| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 스프링 게시판 구현
- 스프링 프로젝트 기본 설정
- 스프링 게시판
- 스프링 파일 삭제
- ResponseEntity
- BCrypt 적용
- 스프링 이미지
- 로그인 기능
- 삭제 구현
- Bcrypt
- 스프링 포트폴리오
- 로그아웃 기능 구현
- oracle 설치방법
- 스프링 프로젝트
- 정규표현식
- arraylist
- spring 쇼핑몰
- 인증번호 전송
- spring 프로젝트
- 쇼핑몰 포트폴리오
- 스프링 HikariCP
- 쇼핑몰 프로젝트
- 이미지 출력
- 스프링 프로젝트 설정
- 스프링 메일 전송
- 스프링 쇼핑몰
- 스프링 쇼핑몰 프로젝트
- 회원가입 기능
- 파일 업로드
- 스프링 업로드
- Today
- Total
Kim VamPa
[STS][스프링 게시판][1] 게시판 등록 기능 구현 - 2 본문
Git 주소 : github.com/sjinjin7/Blog_BoardProject
순서
1. 게시판 목록, 등록 페이지 생성
2. view, Controller 처리
3. 게시판 등록 테스트
4. 등록 성공 경고창 구현
1. 게시판 목록, 등록 페이지 생성
게시판 목록, 등록 페이지 생성과 url을 통해 해당 페이지를 이동할 수 있도록 url 맵핑 메서드를 작성하겠습니다.
url 맵핑 메서드 작성(BoardController.java)
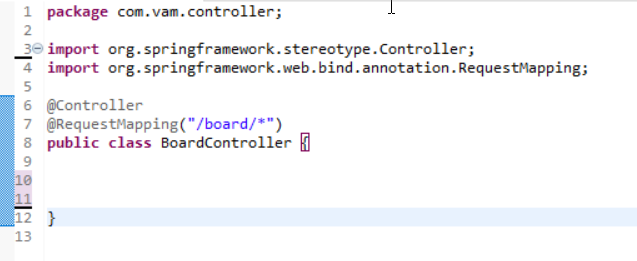
src/main/java 경로에 있는 com.vam.controller 경로에 BoardController.java 클래스를 생성합니다.

클래스 선언부에 2개의 어노테이션을 추가합니다. @Controller 어노테이션의 경우 해당 클래스를 스프링의 빈으로 인식하도록 하기 위함이고, @RequestMapping("/board/*")의 경우 '/board'로 시작하는 모든 처리를 BoardController.java 가 하도록 지정하는 역할을 합니다.
|
1
2
3
4
|
@Controller
@RequestMapping("/board/*")
|

log 메서드를 사용할 수 있게 아래의 코드를 추가합니다. 롬복(lombok) 라이브러리가 추가되어 잇는 경우 @log4j 어노테이션문 추가하면 해당 코드 없이 log메서드를 사용할 수 있습니다.
|
1
2
3
|
private static final Logger log = LoggerFactory.getLogger(BoardController.class);
|

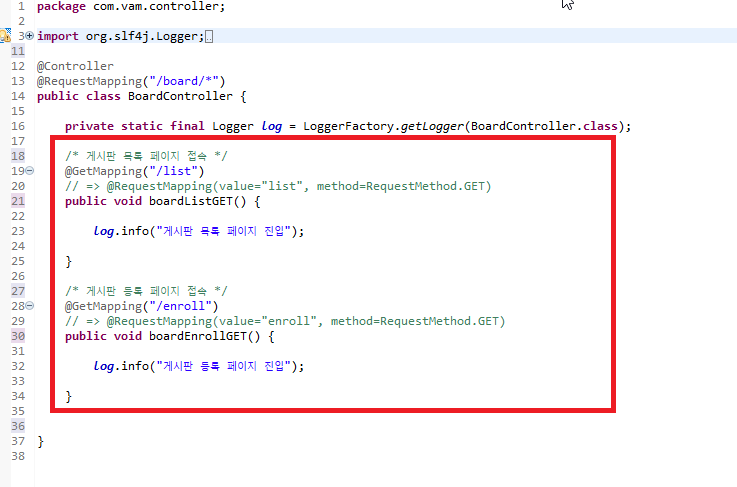
게시판 목록 페이지(list.jsp)와 게시판 등록 페이지(enroll.jsp)로 이동 할 수 있는 맵핑 메서드를 작성합니다. @GetMapping(" ") 어노테이션은 @RequestMappign(vlaue=" ", method=RequestMethod.GET) 어노테이션과 동일한 역할을 합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
@GetMapping("/list")
// => @RequestMapping(value="list", method=RequestMethod.GET)
public void boardListGET() {
log.info("게시판 목록 페이지 진입");
}
@GetMapping("/enroll")
// => @RequestMapping(value="enroll", method=RequestMethod.GET)
public void boardEnrollGET() {
log.info("게시판 등록 페이지 진입");
}
|

