| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Bcrypt
- 쇼핑몰 포트폴리오
- 스프링 쇼핑몰 프로젝트
- 스프링 포트폴리오
- 스프링 프로젝트 설정
- oracle 설치방법
- 정규표현식
- BCrypt 적용
- 스프링 이미지
- 로그인 기능
- 스프링 업로드
- 인증번호 전송
- 스프링 게시판
- 스프링 프로젝트 기본 설정
- ResponseEntity
- arraylist
- 회원가입 기능
- 스프링 쇼핑몰
- 파일 업로드
- 스프링 메일 전송
- spring 프로젝트
- spring 쇼핑몰
- 이미지 출력
- 스프링 파일 삭제
- 로그아웃 기능 구현
- 스프링 프로젝트
- 쇼핑몰 프로젝트
- 삭제 구현
- 스프링 HikariCP
- 스프링 게시판 구현
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][29] 상품 이미지 수정 - 6(배치 프로그램 적용 3) 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
DB에 정보가 존재하지 않는 이미지 파일 삭제 작업 구현
DB 저장되지 않은 이미지 파일 삭제 구현.
순서
1. 코드 테스트(DB 이미지 파일 리스트)
2. 코드 테스트(디렉토리 이미지 파일 리스트)
1. 코드 테스트(DB 이미지 파일 리스트)
앞선 포스팅에서 삭제 구현을 위해서 다음과 같은 흐름을 가질 거라고 했습니다.
첫 번째, DB에 존재하는 이미지 정보 리스트를 가져온다.
두 번째, 서버에 저장된 이미지 리스트를 가져온다.
세 번째, 두개의 리스트를 비교하여 DB리스트에 존재하지 않는 서버 이미지 리스트를 분류한다.
네 번재, 해당 리스트의 이미지 파일을 삭제한다.
위의 흐름 중 첫 번째 작업인 DB에 존재하는 이미지 정보 리스트를 가져오겠습니다. 우리는 해당 행의 데이터를 단순히 가져오는 것이 아니라 Path객체로 변환하여 LIst 자료구조에 저장할 것입니다.
먼저 List<AttachImageVO> 타입의 fileList 변수를 선언하고, 저번 포스팅에서 작성한 checkFileList() 메서드를 호출하여 선언한 변수에 대입해줍니다.
List<AttachImageVO> fileList = mapper.checkFileList();
우리는 DB에 저장된 리스트와 디렉토리에 저장된 리스트를 비교하여 누락된 파일을 찾아야 합니다. 비교를 하기 위해선 자료형을 같게 해 주어야 동일한 파일을 의미하는지 판단할 수 있을 것입니다. 따라서 비교를 위해 각 리스트의 파일 정보들을 Path 객체로 변환해줄 것입니다.
List<Path> 타입의 checkFilePath 변수를 선언하고, ArrayList 클래스를 인스턴스화 하여 해당 객체의 주소 값을 checkFilePath 변수에 대입해줍니다.
List<AttachImageVO> fileList = mapper.checkFileList();
List<Path> checkFilePath = new ArrayList<Path>();
fileList에 forEach 메서드를 호출하여 각요소의 AttachImageVO의 필드 값을 통해 Path 객체를 생성 해준 뒤 checkFilePath 요소로 추가해주는 코드를 작성해줍니다.
List<AttachImageVO> fileList = mapper.checkFileList();
List<Path> checkFilePath = new ArrayList<Path>();
fileList.forEach(vo -> {
Path path = Paths.get("C:\\upload", vo.getUploadPath(), vo.getUuid() + "_" + vo.getFileName());
checkFilePath.add(path);
});
※ Paths 클래스의 정적(static) 메서드 get() 은 path 객체를 반환 해줍니다. (Java api 참고)
의도된 대로 데이터를 DB의 이미지 데이터를 가져와서 Path 객체로 변환이되었는지 확인하기 println() 메서드를 삽입하였습니다.
List<AttachImageVO> fileList = mapper.checkFileList();
System.out.println("fileList : ");
fileList.forEach( list -> System.out.println(list));
System.out.println("========================================");
List<Path> checkFilePath = new ArrayList<Path>();
fileList.forEach(vo -> {
Path path = Paths.get("C:\\upload", vo.getUploadPath(), vo.getUuid() + "_" + vo.getFileName());
checkFilePath.add(path);
});
System.out.println("checkFilePath : ");
checkFilePath.forEach(list -> System.out.println(list));
System.out.println("========================================");

Junit 을 돌려서 코드를 실행하고 결과를 확인해봅니다.

