| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 쇼핑몰 포트폴리오
- 로그인 기능
- 인증번호 전송
- 스프링 프로젝트
- spring 프로젝트
- arraylist
- 스프링 프로젝트 기본 설정
- spring 쇼핑몰
- 스프링 포트폴리오
- 회원가입 기능
- 정규표현식
- Bcrypt
- 삭제 구현
- 스프링 게시판 구현
- 스프링 게시판
- 로그아웃 기능 구현
- 스프링 쇼핑몰
- oracle 설치방법
- ResponseEntity
- 스프링 파일 삭제
- BCrypt 적용
- 이미지 출력
- 스프링 HikariCP
- 파일 업로드
- 쇼핑몰 프로젝트
- 스프링 쇼핑몰 프로젝트
- 스프링 프로젝트 설정
- 스프링 업로드
- 스프링 이미지
- 스프링 메일 전송
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][24] 상품 이미지 업로드(준비작업) 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
상품 이미지 업로드
이번 포스팅 부터 '상품 등록 페이지'에서 상품 이미지를 업로드하고 등록한 이미지의 정보를 DB에 저장하는 기능을 구현하고자 합니다.
현 포스팅에서는 구현고자 하는 기능의 전체적인 작업 방향과 업로드를 위해 기본적인 라이브러리 추가 및 설정을 목표로 합니다.
첨부파일 업로드 기능 구현은 '코드로 배우는 스프링 웹 프로젝트(남가람북스)' 책을 참고하여 진행합니다.
순서
1. 전체적 방향
2. 라이브러리 추가
3. web.xml
4. multipartResolver 등록
1. 전체적 방향
우리가 하고자하는 최종적인 목표는 우리의 컴퓨터에 업로드하고자하는 이미지를 저장시키고, 업로드한 이미지의 정보를 DB에 저장하는 것입니다. 이러한 최종 목표를 이루기 위해서 '이미지 업로드(저장)', '등록 이미지 정보 DB 저장' 크게 2가지의 과정이 필요로 합니다. 이 2가지 과정을 구현하는데 있어서 크게 2가지 방식이 있다고 생각합니다.
첫 번째, '상품 등록 페이지' 에서 사용자가 이미지를 선택하였을때 이미지가 업로드(컴퓨터에 저장) 되고, 최종적으로 다른 상품 정보들이 작성된 뒤 '등록 버튼'을 눌렀을 때 '업로드 된 이미지'의 정보가 DB에 저장되도록 하는 방식입니다.
두 번째, '상품 등록 페이지' 에서 사용자가 이미지를 선택을 하고 다른 상품 정보를 다 작성한 뒤 '등록 버튼'을 눌렀을 때 이미지를 업로드하고, 업로드 이미지 정보를 DB 저장을 하는 방식입니다.
저는 두 방식 중 첫 번째 방식으로 구현을 할 것이고, 해당 방식으로 하였을때 목표로하는 동작 방식은 다음과 같습니다.
(뷰) 사용자가 이미지를 선택 => (뷰) 선택된 이미지 서버로 전송 => (서버) 전송 받은 이미지 저장 후, 저장 한 이미지 정보 뷰로 재전송 => (뷰) 전송 받은 데이터를 활용하여 이미지 미리보기, <input>태그에 데이터 저장 => (뷰) '등록 버튼' 클릭 => (서버) 이미지 정보 DB 저장
차근히 위의 동작들을 작업할 것입니다. 서버에서 첨부파일을 처리하기 위해서 'cos.jar', 'commons-fileupload', 'servlet' 등이 있는데 이 중 'servlet'라이브러리를 활용하여 구현할 것입니다. 단 servlet의 모든 버전이 첨부파일을 처리 할 수 있는 라이브러리는 아니고, 3.0 이상부터 가능합니다.
추가적으로 우리는 페이지의 이동없이 데이터를 서버에 전송하고 반환받아 그 데이터를 사용 하기 위해서 AJAX를 사용 할 것입니다.