페이지 생성
스프링 MVC에서 화면과 관련된 설정은 servlet-context.xml에 빈(bean)으로 등록되어 있는 ViewResolver라는 객체를 통해서 이루어집니다. (코드로 배우는 웹 프로젝트 224p)

해당 빈의 설정을 보면 "WEB-INF/view/" 폴더를 이용하도록 설정되어있습니다. '/WEB-INF/views' 경로는 브라우저에서 직접 접근할 수 없는 경로이기 때문에 반드시 Controller를 이용하는 모델 2 방식에서 기본적으로 사용하는 방식입니다.
게시판 목록 페이지를 예로들면 url이 'board/list'를 요청하게 되면 위에서 우리가 작성한 해당 맵핑 메서드를 찾아서 호출한 뒤 '/web-INF/views/board/list.jsp'를 찾아서 브라우저에 반환하고 해당 파일을 찾지 못한 경우 404 오류(Not found)가 발생하게 됩니다. ( ViewResolver의 동작 방식에 대해 자세히 알고 싶으시다면 'ViewResolver' 키워드를 통해 검색하시면 자세히 설명된 글 들을 찾으 실 수 있습니다.)
길게 설명하였지만 말하고자하는 바는 'board/list', 'board/enroll' url을 통해 목록, 등록 페이지를 이동을 원할 경우 url 경로에 맞게 jsp파일이 '/WEB-INF/views/board' 경로에 생성되어야만 한다는 점입니다.
'WEB-INF/views" 경로에 board 폴드를 생성한 뒤 "list.jsp", "enroll.jsp"를 생성합니다. 각 페이지에 해당 페이지가 어떠한 페이지인가를 표시하는 <h1> 태그를 추가하였고, 목록(list.jsp) 페이지의 경우 등록(enroll.jsp) 페이지로 이동할 수 있도록 <a> 태그를 추가하였습니다.

list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>목록페이지입니다.</h1>
<a href="/board/enroll">게시판 등록</a>
</body>
</html>
enroll.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>게시판 등록</h1>
</body>
</html>
서버를 구동시켜서 url을 통해 작성한 페이지로 이동이 되는지 테스트합니다.


2. View, Controller 처리
View -> Controller 데이터 전송 및 확인
View에서 Controller로 데이터 전송을하고 그 데이터가 제대로 들어오는지 확인하는 것을 목표로 합니다.
등록 페이지에 <form> 태그를 추가합니다. 해당 <form> 태그 안에 작성된 데이터들이 post방식의 'board/enroll' 맵핑 메서드로 전송되도록 속성 값을 추가합니다.
|
1
2
3
4
|
<form action="/board/enroll" method="post">
</form>
|
<form> 태그 내부에 게시판 등록 시 필요로 한 정보를 입력할 수 있는 <input> 태그를 작성합니다. 주의해야 할 점은 <input> 태그의 name 속성 값은 BoardVO 클래스의 해당 변수 명과 일치 시켜야 한다는 점입니다. 왜냐하면 게시판 등록을 수행하는 url 맵핑 메서드에 View가 전송하는 데이터를 전달받기 위해 BoardVO를 파라미터 사용할 것이기 때문입니다. <input>태그의 name 속성 값과 BoardVO의 멤버 변수명이 일치해야만 스프링에서 자동으로 파라미터를 수집할 수 있습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<form action="/board/enroll" method="post">
<div class="input_wrap">
<label>Title</label>
<input name="title">
</div>
<div class="input_wrap">
<label>Content</label>
<textarea rows="3" name="content"></textarea>
</div>
<div class="input_wrap">
<label>Writer</label>
<input name="writer">
</div>
</form>
|

