| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 스프링 이미지
- 삭제 구현
- BCrypt 적용
- 스프링 업로드
- 쇼핑몰 프로젝트
- 스프링 HikariCP
- 스프링 게시판
- 스프링 쇼핑몰 프로젝트
- 파일 업로드
- 정규표현식
- ResponseEntity
- 로그인 기능
- 스프링 프로젝트 설정
- arraylist
- spring 쇼핑몰
- 스프링 파일 삭제
- 인증번호 전송
- 쇼핑몰 포트폴리오
- 스프링 쇼핑몰
- spring 프로젝트
- 회원가입 기능
- 스프링 메일 전송
- 로그아웃 기능 구현
- Bcrypt
- 스프링 포트폴리오
- 스프링 프로젝트
- 스프링 게시판 구현
- 이미지 출력
- 스프링 프로젝트 기본 설정
- oracle 설치방법
- Today
- Total
Kim VamPa
[Spring][03-02]JDBC 연결 테스트 (MySQL DB 연결) 본문
개인 공부 후 자료를 남기기 위한 목적이기에 내용 상에 오류가 있을 수 있습니다.
git주소 : https://github.com/sjinjin7/blog_study-MYSQL-base-
목표
- [03-01] 포스팅에선 Oracle DB 연결을 위해 Oracle JDBC Driver를 설치하였습니다. 이번 포스팅에선 MySQL JDBC Driver 설치 및 JDBC 테스트를 해보겠습니다.
- 기존 프로젝트(VamPa)는 오라클 데이터베이스 연결을하고 MySQL연결을 위해 저는 새로운 프로젝트(VamPa_MySQL)를 새로 만들어서 진행하였습니다.
* MySQL 8.0.18 환경 하에 진행됩니다.
목차
