| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 스프링 HikariCP
- 스프링 업로드
- 파일 업로드
- 스프링 파일 삭제
- Bcrypt
- 스프링 쇼핑몰
- 스프링 프로젝트
- oracle 설치방법
- arraylist
- spring 쇼핑몰
- 스프링 프로젝트 기본 설정
- 스프링 이미지
- ResponseEntity
- 인증번호 전송
- 스프링 게시판 구현
- 스프링 메일 전송
- 스프링 프로젝트 설정
- 스프링 쇼핑몰 프로젝트
- 스프링 포트폴리오
- 로그인 기능
- BCrypt 적용
- 쇼핑몰 프로젝트
- 정규표현식
- 로그아웃 기능 구현
- 회원가입 기능
- 이미지 출력
- 쇼핑몰 포트폴리오
- 삭제 구현
- spring 프로젝트
- 스프링 게시판
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][29] 상품 이미지 수정 - 3(서버처리) 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
이미지 수정 서버 처리 작업
뷰로부터 전달받은 수정된 상품정보와 이미지 정보를 DB에 반영되도록 하는 것을 목표로 합니다.
순서
0. 수정페이지 이미지 추가 코드 수정
1. 방향
2. 이미지 정보 삭제 Mapper 메서드
3. goodsModify 메서드 수정(AdminServiceImpl.java)
0. 수정페이지 이미지 추가 코드 수정
상품 수정 페이지에서 기존 이미지가 잇는 상태에서 새로운 이미지를 선택하면 의도대로 기존 이미지 출력 태그가 없어지고 선택한 새로운 이미지 태그가 생성됩니다.
하지만 이미지가 없는 상태에서 '이미지 없음' 이미지가 출력되도록 코드를 작성하였는데 이상태에서 새로운 이미지를 선택하게 되면 '이미지 없음' 이미지 태그가 제거되지 않습니다.

이는 이미지 업로드 javascript 코드에서 이미지 태그가 존재 시 해당 태그를 삭제하도록 하는 if문의 조건 때문입니다.

'이미지 없음' 이미지 태그를 조건문이 인지 할 수 있도록 조건문의 코드를 아래와 같이 수정해줍니다.
변경 전
if($(".imgDeleteBtn").length > 0){
변경 후
if($("#result_card").length > 0){

1. 방향
저번 포스팅까지 수정된 상품 정보와 이미지 정보를 서버로 전송하는 것 까지 완료하였습니다. 이번 포스팅부터는 DB에 수정된 정보가 반영이 될 수 있도록 서버 단계에서 작업을 해야 합니다. 먼저 결론부터 말하면 AdminServiceImple.java 파일의 goodsMoidfy() 메서드를 수정해주어야 합니다.
뷰에서는 해당 작업을 "admin/goodsModify" 경로에 요청을 하였기 때문에 AdminController.java 클래스에 있는 goodsModifyPOST메서드에서 이를 처리합니다. 기존의 goodsModifyPOST 메서드는 DB에 수정된 정보가 반영이 되도록 해주는 AdminServiceImpl.java 의 goodsModify() 호출한 뒤 성공 여부 결과 값을 반환받아서 이를 "modify_result"속성에 값으로 부여해준 후, '상품 목록' 페이지로 이동하도록 흐름이 구성되어 있습니다.

우리는 Service 단계의 AdminServiceImpl.java의 goodsModify()메서드가 수정한 이미지 정보 또한 DB에 반영할 수 있도록 해주어야 합니다. 먼저 기존의 goodsModify() 메서드를 한 번 살펴보겠습니다.

현재의 goodsModify() 메서드는 단순히 뷰로 전달받은 상품 정보 데이터를 DB에 반영하는 쿼리문을 수행하는 adminMapper.goodsModify()메서드만을 호출하고 그 결과 값을 반환하고 있습니다.
상품 정보 쿼리 수정 -> 수정 성공 여부 반환
이러한 기존의 흐름을 아래와 같은 흐름으로 변경할 것입니다.
상품 정보 쿼리 수정
=> 수정 실패 -> 수정 실패 반환
=> 수정 성공 -> 해당 상품 이미지 정보 전체 삭제
-> 뷰로부터 전달받은 이미지 정보 등록
-> 수정 성공 반환
2. 이미지 정보 삭제 Mapper 메서드
Service 클래스의 메서드를 수정해주기 전에 먼저 필요로 한 Mapper 메서드를 먼저 만들겠습니다. 우리가 만들고자 하는 메서드는 뷰로부터 전달받은 이미지 정보를 등록하기 전 기존의 상품 이미지 정보를 모두 삭제하는 쿼리를 수행하는 Mapper 메서드입니다.
AdminMapper.java에 아래의 메서드 선언부를 작성합니다.
/* 지정 상품 이미지 전체 삭제 */
public void deleteImageAll(int bookId);

