| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 스프링 프로젝트
- 쇼핑몰 프로젝트
- 정규표현식
- 로그인 기능
- 스프링 메일 전송
- 스프링 프로젝트 설정
- 이미지 출력
- ResponseEntity
- 스프링 게시판 구현
- arraylist
- 삭제 구현
- oracle 설치방법
- 스프링 게시판
- 스프링 HikariCP
- 스프링 파일 삭제
- 로그아웃 기능 구현
- 스프링 쇼핑몰 프로젝트
- Bcrypt
- 스프링 프로젝트 기본 설정
- spring 쇼핑몰
- 스프링 이미지
- 쇼핑몰 포트폴리오
- 스프링 쇼핑몰
- spring 프로젝트
- BCrypt 적용
- 스프링 포트폴리오
- 인증번호 전송
- 회원가입 기능
- 스프링 업로드
- 파일 업로드
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][31] 상품 목록 화면 구현 - 1 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
상품 목록 화면 구현
저번 포스팅 까지는 메인화면에서 사용자가 원하는 상품 목록 화면으로 갈 수 있도록 '검색 기능'을 구현했습니다. 검색을 통해서 필요로 한 상품 정보를 '상품 목록 화면(search.jsp)'로 뿌렸는데 뿌려진 데이터를 통해서 '상품 목록 화면'을 출력 및 css 설정을 진행합니다.
원래 한 포스팅에 다 진행하려 했지만 쿼리문에 컬럼 추가와 일부 세부적으로 진행할 필요로 한 부분이 있어 다음 포스팅에서 이어서 진행하겠습니다.
순서
1. 메인화면(main.jsp) css 설정 추가
2. 상품 목록 화면(search.jsp)
1) 기본 틀
2) 검색 결과 유무
1. 메인화면(main.jsp) css 설정 추가
저번 포스팅에서 추가한 검색 태그에 css 설정을 추가해주겠습니다. 추가하기 앞서서 main.css 파일의 코드 중 class 속성명이 content_area인 <div> 태그의 'height' 속성을 'min-height'속성으로 변경해주었습니다. 더불어 'background-color'속성을 제거해주었습니다.


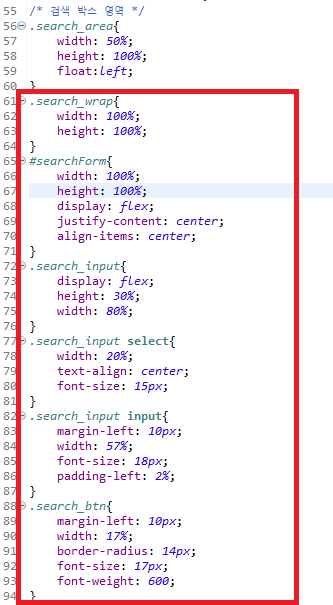
main.css 파일에 아래의 코드를 추가해서 검색 영역 태그들의 css 설정을 추가해주었습니다.
.search_wrap{
width: 100%;
height: 100%;
}
#searchForm{
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.search_input{
display: flex;
height: 30%;
width: 80%;
}
.search_input select{
width: 20%;
text-align: center;
font-size: 15px;
}
.search_input input{
margin-left: 10px;
width: 57%;
font-size: 18px;
padding-left: 2%;
}
.search_btn{
margin-left: 10px;
width: 17%;
border-radius: 14px;
font-size: 17px;
font-weight: 600;
}

적용 결과 아래와 같이 겉 구색을 갖추었습니다.

2. 상품 목록 화면(search.jsp)
1) 기본 틀
main.jsp의 모든 코드를 복사하여 search.jsp 파일에 덮어 씌웁니다.