의도한대로 checkFilePath에 데이터들이 저장된 것을 확인할 수 있습니다.
DB에서 가져온 이미지 정보인 checkFilePath는 서버에 저장된 이미지 파일을 삭제할지 말지 기준이 되는 데이터입니다. 문제는 현재의 checkFilePath의 데이터를 그대로 사용하기엔 문제가 있습니다. 왜냐하면 우리는 이미지를 저장할 때 썸네일 이미지도 같이 생성되도록 구현했기 때문에 입니다. 따라서 현재의 checkFilePath 데이터를 기준으로 삭제를 진행하게 된다면 삭제되지 말아야 할 썸네일 이미지 또한 같이 삭제되게 됩니다.
그렇기 때문에 checkFilePath 에 썸네일 이미지 Path 데이터도 추가해주어야 합니다. 썸네일 이미지 이름은 단순히 기존 이미지 파일 이름에 "s_"만 붙여주면 됩니다. 아래의 코드를 추가하여 썸네일 이미지 Path 객체가 checkFilePath 요소에 추가되도록 해줍니다.
List<AttachImageVO> fileList = mapper.checkFileList();
System.out.println("fileList : ");
fileList.forEach( list -> System.out.println(list));
System.out.println("========================================");
List<Path> checkFilePath = new ArrayList<Path>();
fileList.forEach(vo -> {
Path path = Paths.get("C:\\upload", vo.getUploadPath(), vo.getUuid() + "_" + vo.getFileName());
checkFilePath.add(path);
});
System.out.println("checkFilePath : ");
checkFilePath.forEach(list -> System.out.println(list));
System.out.println("========================================");
fileList.forEach(vo -> {
Path path = Paths.get("C:\\upload", vo.getUploadPath(),"s_" + vo.getUuid() + "_" + vo.getFileName());
checkFilePath.add(path);
});
데이터가 정상적으로 저장되었는지를 확인하기 위해서 앞과 마찬가지로 console에 checkFilePath 데이터를 출력하는 코드를 추가해줍니다.
List<AttachImageVO> fileList = mapper.checkFileList();
System.out.println("fileList : ");
fileList.forEach( list -> System.out.println(list));
System.out.println("========================================");
List<Path> checkFilePath = new ArrayList<Path>();
fileList.forEach(vo -> {
Path path = Paths.get("C:\\upload", vo.getUploadPath(), vo.getUuid() + "_" + vo.getFileName());
checkFilePath.add(path);
});
System.out.println("checkFilePath : ");
checkFilePath.forEach(list -> System.out.println(list));
System.out.println("========================================");
fileList.forEach(vo -> {
Path path = Paths.get("C:\\upload", vo.getUploadPath(), "s_" + vo.getUuid() + "_" + vo.getFileName());
checkFilePath.add(path);
});
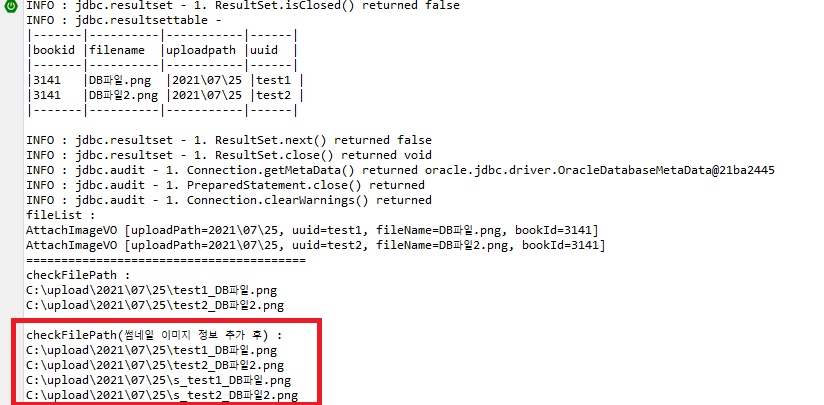
System.out.println("checkFilePath(썸네일 이미지 정보 추가 후) : ");
checkFilePath.forEach(list -> System.out.println(list));
System.out.println("========================================");
Junit을 통해 코드를 실행시켜서 확인해봅니다.

