| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 회원가입 기능
- spring 프로젝트
- 스프링 HikariCP
- spring 쇼핑몰
- oracle 설치방법
- 이미지 출력
- 스프링 이미지
- 스프링 파일 삭제
- BCrypt 적용
- 스프링 메일 전송
- 파일 업로드
- 스프링 게시판
- 스프링 업로드
- 인증번호 전송
- 삭제 구현
- 스프링 프로젝트
- 스프링 프로젝트 기본 설정
- ResponseEntity
- 쇼핑몰 포트폴리오
- Bcrypt
- 스프링 포트폴리오
- 쇼핑몰 프로젝트
- 스프링 프로젝트 설정
- 로그인 기능
- 스프링 쇼핑몰
- 스프링 게시판 구현
- 스프링 쇼핑몰 프로젝트
- 로그아웃 기능 구현
- arraylist
- 정규표현식
- Today
- Total
Kim VamPa
[Spring][쇼핑몰 프로젝트][15] 작가목록 기능 구현 - 2 본문
프로젝트 Github : https://github.com/sjinjin7/Blog_Project
프로젝트 포스팅 색인(index) : https://kimvampa.tistory.com/188
목표
작가 목록 페이지 출력
저번 포스팅에서 작가 목록 데이터를 반환하는 Mapper 메서드를 활용하여 '작가 관리(authorManage.jsp) 페이지에 '작가 목록 데이터'를 표의 형태로 출력하는 것을 목표로 합니다. 더불어 View에서 url 쿼리 스트링을 활용해 페이지 이동이 되는지도 테스트합니다.
순서
1. Service 작업
2. Controller 작업
3. AuthorVO 수정
4. View 작업
5. 페이지 이동 테스트
1. Service 작업
저번 포스팅에서 작성한 Mapper 메서드를 호출하는 Service단계의 메서드를 작성하겠습니다. AuthorService.java 인터페이스에 아래의 메서드를 선언합니다.
|
1
2
3
4
|
/* 작가 목록 */
public List<AuthorVO> authorGetList(Criteria cri) throws Exception;
|

Service 인터페이스에서 선언한 메서드를 오버라이딩 하여 구현합니다. 해당 메서드는 Mapper의 authorGetList() 메서드를 호출하고 List를 반환받아야 하기 때문에 return에 Mapper의 메서드를 호출합니다. 구현부에는 해당 메서드가 사용되는 것을 확인할 수 있도록 콘솔(console)에 메시지를 출력하는 log.info() 메서드를 작성하였습니다.
log.info() 메서드를 사용하기 위해 클래스 상단에 아래의 변수를 선언 및 초기화하였습니다. (Lombok을 사용하고 계신경우 "@log4j" 어노테이션을 선언하시면 됩니다.
|
1
2
3
|
private static final Logger log = LoggerFactory.getLogger(AuthorServiceImpl.class);
|

|
1
2
3
4
5
6
7
8
|
/* 작가 목록 */
@Override
public List<AuthorVO> authorGetList(Criteria cri) throws Exception {
return authorMapper.authorGetList(cri);
}
|

앞서 Mapper단계의 메서드를 테스트하였지만 Service 단계의 메서드 또한 테스트하는 것이 좋습니다. 작성을 하지 않았지만 저는 AuthorSrevice.java의 authorGetList() 메서드를 테스트하였습니다.
2. Controller 작업
작가 관리 페이지(authorManage.jsp)에서 작가 목록을 출력할 수 있도록 서버에서 작가 목록 데이터를 넘겨주는 작업을 해주어야 합니다.
"authorManage" url 매핑 메서드인 authorManageGET()에 파라미터로 Criteria, Model 클래스를 부여해줍니다. Criteria는 사용자가 요청하는 몇 페이지(pageNum), 몇 개의 작가 정보를 출력(amount)을 원하는지에 대한 데이터를 전달받기 위한 수단입니다. 전달받은 Criteria데이터를 활용하여 '작가 목록' 데이터를 반환하는 쿼리를 실행하게 됩니다.
Model은 쿼리의 실행 결과 반환받은 '작가 목록' 데이터를 authorManage.jsp에 넘겨주기 위해 파라미터로 부여했습니다.

