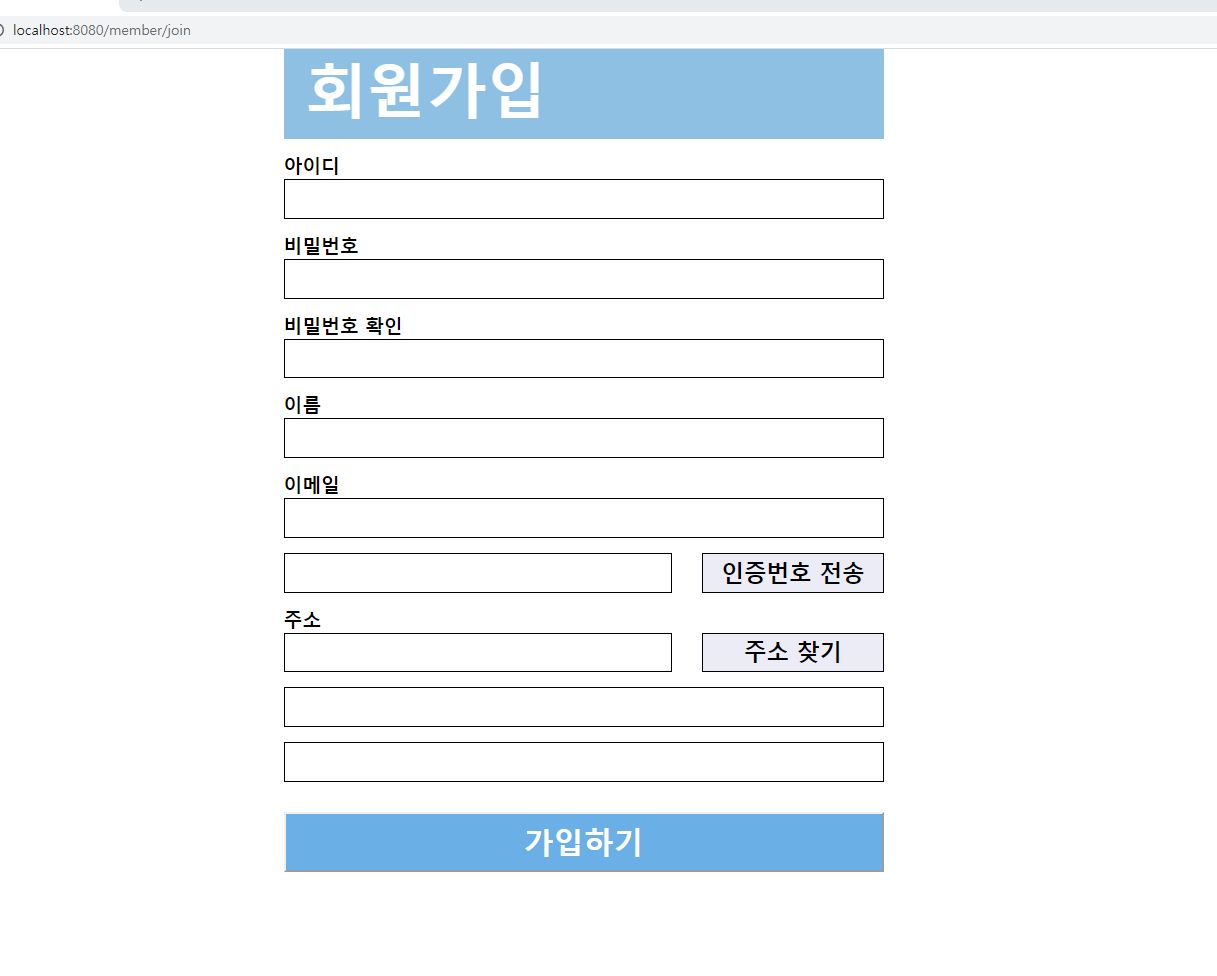
로그인, 회원가입 사전 설계는 다음과 같이 하였습니다. html 제작 시 좀 더 편하게 만들고자 사전설계를 진행하였습니다.


로그인, 회원가입 페이지 이름은 각각 "login.jsp", "join.jsp"으로 정하였습니다. 회원과 관련 된 페이지를 체계적으로 관리하기 위해서 'src/main/webapp/WEB-INF/views'경로에 "member"폴더를 추가 한 뒤 해당 경로에 "login.jsp", "join.jsp"를 생성합니다.
css 또한 'src/main/webapp/resources/css'경로에 "member" 폴더를 추가 한 뒤 "login.css", "join.css"를 추가하였습니다.