<form> 태그 내부 제일 마지막에 등록 버튼(게시판 등록 수행)을 작성합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<form action="/board/enroll" method="post">
<div class="input_wrap">
<label>Title</label>
<input name="title">
</div>
<div class="input_wrap">
<label>Content</label>
<textarea rows="3" name="content"></textarea>
</div>
<div class="input_wrap">
<label>Writer</label>
<input name="writer">
</div>
</form>
|

기능 구현이 목적이기 때문에 css는 필요 경우에만 추가하겠습니다.
BoardController.java에 POST방식의 리턴 타입이 없는'boatd/enroll' 맵핑 메서드를 작성합니다. 뷰가 전송하는 데이터를 전송받기 위해 BoradVO클래스를 파라미터로 작성합니다.. 메서드의 구현부에는 BoardVO클래스에 데이터가 의도대로 저장되었는지를 확인하기 위해 log.inf() 메서드를 작성합니다.
|
1
2
3
4
5
6
7
8
9
|
/* 게시판 등록 */
@PostMapping("/enroll")
public void boardEnrollPOST(BoardVO board) {
log.info("BoardVO : " + board);
}
|

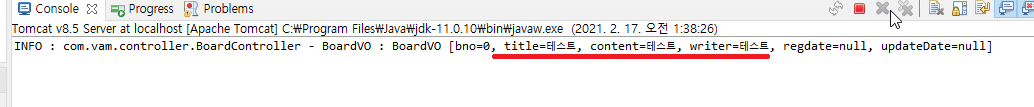
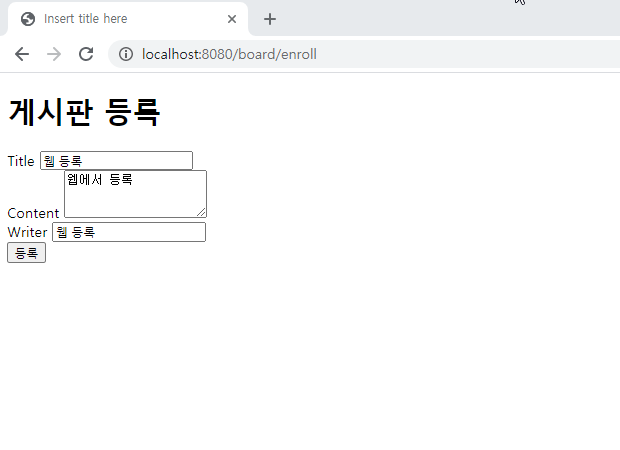
'board/enroll' 페이지에 접속하여 내용을 작성 후 서버로 데이터가 정상적으로 들어오는지 테스트합니다.


Controller 처리
뷰로부터 전송받은 데이터를 데이터베이스 vam_board 테이블에 등록하는 작업을 해야 합니다. 앞의 포스팅에서 이미 vam_board 테이블에 데이터를 삽입 쿼리를 실행하는 Mapper, Service 메서드를 작성하였기 때문에 해당 메서드를 호출하고 단지 뷰로부터 전달받은 데이터를 파라미터 부여하여 넘겨주기만 하면 됩니다.
그러기 앞서 BoardService.java 인터페이스를 의존성 주입합니다.
|
1
2
3
4
|
@Autowired
private BoardService bservice;
|

BoardServce.java에서 게시판 등록을 수행하는 메서드인 enroll()을 호출합니다. 해당 메서드에 데이터를 전달 하기 위해서 인자 값으로 뷰로부터 전달받은 BoardVO를 삽입합니다.
|
1
2
3
4
5
6
7
8
9
10
11
|
/* 게시판 등록 */
@PostMapping("/enroll")
public void boardEnrollPOST(BoardVO board) {
log.info("BoardVO : " + board);
bservice.enroll(board);
}
|

