| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Bcrypt
- 스프링 쇼핑몰 프로젝트
- 파일 업로드
- 스프링 포트폴리오
- 스프링 파일 삭제
- 이미지 출력
- 스프링 이미지
- 스프링 프로젝트 기본 설정
- 스프링 프로젝트 설정
- BCrypt 적용
- 스프링 메일 전송
- 스프링 업로드
- 스프링 게시판
- ResponseEntity
- 스프링 게시판 구현
- spring 프로젝트
- 쇼핑몰 프로젝트
- 회원가입 기능
- 로그인 기능
- 삭제 구현
- 스프링 프로젝트
- arraylist
- 스프링 HikariCP
- spring 쇼핑몰
- 로그아웃 기능 구현
- 스프링 쇼핑몰
- 정규표현식
- 쇼핑몰 포트폴리오
- 인증번호 전송
- oracle 설치방법
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][28] 상품 상세 페이지 이미지 출력 - 1 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
상품 상세 페이지 이미지 출력
이미지를 등록한 상품의 조회(상세) 페이지에 DB에 저장된 이미지 정보를 활용하여 이미지를 출력시키는 것을 목표로 합니다.
순서
1. 방향
2. Service, Mapper
3. Controller
1. 방향
상품 상세 페이지에 이미지를 출력시키는 방식은 '상품 등록 페이지'에서 이미지를 등록 후 미리 보기 이미지를 출력했던 거와 같이 '/display? 이미지 정보' url을 요청하여 띄울 것입니다. 따라서 관건은 '상세 페이지'에 이미지 정보를 어떻게 전달해줄 것이냐입니다.
두 가지 방식이 있습니다. 첫 번째 방식은 상품 상세 페이이지로 이동할 때 상품에 대한 정보뿐만 아니라 그 상품에 대한 이미지 정보를 함께 넘겨주는 것입니다. 두 번째 방식은 상품 상세 페이지로 이동 후 AJAX 또는 getJSON을 통해서 이미지 정보를 요청하는 것입니다.
어떤 방식을 사용하든 상관은 없지만 이번 포스팅에서는 '상품 상세 페이지'에서 따로 이미지 정보를 요청하는 방식으로 구현을 하겠습니다. 이미지를 요청하는 방식은 getJSON을 활용해서 구현해보겠습니다.
먼저 서버 측에서 이미지 정보를 반환해주는 url을 구현하고, 다음 포스팅에서 작성한 url을 요청하여 이미지 정보를 반환받은 후 이미지를 출력되도록 구현하겠습니다.
작업 순서는 DB에서 이미지 정보를 모두 반환받는 Service, Mapper를 작성 후 Controller 메서드를 작성하도록 하겠습니다.
2. Service, Mapper
2-1 Mapper
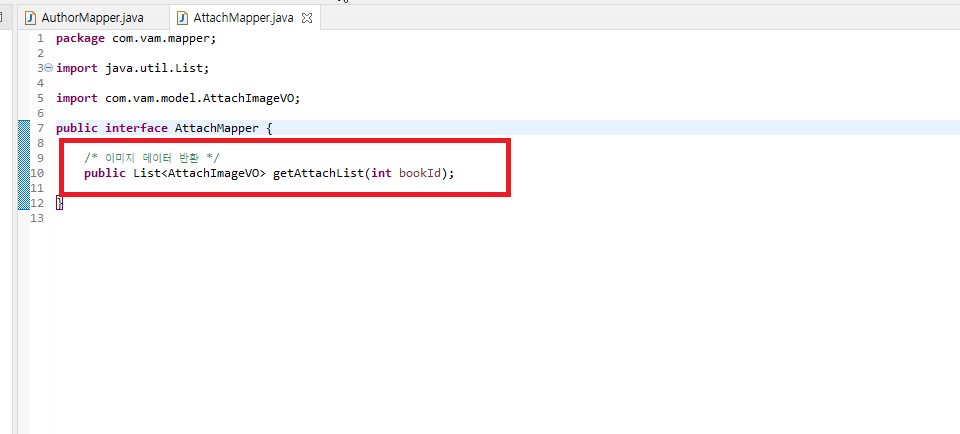
먼저 Mapper 메서드를 구현해주겠습니다. com.vam.mapper 패키지 경로에 새로운 Mapper 인터페이스인 AttachMapper를 추가해주겠습니다. 해당 Mapper 클래스는 첨부파일과 관련된 요청만을 처리하는 메서드만을 관리하기 위함입니다. (이미지 등록과 삭제 Mapper 메서드 또한 추가할 AttachMapper에서 관리하는 것이 좋겠지만, 초기에 모든 설계를 해두지 않고 그때그때 기능 구현에 맞추어 진행하다 보니 코드들의 위치가 주먹구구식인 점은 양해 부탁드립니다.)