"지정한" 상품의 이미지를 모두 삭제해야 하기 때문에 어떠한 상품을 삭제할 것인지에 대한 정보가 필요로 합니다. 따라서 상품번호를 메서드가 전달받을 수 있도록 int형 변수를 파라미터로 지정해주었습니다.
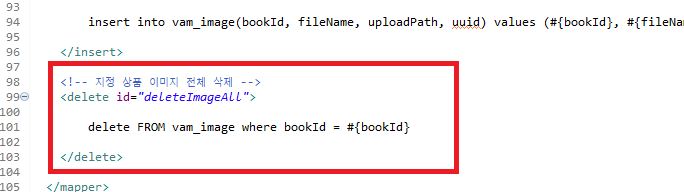
AdminMapper.xml에 앞서 작성한 메서드가 선언부가 실행할 코드를 작성해줍니다.
<!-- 지정 상품 이미지 전체 삭제 -->
<delete id="deleteImageAll">
delete FROM vam_image where bookId = #{bookId}
</delete>

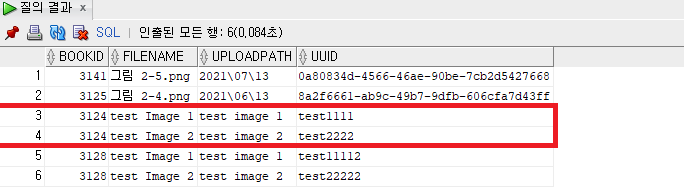
작성한 Mapper메서드가 정상적으로 동작하는지 확인하기 위해서 AdminMapperTests.java 클래스에서 아래의 테스트 코드를 작성하여 Junit 테스트를 진행합니다.
/* 지정 상품 이미지 삭제 */
@Test
public void deleteImageAllTest() {
int bookId = 3124;
mapper.deleteImageAll(bookId);
}




3. goodsModify 메서드 수정(AdminServiceImpl.java)
이제 본격적으로 goodsModify() 메서드를 앞서 말한 흐름대로 수정해보겠습니다. 기존 구현부 모두 지워줍니다.

먼저 수정된 상품 정보를 DB에 반영하는 메서드를 호출하고 수정 결과를 result 변수를 선언하여 대입해줍니다. 더불어 그 결과 값을 return 해줍니다.
int result = adminMapper.goodsModify(vo);
return result;
상품 수정 후 그 결과에 따라 상품 이미지 접오를 수정하는 코드가 실행이 되어야 합니다. 따라서 상품 수정이 정상적으로 되었을 때(result값이 1일 때) 코드가 수행을 할 수 있도록 if문을 작성해줍니다.
int result = adminMapper.goodsModify(vo);
if(result == 1) {
}
return result;
추가적으로 뷰로부터 상품 이미지 정보가 없는 경우는 상품 이미지 정보 수정 코드가 실행될 필요가 없기 때문에 조건문에 상품 이미지 정보 존재 여부를 확인하는 코드를 추가해줍니다.
int result = adminMapper.goodsModify(vo);
if(result == 1 && vo.getImageList() != null && vo.getImageList().size() > 0) {
}
return result;
if문 구현부에 먼저 해당 상품의 이미지 정보가 모두 삭제되도록 deleteImageAll() 메서드를 호출합니다.
int result = adminMapper.goodsModify(vo);
if(result == 1 && vo.getImageList() != null && vo.getImageList().size() > 0) {
adminMapper.deleteImageAll(vo.getBookId());
}
return result;
List 자료 형태로 전달받은 이미지 정보(BookVO의 imageList)를 각 요소 순서대로 이미지 정보를 DB에 저장되도록 코드를 작성해줍니다. (BookVO에 있는 imageList의 각 요소로 있는 AttachImageVO 객체에 있는 bookId 변수에는 값이 할당이 되지 않았기 때문에, 해당 값을 세팅해주는 코드를 작성해주었습니다.)
int result = adminMapper.goodsModify(vo);
if(result == 1 && vo.getImageList() != null && vo.getImageList().size() > 0) {
adminMapper.deleteImageAll(vo.getBookId());
vo.getImageList().forEach(attach -> {
attach.setBookId(vo.getBookId());
adminMapper.imageEnroll(attach);
});
}
return result;

마지막으로 goodsMidfy() 메서드는 두 개 이상의 쿼리를 요청하기 때문에 트랜잭션을 적용해주기 위해 구현부 위에 @Transactional 어노테이션을 추가해주었습니다.

4. 테스트
의도대로 상품 수정 시 이미지 수정이 되는지 테스트를 합니다.





REFERENCE
- 코드로배우는 스프링 웹 프로젝트(남가람북스)
DATE
- 2020.07.20
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][29] 상품 이미지 수정 - 5(배치 프로그램 적용 2) (0) | 2021.07.27 |
|---|---|
| [Spring][쇼핑몰 프로젝트][29] 상품 이미지 수정 - 4(배치 프로그램 적용 1) (4) | 2021.07.26 |
| [Spring][쇼핑몰 프로젝트][29] 상품 이미지 수정 - 2(삭제, 재등록) (3) | 2021.07.14 |
| [Spring][쇼핑몰 프로젝트][29] 상품 이미지 수정 - 1(이미지 출력) (0) | 2021.07.13 |
| [Spring][쇼핑몰 프로젝트][28] 상품 상세 페이지 이미지 출력 - 2 (10) | 2021.07.06 |