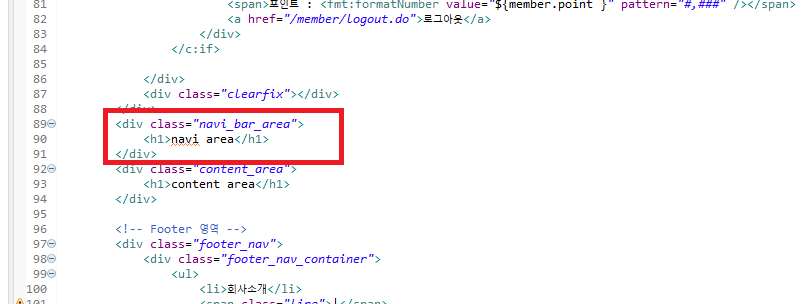
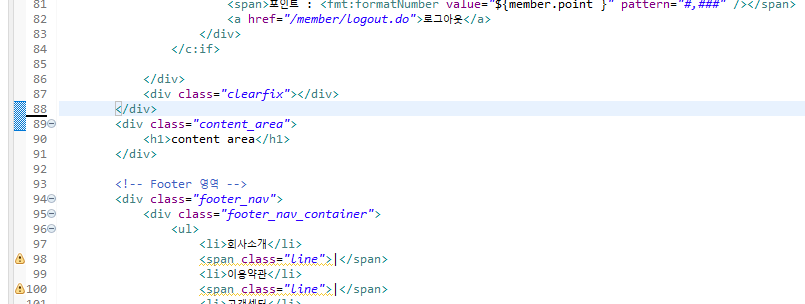
search.jsp 코드 중 네비 영여그이 태그(클래스 속성명 navi_bar_area)를 지웁니다.


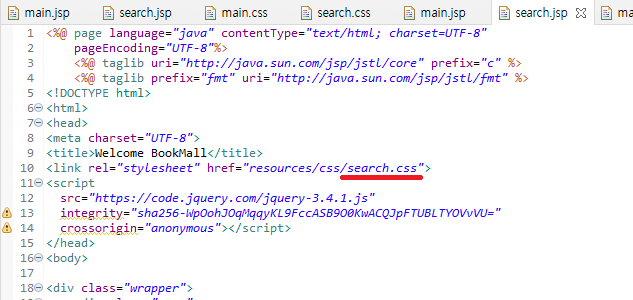
search.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Welcome BookMall</title>
<link rel="stylesheet" href="resources/css/main.css">
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
</head>
<body>
<div class="wrapper">
<div class="wrap">
<div class="top_gnb_area">
<ul class="list">
<c:if test = "${member == null}"> <!-- 로그인 x -->
<li >
<a href="/member/login">로그인</a>
</li>
<li>
<a href="/member/join">회원가입</a>
</li>
</c:if>
<c:if test="${member != null }"> <!-- 로그인 o -->
<c:if test="${member.adminCk == 1 }"> <!-- 관리자 계정 -->
<li><a href="/admin/main">관리자 페이지</a></li>
</c:if>
<li>
<a id="gnb_logout_button">로그아웃</a>
</li>
<li>
마이룸
</li>
<li>
장바구니
</li>
</c:if>
<li>
고객센터
</li>
</ul>
</div>
<div class="top_area">
<!-- 로고영역 -->
<div class="logo_area">
<a href="/main"><img src="resources/img/mLogo.png"></a>
</div>
<div class="search_area">
<div class="search_wrap">
<form id="searchForm" action="/search" method="get">
<div class="search_input">
<select name="type">
<option value="T">책 제목</option>
<option value="A">작가</option>
</select>
<input type="text" name="keyword">
<button class='btn search_btn'>검 색</button>
</div>
</form>
</div>
</div>
<div class="login_area">
<!-- 로그인 하지 않은 상태 -->
<c:if test = "${member == null }">
<div class="login_button"><a href="/member/login">로그인</a></div>
<span><a href="/member/join">회원가입</a></span>
</c:if>
<!-- 로그인한 상태 -->
<c:if test="${ member != null }">
<div class="login_success_area">
<span>회원 : ${member.memberName}</span>
<span>충전금액 : <fmt:formatNumber value="${member.money }" pattern="\#,###.##"/></span>
<span>포인트 : <fmt:formatNumber value="${member.point }" pattern="#,###" /></span>
<a href="/member/logout.do">로그아웃</a>
</div>
</c:if>
</div>
<div class="clearfix"></div>
</div>
<div class="navi_bar_area">
<h1>navi area</h1>
</div>
<div class="content_area">
<h1>content area</h1>
</div>
<!-- Footer 영역 -->
<div class="footer_nav">
<div class="footer_nav_container">
<ul>
<li>회사소개</li>
<span class="line">|</span>
<li>이용약관</li>
<span class="line">|</span>
<li>고객센터</li>
<span class="line">|</span>
<li>광고문의</li>
<span class="line">|</span>
<li>채용정보</li>
<span class="line">|</span>
</ul>
</div>
</div> <!-- class="footer_nav" -->
<div class="footer">
<div class="footer_container">
<div class="footer_left">
<img src="resources/img/Logo.png">
</div>
<div class="footer_right">
(주) VamBook 대표이사 : OOO
<br>
사업자등록번호 : ooo-oo-ooooo
<br>
대표전화 : oooo-oooo(발신자 부담전화)
<br>
<br>
COPYRIGHT(C) <strong>kimvampa.tistory.com</strong> ALL RIGHTS RESERVED.
</div>
<div class="clearfix"></div>
</div>
</div> <!-- class="footer" -->
</div> <!-- class="wrap" -->
</div> <!-- class="wrapper" -->
<script>
/* gnb_area 로그아웃 버튼 작동 */
$("#gnb_logout_button").click(function(){
//alert("버튼 작동");
$.ajax({
type:"POST",
url:"/member/logout.do",
success:function(data){
alert("로그아웃 성공");
document.location.reload();
}
}); // ajax
});
</script>
</body>
</html>
search.jsp가 참조하고 있는 css 코드는 main.css입니다. main.css파일이 있는 경로에 search.css 파일을 생성해주고, search.jsp는 search.css를 참조하도록 코드를 변경해줍니다.