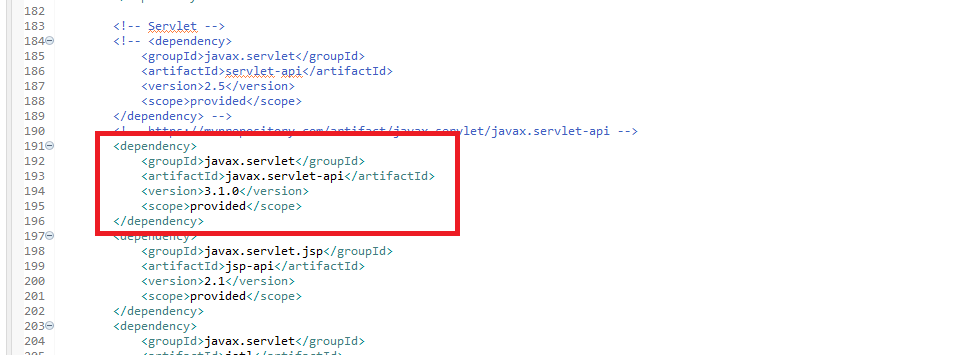
2. 라이브러리 추가
스프링 MVC 프로젝트는 servlet 라이브러리를 기본적으로 사용하고 있습니다. 단지 기존 라이브러리 버전을 3.0이상으로 변경해주면됩니다. 포스팅을 따라서 프로젝트를 진행하셧다면 이미 초기 설정에서 3.1 버전으로 변경되었기 때문에 따로 변경해주지 않아도 됩니다.

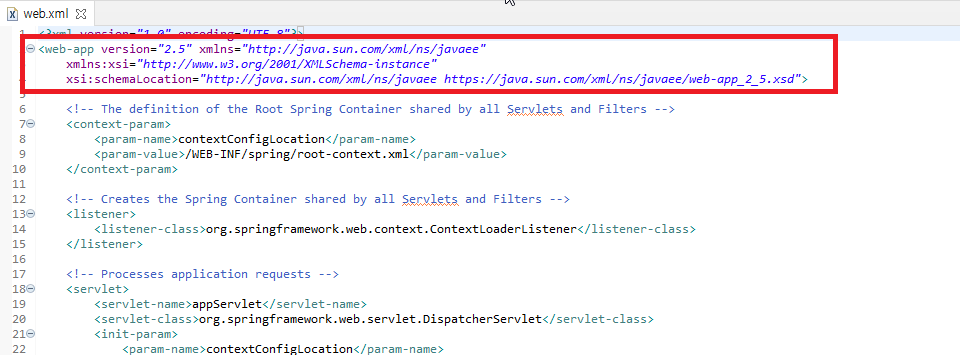
3. web.xml 설정
web에 대한 설정은 web.xml 아니면 웹 관련 Java 클래스를 따로 만들어서 설정을 해줍니다. 우리는 web.xml을 사용하고 있기 때문에 web.xml에서 업로드를 사용하기 위한 기본적인 설정을 추가해주겠습니다.
먼저 web.xml 상단의 xml 네임스페이스가 2.5 버전으로 되어 있습니다. 이를 3.1버전의 네임스페이스로 변경해주어야합니다. 기존의 네임스페이스 코드를 아래의 3.1 네임스페이스 코드로 변경해주세요.
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">


아래의 multipart-config 설정 코드를 web.xml의 <servlet>태그 내부에 삽입해준 후 저장합니다.
<!-- 업로드 관련 설정 -->
<multipart-config>
<location>C:\\upload\\temp</location>
<max-file-size>20971520</max-file-size> <!-- 1MB * 20 -->
<max-request-size>41943040</max-request-size> <!-- 40MB -->
<file-size-threshold>20971520</file-size-threshold> <!-- 20MB -->
</multipart-config>

웹 클라이언트와 웹 서버간에 데이터를 주고 받을 때 해당 데이터의 인코딩 되는 방식을 enctype 이라고 합니다. 흔히 우리가 사용하는 <form> 태그에 속성으로 추가하여 속성값을 지정 해줄 수 있습니다. enctype의 속상 값으로는 'application/x-www-form-urlencoded', 'multipart/form-data', 'text/plain' 이 있습니다.
우리가 보통 <form>태그에 데이터를 저장하여 서버로 전송할때는 기본값인 'application/x-www-form-urlencoded'이 사용됩니다. 하지만 파일과 같은 데이터를 주고 받기 위해서는 enctype 속상값이 'multipart/form-data'이어야합니다.
<multipart-config>는 'multipart/form-data' 타입의 데이터를 주고 받을때의 설정(configuration)을 위한 태그 입니다.아래의 목록은 각 태그가 어떠한 설정인지에 대한 설명입니다. (설정값으로 사용된 숫자들의 단위는 byte 입니다.)