1. MySQL JDBC Driver 설치
2. JDBC 테스트
1. MySQL JDBC Driver 설치
MySQL은 공식적으로 Maven을 지원합니다. 따라서 pom.xml에 <dependency>태그 추가를 통한 라이브러리 설치 방법을 알아보겠습니다.
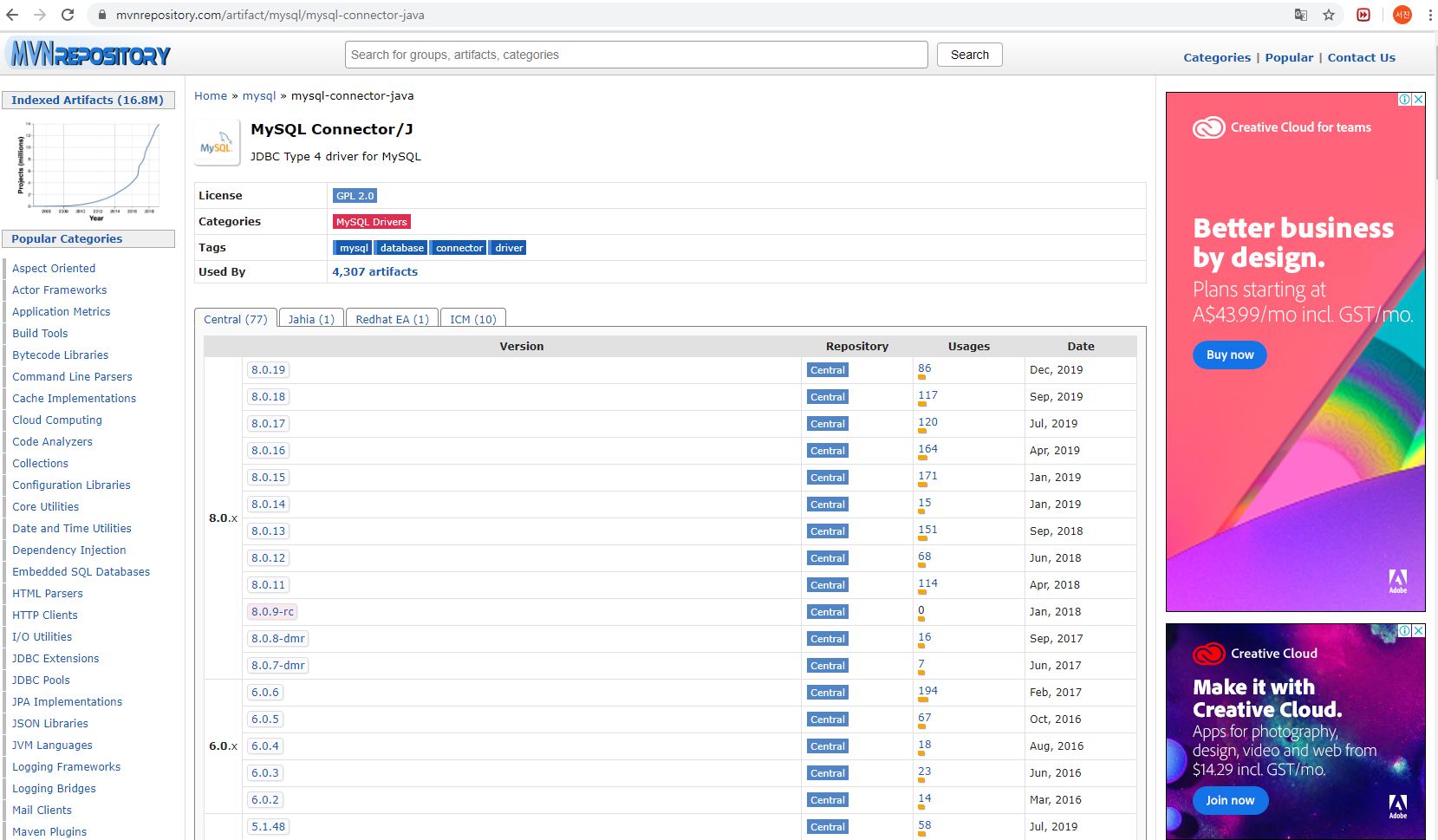
1. Maven repository 사이트에서 "mysql"을 검색하시고 MySQL connector/j 를 선택하시면 됩니다. 여러 버전의 Dependency 태그가 있는데 자신에게 맞는 버전을 선택하시면 됩니다.
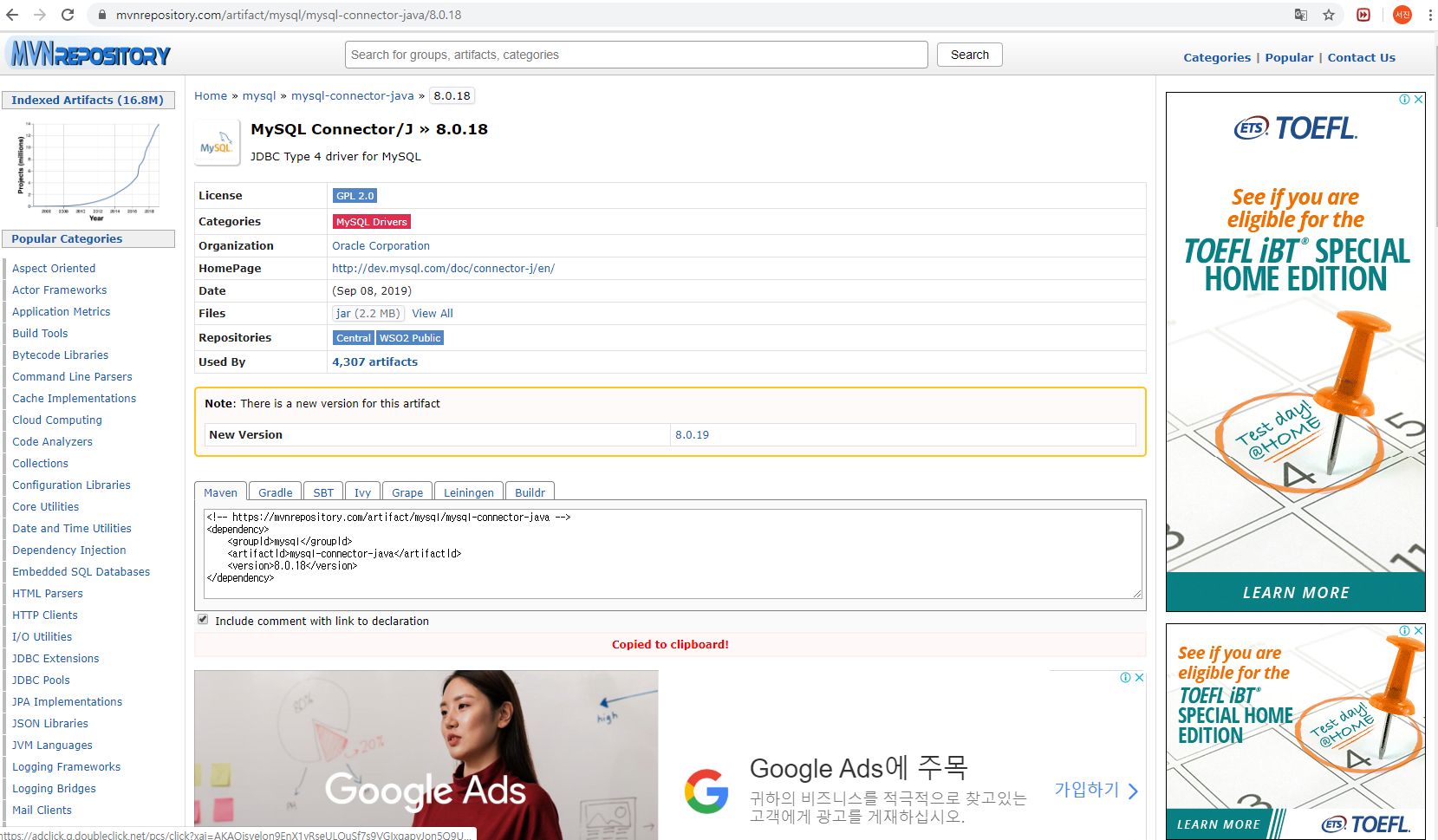
- 저는 8.0.18 버전이기때문에 8.0.18을 선택하였습니다.
- https://mvnrepository.com/artifact/mysql/mysql-connector-java