첨부파일(이미지) 정보 반환을 요청하는 메서드 구현부를 추가해줍니다. 지금 구현할 기능은 이미지 정보 하나만 있으면 되긴 하지만, 등록 기능을 여러 이미지를 처리할 수 있도록 구현했었기 때문에 여러 개의 이미지 정보를 반환받을 수 있도록 반환 타입을 List <AttachImageVO>로 작성하였습니다. 지정한 이미지 정보를 반환받기 위해서 상품 정보를 DB에 전달하도록 bookId 데이터를 매개변수로 작성하였습니다.
/* 이미지 데이터 반환 */
public List<AttachImageVO> getAttachList(int bookId);

추가해 준 메서드가 실행하는 mybatis 코드를 추가해주기 위해서 먼저 'src/main/resources/com/vam/mapper' 경로에 AttachMapper.xml 파일을 추가해줍니다.

mybatis를 사용하기 위해서 기본적인 코드들을 추가해주었습니다.
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.vam.mapper.AttachMapper">
</mapper>

getAttachList 메서드가 실행할 코드를 추가합니다.
<select id="getAttachList" resultType="com.vam.model.AttachImageVO">
select * from vam_image where bookId = #{bookId}
</select>

우리가 추가 해준 getAttachList 메서드가 정상적으로 동작하는지를 확인하기 위해서 Junit 테스트를 진행하겠습니다.
src/test/java/com/vam/mapper 경로에 AttachMapperTests 클래스를 추가해줍니다.

Junit 테스트를 할 수 있도록 아래의 코드를 클래스의 구현부 위에 작성해주었습니다.
@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration("file:src/main/webapp/WEB-INF/spring/root-context.xml")

테스트할 대상 메서드는 AttachMapper에 있기 때문에 의존성 주입을 해줍니다.
@Autowired
private AttachMapper attachMapper;
테스트를 위한 메서드 코드를 추가해줍니다. bookId는 이미지 정보를 가지고 있는 상품 bookId를 부여해주었습니다.
/*이미지 정보 반환*/
@Test
public void getAttachListTests() {
int bookId = 3125;
System.out.println("이미지 정보 : " + attachMapper.getAttachList(bookId));
}

추가 해준 테스트 코드를 Junit 테스트하여 정상적으로 동작하는지를 확인합니다.

2-2 Service
Mapper와 동일하게 첨부파일(이미지)과 관련된 처리를 하는 메서드를 따로 관리하도록 com.vam.service 패키지에 AttachService 인터페이스를 새로 추가해줍니다.

이미지 정보를 반환해주는 Mapper 메서드인 getAttachList 메서드를 호출하는 메서드의 구현부를 추가해줍니다.
/* 이미지 데이터 반환 */
public List<AttachImageVO> getAttachList(int bookId);

com.vam.srevice 패키지에 AttachSrevice를 상속받는 AttachServiceImpl 클래스를 생성 해준 후 AttachSrevice를 상속받도록 implements 키워드 코드를 추가해주었습니다.

해당 클래스가 Service 역할을 하는 클래스임을 스프링에서 인식할 수 있도록 @Service 어노테이션을 추가하였고, log.info() 메서드를 사용하기 위해서 @log4j 어노테이션을 추가하였습니다.(Lombok 사용자만)

AttachMapper에 있는 attachGetList메서드를 호출해야 하기 때문에 AttachMapper를 의존성 주입해주는 코드를 추가해줍니다. 더불어 AttachSrevice 인터페이스에 추가해준 메서드를 오버라이딩 하여 아래와 같이 Mapper 메서드를 호출해주는 코드를 구현부에 추가해줍니다.
@Autowired
private AttachMapper attachMapper;
/* 이미지 데이터 반환 */
@Override
public List<AttachImageVO> getAttachList(int bookId) {
log.info("getAttachList.........");
return attachMapper.getAttachList(bookId);
}