2. 코드 테스트(디렉토리 이미지 파일 리스트)
이번엔 서버 디렉토리(directory)에 저장된 이미지 파일의 리스트를 얻어올 차례입니다. 디렉토리, 다시 말해 폴더에 저장된 이미지들의 정보를 얻기 위해서 File 클래스의 "listFiles()" 메서드를 활용할 것입니다. 디렉토리 File 객체에서 listFiles()을 호출하면 해당 디렉토리에 저장되어 있는 파일들을 File 객체로 생성하여 요소로 가지는 배열을 반환해줍니다.
따라서 제일먼저 대상 디렉토리의 File 객체를 얻어야 하는데 Paths 클래스의 get() 메서드를 사용하여 해당 디렉토리의 path 객체를 얻은 후, toFile() 메서드를 호출하여 해당 path 객체를 File 객체로 변환해줄 것입니다.
file객체를 생성하는 코드를 작성하기 앞서 path 객체를 생성하기 위해 필요로한 폴더 경로 문자열(언제자 날짜)을 얻는 메서드를 작성해줍니다. (해당 코드는 [Spring][쇼핑몰 프로젝트][24] 상품 이미지 업로드(저장 폴더 생성) - 3 에서 이미 한 번 사용을 했기 때문에 자세한 설명은 생략합니다.)
private String getFolderYesterDay() {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.add(Calendar.DATE, -1);
String str = sdf.format(cal.getTime());
return str.replace("-", File.separator);
}

체크할 대상의 이미지 파일이 저장된 디렉토리를 File 객체로 생성 후 tagetDir 변수에 대입하는 코드를 작성합니다.
File targetDir = Paths.get("C:\\upload", getFolderYesterDay()).toFile();
listFiles() 메서드를 호출하여 반환받은 File 배열 객체 주소를 targetFile 변수에 대입합니다.
File targetDir = Paths.get("C:\\upload", getFolderYesterDay()).toFile();
File[] targetFile = targetDir.listFiles();
targetFile의 배열에 디렉토리에 저장되어 있는 파일의 정보들이 요소로 있는지 확인하기 위해 console 출력하는 코드를 추가해줍니다.
File targetDir = Paths.get("C:\\upload", getFolderYesterDay()).toFile();
File[] targetFile = targetDir.listFiles();
System.out.println("targetFile : ");
for(File file : targetFile) {
System.out.println(file);
}
System.out.println("========================================");
Junit 을 통해 코드를 시켜 확인해봅니다.

REFERENCE
- 코드로배우는 스프링 웹 프로젝트(남가람북스)
DATE
- 2020.07.28
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][29] 상품 이미지 수정 - 8(배치 프로그램 적용 5) (7) | 2021.07.30 |
|---|---|
| [Spring][쇼핑몰 프로젝트][29] 상품 이미지 수정 - 7(배치 프로그램 적용 4) (0) | 2021.07.29 |
| [Spring][쇼핑몰 프로젝트][29] 상품 이미지 수정 - 5(배치 프로그램 적용 2) (0) | 2021.07.27 |
| [Spring][쇼핑몰 프로젝트][29] 상품 이미지 수정 - 4(배치 프로그램 적용 1) (4) | 2021.07.26 |
| [Spring][쇼핑몰 프로젝트][29] 상품 이미지 수정 - 3(서버처리) (0) | 2021.07.20 |