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.18</version>
</dependency>해당 코드를 pom.xml에 추가해주시면 됩니다.



2. JDBC 테스트
앞서 JDBC Driver를 추가하는 방법에 대해 알아보았습니다. 이번엔 드라이버 추가 이후 JDBC와 데이터베이스가 잘 연결되었는지 확인하기 위한 테스트를 직접 해보겠습니다.
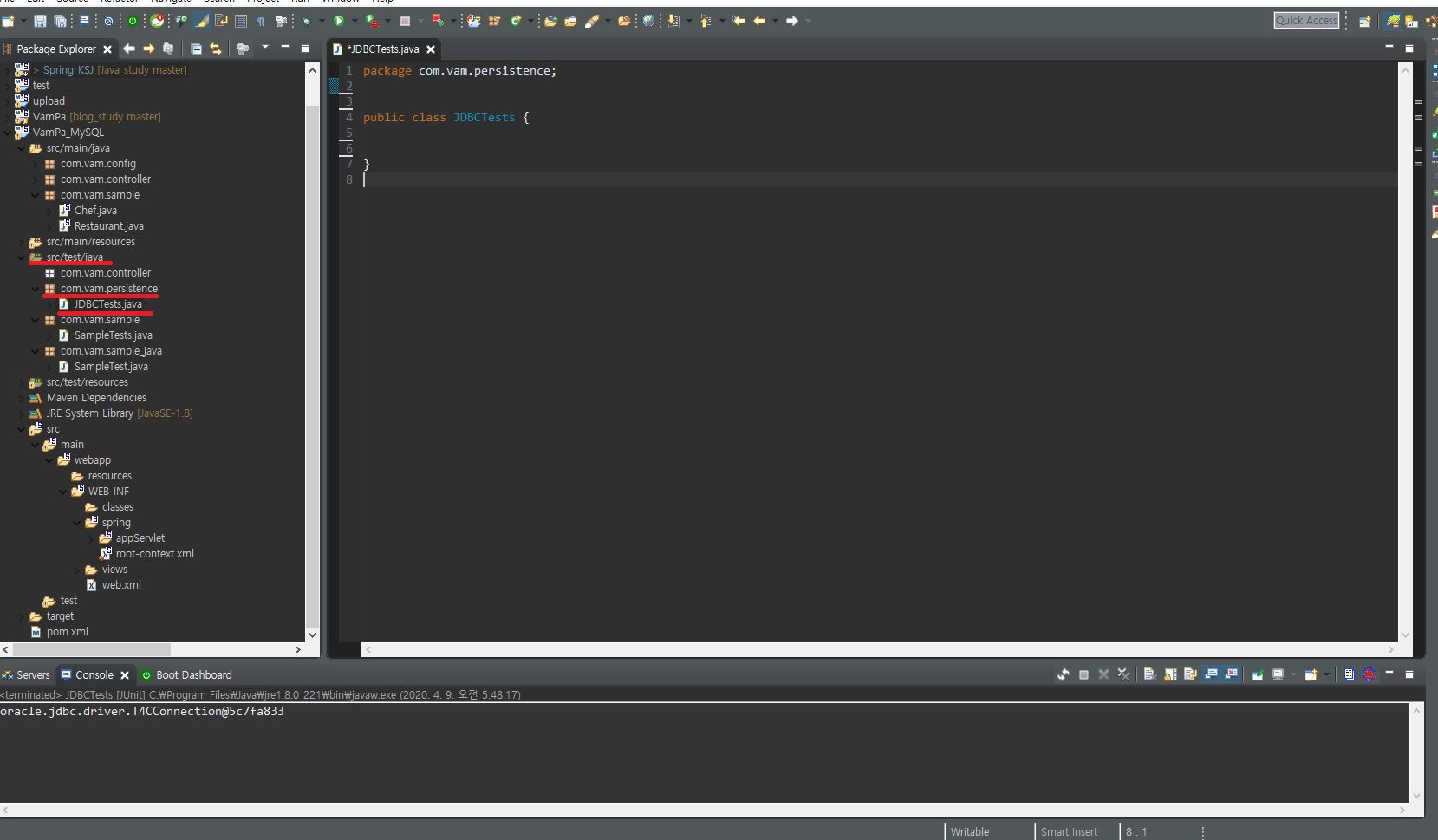
1. 먼저 테스트를 위해 존재하는 src/test/ java 경로에 com.vam.persistence를 생성하시고 JDBCTest.java 클래스를 생성합니다.
*com.vam.persistence에서 자신에게 맞게 이름을 설정하시면 됩니다.