<location> : 업로드한 파일이 임시로 저장되는 경로 입니다.
<max-file-size> : 업로드가 가능한 최대 파일 크기 입니다.
<max-request-size> : 업로드 되는 파일의 최대 크기입니다.
<file-size-threshold> : 임시 파일로 저장 여부를 결정할 데이터 크기입니다. 설정된 값을 넘지 않는다면 업로드된 데이터는 메모리상에 유지하고, 설정된 값을 초과 한다면 <location>에 설정된 경로에 임시파일로 저장을 합니다.
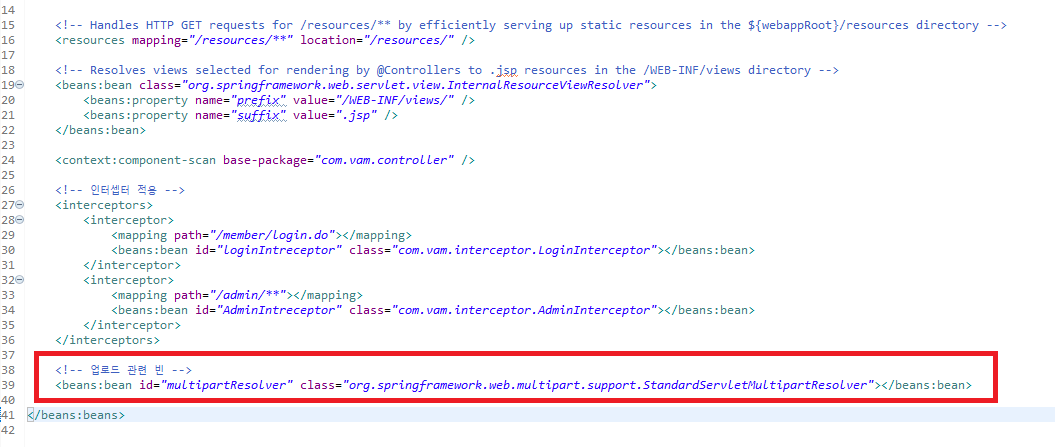
4. multipartResolver 등록
앞서 작업한 설정은 WAS(Web Application Servce / Tomcat)에 대한 설정입니다. 위의 설정만 하였을 경우 뷰(클라이언트)로 가 전송한 multipart 데이터를 전달을 받는것 까지는 문제가 없지만 스프링에서 해당 multipart 데이터를 처리 할 수는 없습니다.
스프링에서는 multipart 데이터를 처리하기 위해서는 MultipartResolver 클래스를 bean으로 등록 해주는 설정이 필요로 합니다. (MultipartResolver는 파일 업로드 처리를 위해 스프링 프레임워크에서 제공하는 CommonsMultipartResolver, StandardServletMultipartResolver 의 구현체 입니다.)
웹과 관련된 설정이기 때문에 servlet-context.xml 파일에 MultipartResolver 클래스를 bean으로 등록해줍니다. 아래의 코드를 servlet-context.xml에 작성해주세요.
<!-- 업로드 관련 빈 -->
<beans:bean id="multipartResolver" class="org.springframework.web.multipart.support.StandardServletMultipartResolver"></beans:bean>

REFERENCE
- 코드로 배우는 스프링 웹 프로젝트(남가람북스)
- multipart (codingnotes.tistory.com/73)
- <multi-config> 설정 설명(dololak.tistory.com/726)
- MultipartResolver(docs.spring.io/spring-framework/docs/current/javadoc-api/org/springframework/web/multipart/MultipartResolver.html)
- MultipartResolver(www.javapedia.net/Spring-MVC-Interview-questions/865)
DATE
- 2020.05.03
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring][쇼핑몰 프로젝트][24] 상품 이미지 업로드(파일 서버 전송) - 2 (8) | 2021.05.05 |
|---|---|
| [Spring][쇼핑몰 프로젝트][24] 상품 이미지 업로드(파일 서버 전송) - 1 (7) | 2021.05.04 |
| [Spring][쇼핑몰 프로젝트][23] 작가 정보 삭제 구현 (0) | 2021.04.30 |
| [Spring][쇼핑몰 프로젝트][22] 상품 정보 삭제 구현 (0) | 2021.04.29 |
| [Spring][쇼핑몰 프로젝트][21] 상품정보 수정 구현 - 3 (5) | 2021.04.28 |