구현 부에는 AuthorService의 authorGetList() 메서드를 호출하여 반환받은 결과를 "list" 속성명에 저장하여 전달해주는 코드를 작성합니다.
|
1
2
3
4
5
6
7
8
|
logger.info("작가 관리 페이지 접속.........." + cri);
/* 작가 목록 출력 데이터 */
List list = authorService.authorGetList(cri);
model.addAttribute("list", list);
|

3. AuthorVO 수정
쿼리 반환 결과 데이터에는 AuthorVO에 정의되어 있는 '소속 국가 이름(nationName)'은 반환되지 않습니다. 반환받도록 쿼리문을 작성할 수 있지만 다른 표(vam_nation)에서 데이터를 가져와야 하기 때문에 자원을 좀 더 많이 소모하게 됩니다. 이러한 소모를 줄이기 위해서 쿼리 문의 반환받은 결과 데이터 중 nationId를 전달받을 때 nationName의 값이 초기화될 수 있도록 AuthorVO 클래스 코드를 수정해줄 것입니다. (더불어 처리해야 할 데이터가 '01(국내)', '02(국외)' 밖에 없기 때문에 Java단계에서 처리해주도록 하였습니다.)
setNationId() 메서드의 구현 부에 아래의 코드를 추가합니다.
|
1
2
3
4
5
6
7
|
if(nationId.equals("01")) {
this.nationName = "국내";
} else {
this.nationName = "국외";
}
|

4. View 작업
JSTL c, JSTL fmt를 사용할 것이기 때문에 페이지 상단에 태그 라이브러리를 추가해줍니다.
|
1
2
3
4
|
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
|

전달받은 '작가 목록' 데이터("list")를 활용하여 게시판 표의 형태로 출력시키고자 합니다. class 속성명이 'admin_content_subject'인 <div> 태그 다음 순서에 아래의 코드를 추가해줍니다.
<div class="author_table_wrap">
<table class="author_table">
<thead>
<tr>
<td class="th_column_1">작가 번호</td>
<td class="th_column_2">작가 이름</td>
<td class="th_column_3">작가 국가</td>
<td class="th_column_4">등록 날짜</td>
<td class="th_column_5">수정 날짜</td>
</tr>
</thead>
<c:forEach items="${list}" var="list">
<tr>
<td><c:out value="${list.authorId}"></c:out> </td>
<td><c:out value="${list.authorName}"></c:out></td>
<td><c:out value="${list.nationName}"></c:out> </td>
<td><fmt:formatDate value="${list.regDate}" pattern="yyyy-MM-dd"/></td>
<td><fmt:formatDate value="${list.updateDate}" pattern="yyyy-MM-dd"/></td>
</tr>
</c:forEach>
</table>
</div>
</div>


서버로부터 전달받은 "list"에 담긴 데이터들을 collection 데이터를 반복해서 처리해주는 <c:foreach> 태그를 활용하여 출력시켰습니다.
날짜는 원하는 형식 출력시키기 위해서 <fmt:formDate> 태그를 활용하였습니다.

아래의 코드를 authorManage.css 파일에 추가해주고 css 설정이 정상적으로 적용되는지 확인합니다.
/* 작가 목록 영역 */
.author_table_wrap{
padding: 20px 35px
}
.author_table{
width: 100%;
border: 1px solid #d3d8e1;
text-align: center;
border-collapse: collapse;
}
.author_table td{
padding: 10px 5px;
border : 1px solid #e9ebf0;
}
.author_table thead{
background-color: #f8f9fd;
font-weight: 600;
}
.th_column_1{
width:120px;
}
.th_column_3{
width:110px;
}
.th_column_4{
width:140px;
}
.th_column_5{
width:140px;
}