*클래스를 새로운 이름의 패키지에 굳이 만든 이유는 클래스의 테스트 목적에 맞게 분류하기 위해 따로 만들었습니다. 따라서 한 패키지안에 클래스를 생성해도 전혀 문제없습니다.

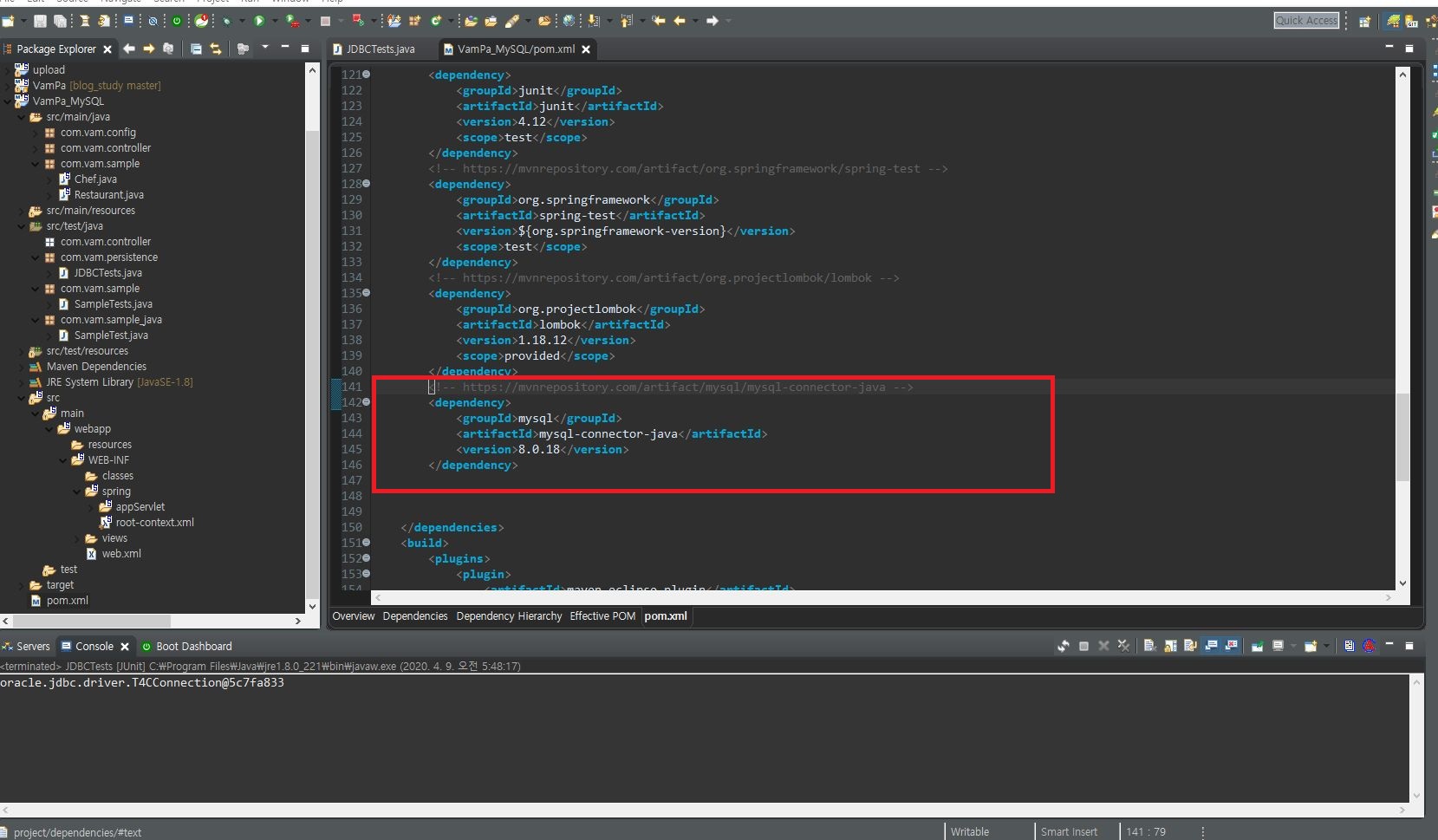
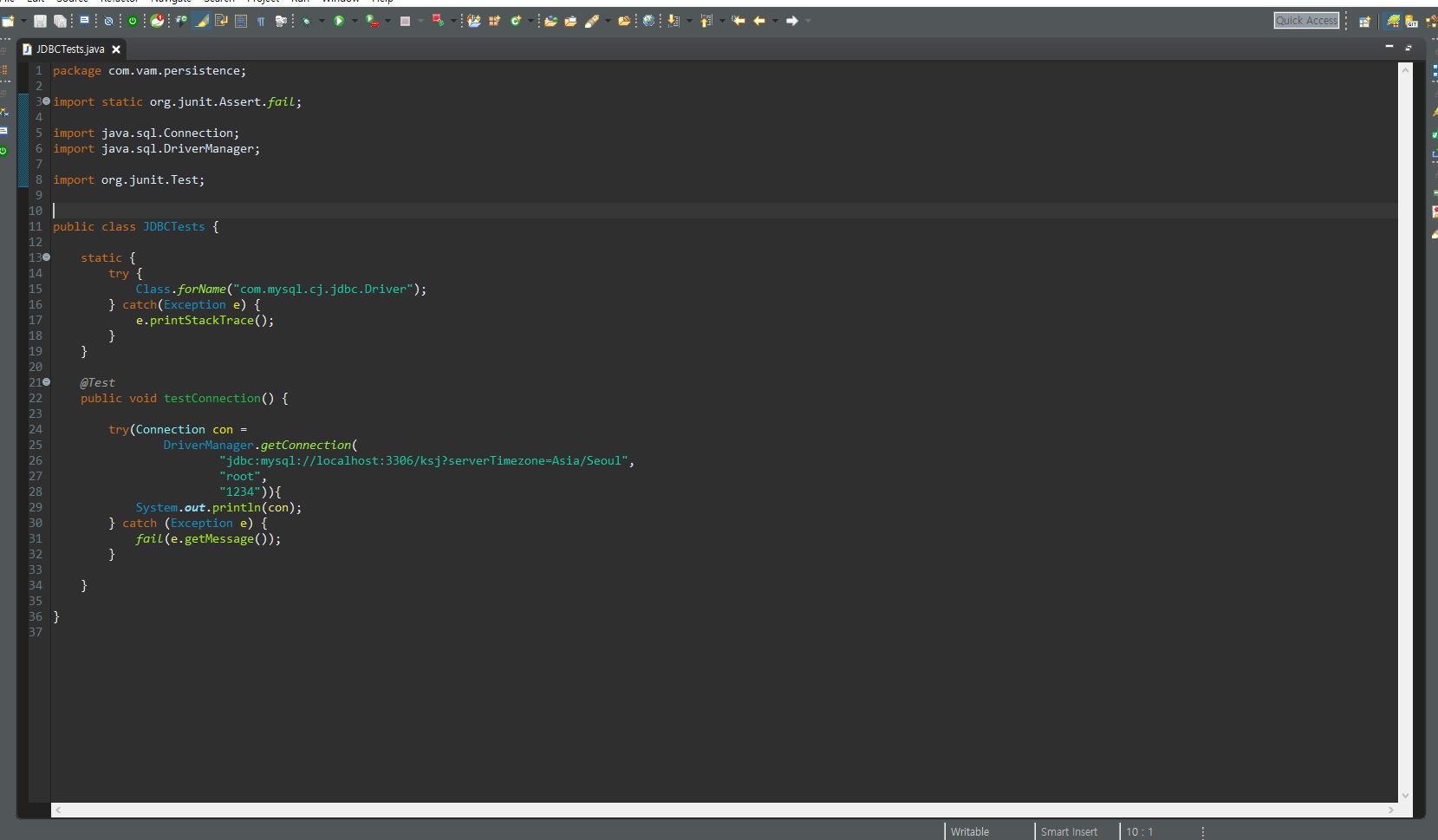
2. 해당 클래스에 다음의 코드를 추가한 후 저장합니다.
static {
try {
Class.forName("com.mysql.cj.jdbc.Driver");
} catch(Exception e) {
e.printStackTrace();
}
}
@Test
public void testConnection() {
try(Connection con =
DriverManager.getConnection(