게시판 등록 기능 수행을 완료했기 때문에 '게시판 등록' 페이지에 계속 있을 필요가 없습니다. 따라서 목록 페이지로 이동 되도록 처리를 해주어야합니다. 먼저 boardEnrollPOST(게시판 등록 기능 수행) 메서드 리턴 방식을 String 으로 변경 한 후 리다이렉트 방식으로 '게시판 목록'페이지로 이동하도록 아래와 같이 리턴값을 작성합니다.
리다이렉트(Redirect) 방식으로 목록페이지로 이동하는 이유는 '등록', '수정', '삭제' 와같은 작업이 처리가 된 후 "새로고침"을 통해 동일한 내용을 계속 서버에 등록할 수 없게 하기 위함입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
/* 게시판 등록 */
@PostMapping("/enroll")
public String boardEnrollPOST(BoardVO board) {
log.info("BoardVO : " + board);
bservice.enroll(board);
return "redirect:/board/list";
}
|

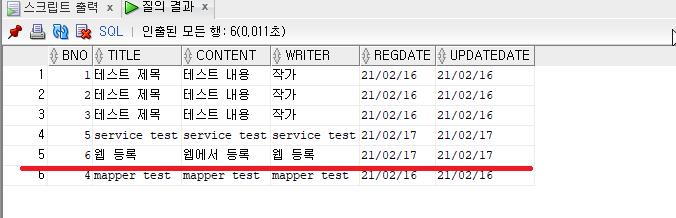
3. 게시판 등록 테스트
게시판 등록 기능이 정상적으로 수행되는지 테스트해봅니다.



4. 등록 성공 경고창 구현
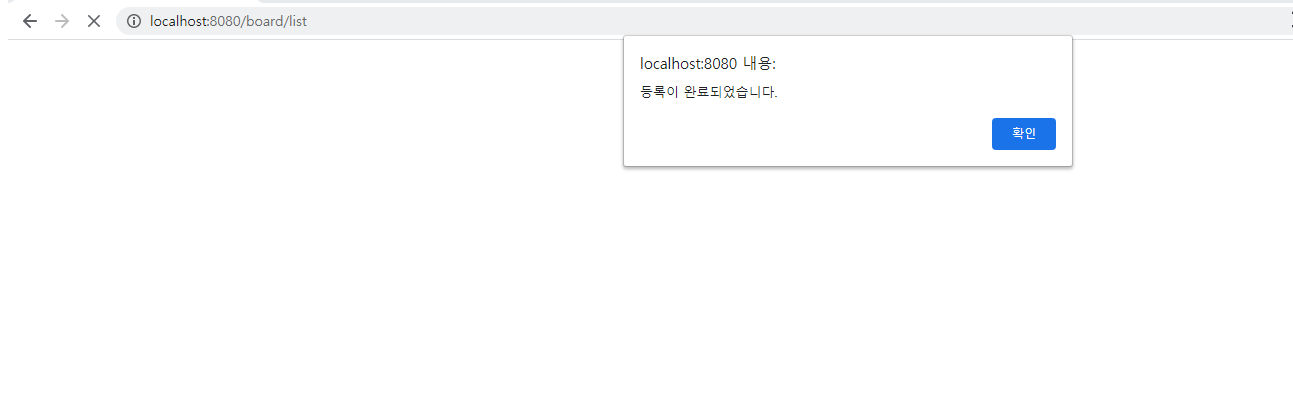
등록 완료 후 '게시판 목록' 페이지로 이동을 하게 되면, 사용자에게 기능이 수행되었음을 좀 더 명확히 피드백하기 위해서 등록이 성공하였음을 알리는 경고창을 띄워보겠습니다.
'게시판 등록'기능을 수행하는 boardEnrollPOST() 메서드에 RedirectAttributes를 파리 미터로 추가합니다. '게시판 목록' 화면으로 이동시에 등록 성공 여부를 알리는 문자를 같이 전송하기 위함입니다.
데이터 전송을 위한 메서드로서 addFlashAttribute()을 사용한 이유는 일회성으로만 데이터를 전달하기 위함입니다. '게시판 목록' 페이지에서 자바스크립트를 통해 서버로부터 전달받은 데이터가 있을 경우 경고창을 뜨도록 로직을 구성할 것인데, 전달받은 데이터가 계속 잔존할 경우 경고창이 계속 뜰 수 있기 때문입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
/* 게시판 등록 */
@PostMapping("/enroll")
public String boardEnrollPOST(BoardVO board, RedirectAttributes rttr) {
log.info("BoardVO : " + board);
bservice.enroll(board);
rttr.addFlashAttribute("result", "enrol success");
return "redirect:/board/list";
}
|