main.css 파일의 모든 코드를 복사한 후 search.css파일에 붙여줍니다.

2) 검색 결과 유무
사용자가 이볅한 키워드의 검색 결과가 없을 경우 문구가 출력을 먼저 작업하겠습니다. 먼저 작업에 앞서서 클래스 속성명이 'content_area'인 <div> 태그 내부에 있는 <h1> 태그를 제거해줍니다.


검색을 수행하는 url 매핑 메서드에는 검색결과가 없을 경우 "listcheck" 키에 "empty"값을 뷰에 전송하도록 코드를 작성했었습니다.

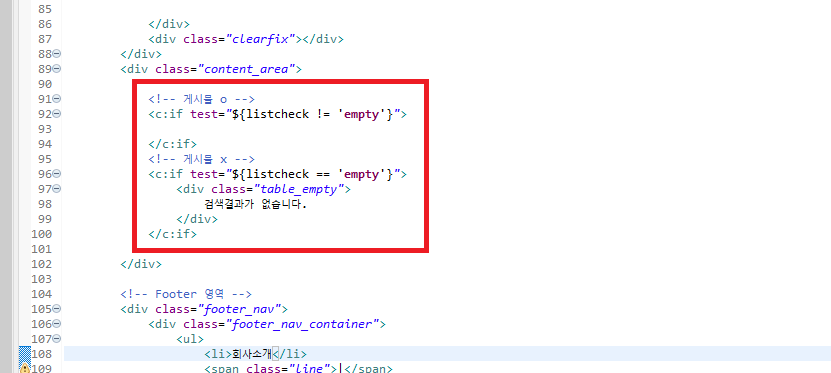
<c:if>태그를 활용하여 검색이 없는 경우 검색 결과가 없음을 알려주는 문구가 뜨도록 아래와 같이 코드를 작성합니다.
<!-- 게시물 o -->
<c:if test="${listcheck != 'empty'}">
</c:if>
<!-- 게시물 x -->
<c:if test="${listcheck == 'empty'}">
<div class="table_empty">
검색결과가 없습니다.
</div>
</c:if>

결과없음 문구 태그에 대한 css 코드를 search.css 에 추가해줍니다.
/* 검색결과 없음 */
.table_empty{
height: 50px;
text-align: center;
margin: 200px 0 215px 0px;
font-size: 25px;
}

DB에 없는 키워드를 입력하여 목록 화면에 추가한 코드가 정상 출력되는지 확인합니다.

REFERENCE
- 코드로배우는 스프링 웹 프로젝트(남가람북스)
DATE
- 2020.09.09
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][32] 상품 목록 화면 구현(이미지 출력) (7) | 2021.09.17 |
|---|---|
| [Spring][쇼핑몰 프로젝트][31] 상품 목록 화면 구현 - 2 (9) | 2021.09.10 |
| [Spring][쇼핑몰 프로젝트][31] 검색 구현(조건 검색 적용 -3) (0) | 2021.09.02 |
| [Spring][쇼핑몰 프로젝트][31] 검색 구현(조건 검색 적용 -2) (3) | 2021.08.31 |
| [Spring][쇼핑몰 프로젝트][31] 검색 구현(조건 검색 적용 -1) (6) | 2021.08.26 |