"jdbc:mysql://localhost:3306/데이터베이스 이름?serverTimezone=Asia/Seoul",
"데이터베이스 사용자명",
"사용자 비밀번호")){
System.out.println(con);
} catch (Exception e) {
fail(e.getMessage());
}
}

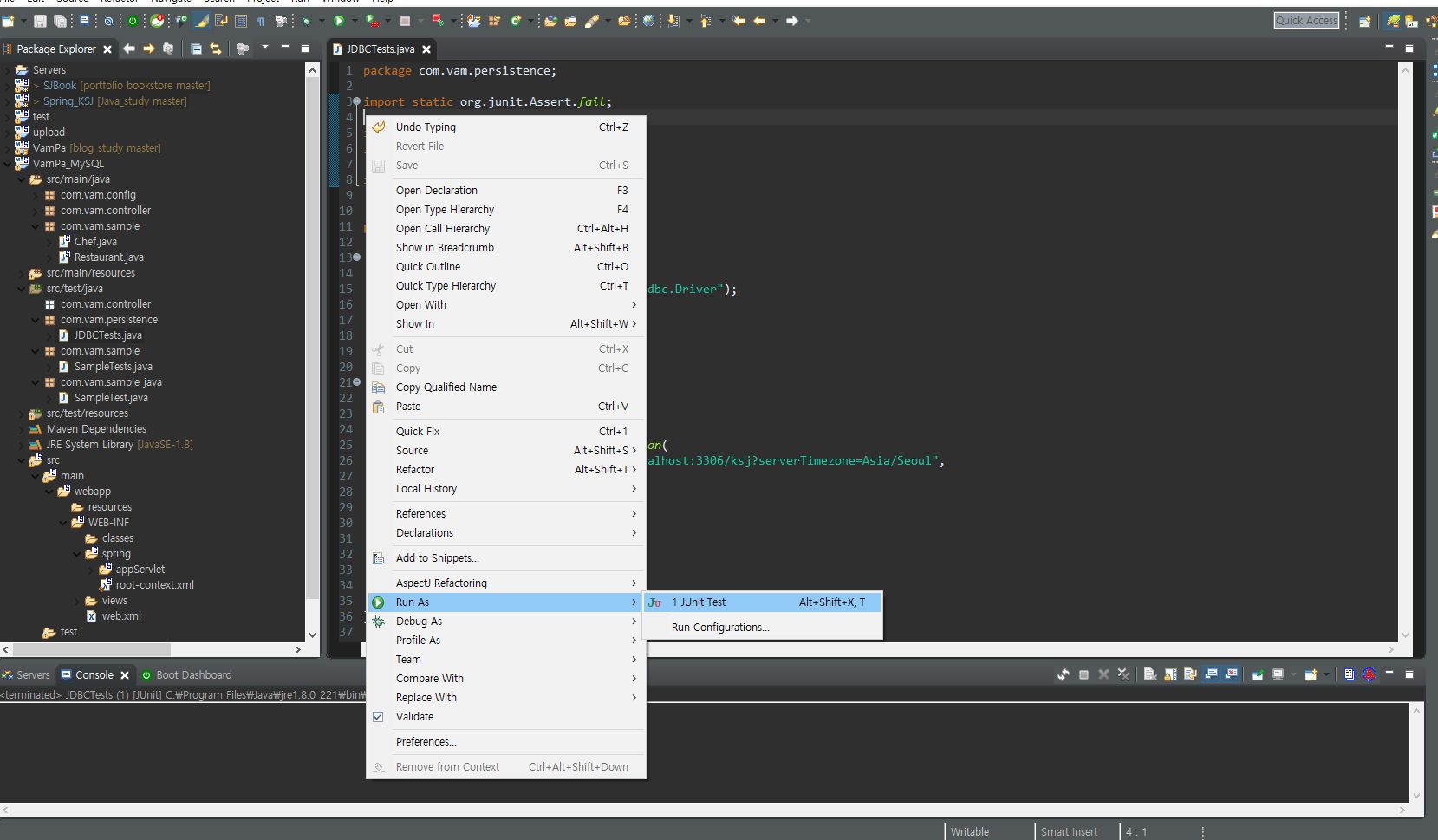
3. 추가한 클래스를 junit 테스를 해봅니다.

4. 그림 2-4와 같이 초록색 표시와 콘솔 창에 에러 표시가 없으면 JDBC연결이 정상적으로 되었다는 뜻입니다.

Reference
- "코드로 배우는 스프링 웹 프로젝트"(남가람북스)
- https://dev.mysql.com/doc/connector-j/8.0/en/connector-j-usagenotes-connect-drivermanager.html
Date
- 2020.04.09 작성
'공부 > 스프링' 카테고리의 다른 글
| [Spring][05-1]MyBatis 라이브러리 추가, SQLSessionFactory 설정 (3) | 2020.04.11 |
|---|---|
| [Spring][04]커넥션 풀 설정(HikariCP) (0) | 2020.04.10 |
| [Spring][03-01]JDBC 연결 테스트 (Oracle DB 연결) (8) | 2020.04.09 |
| [Spring][02]MVC 프로젝트 생성 및 기본환경 설정(의존성 주입 테스트) (2) | 2020.03.30 |
| [Spring][01]MVC 프로젝트 생성 및 기본환경 설정(생성 및 구동 테스트) (0) | 2020.03.24 |