이제 list.jsp에서 작업을 해주어야 합니다. Jquery를 사용할 것이기 때문에 Jquery 라이브러리를 추가해주는 코드를 <head> 태그 내부 마지막에 추가해줍니다.
|
1
2
3
4
5
6
|
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
|

<body> 태그 내부 마지막 행에 <script> 태그를 추가합니다. <script> 내부에는 페이지 로딩 시 반드시 실행이 되는 $(document). ready(function(){}) 함수를 추가합니다.
|
1
2
3
4
5
6
7
8
9
|
<script>
$(document).ready(function(){
});
</script>
|

서버로부터 전달받은 값을 저장하기 위한 result 변수를 선언 한 뒤, 전달받은 값으로 초기화합니다.
|
1
2
3
4
5
6
7
8
9
|
<script>
$(document).ready(function(){
let result = "${result}";
});
</script>
|
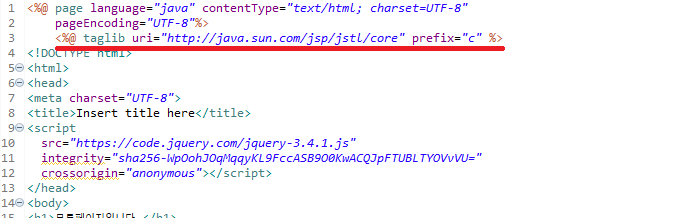
초기화 값으로 EL(표현식)을 사용하였는데 그대로 사용해도 문제는 없지만, 주로 EL을 그대로 사용하지 않고 jstl의 <c:out> 태그를 사용합니다. 굳이 <c:out> 번거롭게 사용하는 이유는 html 문자 탈락시키는 기능, 엄격한 태그 규칙, 개행 문자 파싱의 차이, 보다 나은 보안성 등의 이점이 있기 때문입니다. 따라서 먼저 페이지 상위에 jstl 라이브러리를 추가해주는 코드를 추가 해준 후, EL을 <c:out>으로 변경합니다.
|
1
2
3
4
|
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
"${result}" => '<c:out value="${result}"/>'
|


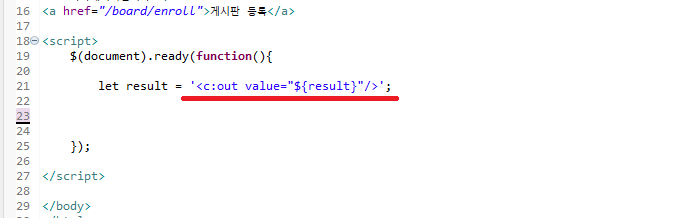
result에 담긴 값이 아무것도 없을 경우 실행되지 않고, 값이 있을 경우 어떠한 메시지가 있는지 체크한 뒤 게시판 등록이 완료되었다는 경고창을 띄우는 로직을 가진 함수를 작성합니다. 작성한 함수를 호출하고 인자 값으로는 서버로부터 전달받은 값인 reuslt를 부여합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<script>
$(document).ready(function(){
let result = '<c:out value="${result}"/>';
checkAlert(result);
function checkAlert(result){
if(result === ''){
reutrn;
}
if(result === "enrol success"){
alert("등록이 완료되었습니다.");
}
}
});
</script>
|

작업이 완료되었습니다. 정상적으로 동작하는지를 테스트해봅니다.

REFERENCE
DATE
- 2020.02.17
'스프링 프레임워크 > 게시판 프로젝트' 카테고리의 다른 글
| [스프링 게시판][3] 게시판 조회 기능 구현 (8) | 2021.02.22 |
|---|---|
| [스프링 게시판][2] 게시판 목록 기능 구현 (11) | 2021.02.19 |
| [STS][스프링 게시판][1] 게시판 등록 기능 구현 - 1 (19) | 2021.02.17 |
| [STS][스프링 게시판][0] MVC 프로젝트 생성 및 기본설정 - 3 (18) | 2021.02.15 |
| [STS][스프링 게시판][0] MVC 프로젝트 생성 및 기본설정 - 2 (20) | 2021.02.15 |