3. Controller
뷰의 요청을 응답하는 Contreoller 메서드를 작성해보겠습니다. 우리가 추가할 메서드는 다음과 같은 역할 및 특징을 가질 것입니다.
1. 뷰(view)로부터 상품 정보인 bookId 데이터를 전달받아서 해당 상품 이미지에 대한 정보를 반환합니다.
2. 비동기 방식으로 요청을 했기 때문에 반환 방식은 ResponseBody 어노테이션 혹은 Responseentity 클래스를 사용해야 합니다.(이번 포스팅에선 ResponseEntity 클래스를 사용할 것입니다.)
3. 뷰에서 getJSON은 방식으로 요청을 할 것이기 때문에 뷰(view)로 반환하는 이미지 정보는 JSON 형식으로 전달되어야 합니다. 따라서 GetMapper 어노테이션에 produce 속성에 JSON 값을 부여해줄 것입니다.
4. 앞서 계속 말했다시피 첨부파일 관련 데이터를 여러 개 처리할 수 있도록 구현을 하고 있기 때문에 반환하는 이미지 정보는 List <AttachImageVO> 타입으로 반환할 것입니다.
추가할 메서드는 BookController 클래스에 작성해주겠습니다. 앞서 작성한 getAttachList 메서드를 사용해야 하기 때문에 AttachServie를 의존성 주입해줍니다.
@Autowired
private AttachMapper attachMapper;

추가해줄 메서드의 url은 /getAttachList입니다. 아래와 같이 @GetMapping 어노테이션과 메서드의 선언부를 추가해줍니다. 앞선 특징에서 말한 바와 같이 반환 타입은 ResponseEntity를 지정해주었고 뷰로 반환할 데이터가 이미지 정보데이터(List<AttachImageVO>) 이기 때문에 지네릭 타입을 List<AttachImageVO>를 지정해 주었습니다.
/* 이미지 정보 반환 */
@GetMapping(value="/getAttachList")
public ResponseEntity<List<AttachImageVO>> getAttachList(int bookId){
}
구현부에는 메서드 호출 시 해당 메서드가 사용되었다는 기록을 남기기 위한 log 메서드를 추가해주었고 리턴 값으로 getAttachList(bookId) 메서드를 통해 반환받은 이미지 정보와 상태 코드가 OK 데이터를 담고 있는 ResponeEntity 객체를 부여해주었습니다.
/* 이미지 정보 반환 */
@GetMapping(value="/getAttachList")
public ResponseEntity<List<AttachImageVO>> getAttachList(int bookId){
logger.info("getAttachList.........." + bookId);
return new ResponseEntity(attachMapper.getAttachList(bookId), HttpStatus.OK);
}
반환해주는 데이터가 JSON형식이 되도록 지정해주기 위해 @GetMapper 어노테이션에 produces 속성을 추가해주었습니다.
/* 이미지 정보 반환 */
@GetMapping(value="/getAttachList", produces = MediaType.APPLICATION_JSON_UTF8_VALUE)
public ResponseEntity<List<AttachImageVO>> getAttachList(int bookId){
logger.info("getAttachList.........." + bookId);
return new ResponseEntity<List<AttachImageVO>>(attachMapper.getAttachList(bookId), HttpStatus.OK);
}

REFERENCE
- 코드로배우는 스프링 웹 프로젝트(남가람북스)
DATE
- 2020.07.05
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][29] 상품 이미지 수정 - 1(이미지 출력) (0) | 2021.07.13 |
|---|---|
| [Spring][쇼핑몰 프로젝트][28] 상품 상세 페이지 이미지 출력 - 2 (10) | 2021.07.06 |
| [Spring][쇼핑몰 프로젝트][27] 업로드 이미지 정보 등록 - 5 (트랜잭션 적용) (3) | 2021.06.15 |
| [Spring][쇼핑몰 프로젝트][27] 업로드 이미지 정보 등록 - 4 (10) | 2021.06.14 |
| [Spring][쇼핑몰 프로젝트][27] 업로드 이미지 정보 등록 - 3 (4) | 2021.06.09 |