jsp파일에 css 파일과 연결하기 위해 <link> 태그를 추가해주는데 메인 페이지와 다르게 css 파일이 member폴더 안에 있기 때문에 주의해서 경로를 설정해줍니다.
<link rel="stylesheet" href="/resources/css/member/join.css">
<link rel="stylesheet" href="/resources/css/member/login.css">다음은 jsp, css 파일 코드입니다.
login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="/resources/css/member/login.css">
</head>
<body>
<div class="wrapper">
<div class="wrap">
<div class="logo_wrap">
<span>Book Mall</span>
</div>
<div class="login_wrap">
<div class="id_wrap">
<div class="id_input_box">
<input class="id_input">
</div>
</div>
<div class="pw_wrap">
<div class="pw_input_box">
<input class="pw_iput">
</div>
</div>
<div class="login_button_wrap">
<input type="button" class="login_button" value="로그인">
</div>
</div>
</div>
</div>
</body>
</html>
login.css
@charset "UTF-8";
*{
margin: 0;
padding:0;
}
/* 화면 전체 렙 */
.wrapper{
width: 1900px;
}
/* content 랩 */
.wrap{
width : 800px;
margin: auto;
}
/* 페이지 로고 */
.logo_wrap{
text-align: center;
margin: 150px 0;
}
.logo_wrap>span{
font-size : 50px;
font-weight: 900;
}
/* 로그인 area */
.id_input_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
display: block;
width : 80%;
margin : auto;
}
.id_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
.pw_wrap{
margin-top: 40px;
}
.pw_input_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
display: block;
width : 80%;
margin : auto;
}
.pw_iput{
width:100%;
height:100%;
border:none;
font-size:28px;
}
.login_button_wrap{
margin-top: 40px;
text-align: center;
}
.login_button{
width: 84%;
height: 80px;
background-color: #6AAFE6;
font-size: 40px;
font-weight: 900;
color: white;
margin : auto;
}
/* float 속성 해제 */
.clearfix{
clear: both;
}
join.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="/resources/css/member/join.css">
</head>
<body>
<div class="wrapper">
<form action="">
<div class="wrap">
<div class="subjecet">
<span>회원가입</span>
</div>
<div class="id_wrap">
<div class="id_name">아이디</div>
<div class="id_input_box">
<input class="id_input">
</div>
</div>
<div class="pw_wrap">
<div class="pw_name">비밀번호</div>
<div class="pw_input_box">
<input class="pw_input">
</div>
</div>
<div class="pwck_wrap">
<div class="pwck_name">비밀번호 확인</div>
<div class="pwck_input_box">
<input class="pwck_input">
</div>
</div>
<div class="user_wrap">
<div class="user_name">이름</div>
<div class="user_input_box">
<input class="user_input">
</div>
</div>
<div class="mail_wrap">
<div class="mail_name">이메일</div>
<div class="mail_input_box">
<input class="mail_input">
</div>
<div class="mail_check_wrap">
<div class="mail_check_input_box">
<input class="mail_check_input">
</div>
<div class="mail_check_button">
<span>인증번호 전송</span>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="address_wrap">
<div class="address_name">주소</div>
<div class="address_input_1_wrap">
<div class="address_input_1_box">
<input class="address_input_1">
</div>
<div class="address_button">
<span>주소 찾기</span>
</div>
<div class="clearfix"></div>
</div>
<div class ="address_input_2_wrap">
<div class="address_input_2_box">
<input class="address_input_2">
</div>
</div>
<div class ="address_input_3_wrap">
<div class="address_input_3_box">
<input class="address_input_3">
</div>
</div>
</div>
<div class="join_button_wrap">
<input type="button" class="join_button" value="가입하기">
</div>
</div>
</form>
</div>
</body>
</html>
join.css
@charset "UTF-8";
*{
margin: 0;
padding:0;
}
/* 화면 전체 렙 */
.wrapper{
width: 1900px;
}
/* content 랩 */
.wrap{
width : 800px;
margin: auto;
}
/* 페이지 제목 */
.subjecet{
width: 100%;
height: 120px;
background-color: #8EC0E4;
}
.subjecet span{
margin-left: 31px;
font-size: 80px;
font-weight: 900;
color: white;
}
/* 아이디 영역 */
.id_wrap{
width: 100%;
margin-top: 20px;
}
.id_name{
font-size: 25px;
font-weight: bold;
}
.id_input_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.id_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
/* 비밀번호 영역 */
.pw_wrap{
width: 100%;
margin-top: 20px;
}
.pw_name{
font-size: 25px;
font-weight: bold;
}
.pw_input_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.pw_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
/* 비밀번호 확인 영역 */
.pwck_wrap{
width: 100%;
margin-top: 20px;
}
.pwck_name{
font-size: 25px;
font-weight: bold;
}
.pwck_input_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.pwck_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
/* 이름 영역 */
.user_wrap{
width: 100%;
margin-top: 20px;
}
.user_name{
font-size: 25px;
font-weight: bold;
}
.user_input_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.user_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
/* 메일 영역 */
.mail_wrap{
width: 100%;
margin-top: 20px;
}
.mail_name{
font-size: 25px;
font-weight: bold;
}
.mail_input_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.mail_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
.mail_check_wrap{
margin-top: 20px;
}
.mail_check_input_box{
border: 1px solid black;
height: 31px;
padding: 10px 14px;
width: 61%;
float: left;
}
.mail_check_input{
width:100%;
height:100%;
border:none;
font-size:28px;
}
.mail_check_button{
border: 1px solid black;
height: 51px;
width: 30%;
float: right;
line-height: 50px;
text-align: center;
font-size: 30px;
font-weight: 900;
background-color: #ececf7;
cursor: pointer;
}
/* 주소 영역 */
.address_wrap{
width: 100%;
margin-top: 20px;
}
.address_name{
font-size: 25px;
font-weight: bold;
}
.address_input_1_box{
border: 1px solid black;
height: 31px;
padding: 10px 14px;
width: 61%;
float: left;
}
.address_input_1{
width:100%;
height:100%;
border:none;
font-size:28px;
}
.address_button{
border: 1px solid black;
height: 51px;
width: 30%;
float: right;
line-height: 50px;
text-align: center;
font-size: 30px;
font-weight: 900;
background-color: #ececf7;
cursor: pointer;
}
.address_input_2_wrap{
margin-top: 20px;
}
.address_input_2_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.address_input_2{
width:100%;
height:100%;
border:none;
font-size:28px;
}
.address_input_3_wrap{
margin-top: 20px;
}
.address_input_3_box{
border: 1px solid black;
height:31px;
padding: 10px 14px;
}
.address_input_3{
width:100%;
height:100%;
border:none;
font-size:28px;
}
/* 가입하기 버튼 */
.join_button_wrap{
margin-top: 40px;
text-align: center;
}
.join_button{
width: 100%;
height: 80px;
background-color: #6AAFE6;
font-size: 40px;
font-weight: 900;
color: white;
}
/* float 속성 해제 */
.clearfix{
clear: both;
}
4. 로그인, 회원가입 페이지 Controller 설정
기존 BookController 클래스가 있지만 회원과 관련된 요청을 따로 관리하기 위해 'src/main/java -> com.vam.controller'경로에 "MemberController" 클래스를 만들어줍니다.