5. 페이지 이동 테스트
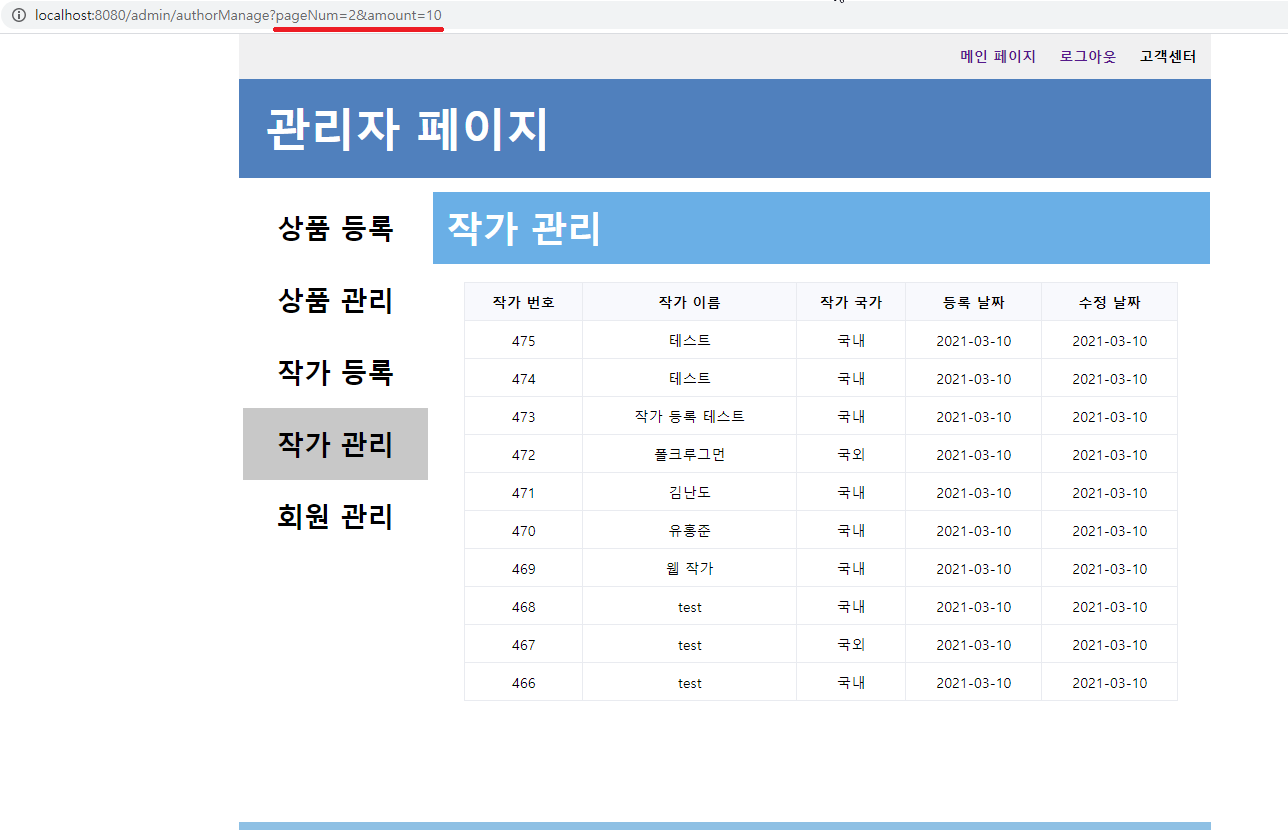
아직 '페이지 이동 인터페이스'를 추가해주지 않았기 때문에 마우스를 통한 이동을 불가능합니다. 대신 url의 쿼리 스트링을 통해 페이지 이동이 정상적으로 이동하는지 테스트합니다.



REFERENCE
DATE
- 2020.03.11
'스프링 프레임워크 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [스프링]쇼핑몰 프로젝트 색인(index) (6) | 2021.03.12 |
|---|---|
| [Spring][쇼핑몰 프로젝트][15] 작가목록 기능 구현 - 3 (1) | 2021.03.12 |
| [Spring][쇼핑몰 프로젝트][15] 작가목록 기능 구현 - 1 (0) | 2021.03.10 |
| [Spring][쇼핑몰 프로젝트][14] 작가등록 기능 구현 - 3 (0) | 2021.02.10 |
| [Spring][쇼핑몰 프로젝트][14] 작가등록 기능 구현 -2 (4) | 2021.02.09 |