MemberController.java 에도 동일하게 @Controller 어노테이션과 Logger 변수를 선언해줍니다.
MemberController는 그에 더해 클래스 선언부에 @RequestMapping(value="/member") 어노테이션 또한 추가해줍니다. MemberController 사용을 명확히 구분해주기 위해 회원과 관련된 호출은 url 경로에 memeber를 타도록 설계하였습니다.

MemberController.java 클래스에 로그인, 회원가입 페이지를 호출하는 메서드(loginGET(), joinGET())를 추가해줍니다.
//회원가입 페이지 이동
@RequestMapping(value = "join", method = RequestMethod.GET)
public void loginGET() {
logger.info("회원가입 페이지 진입");
}
//로그인 페이지 이동
@RequestMapping(value = "login", method = RequestMethod.GET)
public void joinGET() {
logger.info("로그인 페이지 진입");
}
MemberController.java
package com.vam.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
@RequestMapping(value = "/member")
public class MemberController {
private static final Logger logger = LoggerFactory.getLogger(MemberController.class);
//회원가입 페이지 이동
@RequestMapping(value = "join", method = RequestMethod.GET)
public void joinGET() {
logger.info("회원가입 페이지 진입");
}
//로그인 페이지 이동
@RequestMapping(value = "login", method = RequestMethod.GET)
public void loginGET() {
logger.info("로그인 페이지 진입");
}
}
Controller을 설정하였기 때문에 Tomcat서버를 통해서 테스트를 해봅니다. 앞서 메인 페이지에 로그인, 회원가입 링크를 설정하였기 때문에 해당 링크 또한 테스트해봅니다.



DATE
- 2020.04.21 작성
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][4] 인증번호 이메일 전송(1) (9) | 2020.10.30 |
|---|---|
| [Spring][쇼핑몰 프로젝트][3] 아이디 중복 검사 기능 (37) | 2020.08.25 |
| [Spring][쇼핑몰 프로젝트][2.2] 회원가입 기능 구현(Service / controller/ jsp) (48) | 2020.08.14 |
| [Spring][쇼핑몰 프로젝트][2.1] 회원가입 기능 구현(테이블 생성, vo 생성, Mapper 생성 및 테스트) (11) | 2020.08.13 |
| [Spring][쇼핑몰 프로젝트][0] 프로젝트 생성 및 환경설정 (27) | 2020.04.16 |





